文章目录
- 前言
- 一、流媒体
- 1、基本概念
- 2、流式传输
- 3、流媒体技术原理
- 4、流媒体传输模式
- 5、H.264 流媒体传输系统框架
- 二、直播
- 1、直播中使用的流媒体协议
- 2、直播的模块划分
- 3、视频直播流程
- ①、推流到服务器
- ②、服务器流分发
前言
本文主要讲解流媒体及其直播相关知识,所涉及的知识内容比较浅显,主要是做个简单的了解。
一、流媒体
1、基本概念
流媒体又叫流式媒体,它是指商家用一个视频传送服务器(比如:vlc)把节目(比如:xxxx.mp4)当成数据包发出,传送到网络上。用户通过解压设备对这些数据进行解压后,节目就会像发送前那样显示出来。
所谓流媒体是指采用流式传输的方式在 Internet 播放的媒体格式。如:音频、视频或多媒体文件。流式媒体在播放前并不下载整个文件,只将开始部分内容存入内存,流式媒体的数据流随时传送随时播放,只是在开始时有一些延迟。 流媒体实现的关键技术就是流式传输。实现了边下载边播放。
2、流式传输
传统的网络传输音视频等多媒体信息的方式是完全下载后再播放,下载常常要花数分钟甚至数小时。
而采用流媒体技术,就可实现流式传输,将声音、影像或动画由服务器向用户计算机进行连续、不间断传送,用户不必等到整个文件全部下载完毕,而只需经过几秒或十几秒的启动延时即可进行观看。当声音视频等在用户的机器上播放时,文件的剩余部分还会从服务器上继续下载。
网络协议: http、rtmp、rtsp、rtp/rtcp、udp、tcp
实现流式传输有两种方法:实时流式传输( Realtime streaming)和顺序流式传输(progressive streaming) 。
