目录
- 代码
- 功能
- 问题注意
- addEventListener
- plot_line
代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html, #allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
ul li {
list-style: none;
}
.btn-wrap {
z-index: 999;
position: fixed;
bottom: 40px;
margin-left: 200px;
padding: 1rem 1rem;
border-radius: .25rem;
background-color: #fff;
box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);
}
.btn {
width: 75px;
height: 30px;
float: left;
background-color: #fff;
color: rgba(27, 142, 236, 1);
font-size: 14px;
border: 1px solid rgba(27, 142, 236, 1);
border-radius: 5px;
margin: 0 5px;
text-align: center;
line-height: 30px;
}
.btn:hover {
background-color: rgba(27, 142, 236, 0.8);
color: #fff;
}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=你的ak"></script>
<title>显示坐标</title>
</head>
<body>
<div id="allmap"></div>
<ul class="btn-wrap" style="z-index: 999;">
<li class="btn" id="plot_button" onclick="draw()">绘图</li>
<li class="btn" id="clear_button" onclick="clearpoint()">清除</li>
<li class="btn" id="show_pos_button" onclick="display()">显示坐标</li>
<li class="btn" id="not_show" onclick="notshow()">不显示</li>
</ul>
</body>
</html>
<script type="text/javascript">
var drawflag = 0;
var latline = new Array();
var lonline = new Array();
var line = new Array();
var colorline = "blue";
var show_flag = null;
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom("北京", 15); // 初始化地图,用城市名设置地图中心点
var opts = {
width: 20, // 信息窗口宽度
height: 5, // 信息窗口高度
}
//var a = new Array(BMAP_SATELLITE_MAP,BMAP_NORMAL_MAP);
var cursor = map.getDefaultCursor();
map.enableScrollWheelZoom();//开启鼠标滚轮缩放
var mapControl = new BMap.MapTypeControl({ mapTypes: [BMAP_NORMAL_MAP, BMAP_HYBRID_MAP, BMAP_SATELLITE_MAP] });
map.addControl(mapControl);
var scaleCtrl = new BMap.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var cityCtrl = new BMap.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
//map.getUiSettings().setCompassEnabled(true);
map.addEventListener("click", function (e) {
