导语:
CSS3新特性,给我们带来了很多的丰富的过渡变换效果,这些效果使我们的页面效果变得更加的生动,这一章节,就给大家带来CSS3中的第一个变换效果:2D 变换

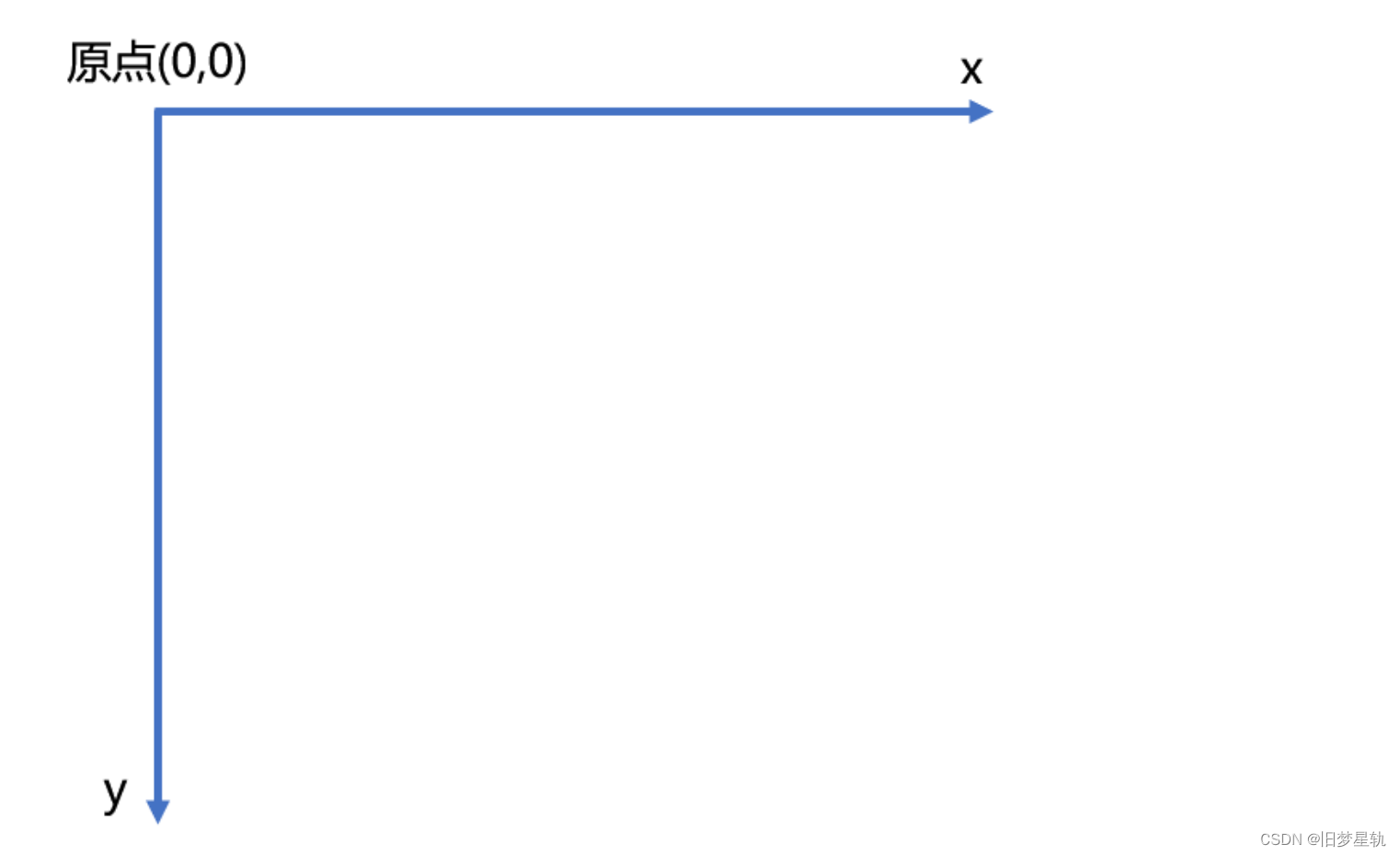
在正式了解2D 变换之前,我们需要了解,以屏幕左上角为原点构建出的一个坐标系
2D位移
顾名思义,
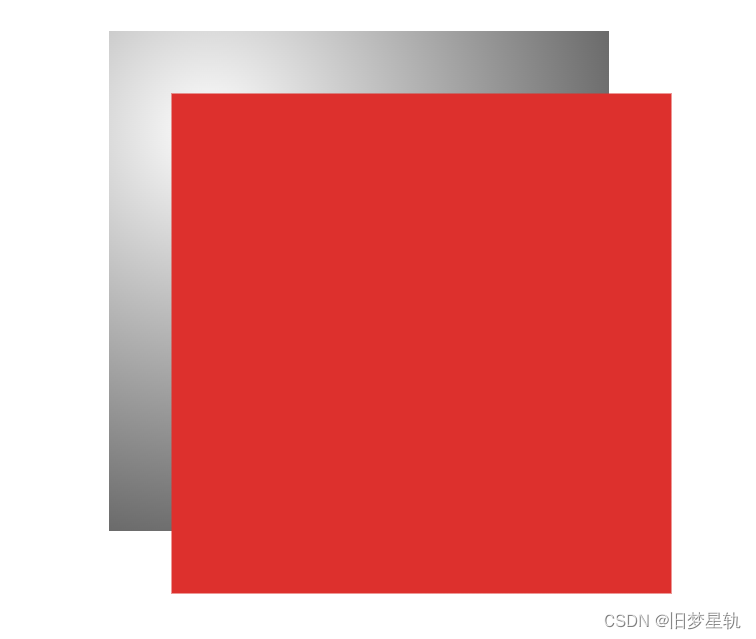
2D 位移就是用来改变元素的位置
- 先给元素添加 转换属性
transform transform位移的属性值,可选如下:
| 属性值 | 描述 |
|---|---|
translateX | 设置水平方向位移,需指定长度单位值;若指定的是百分比,是参考自身宽度的百分比 |
translateY | 设置垂直方向位移,需指定长度单位值;若指定的是百分比,是参考自身高度的百分比 |
translate | 一个值代表水平方向,两个值代表:水平和垂直方向 |
值得注意

