服务器需要安装jdk11、maven、gitee
1. jenkins安装
# yum源
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat/jenkins.repo
# 公钥
sudo rpm --import https://pkg.jenkins.io/redhat/jenkins.io-2023.key
# 安装
yum install jenkins
如果yum源报错出现ERROR: cannot verify pkg.jenkins.io’s certificate, issued by ‘/C=US/O=L…
使用:sudo yum install -y ca-certificates
2. 修改jenkins端口配置
vim /etc/syscofig/jenkins
修改内容:
JENKINS_PORT=“8888”
3. 启动
systemctl start jenkins
打开浏览器访问:http://xxxxxx:8888/ ;你的ip地址,注意端口是否开放
4. 查看密码
cat /var/lib/jenkins/secrets/initialAdminPassword
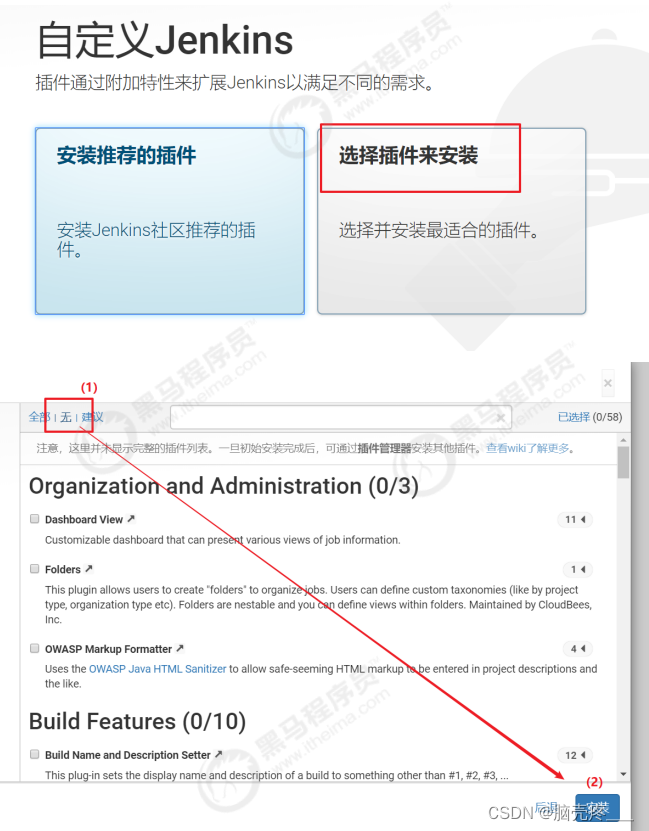
不安装插件


5. 修改国内插件下载地址(嫌麻烦的直接跳第7步,插件早已经准备好了)
Jenkins->Manage Jenkins->Manage Plugins,点击Available,等待加载完成后。在服务器中执行
cd /var/lib/jenkins/updates
sed -i 's/http:\/\/updates.jenkinsci.org\/download/https:\/\/mirrors.tuna.tsinghua.edu.cn\/jenkins/g' default.json && sed -i 's/http:\/\/www.google.com/https:\/\/www.baidu.com/g' default.json
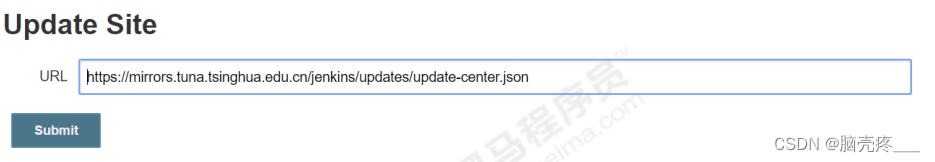
然后,Manage Plugins点击Advanced,把Update Site改为国内插件下载地址
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json

Sumbit后,在浏览器输入: http://xxxx:8888/restart ,重启Jenkins。
6. 下载插件 方法1
Jenkins->Manage Jenkins->Manage Plugins,点击Available,搜索插件就可以安装了
需要的插件
Localization: Chinese (Simplified) # 切换简体中文
Gitee
Maven Integration
Pipeline Maven Integration
可能会安装失败多试几次,要是还不行直接第7步,插件已经准备好了,导入就行
7. 下载插件 方法2
下了好久才准备好,直接导入吧
阿里云盘链接
将下载下来的 plugins 文件夹替换掉 /root/.jenkins中的 plugins文件夹
然后在jenkins页面,点击系统管理-读取设置即可