- 顺序流式传输:顺序下载,在下载文件的同时用户可观看在线媒体,在给定时刻,用户只能观看已下载的那部分, 而不能跳到还未下载的前头部分,顺序流式传输不象实时流式传输在传输期间根据用户连接的速度做调整。
- Nginx,web 服务器;mp4 文件/flv/mov/mkv/ts/rmvb;http
- 实时流式传输:保证媒体信号带宽与网络连接配匹,使媒体可被实时观看到。
- RTP/rtcp

3、流媒体技术原理
流式传输的实现需要缓存。
在流式传输的实现方案中,一般采用 HTTP/TCP 来传输控制信息,而用 RTP/UDP 来传输实时声音数据。
通常高速缓存所需容量并不大(gop:ibbpbbpbbp…), 因为高速缓存使用环形链表结构来存储数据:通过丢弃已经播放的内容,流可以重新利用空出的高速缓存空间来缓存后续尚未播放的内容。
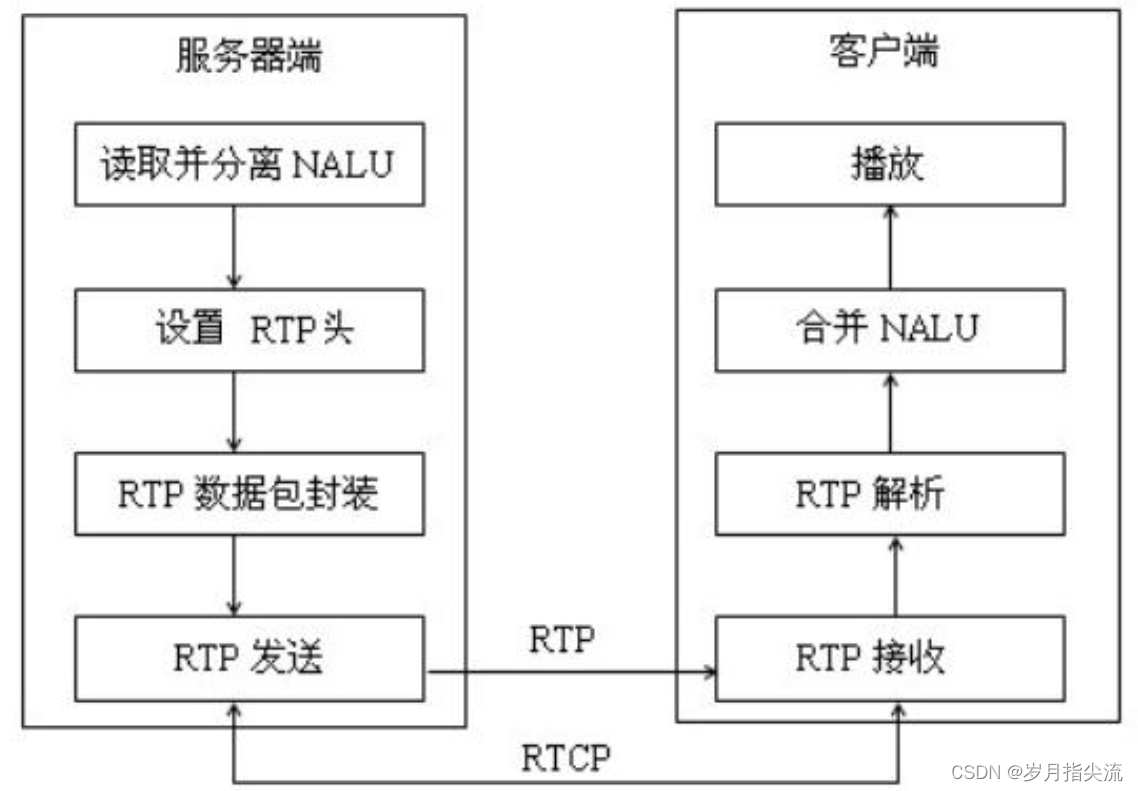
4、流媒体传输模式
流媒体之所以能够实现多媒体数据的实时播放是采用了专门的网络控制协议和数据传输机制。服务器端有专门的流媒体发布系统,而客户端则有专门的播放器,这两部分都需要通过数据缓存区进行数据的缓存。
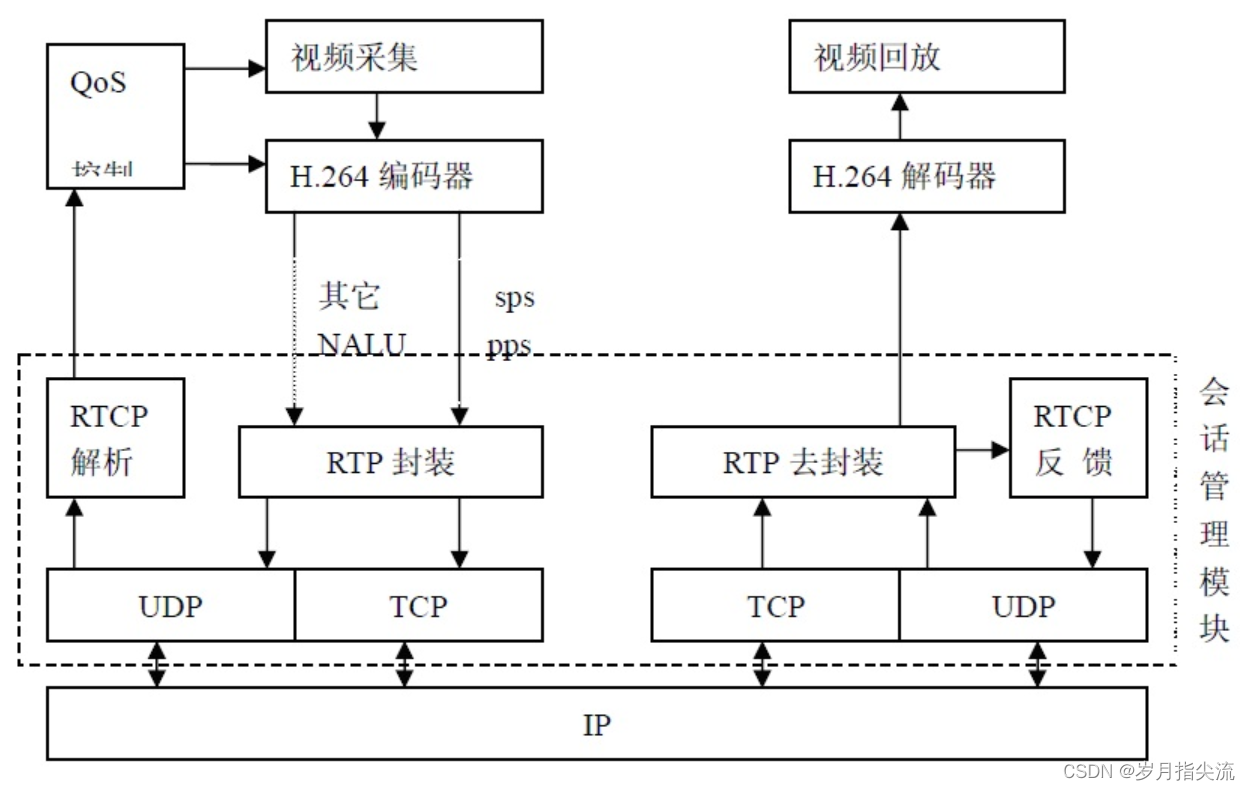
5、H.264 流媒体传输系统框架

二、直播
1、直播中使用的流媒体协议
RTMP,Real Time Messaging Protocol(实时消息传输协议) 的首字母缩写。 该协议基于