addpoint(e.point.lng, e.point.lat);
});
function setMouse() {
if (drawflag == 1)
map.setDefaultCursor('crosshair');
else
map.setDefaultCursor(cursor);
}
function draw() {
if (drawflag == 0)
drawflag = 1;
else
drawflag = 0;
setMouse();
}
//显示坐标信息窗口槽函数
function showinfo(e) {
var infoWindow = new BMap.InfoWindow(e.point.lat.toFixed(3) + ", " + e.point.lng.toFixed(3), opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, e.point);
}
//添加事件
function display() {
if (show_flag == null) {
map.addEventListener('click', showinfo, false);
show_flag = 1;
}
}
//移除事件
function notshow() {
map.removeEventListener('click', showinfo);
map.closeInfoWindow();
show_flag = null;
}
function addpoint(lon, lat) {
var k = 0;
if (drawflag == 1) {
line = new Array();
latline.push(lat);
lonline.push(lon);
for (var i = 0; i < latline.length - 1; i++) {
plot_line(lonline[i], latline[i], lonline[i + 1], latline[i + 1])
k = i + 1;
}
var marker = new BMap.Marker(new BMap.Point(lon, lat));
var point = new BMap.Point(lon, lat);
map.addOverlay(marker);
marker.addEventListener('click', function () {
var opts = {
title: `<font color='blue'>位置信息</font>`,
};
var info = '名称:坐标点' + k + "</br>坐标:" + point.lat.toFixed(5) + ", " + point.lng.toFixed(5);
var infoWindow = new BMap.InfoWindow(info, opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, point);
});
}
}
function plot_line(lon1, lat1, lon2, lat2) {
//起始点的经纬度
//终止点的经纬度
var polyline1 = new BMap.Polyline([
new BMap.Point(lon1, lat1),
new BMap.Point(lon2, lat2)
], {
strokeColor: "red",//设置颜色
strokeWeight: 5, //宽度
strokeOpacity: 1
});//透明度
map.addOverlay(polyline1);
polyline1.addEventListener('click', function () {
var opts = {
title: `<font color='red'>距离</font>`,
};
var len_point = new BMap.Point((polyline1.mv.kf.lng + polyline1.mv.nf.lng) / 2.0, (polyline1.mv.kf.lat + polyline1.mv.nf.lat) / 2.0);
var infoWindow = new BMap.InfoWindow("长度", opts);
map.openInfoWindow(infoWindow, len_point);
});
polyline1.disableMassClear();
