实现思路
通过 scroll-view 组件的 scroll-top 属性可以设置容器竖向滚动条位置
| 属性名 | Value |
|---|---|
| scroll-y | 允许纵向滚动 |
| scroll-top | 设置竖向滚动条位置 |
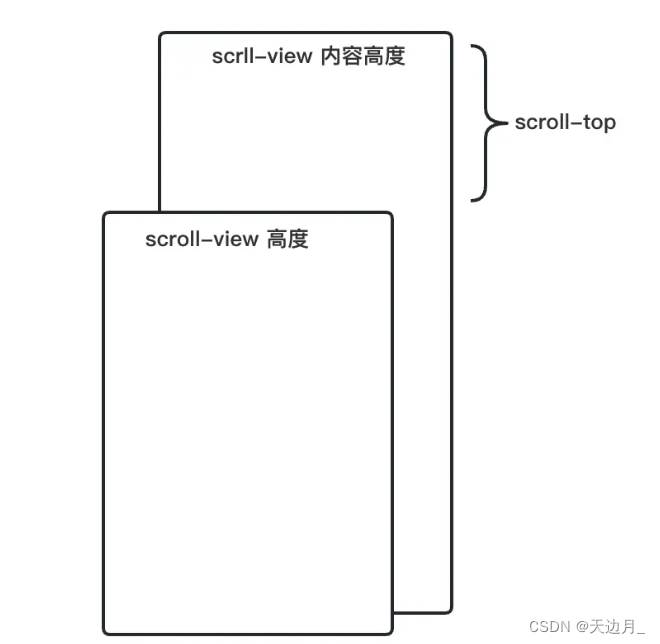
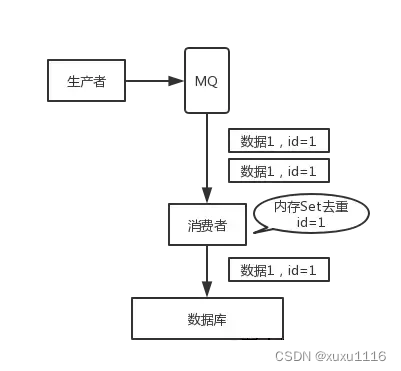
想要实现 scroll-view 滚动到底部,只需要让
scroll-top = scroll-view 内容高度 - scroll-view 容器本身高度,如图:

代码示例
HTML
scroll-view 固定高度,允许纵向滚动,scrollTop 值通过变量动态改变。将 scroll-view 内容区域通过 view 标签进行包裹。
<scroll-view class="dialogue-box" :scroll-y="true" :scroll-top="scrollTop">
<view class="dialogue-box-content">
// 内容区域
</view>
</scroll-view>
js
通过类名获取 scroll-view、和 scroll-view内容容器,得到两个元素的高度,动态设置 scrollTop 值。
在频繁触发场景下,为了降低执行频率,可以增加节流函数 throttle,让 chatScrollTop 方法在规定时间内只执行一次,如果不需要可以忽略。
throttle了解请参考:《vue项目中使用节流throttle 和 防抖debounce》
import { throttle } from '@/utils/utils.js'
export default {
methods: {
// 自动滚动到底部
chatScrollTop: throttle(function() {
this.$nextTick(() => {
const query = uni.createSelectorQuery()
query.select('.dialogue-box').boundingClientRect()
query.select('.dialogue-box-content').boundingClientRect()
query.exec(res => {
const scrollViewHeight = res[0].height
const scrollContentHeight = res[1].height
if (scrollContentHeight > scrollViewHeight) {
const scrollTop = scrollContentHeight - scrollViewHeight
this.scrollTop = scrollTop
}
})
})
}, 1000),
}
}
当 scroll-view 内容改变时,调用 chatScrollTop 方法,就可以实现 scroll-view 内容区域自动滚动到底部效果。














![conan入门(二十七):因profile [env]字段废弃导致的boost/1.81.0 在aarch64-linux-gnu下交叉编译失败](https://img-blog.csdnimg.cn/d8ee6e04bcf44ecb897a5f96863c089b.png#pic_center)