TCP,是一个协议族,包括 RTMP 基本协议及 RTMPT/RTMPS/RTMPE 等多种变种。RTMP 是一种设计用来进行实时数据通信的网络协议,主要用来在 Flash/AIR 平台和支持 RTMP 协议的流媒体/交互服务器之间进行音视频和数据通信。
RTMP 基于 flash 无法在 iOS 的浏览器里播放,但是实时性比 HLS 要好。
HLS,HTTP Live Streaming(HTTP 直播流技术),Apple 的动态码率自适应技术。主要用于 PC 和 Apple 终端的音视频服务。包括一个 m3u(8)的索引文件,TS 媒体分片文件和 key 加密串文件。
2、直播的模块划分
- 视频录制端:一般是电脑上的音视频输入设备或者手机端的摄像头或者麦克风,目前以移动端的手机视频为主。技术:webRTC(用途:H5 视频录制)
- 视频播放端:可以是电脑上的播放器,手机端的 Native 播放器,还有就是 H5 的 video 标签等,目前还是已手机端的 Native 播放器为主。技术:HLS 协议或 RTMP 协议(用途:视频播放)、ffmpeg(用途:使用 RTMP 协议时进行移动端视频解码)
- 视频服务器端:一般是一台 nginx/s rs / . . . 服务器, 用来接受视频录制端提供的视频源, 同时提供给视频播放端流服务。技术:RTMP 协议(用途:上传视频流) 、nginx rtmp-module 或 SRS(simple-rtmp-server)(用途:流服务器)

3、视频直播流程
视频直播的流程可以分为如下几步:
采集 -> 处理 -> 编码和封装 -> 推流到服务器 -> 服务器流分发 -> 播放器流播放

①、推流到服务器
推送协议主要有三种:
- RTSP(Real Time Streaming Protocol):实时流传送协议,是用来控制声音或影像的多媒体串流协议;
- RTMP(Real Time Messaging Protocol):实时消息传送协议,是 Adobe 公司为 Flash 播放器和服务器之
间音频、视频和数据传输 开发的开放协议; - HLS(HTTP Live Streaming):是苹果公司实现的基于 HTTP 的流媒体传输协议;
RTMP 协议基于 TCP,是一种设计用来进行实时数据通信的网络协议,主要用来在 flash/AIR 平台和支持 RTMP
协议的流媒体/交互服务器之间进行音视频和数据通信。支持该协议的软件包括 Adobe Media Server/Ultrant Media
Server/red5 等。
它有三种变种:
- RTMP 工作在 TCP 之上的明文协议,使用端口 1935;
- RTMPT 封装在 HTTP 请求之中,可穿越防火墙;
- RTMPS 类似 RTMPT,但使用的是 HTTPS 连接;
RTMP 是目前主流的流媒体传输协议,广泛用于直播领域,可以说市面上绝大多数的直播产品都采用了这个协议。
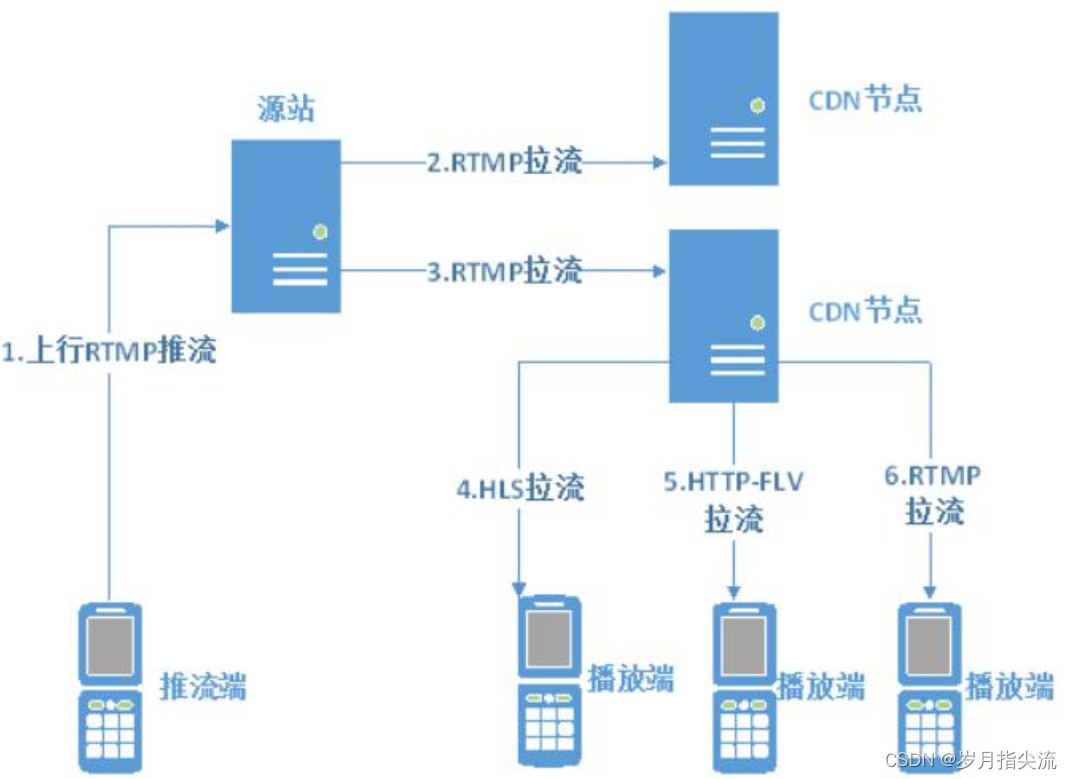
②、服务器流分发
流媒体服务器的作用是负责直播流的发布和转播分发功能。
但我选择的是 Nginx,它是一款优秀的免费 Web 服务器,通过插件可以扩展直播功能。
Nginx,srs,crtmpserver,
Live555,darwin,
webrtc
我的qq:2442391036,欢迎交流!