示例
div {
width: 400px;
height: 400px;
background-color: #DD302D;
transform: translate(50px, 50px); /*X,y轴 各自位移50px*/
}

2D 缩放
2D 缩放是指:让元素放大或缩小
- 先给元素添加缩放属性
transform transform缩放的属性值,可选如下:
| 属性值 | 描述 |
|---|---|
scaleX | 设置水平方向的缩放比例,值为一个数字, 1 表示不缩放,大于 1 表示 放大,小于 1 表示缩小 |
scaleY | 设置垂直方向的缩放比例,值为一个数字, 1 表示不缩放,大于 1 表示 放大,小于 1 表示缩小 |
scale | 同时设置水平方向、垂直方向的缩放比例,一个值代表同时设置水平和垂直缩放;两个值分别代表:水平缩放、垂直缩放 |
值得注意

示例:
div {
width: 400px;
height: 400px;
background-color: #DD302D;
transform: scale(0.5, 0.5); /*X,y轴 各自缩放 0.5倍*/
}

2D 旋转
2D 旋转是指:让元素在二维平面内,顺时针旋转或逆时针旋转,具体使用方式如下:
- 先给元素添加缩放属性
transform transform旋转的属性值,可选如下:
| 属性值 | 描述 |
|---|---|
rotate | 设置旋转角度,需指定一个角度值( deg ),正值顺时针,负值逆时针 |