8. 正片:部署
1. 系统管理-全局工具配置
1. jdk,Java_home弄成你自己的

2. git

3. maven

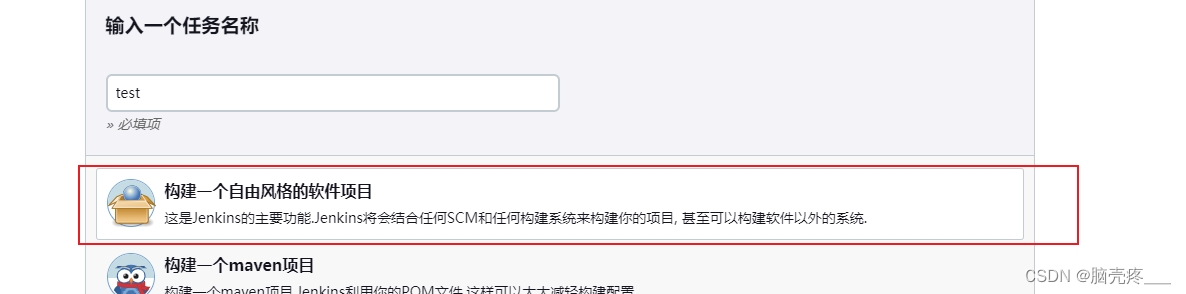
2. 新建自由风格的任务
1. 主页新建,名字随便起

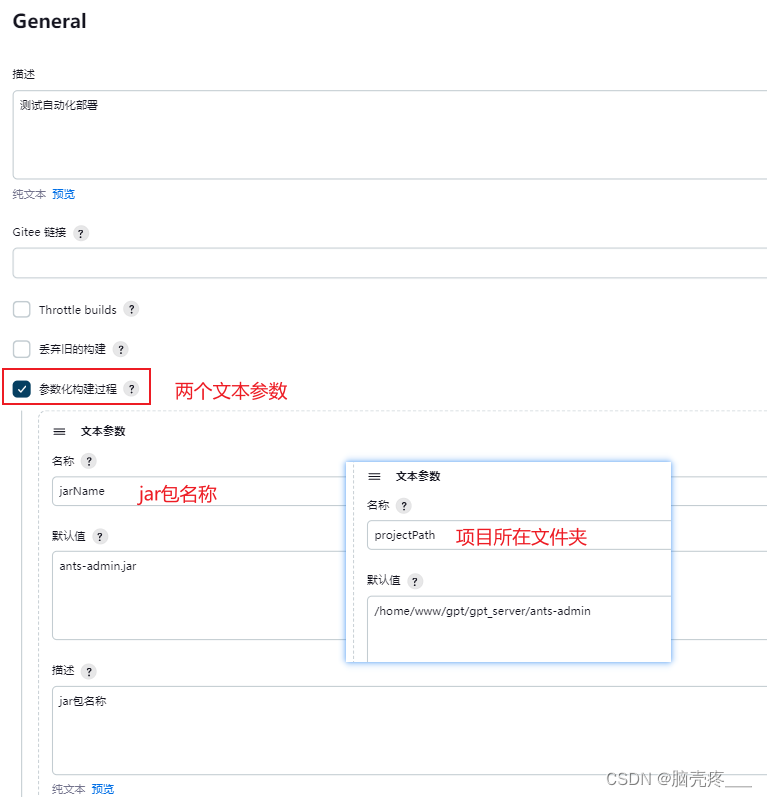
2. General。添加文本参数
名称必须叫:projectPath 和 jarName。后面脚本会用到

