Windows 下使用 Docker + MySQL 安装 Wiki.js
- Introduction
- Chapter 1 配置数据库
- Part 1 数据库安装
- Part 2 创建 Wiki 相关配置并修改权限
- Chapter 2 配置 Wiki.js
- Part 1 安装
- Part 2 配置 Wiki
Introduction
Wiki 是一种在网络上开放且可供多人协同创作的系统,比较著名的 Wiki 站点有维基百科。通常站点由多人维护,每个人可以发表自己的意见或者对共同的主题进行扩展与讨论。
Wiki.js 是一个基于 Node.js 开发的轻量级 Wiki 程序,适合于建立小型团队的知识库。
站点页面可以使用 Markdown 编写也可以使用原生 HTML 编写,相对比较灵活。
在安装之前,请确保你已经正确安装 Docker Desktop 应用程序,也请确保你的 Docker Desktop 被分配了至少 2 个处理器核心,至少 2GB 的 RAM 和足够的硬盘空间,同时还需确定防火墙、出入站规则或其他杀毒软件放行 3306、8080 端口,教程中需要使用该端口。
通常来讲,对于生产力环境而言,只要软件能正常使用,就不要更新软件和环境,因此本篇教程不包括升级方法。
Chapter 1 配置数据库
Part 1 数据库安装
官方推荐使用 PostgreSQL 9.5 or later,但是该数据库对中文搜索不友好,因此这里使用 MySQL 数据库。
These engines (MySQL, MariaDB, MS SQL Server and SQLite) will NOT be supported in the next major version of Wiki.js. Make sure you understand the implications of migrating your database to PostgreSQL if you plan on upgrading to 3.x+ in the coming years. An export + import tool will be made available at / shortly after release.
SQLite is not recommended for production deployments.
这个是官方对数据库版本的提示,当然看本篇教程的朋友们肯定是要用 MySQL 的,官方推荐使用 8.0 或之后的 MySQL版本。
首先拉取镜像
docker pull mysql
镜像拉取完毕之后,创建 container
docker run -d -v {$ Your Path (data)}:/var/lib/mysql -v {$ Your Path (conf)}:/etc/mysql/conf.d --name mysql -e TZ=Asia/Shanghai -e MYSQL_ROOT_PASSWORD={$ Your Password} -p 3306:3306 mysql:latest
上面这一行指令可以直接在 CMD 命令行窗口运行也可以复制到一个 TXT 文本里,然后将.txt 后缀改成 .bat,随后使用管理员权限运行。 注意 {$ Your Path} 需要替换成你的路径,这里需要注意 Windows 的路径必须在一对英文引号内,data 目录用来存放数据,conf 目录用来存放配置,{$ Your Password} 需要替换成你想设置的管理员账号也就是 root 账号的密码,端口号不建议修改。
Part 2 创建 Wiki 相关配置并修改权限
首先进入 Docker 中的 MySQL 容器。
docker exec -it mysql bash
mysql -uroot -p
输入设置的密码,然后创建新的账号。
create user 'wiki'@'localhost' identified by '{$ Your Password}';
create user 'wiki'@'%' identified by '{$ Your Password}';
注意,需要将 {$ Your Password} 替换成你想要设置的密码。之后创建 wiki 数据库。
create database `wiki`;
修改用户权限
grant all privileges on wiki.* to 'wiki'@'localhost';
grant all privileges on wiki.* to 'wiki'@'%';
flush privileges;
alter user 'wiki'@'%' identified with mysql_native_password by '{$ Your Password}';
{$ Your Password} 是你刚才设置的密码。注意,每一句后面都必须有英文分号。
若 MySQL 可以正常运行,则新建一个窗口,输入下面的命令完成数据库开机自启动。
docker update mysql --restart=always
Chapter 2 配置 Wiki.js
Part 1 安装
拉取镜像
docker run -d -p 8080:3000 --name wiki -e "DB_TYPE=mysql" -e "DB_HOST={$ Your Host}" -e "DB_PORT=3306" -e "DB_USER=wiki" -e "DB_PASS={$ Your Password}" -e "DB_NAME=wiki" -v {$ Your Path (conf)}:/conf -v {$ Your Path (data)}:/data ghcr.io/requarks/wiki:2
{$ Your Host} 需要替换成 MySQL 数据库的地址,格式必须是 IP 地址,{$ Your Password} 替换成刚才设置的 wiki 账户的密码。
{$ Your Path} 需要替换成你的文件地址,这里需要注意 Windows 的路径必须在一对英文引号内,Windows 11 系统可以选择文件夹后右键复制路径。conf 用来保存配置文件,data 用来保存数据,这样数据不会因为 Docker 的崩溃而丢失,同时也便于对数据进行备份。
查看容器是否正常运行,若正常运行,则新建命令行窗口运行下面的指令以实现开机启动。
docker update wiki --restart unless-stopped
Part 2 配置 Wiki
在浏览器地址输入 Docker 所在机器的 IP 地址,并在结尾加上端口号。http://xxx.xxx.xxx.xxx:8080 或 http://localhost:8080。
进入之后,按照要求创建管理员用户。
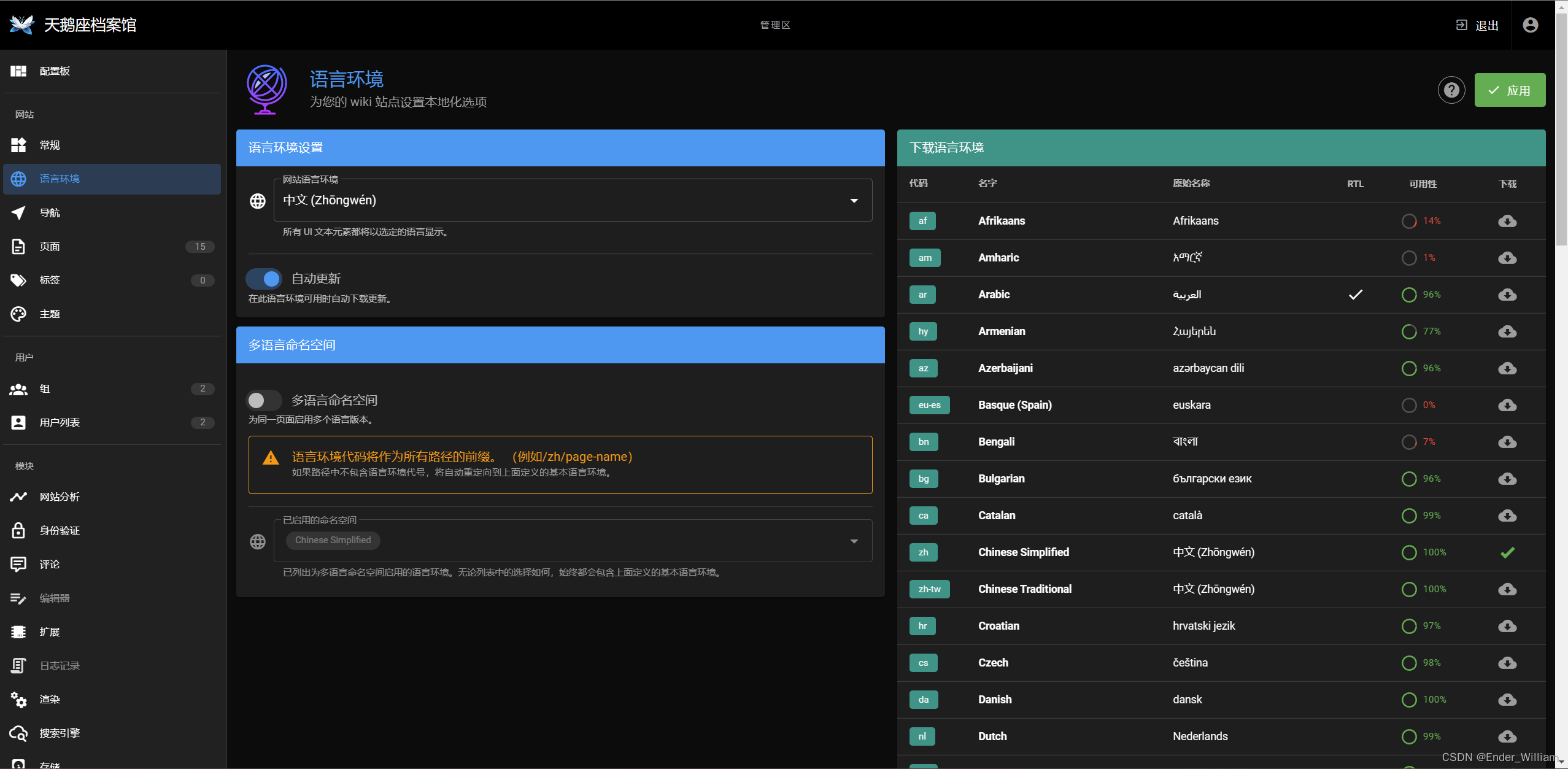
进入控制面板 Dashboard,选择语言环境栏,在右侧下载中文语言包,然后再更改网站语言环境。

之后就可以创建你的第一个页面了。