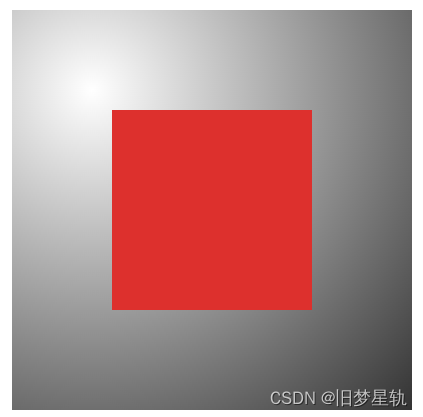
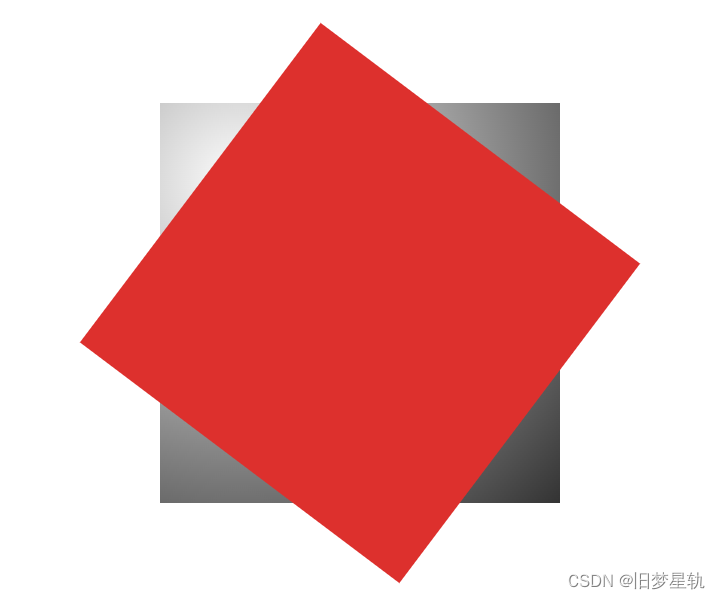
示例
div {
width: 400px;
height: 400px;
background-color: #DD302D;
transform: rotate(37deg); /*顺时针旋转37度*/
}

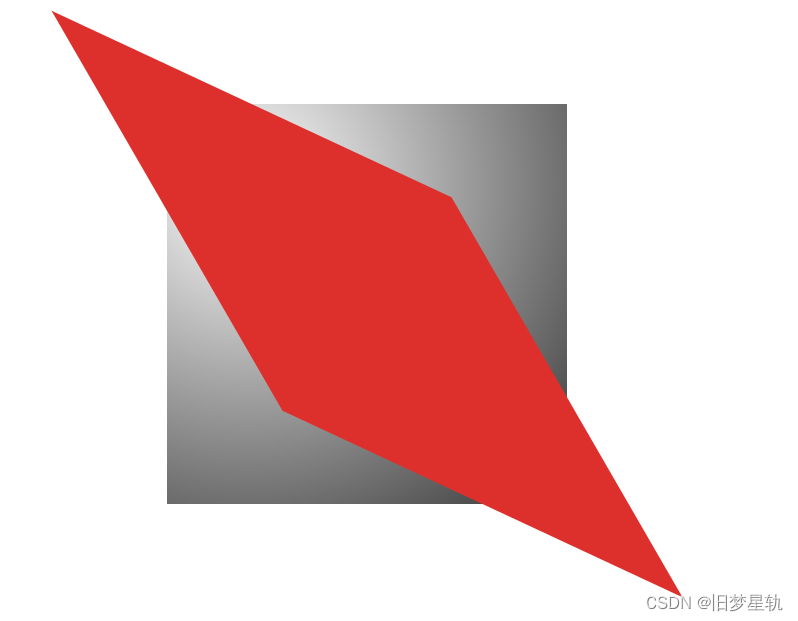
2D扭曲
2D 扭曲是指:让元素在二维平面内被“拉扯”,进而“走形”,实际开发几乎不用,了解即可,具体使用方式如下:
- 先给元素添加缩放属性
transform transform扭曲的属性值,可选如下:
属性值(单位:角度deg) | 描述 |
|---|---|
skewX | 设置元素在水平方向扭曲,值为角度值,会将元素的左上角、右下角 拉扯 |
skewY | 设置元素在垂直方向扭曲,值为角度值,会将元素的左上角、右下角 拉扯 |
skew | 一个值代表 skewX ,两个值分别代表: skewX 、 skewY |
示例
div {
width: 400px;
height: 400px;
background-color: #DD302D;
transform: skew(30deg,25deg); /*X 轴扭曲30度 Y轴扭曲25度*/
}

