微信报名系统是一种基于微信公众号或小程序的开发和应用,可实现用户通过微信进行在线报名、支付等操作的系统。本文将介绍微信报名系统的基本概念、制作流程、功能特点、使用流程和推广策略,帮助读者了解如何制作一个高效的微信报名系统。

一、微信报名系统的基本概念
微信报名系统是一种基于微信平台的在线报名工具,用户可以通过微信搜索附近的赛事、活动、课程等信息,并通过微信进行在线报名、支付等操作,实现快速、方便的报名体验。

二、制作流程
制作微信报名系统需要经过以下步骤:
- 确定需求:明确报名系统的功能需求,包括报名信息录入、信息展示、支付方式等。
- 设计界面:根据需求和品牌形象,设计微信报名系统的界面,包括登录页、主页、报名页、支付页等。
- 开发功能:基于微信平台的开发框架,编写报名系统的功能模块,包括用户注册、信息录入、信息展示、支付等。
- 测试与调试:对开发的功能进行测试和调试,确保系统的稳定性和安全性。
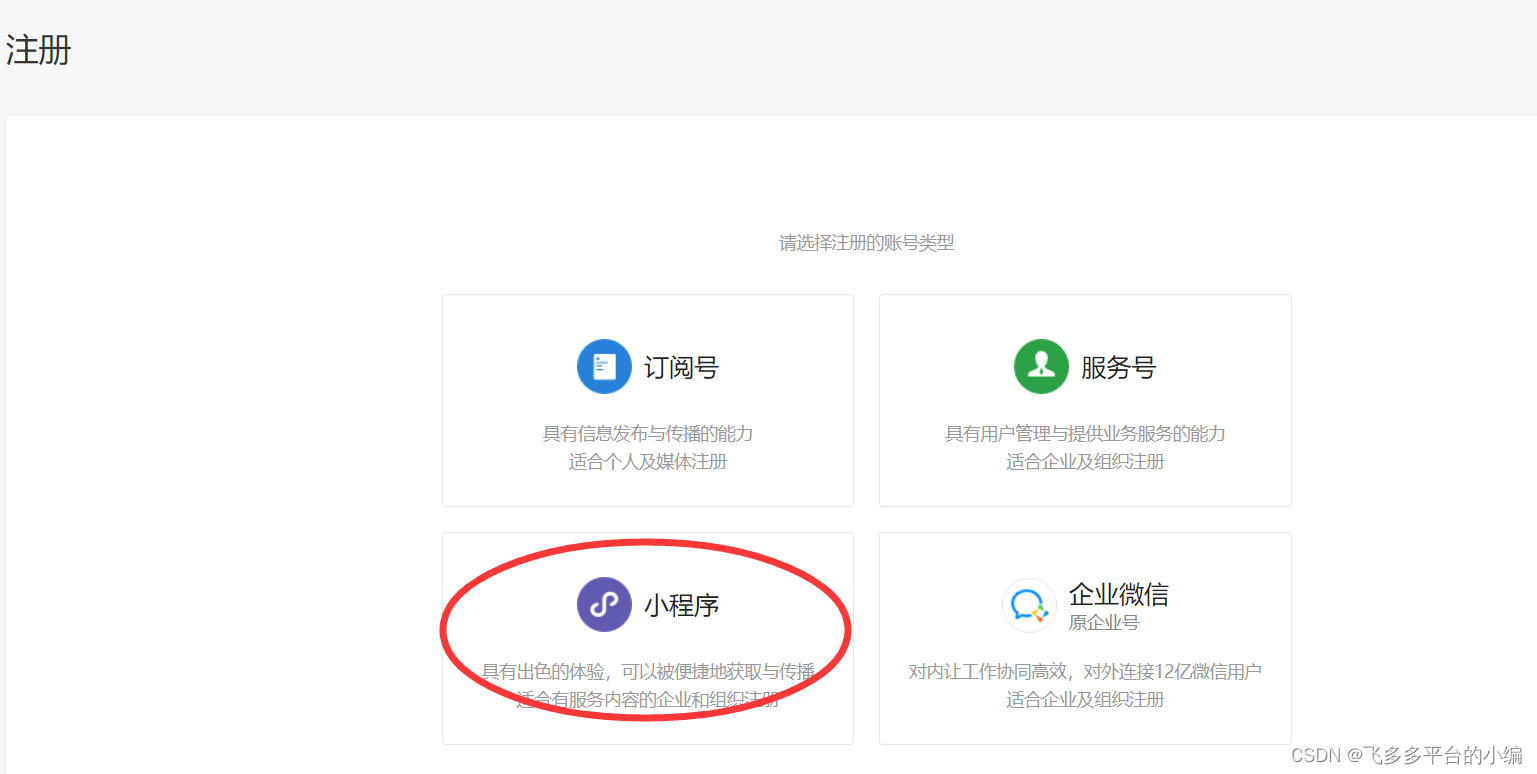
- 上线发布:将报名系统发布到微信公众号或小程序上,供用户使用。

三、功能特点
微信报名系统主要具有以下功能特点:
- 用户注册:用户可以通过微信直接注册账号,方便快捷地完成报名前的准备工作。
- 信息录入:用户可以方便地录入个人信息,如姓名、性别、联系方式等,同时也可以上传照片或视频等附加信息。
- 信息展示:报名系统可以将活动、赛事或课程的信息展示给用户,方便用户了解详细情况。
- 报名支付:用户可以直接通过微信支付费用,实现快速、安全的支付体验。
- 数据统计:报名系统可以实时统计各项数据,如报名人数、支付金额等,方便主办方了解活动情况。

四、使用流程
微信报名系统的使用流程如下:
- 用户通过微信搜索附近的赛事、活动、课程等,并进入相关页面;
- 用户在该页面上查看活动详情,如时间、地点、费用等信息;
- 如果用户想参加该活动,可以点击“立即报名”按钮,进入报名页面;
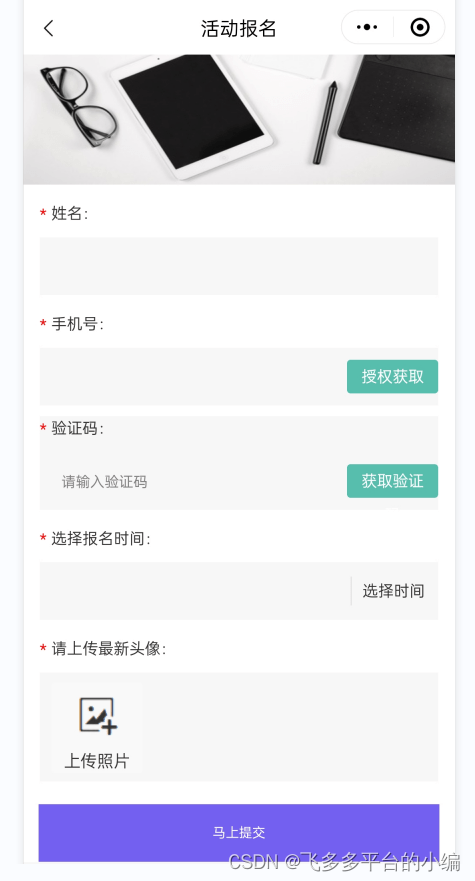
- 在报名页面上,用户需要填写个人信息,如姓名、性别、联系方式等,并上传照片或视频等附加信息;
- 用户确认信息无误后,点击“提交”按钮,完成报名;
- 如果用户需要支付费用,系统会自动跳转到支付页面,用户可以选择微信支付或银行卡支付等方式进行支付;
- 支付完成后,系统会自动将用户的报名信息发送给主办方;
- 用户可以在报名页面上查看自己的报名信息,也可以在系统中取消报名。

五、推广策略
为了提高微信报名系统的使用率和用户参与度,以下推广策略可供参考:
- 与社交媒体结合:通过微博、抖音等社交媒体平台宣传推广微信报名系统;
- 与线下活动结合:通过线下宣传活动吸引用户关注和使用微信报名系统;
- 利用微信平台推广:通过微信平台上的公众号、朋友圈等渠道宣传推广微信报名系统;
- 提供优惠政策:通过提供优惠政策鼓励用户使用微信报名系统;
- 与主办方合作:与主办方合作推广微信报名系统,吸引更多用户关注和使用。
综上所述,微信报名系统具有方便快捷的在线报名体验和多种功能特点,可实现用户信息的实时统计和分析,同时可通过多种推广策略提高使用率和用户参与度。因此,制作一个高效的微信报名系统对于提高品牌影响力和市场竞争力具有重要意义。