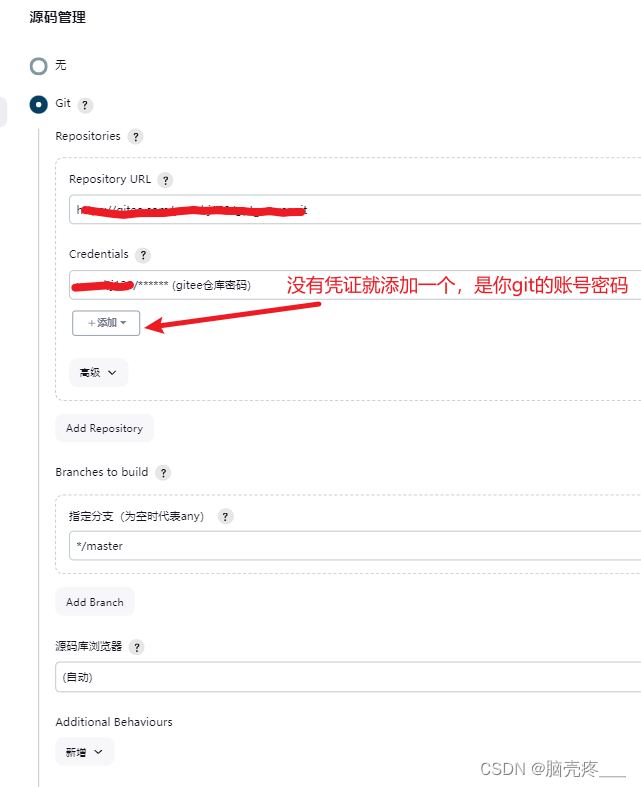
3. 源码管理

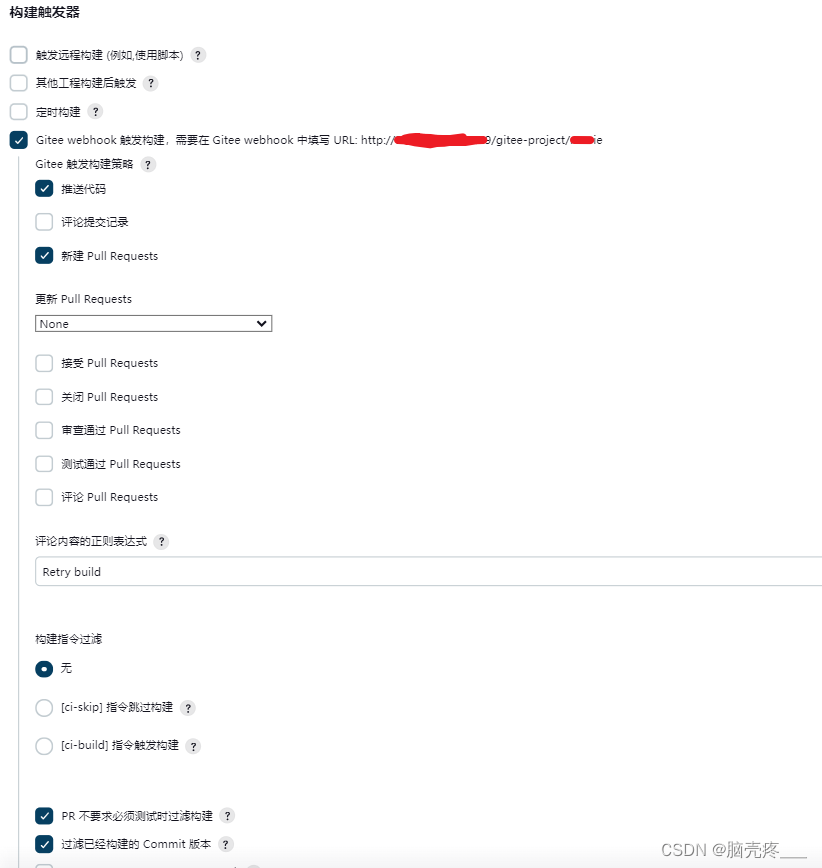
4. 构建触发器
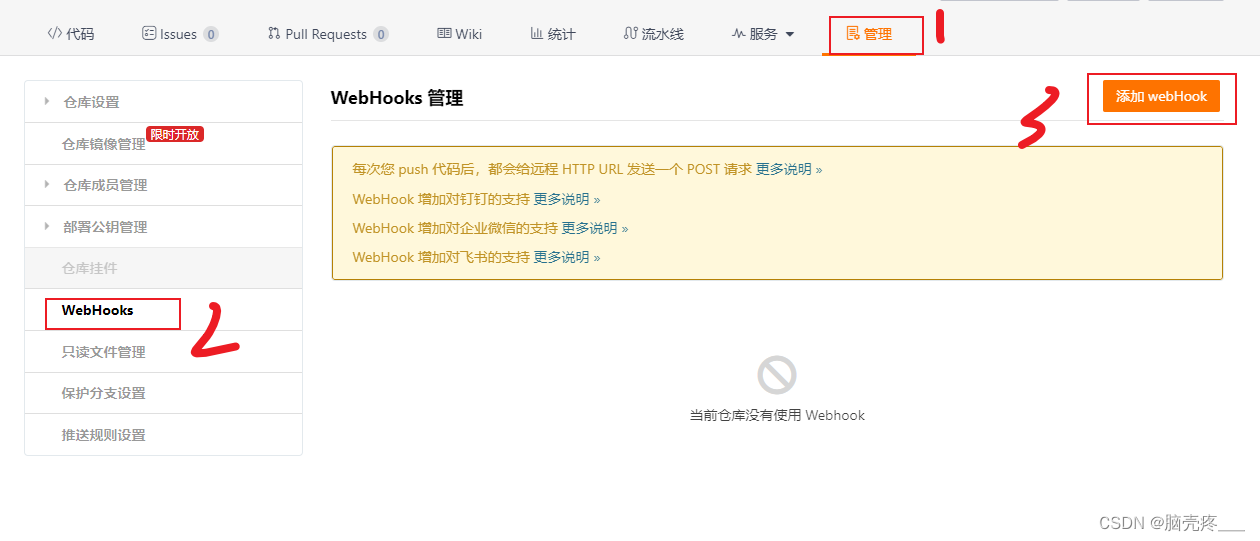
4.1 jenkins触发器配置webhook


