java内嵌浏览器CEF-JAVA、jcef、java chrome
jcef是老牌cef的chrome内嵌方案,可以进行java-chrome-h5-桌面开发,下面为最新版本(2023年9月22日10:33:07)
JCEF(Java Chromium Embedded Framework)是一个基于Google Chromium的Java库,可以在Java应用程序中嵌入和使用Chromium浏览器引擎。
转自 https://lingkang.top/archives/java-nei-qian-liu-lan-qi-cef-java-jcef-javachrome
pom.xml引入依赖
<properties>
<maven.compiler.source>21</maven.compiler.source>
<maven.compiler.target>21</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>me.friwi</groupId>
<artifactId>jcefmaven</artifactId>
<version>110.0.25.1</version>
</dependency>
</dependencies>
<repositories>
<repository>
<id>tencent</id>
<name>tencent</name>
<layout>default</layout>
<url>http://mirrors.cloud.tencent.com/nexus/repository/maven-public/</url>
<snapshots>
<enabled>false</enabled>
</snapshots>
<releases>
<enabled>true</enabled>
</releases>
</repository>
<repository>
<id>nexus</id>
<name>Nexus</name>
<layout>default</layout>
<url>https://s01.oss.sonatype.org/content/repositories/snapshots</url>
<snapshots>
<enabled>true</enabled>
</snapshots>
<releases>
<enabled>true</enabled>
</releases>
</repository>
<repository>
<id>aliyunmaven</id>
<url>https://maven.aliyun.com/repository/public</url>
<releases>
<enabled>true</enabled>
</releases>
<snapshots>
<enabled>false</enabled>
</snapshots>
</repository>
</repositories>
上面的Maven依赖不会将chrome浏览器下载的,可以通过代码或者手动的方式下载cef的chrome。
方式一(推荐)
手动方式,首先确认你的运行平台
import java.util.Locale;
/**
* @author lingkang
* @created in 2023/9/22
**/
public class PlatformTest {
public static void main(String[] args) throws Exception{
System.out.println(EnumPlatform.getCurrentPlatform().getOs().name().toLowerCase(Locale.ENGLISH));
System.out.println(EnumPlatform.getCurrentPlatform().getIdentifier().split("-")[1]);
}
}
输出
windows
amd64
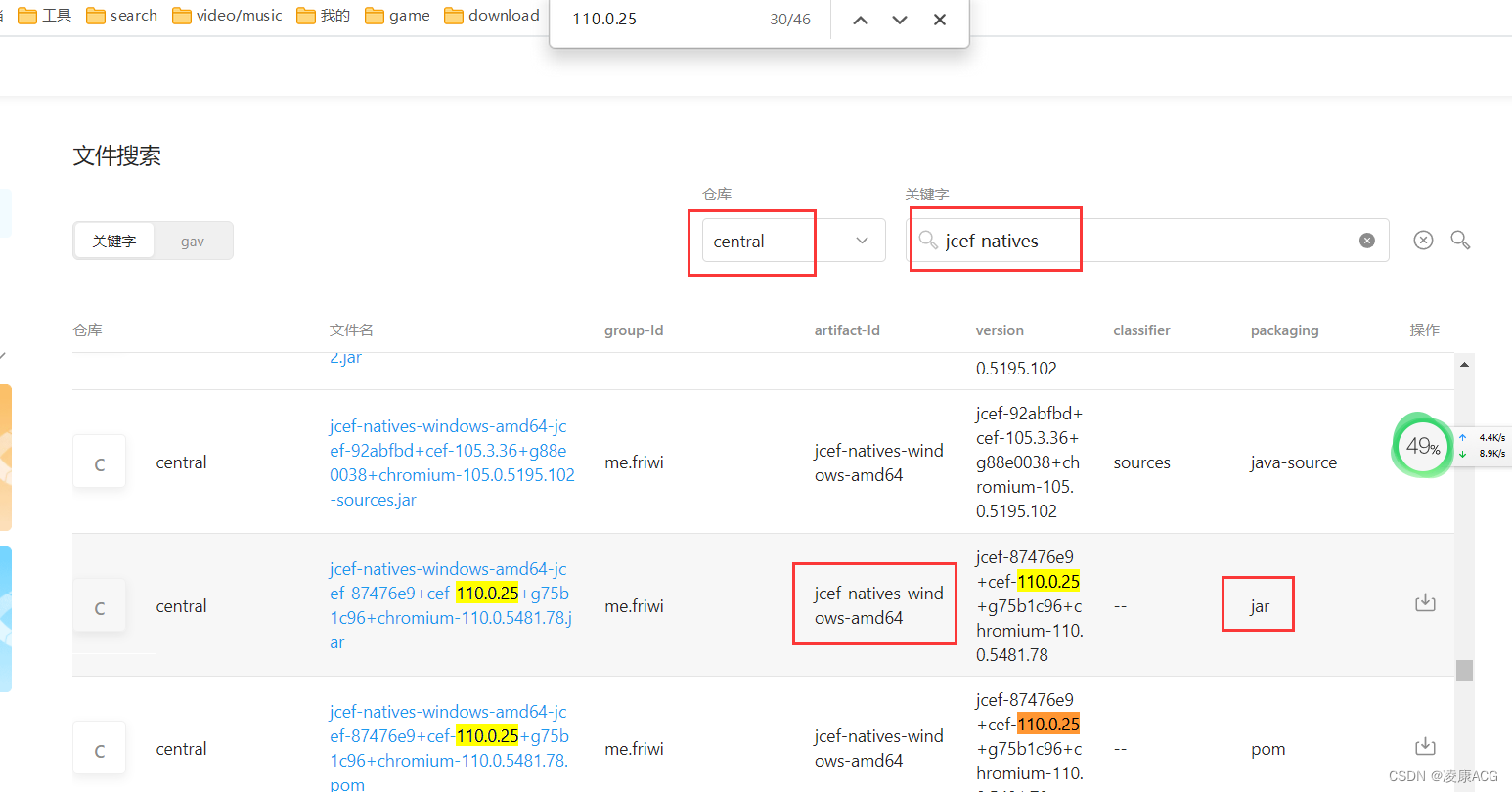
那么去到阿里云Maven搜索:jcef-natives
https://developer.aliyun.com/mvn/search
再查找依赖的版本和平台下载jar

点击右边的下载题标,获取jar
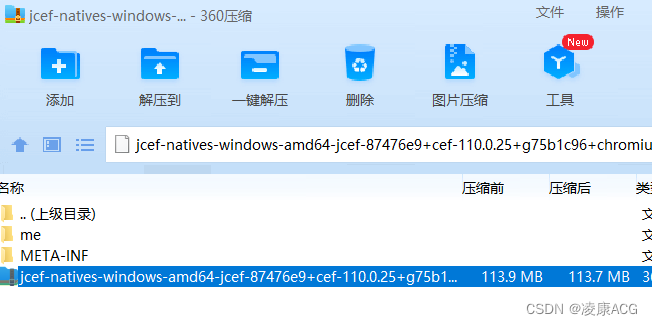
用压缩包软件打开它

将里面的压缩包复制出来:jcef-natives-windows-amd64-jcef-87476e9+cef-110.0.25+g75b1c96+chromium-110.0.5481.78.tar
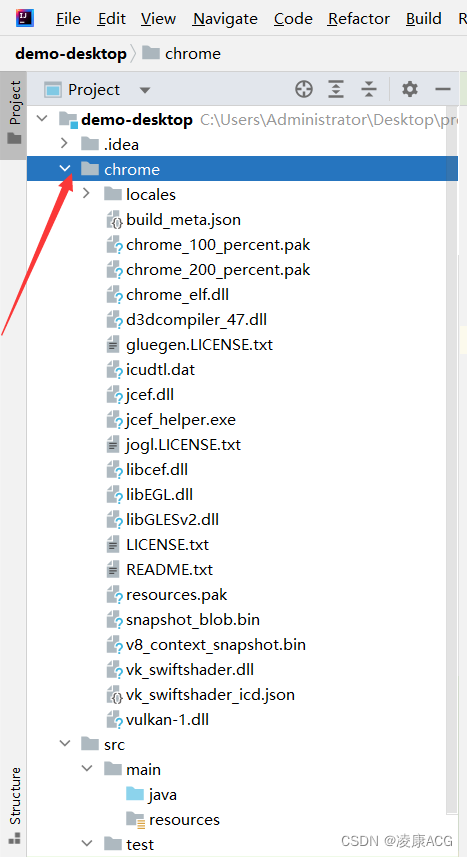
将压缩包内容解压到项目目录中,这里我项目创建了一个叫chrome的目录:

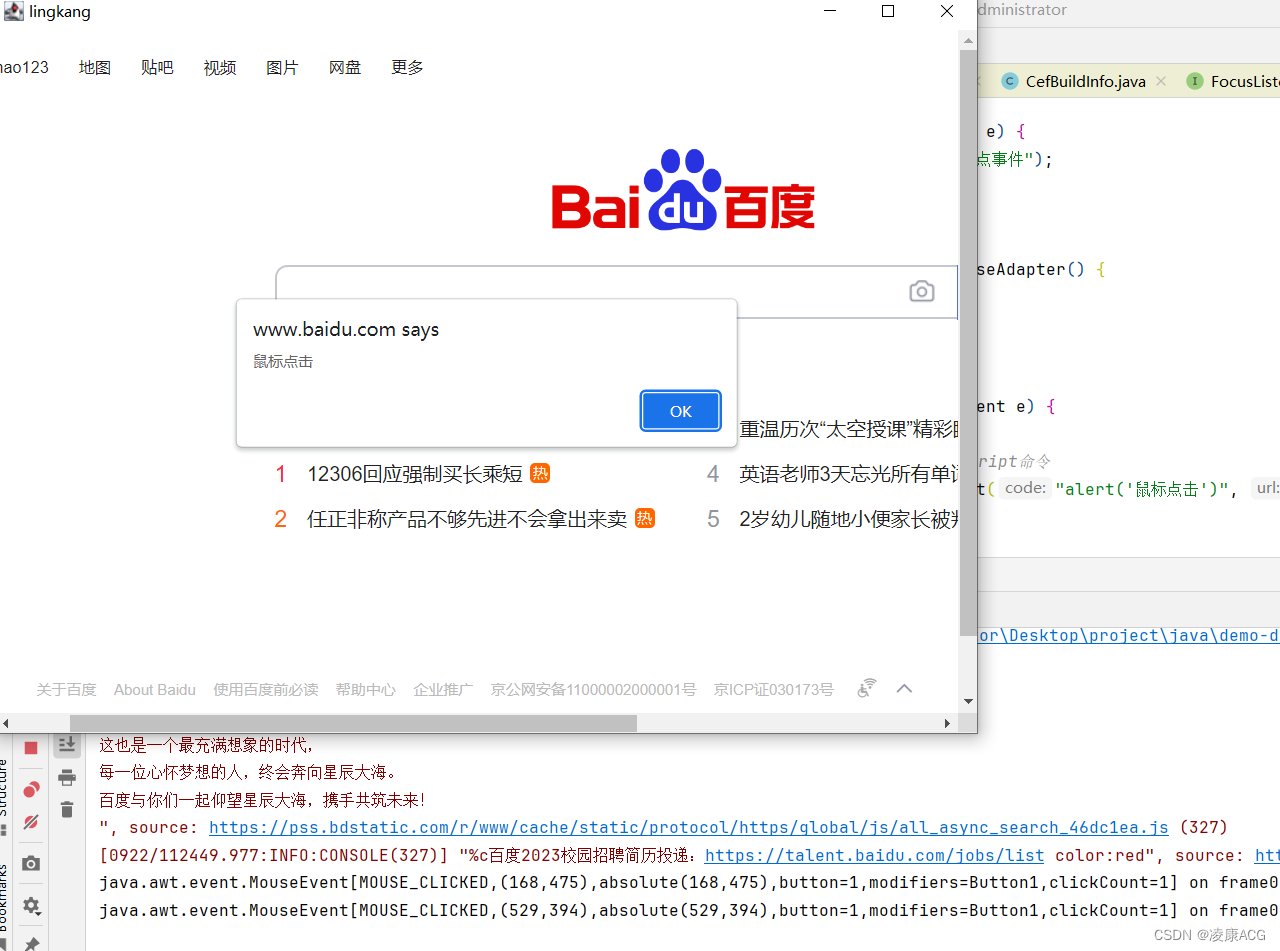
编写一个简单demo
package top.lingkang;
import me.friwi.jcefmaven.CefAppBuilder;
import me.friwi.jcefmaven.CefBuildInfo;
import me.friwi.jcefmaven.MavenCefAppHandlerAdapter;
import org.cef.CefApp;
import org.cef.CefClient;
import org.cef.browser.CefBrowser;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
import java.io.File;
/**
* @author lingkang
* @created in 2023/9/22
**/
public class Demo01 {
public static void main(String[] args) throws Exception {
CefAppBuilder builder = new CefAppBuilder();
// window下不需要OSR
boolean useOSR = false;
builder.getCefSettings().windowless_rendering_enabled = useOSR;
builder.setAppHandler(new MavenCefAppHandlerAdapter() {
@Override
public void stateHasChanged(org.cef.CefApp.CefAppState state) {
// 关闭应用时退出jvm运行
if (state == CefApp.CefAppState.TERMINATED) System.exit(0);
}
});
// 设置cef运行参数,这里为空
builder.addJcefArgs(args);
// 设置 cef chrome实例的目录,关键,若不设置他会默认从网络中下载,国外网络可能下载不稳定导致失败
// 我的 cef chrome 位于项目的chrome目录下 C:\Users\Administrator\Desktop\project\java\demo-desktop\chrome
builder.setInstallDir(new File(System.getProperty("user.dir") + File.separator + "chrome"));
// 由于是手动设置cef的chrome,我们要跳过ins检查,防止版本不一致导致从镜像站下载
builder.setSkipInstallation(true);
// 全局的 CefApp 每个程序只能有一个,线程安全
CefApp build = builder.build();
// 显示一些版本信息
CefBuildInfo buildInfo = CefBuildInfo.fromClasspath();
System.out.println(buildInfo);
CefApp.CefVersion cefVersion = build.getVersion();
System.out.println(cefVersion);
// 创建一个浏览器客户端实例
CefClient client = build.createClient();
boolean isTransparent = true;// 透明背景
// 创建一个浏览器实例,设置访问 url https://www.baidu.com
CefBrowser browser = client.createBrowser("https://www.baidu.com", useOSR, isTransparent);
// 获取UI组件
Component uiComponent = browser.getUIComponent();
// 获得键盘焦点事件
uiComponent.addFocusListener(new FocusListener() {
