一. 利用vue-cli构建SPA项目
构建前提:
Node.js环境已经搭建完成(可点击上一篇博客进行查看http://t.csdn.cn/i2Rg5)
1.1 vue-cli是什么
vue-cli是一个用于快速搭建Vue.js项目的脚手架工具。用于自动生成vue.js+webpack的项目模板。它提供了一套命令行工具,可以帮助您初始化、配置和管理Vue.js项目的开发环境。
vue-cli简化了Vue.js项目的创建过程,它可以自动设置项目的基本结构、配置文件和依赖项。它还提供了一些预设配置选项,使您可以根据项目需求选择不同的特性和插件。
使用vue-cli,您可以轻松创建单页应用(SPA)或多页应用(MPA),并且可以选择使用Vue Router进行路由管理、Vuex进行状态管理等。它还支持使用ES6、TypeScript、CSS预处理器等进行开发。
通过使用vue-cli,您可以更快地开始Vue.js项目的开发,而无需手动设置项目结构和配置。它提供了一致的项目模板和工作流程,使您可以专注于编写业务逻辑和构建用户界面。
1.2 安装vue-cli
运行以下命令:
npm install -g vue-cli
npm install webpack -g(这个在搭建Node.js环境时运行过就不用再运行了)
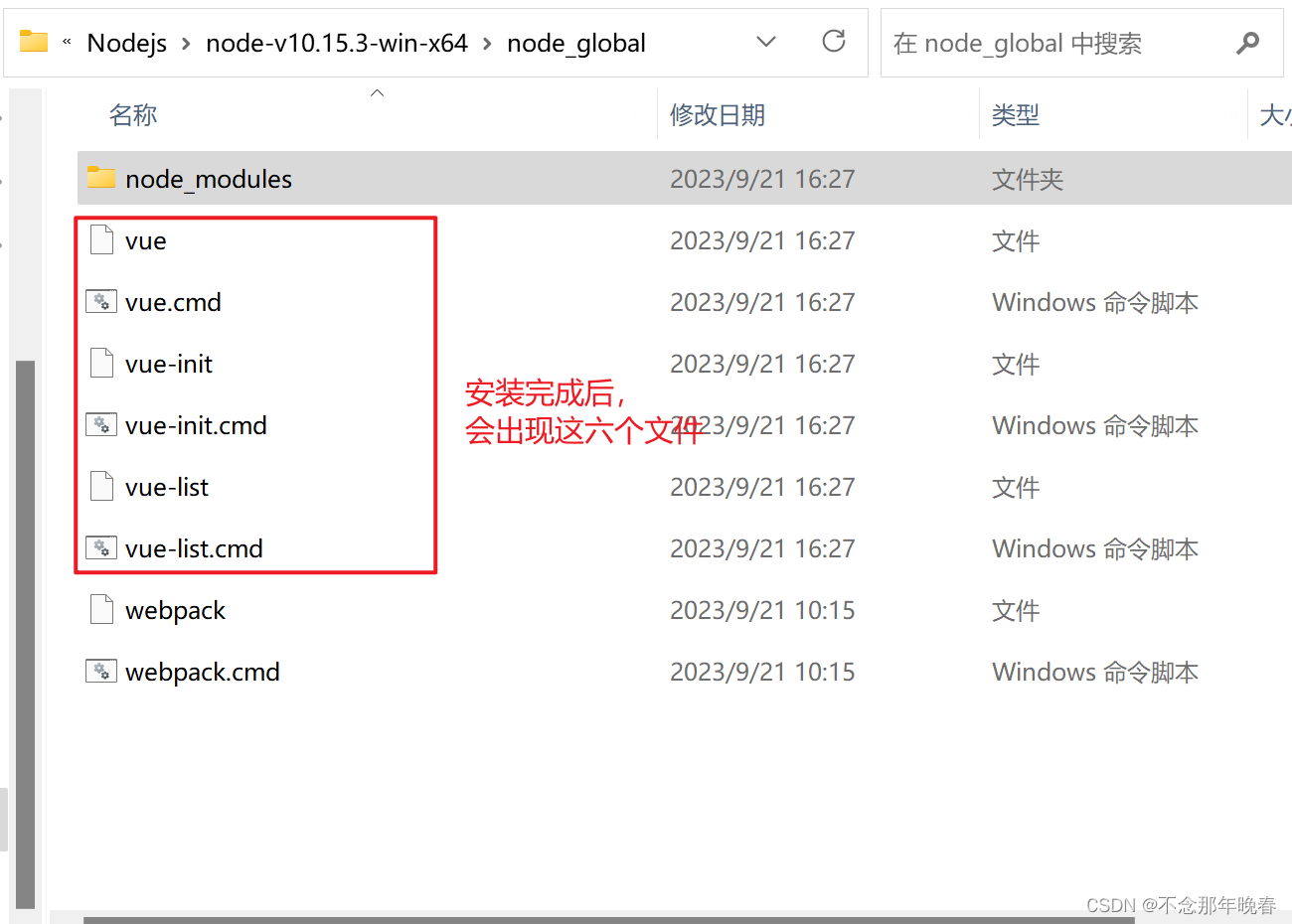
安装完成后会出现如下文件:
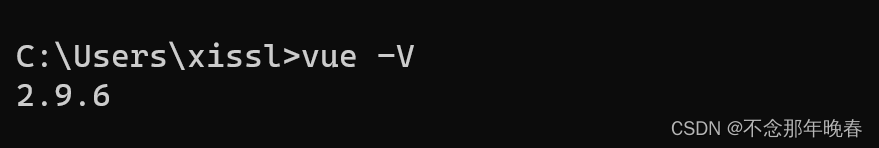
安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
1.3 使用脚手架vue-cli来构建项目
1. 找到你使用的HBuildX的工作区间,输入cmd命令