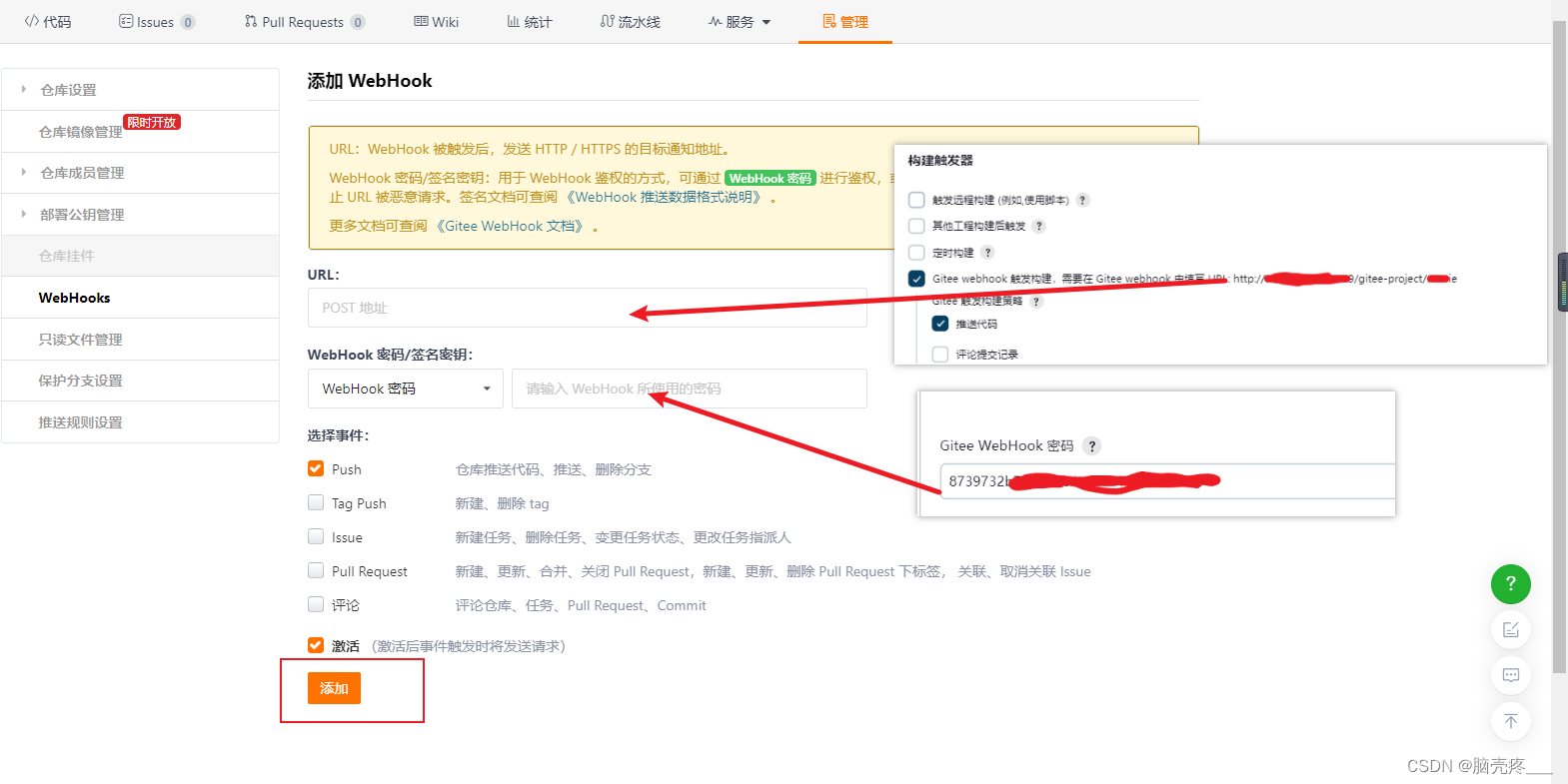
4.2 gitee配置webhook,打开在源码管理配置的那个git仓库


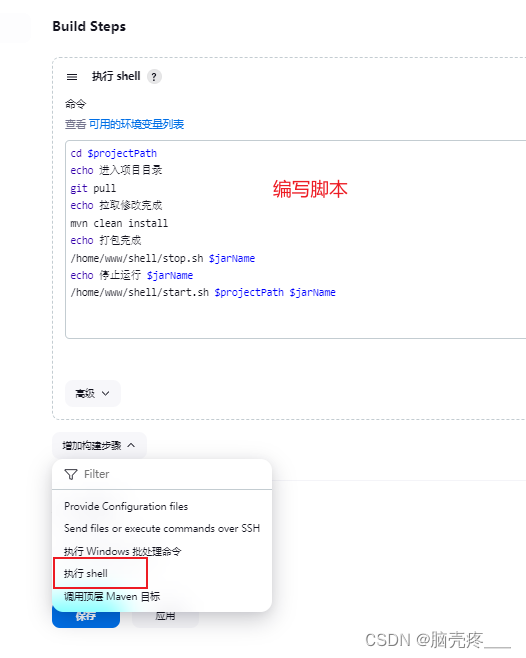
5. 最后一步,编写脚本

cd $projectPath
echo 进入项目目录
git pull
echo 拉取修改完成
mvn clean install
echo 打包完成
/home/www/shell/stop.sh $jarName
echo 停止运行 $jarName
/home/www/shell/start.sh $projectPath $jarName
创建文件夹 /home/www/shell,然后在shell里面创建下面两个文件
1. /home/www/shell/stop.sh
jarName=${1}
echo "正在停止" ${jarName} =====================
pid=`ps -ef | grep ${jarName} | grep -v grep | awk '{print $2}'`