@Override
public void focusGained(FocusEvent e) {
System.out.println("获得键盘焦点事件");
}
@Override
public void focusLost(FocusEvent e) {
System.out.println("失去键盘焦点事件");
}
});
// 添加一个鼠标点击监听
uiComponent.addMouseListener(new MouseAdapter() {
int i = 0;
@Override
public void mouseClicked(MouseEvent e) {
System.out.println(e);
if (i % 2 == 0) // 执行JavaScript命令
browser.executeJavaScript("alert('鼠标点击')", null, 1);
i++;
}
});
// 创建 JFrame UI 用于放入chrome
JFrame main = new JFrame("lingkang");
main.getContentPane().add(uiComponent, BorderLayout.CENTER);
main.setSize(800, 600);//大小
main.setLocation(0, 0);//位置
main.setVisible(true);//显示
main.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
// 关闭应用时要释放资源
CefApp.getInstance().dispose();
main.dispose();
System.exit(0);//0正常退出,1非正常退出
}
});
}
}

方式二
基于方式一,删除下面的代码
// 设置 cef chrome实例的目录,关键,若不设置他会默认从网络中下载,国外网络可能下载不稳定导致失败
// 我的 cef chrome 位于项目的chrome目录下 C:\Users\Administrator\Desktop\project\java\demo-desktop\chrome
// builder.setInstallDir(new File(System.getProperty("user.dir") + File.separator + "chrome"));
// 由于是手动设置cef的chrome,我们要跳过ins检查,防止版本不一致导致从镜像站下载
// builder.setSkipInstallation(true);
它默认会去下面的镜像中下载
// CefAppBuilder() 中的构造参数
https://github.com/jcefmaven/jcefmaven/releases/download
https://repo.maven.apache.org/maven2/me/friwi
// 可自定义
builder.setMirrors();