9月17日,2023年佛山之旅暨DevOps Meetup在佛山圆满落幕。本次大会以助力大湾区金融和互联网企业敏捷DevOps实施和效能提升为主题,吸引了150余位来自各地的金融和互联网企业相关从业人员齐聚一堂,共同探讨行业最佳实践、最新发展趋势以及最新应用案例。

(会议现场)
大会共设两个专场,邀请到包括广发银行、中邮消费金融、顺德农商行、Hi-Agile、平安科技、信通院等金融以及互联网领域的17位项目管理专家与讲师,围绕效能平台、DevOps、度量、环境、敏捷、质量内建、需求、业务敏捷、开源、大规模敏捷、效能提升、架构、教练、OKR等相关内容展开分享。
其中易趋资深咨询顾问刘苗老师以《借用敏捷实现IT对数字化转型支持》为题发表了演讲。

(颁奖现场)
1. 借用敏捷实现IT对数字化转型支持的主题分享
刘苗老师的主题分享分为三个部分,首先由数字化时代下为什么选择敏捷来应对这一话题引入,提到IT在数字化转型的进程中起到了重要支撑;其次是针对IT治理和管理的流程分析,进一步挖掘可以敏捷和优化的切入点;最后分享了如何将前面梳理的管理方法进行实施落地。

(刘苗老师演讲现场)
1.1 数字化时代下为何敏捷?
刘苗老师首先指出在数字化时代下,对IT提出了大量的挑战,例如:如何评估 IT的投资收益?如何快速而稳定的响应业务?如何利用 IT 的数字资产?如何加强 IT 与业务融合?如何优化 IT 的管理流程?等等。
其管理的核心是首先将内部IT治理&管理工作做好,向外辐射到实现IT价值交付以及业务价值交付。但在传统的管理方式中,会遇到决策冗长、低效、流程僵硬等一系列问题,我们需要借助敏捷的思维来打破这些困境。