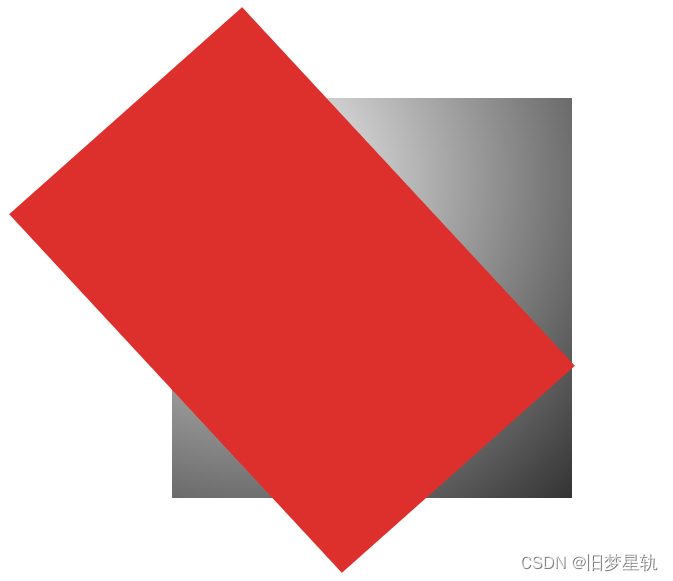
多重变换
集成多个变换效果,可以同时使用一个
transform来编写。
示例
div {
width: 400px;
height: 400px;
background-color: #DD302D;
transform: translate(-20%, -2%) skew(10deg, 15deg) rotate(45deg); /*集中书写*/
}


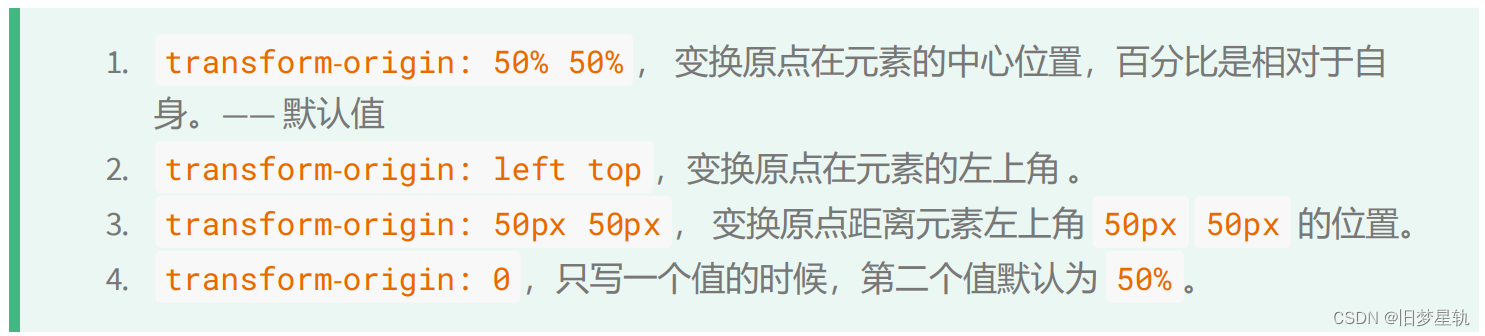
变换原点
- 元素变换时,默认的原点是元素的
正中心,使用transform-origin可以设置变换的原心点 - 修改变换原点对
位移没有影响,对旋转和缩放会产生影响 - 如果提供
两个值,第一个用于横坐标,第二个用于纵坐标 - 如果只提供一个,若是像素值,表示
横坐标,纵坐标取50%;若是关键词,则另一个坐标取50%

🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————