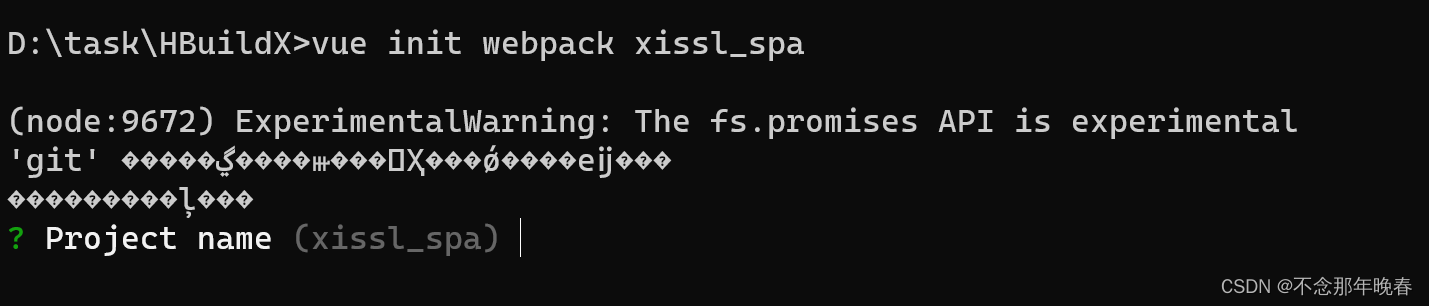
2. 进入cmd窗口后输入vue init webpack xxx(xxx为项目名称,不能是中文和大写字母)