echo "pid为:" ${pid}
if [ -n "$pid" ]
then
echo "kill -9 的pid:" $pid
kill -9 $pid
fi
2. /home/www/shell/start.sh
projectPath=${1}
jarName=${2}
cd ${projectPath}/target/
echo nohup java -jar ${projectPath}/target/${jarName}
BUILD_ID=dontKillMe nohup java -jar ${jarName} >./log.txt 2>&1&
修改这两个文件权限
chmod 777 /home/www/shell/start.sh
chmod 777 /home/www/shell/stop.sh
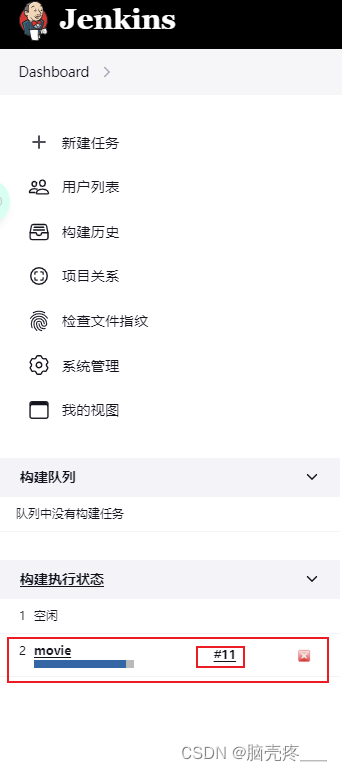
9. 测试自动化部署,git仓库随便提交一下
成功触发

点击这个 #11 可以查看控制台输出和其它详细信息。如果启动失败可以看一下具体报错信息,修改脚本。(ps:一般都是文件夹路径啥的写错了)