HTML5新特性
1、在网页上绘制图形的canvas元素
原生JavaScript+canvas实现五子棋游戏_值得一看
鼠标移动淡入淡出Canvas小球效果_TS版本
JS配合canvas实现贪吃蛇小游戏
canvas基础及太极图案例
2、多媒体相关video和audio元素
html5 video
音频标签:
audio 标签 在IE8及更早版本的浏览器中不支持audio元素
Html5支持的音频格式:
Ogg 支持浏览器 chrome firefox opera10+
Mp3 支持浏览器 chrome firefox opera10+ IE9+ safari5+
Wav 支持浏览器chrome firefox opera10+ safari
<audio src=”音频文件的路径” controls> 您的浏览器不支持audio元素播放音频</audio>
<audio src=”” controls loop></audio>
<audio src=”” controls loop></audio>
Src 音频文件的url地址
controls 显示播放器 播放控件
Loop 不间断的播放
muted 静音
对象方法:
play() 播放歌曲
pause() 暂停歌曲
load()重新加载歌曲
source标签:可以连接不同格式的音频文件。浏览器使用第一个可以识别的格式
<audio controls>
<source src=” .egg”>
<source src=” .wav”>
<source src=” .mp3”>
</audio>
3、对本地离线存储的更好支持
本地存储:提供了两种在客户端存储数据的新方法
Localstorage 没有时间限制的数据存储
SessionStorage 针对session的数据存储
离线应用:用户可以在应用离线的时候查看网站信息
4、新增语义化标签和表单控件
新增语义化标签和表单控件
html5中新增语义化标签
新增的结构元素
1.header标签:网页的头部区域或文档中某个内容区块的头部 双标签 块级元素
一种具有引导和导航作用的结构元素,通常可以包含整个页面或者是一个内容区域的标题、搜索、相关logo的图片
2.footer标签:网页的底部区域或者文档中某个内容区块的底部,双标签 块级元素
通常可以包含:网页中的版权信息、相关阅读链接、文档的作者、使用条款等
3.nav标签:网页的导航区域、双标签 块级元素
通常包含:网页中主要的导航连接组、传统的导航栏、侧边导航栏、页面导航;
4.article标签:网页中独立的完整内容 可以包含header标签,双标签 块级元素
通常包含:一篇博文、论坛的帖子、报刊中的文章、一段用户评论或独立的插件
5.section标签:网页中的章节,双标签 块级元素
通常包含:页面内容的分区,文章中的章节
6.aside标签:侧边栏,表示当前网页或文章的附属信息 双标签 块级元素
通常包含:与主要内容相关的引用、侧边栏、广告、连接组
7.hgroup标签:标题组 双标签 块级元素
通常包含多个标题
8.address标签:联系信息 双标签 自带斜体效果
通常包含:文档的作者或者文档的编辑者的名称、电子邮箱、地址、电话号码等
新增其他标签:
1.figure标签 : 自带间距
语法:
<figure>
被主题内容引用的,相对独立的内容块,可以包含:图片,图标,代码块等;
<figcaption>定义figure中的标题</figcaption>
</figure>
展示:
注意在一个标签中只允许放一个figcaption标签
2.mark标签:带有标记的文本 双标签 行级元素
目的吸引用户 默认自带背景颜色黄色和文字颜色 黑色
111<mark>2222</mark>333
展示:
1112222333
3.time标签:日期时间标签,定义公历时间 双标签 行级元素
<time>2020年2月27日</time> 用户看的时间
<time pubdate=”pubdate” datetime=”2020-2-27”></time> 写代码的人看的
展示:
用户看的时间
写代码的人看的
pubdate属性:当前内容的腹部时间
注意datetime属性定义日期时间,如果没有该属性。必须在元素内规定日期或时间
4.progress 进度条 行元素
<progress max=”100” value=”50”></progress>
max属性 最大值
Valve 属性 初始值
5.canvas 标签:图形容器 ,如果绘制形状必须使用javascript来实现
新增的表单标签和属性
新增表单标签–input类型
Input buttom select-option textarea
1.url类型:包含访问协议的URL地址的输入值,在提交表单时,会自动验证URL域的内容
2.email类型:包含e-mail地址的输入域,在提交表单时,会自动验证地址
3.search类型:用于检索关键字的输入域,多用于手机客户端
4.tel类型:用于输入电话号码的输入域,为移动端网页开发服务,在pc端网页中不生效,在移动端页面中点击tel类型的输入域时,会跳出来虚拟电话键盘(0-9、*、#)
5.number类型
<input type="number" max="10" min="0" value="2" step="2" name="number" id="">
Step 步长 合法的数字间隔
Max 最大值
Min 最小值
注意:当用户输入非法的数值时,会弹出相应提示信息,阻止表单提交
6.range类型: 生成一个数字滑动条
<input type="range" max="10" min="0" value="1" step="2" name="range" id="">
Range类型和number类型功能基本一致
区别:外观样式不同、默认值不同
Range类型的min属性默认值为0,max默认自100
7.color类型 :用于选取颜色 生成一个颜色选择器 值为16进制
<input type="color" value="#ffffff" name="" id="">
value 为十六进制数
8.date 选择一个日期
9.datetime类型:输入日期时间 (UTC时间)-----手动
UTC+8 东8区
UTC-10 西10区
10 datetime-local 类型:日期和时间选择器,包含年月日时分(无时区)
11.month类型:月选择器 包括 年月
12.time类型 时间选择器 包含时分
13.week 类型
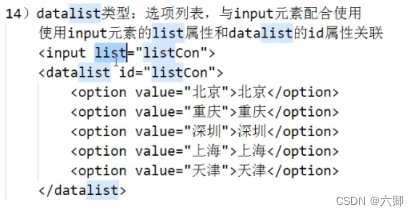
14.datalist类型,选项列表,与input配合使用
使用input元素的list属性和datalist的id属性关联

表单属性
1.Min max step 属性
输入域中所允许的最小值、最大值、步长
用于包含数字的额input类型,如input的number、range类型
2.Placeholder属性
为输入域设置提示信息 当用户输入内容是 自动消失
3.List属性
Input和datalist 实现可选下拉列表的效果
4.Autocomplete属性 是否自动完成功能
在input框输入的时候不会有记录 需要有name属性
Autocomplete=”off“ 元素不采用自动完成功能
Autocomplete=”on“ 0
5.autofocus属性 :自动获取焦点
6.form属性
定义表单元素到底属于哪一个区域,在from里面建立id=”666” 在提交按钮增加属性form=”666”
7.required属性:调教表单时,表单元素不能为空;如果设置value那么该属性失效;
8.pattern属性:对用户输入内容做验证,通过(正则表达式)做验证
<input type="text" pattern="[a-z]{5}" name="www">
9.multiple属性:选择多个值
用于上传域和email类型的输入域 上传多个图片 input type=”file” multiple




![[Linux]-Crontab定时任务](https://img-blog.csdnimg.cn/8307c9f90b7c424ab8ec37fd0273676e.png#pic_center)


![[ 漏洞挖掘基础篇六 ] 漏洞挖掘之越权漏洞挖掘](https://img-blog.csdnimg.cn/36a1dbb8cca742dbb8683526e1b392c9.png)