3. 创建完成后,会出现‘一问一答’模式,需要一一回答它的问题。

1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users
//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files- render functions are required elsewhere
//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself
选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
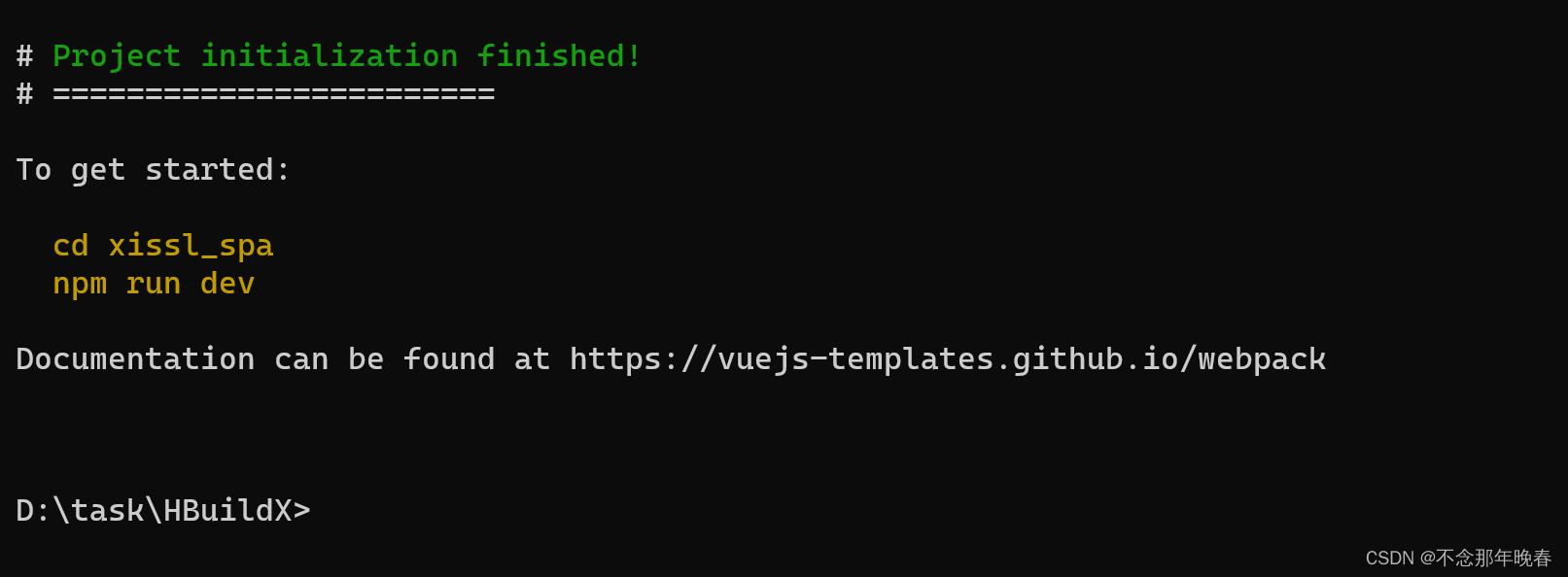
4. 全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成