line.push(polyline1);
}
function clearpoint() {
var lines = map.getOverlays();
//var allOverlay = map.getOverlays();
for (var i = 0; i < lines.length; i++) {
lines[i].enableMassClear();
}
map.clearOverlays();
latline = new Array();
lonline = new Array();
line = new Array();
}
</script>
注:需要将你的ak替换,ak从百度地图官网注册申请,选择浏览器类型api。
功能
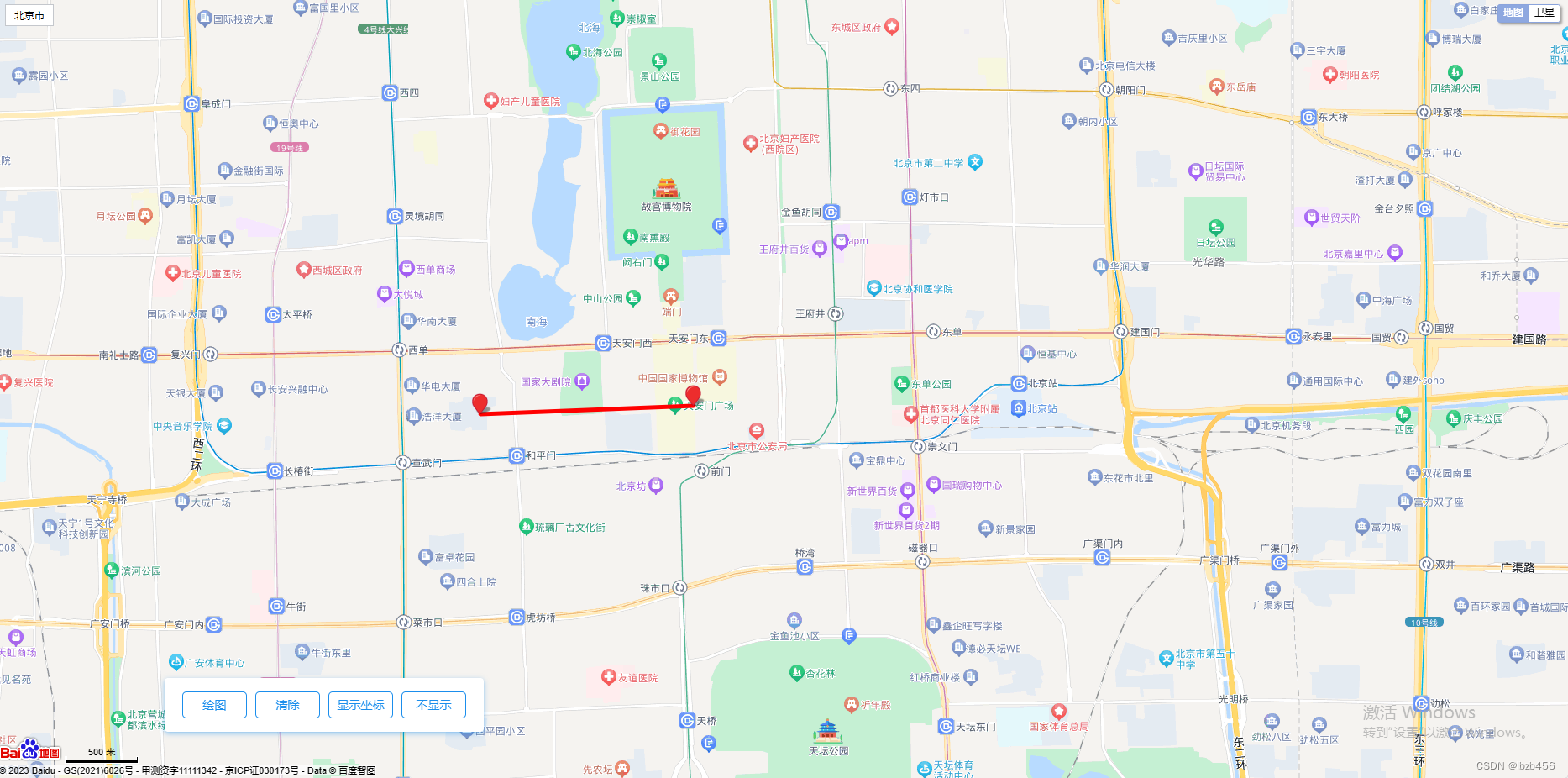
绘制线段

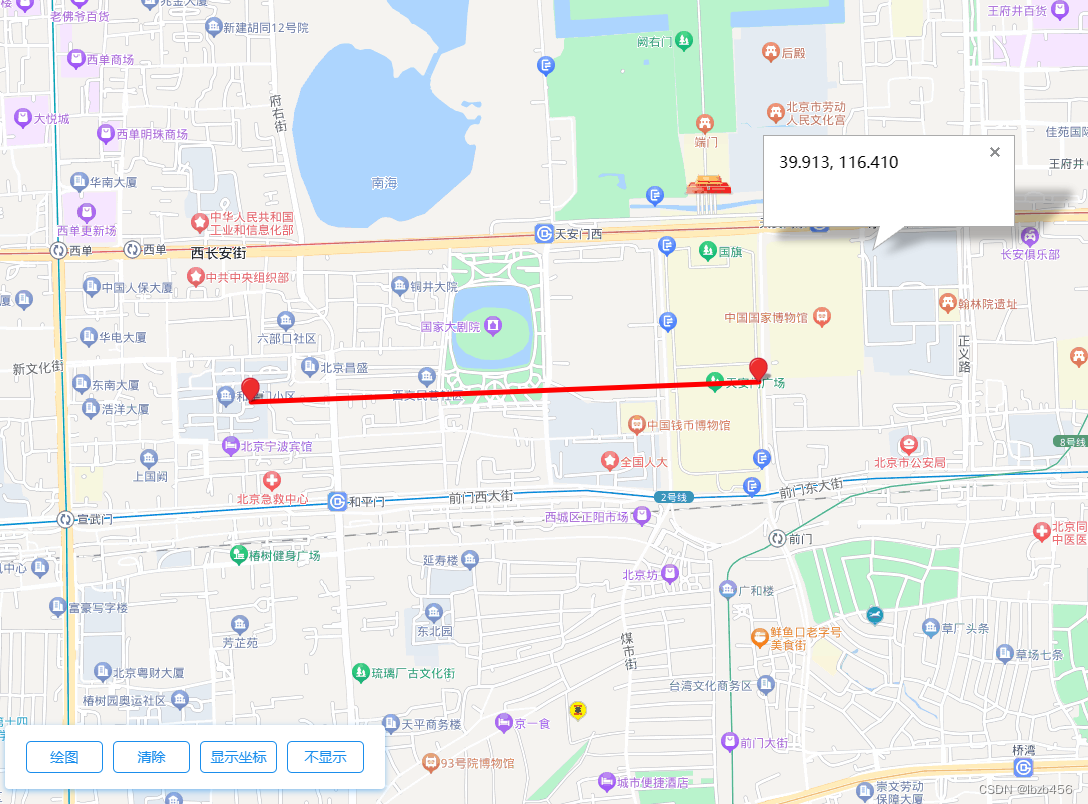
显示对象的位置信息


显示任意点坐标

问题注意
addEventListener
//添加事件
function display() {
//alert(e.point.lng + ", " + e.point.lat);
map.addEventListener('click', showinfo);
}
//移除事件
function notshow() {
map.closeInfoWindow();
map.removeEventListener('click', showinfo);
}
最初的实现方法,在显示坐标按钮多次被点击后,会导致再点击不显示按钮,无法remove事件。依然会在地图上点击后出现坐标信息。
这是因为addEventListener可以重复添加事件,为了避免重复添加事件,使用全局变量show_flag,通过值来判断是否已经添加过,若已经添加过事件,赋值为1,再次点击显示坐标按钮,不会重复添加事件。
//添加事件
function display() {
if (show_flag == null) {
map.addEventListener('click', showinfo, false);
show_flag = 1;
}
}
//移除事件
function notshow() {
map.removeEventListener('click', showinfo);
map.closeInfoWindow();
show_flag = null;
}
plot_line
如果将函数内容直接在循环内实现,不使用函数。则polyline1变量在循环结束后调用addEventListener的值,只调用循环结束最后的结果。
不是每个循环都不同的值。
因此,写为函数。每个线段addEventListener为不同的值,在中点显示信息。
for (var i = 0; i < latline.length - 1; i++) {
plot_line(lonline[i], latline[i], lonline[i + 1], latline[i + 1])
k = i + 1;
}
function plot_line(lon1, lat1, lon2, lat2) {
//起始点的经纬度
//终止点的经纬度
var polyline1 = new BMap.Polyline([
new BMap.Point(lon1, lat1),
new BMap.Point(lon2, lat2)
], {
strokeColor: "red",//设置颜色
strokeWeight: 5, //宽度
strokeOpacity: 1
});//透明度
map.addOverlay(polyline1);
polyline1.addEventListener('click', function () {
var opts = {
title: `<font color='red'>距离</font>`,
};
var len_point = new BMap.Point((polyline1.mv.kf.lng + polyline1.mv.nf.lng) / 2.0, (polyline1.mv.kf.lat + polyline1.mv.nf.lat) / 2.0);
var infoWindow = new BMap.InfoWindow("长度", opts);
map.openInfoWindow(infoWindow, len_point);
});
polyline1.disableMassClear();
line.push(polyline1);
}