(刘苗老师演讲现场)
1.2 IT治理&管理的流程分析,利用敏捷的思维去找到切入点进行优化
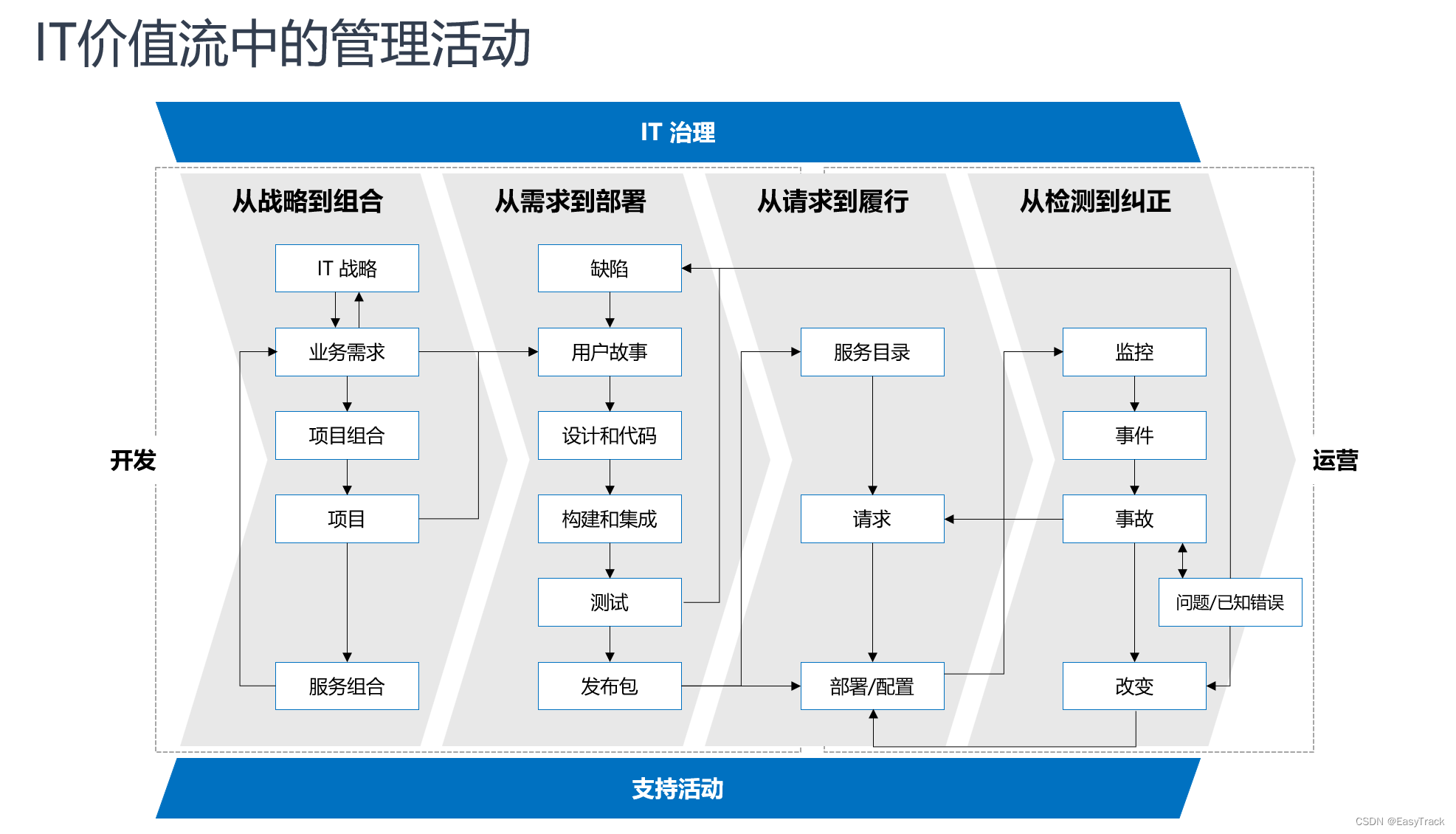
在这一部分,刘苗老师分享了IT价值流中的四大管理活动, 从战略到组合、从需求到部署、从请求到履行、从检测到纠正;重点展开分享了项目组合管理流程以及需求管理流程。

(IT价值流中的管理活动)
其中通过大量的实践发现,从需求流入IT部门的这一过程效率低下,这是可以作为优化的一个切入点。那么如何在保证业务需求质量的前提下,使其高效流通到IT部门呢?这里可以从组织、流程以及工具三个维度来制定解决方案,比如设计扁平化、灵活、柔性的组织、裁剪不必要的管理流程和活动、建设统一、真正赋能的工具平台等。
1.3 如何落地?从道到术的演绎
刘苗老师从项目管理敏捷以及需求流程敏捷两个维度进行了展开分享。
针对项目管理敏捷,可以将项目进行分类分级后,再根据项目的具体情况对项目过程进行适当裁剪,达到灵活适配;其次是沉淀组织资产,通过组织梳理、产出结构化的内容和文档,达到快速赋能和提效。
针对需求流程敏捷,重点是要进行需求建模,梳理出业务用例,形成业务资产库,加强IT与业务的融合。
最后刘苗老师提到,以上的管理方法以及流程可以通过项目组合管理平台落地,打通端到端的业务流程,促进企业高效进行数字化转型。
2.关于易趋(EasyTrack)
easytrack ALM覆盖软件研发从需求、产品、开发到测试的全生命周期管理,帮助企业规范和优化研发流程,最大化利用资源,助力企业提升研发价值。
易趋自创立以来,经过18年的研发改进与丰富的实践经验,帮助深交所、浙江农商、广州期货交易所、中国结算、南天信息、捷安高科、海尔、苏泊尔、京东方、伊利、雪花啤酒等来自金融、IT、制造、食品等行业的标杆性企业建立起组织级项目管理核心业务平台,并获得他们的一致好评,在业内树立了项目组合管理领导者的市场地位。
易趋项目管理软件支持先试用后开通,20人以下团队还可免费开通正式账户。