5. 打开HBuildX,右键选择导入,选择从本地目录导入,然后就可以导入刚刚创建好的SPA项目。

6. 启动并访问项目,输入以下命令:
cd xissl_spa xissl_spa是我创建的项目名
npm run dev

出现浏览器地址代表启动成功
7. 打开浏览器输入"http://localhost:8080"即可

注意:
vue-cli构建的项目,在控制台npm run dev启动后,默认的调试地址是8080端口的但是大部分时候,我们都要并行几个项目开发,很有可能已经占用了8080端口,所以就涉及到如何去更改调试地址的端口号了。
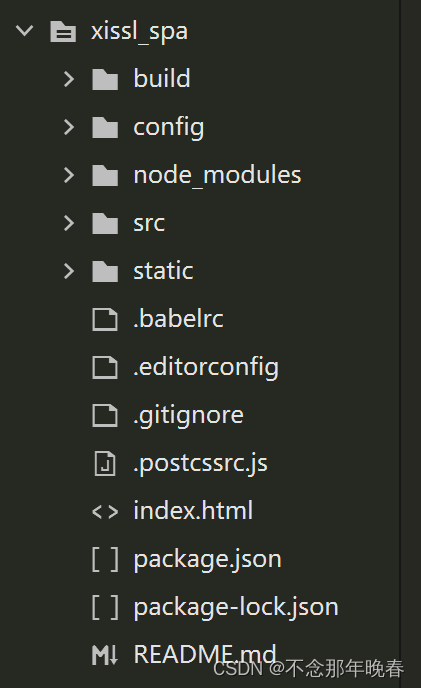
1.4 项目结构介绍
使用vue+elementUI创建SPA项目,一般情况下其项目结构组成如下:
Vue + ESLint + webpack + elementUI + ES6
Vue: 主要框架
ESLint: 帮助我们检查Javascript编程时的语法错误,这样在一个项目中多人开发,能达到一致的语法
Webpack: 设置代理、插件和loader处理各种文件和相关功能、打包等功能。整个项目中核心配置
elementUI: 是基于vue的一套样式框架,里面有很多封装好的组件样式
ES6: 全称ECMAScript6.0,是JavaScript的下一个版本标准,2015.06发版
1.5 vue项目结构说明
build文件夹 这个文件夹主要是进行webpack的一些配置
- webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
- webpack.dev.conf.js webpack开发环境配置
- webpack.prod.conf.js webpack生产环境配置
- build.js 生产环境构建脚本
- vue-loader.conf.js 此文件是处理.vue文件的配置文件
config文件夹
- dev.env.js 配置开发环境
- prod.env.js 配置生产环境
- index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹
存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹 源码目录(开发中用得最多的文件夹)
- assets 共用的样式、图片
- components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
- router 设置路由
- App.vue vue文件入口界面
- main.js 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
static文件夹
存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置。
对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json
这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包。
二. 如何在SPA项目中使用路由
- 将原有的路由设置取消
- 自定义Home.vue文件和About.vue文件
- 修改src/router/index.js路由配置
- 触发事件
Home.vue文件
<template>
<div class="home">这是网站首页,花里胡哨的都在这里</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
About.vue文件
<template>
<!-- 在这里面有且只有一个根节点,否则运行时会报错 -->
<div class="about">这是创始人介绍以及网站发展史,就是吹大牛的</div>
</template>
<script>
export default {
name: 'About',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Home',
name: 'Home',
component: Home
},{
path: '/About',
name: 'About',
component: About
}
]
})
App.vue
<template>
<div id="app">
<!-- <img src="./assets/logo.png"> -->
<router-link to="/Home">首页</router-link>
<router-link to="/About">关于本站</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
效果:

三. 基于SPA项目完成嵌套路由
About.vue文件
<template>
<!-- 在这里面有且只有一个根节点,否则运行时会报错 -->
<div class="about">
<router-link to="/AboutMe">关于创始人</router-link>
<router-link to="/AboutWebsite">关于网站发展</router-link>
<router-view></router-view>
<!-- 这是创始人介绍以及网站发展史,就是吹大牛的 -->
</div>
</template>
<script>
export default {
name: 'About',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
AboutMe.vue文件
<template>
<!-- 在这里面有且只有一个根节点,否则运行时会报错 -->
<div class="about">
这是创始人的介绍。
老板的马匹,不得不拍
</div>
</template>
<script>
export default {
name: 'AboutMe',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
AboutWebsite.vue文件
<template>
<!-- 在这里面有且只有一个根节点,否则运行时会报错 -->
<div class="about">
这是网站发展史。
吃法的家伙,不得不吹
</div>
</template>
<script>
export default {
name: 'AboutWebsite',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebsite from '@/components/AboutWebsite'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Home',
name: 'Home',
component: Home
},{
path: '/About',
name: 'About',
component: About,
children:[
{
path: '/AboutMe',
name: 'AboutMe',
component: AboutMe
},
{
path: '/AboutWebsite',
name: 'AboutWebsite',
component: AboutWebsite
}
]
}
]
})
效果: