(vue)el-select根据下拉框显示隐藏的visible-change的事件使用

<el-select
v-model="value1"
multiple
:multiple-limit="2"
placeholder="请选择"
@visible-change="visibleChange"
>
<el-option
...
></el-option>
</el-select>
// 方法
visibleChange(e) {
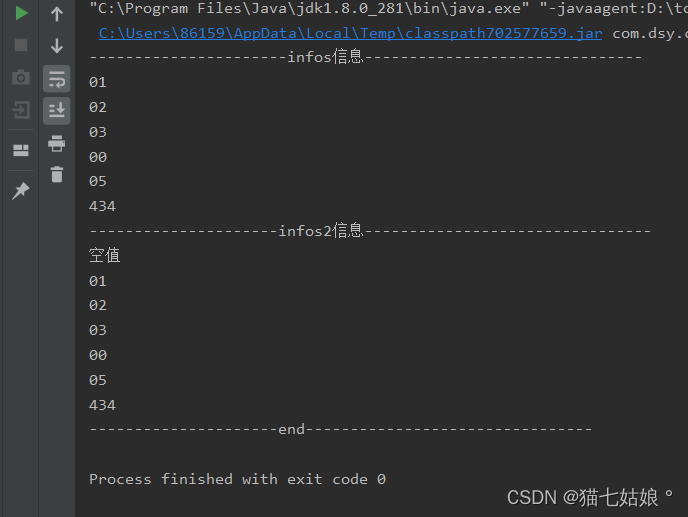
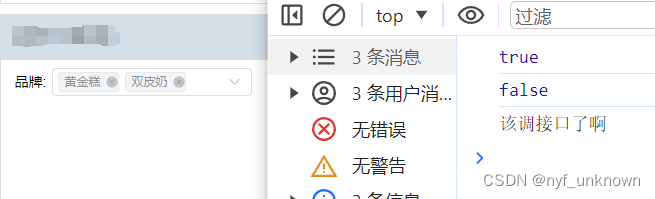
console.log(e);
if (e) {
//这是显示的时候
return false;
} else {
//这是隐藏的时候
console.log("该调接口了啊");
}
},