如何避免输入中文拼音时触发 input 事件
html 结构
<input type="text" name="" id="" />
js
定义了一个输入框并添加了三个事件监听器。以下是每个部分的解释:
const input = document.querySelector("input");
let isComposite = false;
获取页面中第一个 <input> 元素,并定义了一个名为 isComposite 的布尔变量,用于跟踪输入框是否处于合成输入状态。
const search = () => {
console.log(`搜索:${input.value}`);
};
定义了一个名为 search 的函数,它将在输入框的值发生更改时被调用,并在控制台中记录搜索文本。
input.addEventListener("input", function () {
if (!isComposite) {
console.log(`output->input`);
search();
}
});
添加了一个 "input" 事件监听器,当输入框的值发生更改时触发。在监听器函数中,它首先检查输入框是否处于合成输入状态。如果不是,则在控制台中记录 "output->input",然后调用 search 函数。
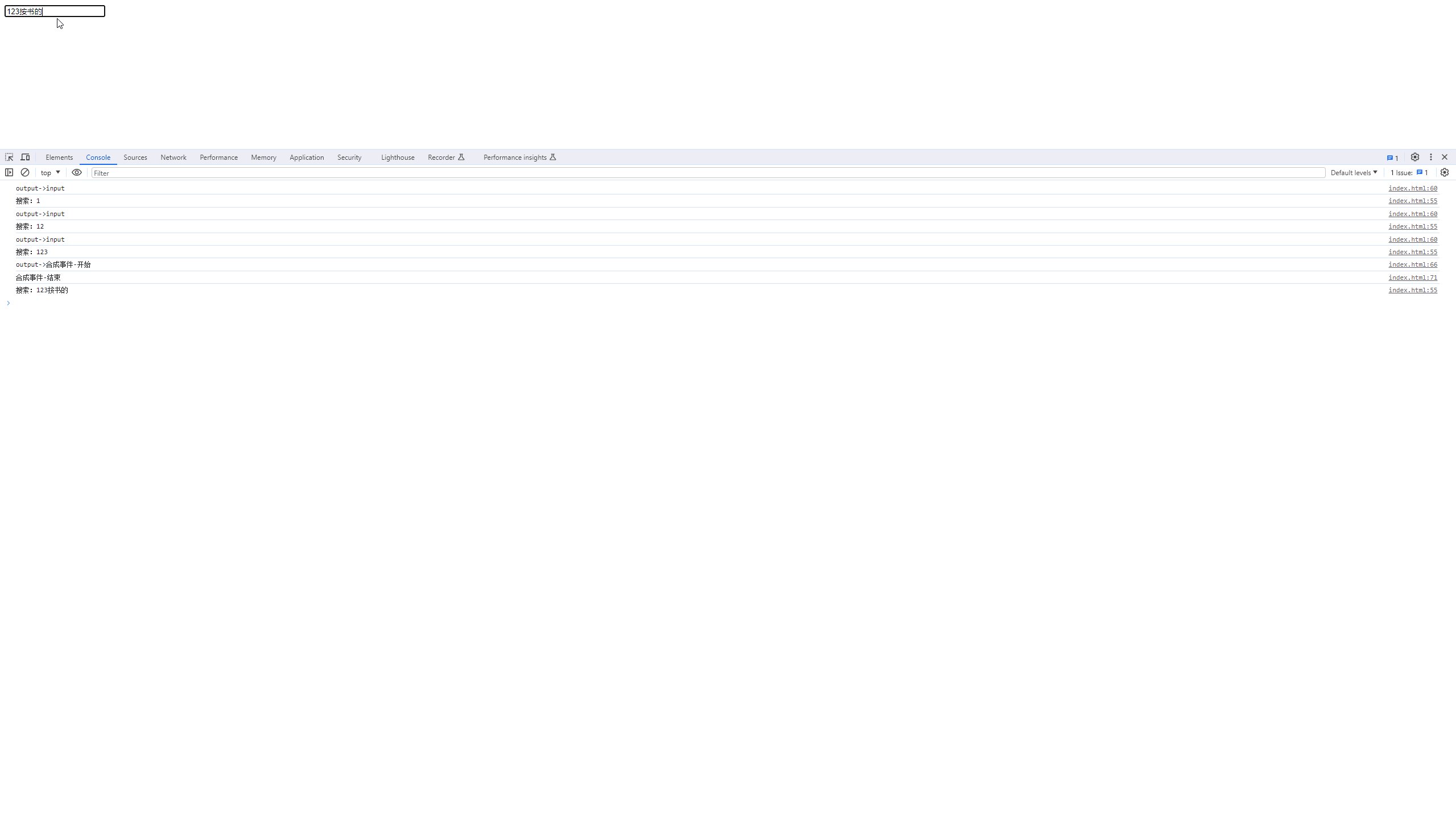
input.addEventListener("compositionstart", () => {
console.log(`output->合成事件-开始`);
isComposite = true;
});
input.addEventListener("compositionend", () => {
console.log("合成事件-结束");
isComposite = false;
search();
});
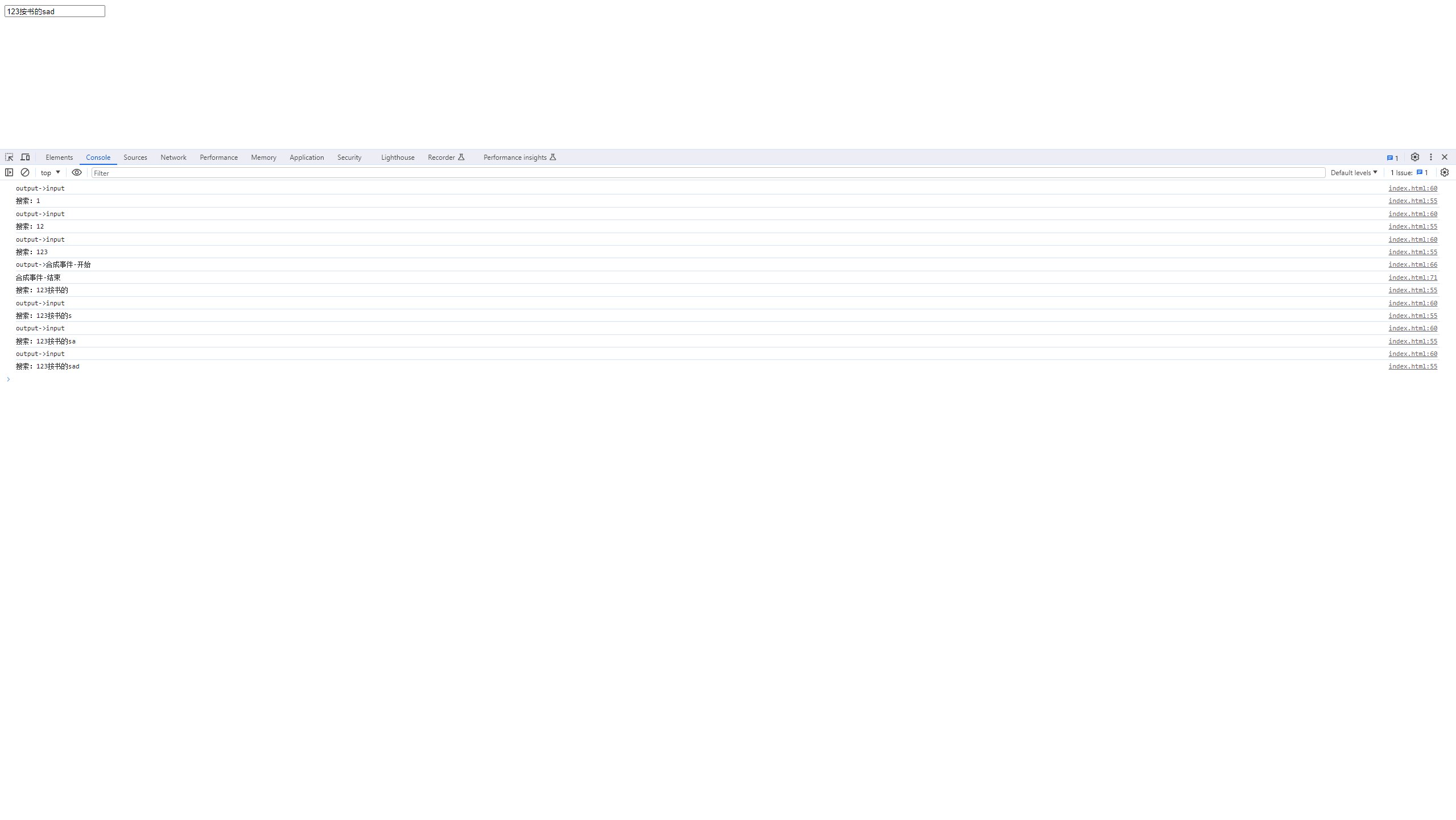
添加了两个合成事件监听器:"compositionstart" 和 "compositionend"。当输入法开始输入时,会触发 "compositionstart" 事件,此时将 isComposite 的值设置为 true,以指示输入框处于合成输入状态。当输入法完成输入时,会触发 "compositionend" 事件,此时将 isComposite 的值设置为 false,然后调用 search 函数以处理最终的搜索文本。