关于这两个时间转化注解,先说结论
一、介绍
1、@DateTimeFormat
@DateTimeFormat 并不会根据得到其属性 pattern 把前端传入的数据转换成自己想要的格式,而是将前端的String类型数据封装到Date类型;其次它的 pattern 属性是用来规范前端传入数据的格式
@DateTimeFormat 它用于前端日期String数据提交封装到日期Date数据类型中示例1:前端传递的2023-09-23 17:10:30 后端采用@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss") 不会出错
示例2:前端传递的2023-09-23 17:10:30 后端采用@DateTimeFormat(pattern = "yyyy-MM-dd") 出错
示例3:前端传递的2023-09-23 后端采用@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss") 不会出错2、 @JsonFormat
@JsonFormat 会对前端传来的数据进行处理,按照其 pattern 属性定义把传入的数据转化
@JsonFormat 同样会对后端传给前端的数据进行处理,按照其 pattern 属性定义直接进行截取返回给前端示例1:前端传递的2023-09-23 17:10:30 后端采用@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8") 不会出错
示例2:前端传递的2023-09-23 17:10:30 后端采用@JsonFormat(pattern = "yyyy-MM-dd", timezone = "GMT+8") 不会出错
示例3:前端传递的2023-09-23 后端采用@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8") 出错二、代码演示
创建实体类
@Data
public class Test1 {
/**
* 创建时间
*/
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Date createTime;
/**
* 创建时间
*/
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Date updateTime;
/**
* 创建时间
*/
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date createTime2;
/**
* 创建时间
*/
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date updateTime2;
/**
* 创建时间
*/
@JsonFormat(pattern = "yyyy-MM-dd", timezone = "GMT+8")
private Date createTime3;
/**
* 创建时间
*/
@JsonFormat(pattern = "yyyy-MM-dd", timezone = "GMT+8")
private Date updateTime3;
/**
* 创建时间
*/
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")
private Date createTime4;
/**
* 创建时间
*/
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")
private Date updateTime4;
}创建controller
@RestController
@RequestMapping("/test")
public class TestController {
@PostMapping("/test1")
public ResultVo<?> test1(@RequestBody Test1 test1) {
System.out.println("test1 = " + test1);
return ResultVo.success(test1);
}
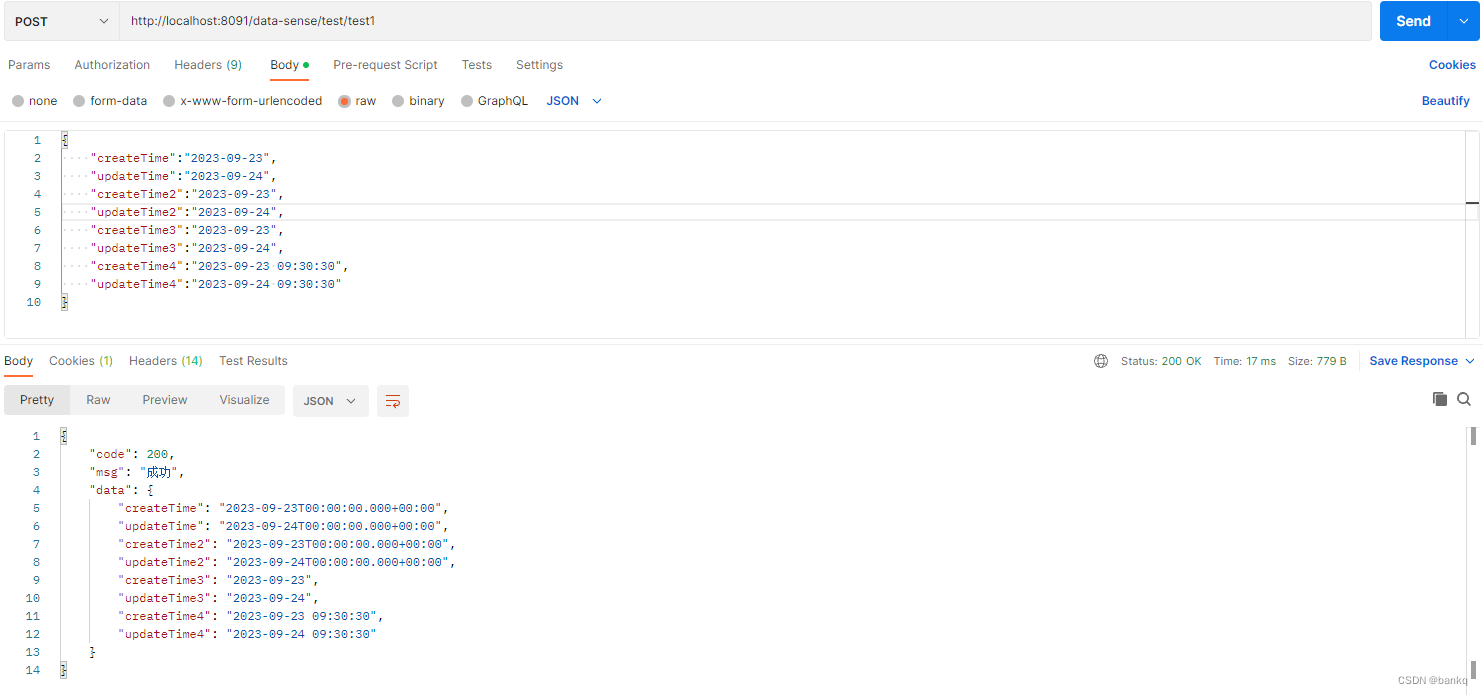
}三、postman测试

前端传递的时间类型为日期字符串类型(如:2023-09-22),后端采用 @JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")接收会出错

前端传递的时间类型为时间字符串类型(如:2023-09-23 09:30:30),后端采用@DateTimeFormat(pattern = "yyyy-MM-dd")接收会报错
关于时间返回类型

createTime、createTime2前端传递日期字符串,后端采用@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")接收,controller处理完返回给前端的时间格式为日期Date
createTime3、createTime4前端日期字符串,后端用@JsonFormat 对应的格式接收,按照其 pattern 属性定义直接进行截取返回给前端