
猫猫在为社群的梁总开发PDA扫码程序,接上VFP猫框后端,简直爽歪歪,开发又快又好。
终于快上线了,结果发现里面一个图片上传的功能,上传成功后,在PDA上看不到缩略图。
我在微信开发者工具测试一切好好的,用在H5一测试,果然不显示,用APP模式测试,也不显示。于是开始了修复BUG之路。。
过程之艰辛就不提啦,代码修复如下。
<template>
<view class="wrap">
<view style="margin: 20upx;">
<u-form ref="form1">
<!-- <u-form-item label="房台编号" label-width="auto"><u-input :disabled="true" v-model="roomid" /></u-form-item> -->
<u-form-item label="文件名" label-width="auto">{{filename}}</u-form-item>
</u-form-item>
<u-upload max-count="1" ref="uUpload1"
:file-list="lists" @on-success="upsuccess":action="action">
</u-upload>
<button @click="save">保存</button>
</u-form>
</view>
</view>
</template>
<script>
import glob_Data from '@/common/global_data.js' //导入全局变量
import qiyuajax from '@/common/Qiyu_request.js'
export default {
data() {
return {
action: glob_Data.globaldata.serverurl + 'ctl_image.fsp?proc=upfile',
showUploadList: true,
lists: [],
files: [],
oldfilename:"",
filename: "",
wlbh: "",
}
},
onLoad:function(opts){
var oItem=JSON.parse( decodeURI(opts.item));
this.oldfilename=oItem.itm_fname;
this.filename=oItem.itm_fname;
this.wlbh=oItem.shpd_wldm;
if(this.filename){
this.lists.push({
url:glob_Data.globaldata.serverurl +'ctl_image.fsp?proc=getfile&file='+oItem.itm_fname
})
}
},
methods: {
save:async function(){
var _this = this;
if(this.filename==this.oldfilename){
this.$msg("未上传新图片")
//return;
}
var url = "api/ctl_image.fsp?proc=save"
var senddata = {
token: uni.getStorageSync("token"),
oldfile:this.oldfilename,
file:this.filename,
wlbh:this.wlbh
}
var mydata = await qiyuajax.qiyu_ajax_request(url, senddata)
if (mydata.errno && mydata.errno != 0) {
this.$msg(mydata.errmsg);
return;
}
this.$msg("保存成功");
uni.$emit("upimg",{
file:this.filename,
wlbh:this.wlbh
})
uni.navigateBack()
},
upsuccess: function(data, index, lists, name) {
console.log(this.$refs.uUpload1.lists);
//console.log(index,name);
if (data.errno && data.errno != 0) {
this.$msg(data.errmsg);
var item = this.$refs.uUpload1.lists[index];
item.error = true;
this.$refs.uUpload1.lists.splice(index, 1, item); //上传失败设为失败
return;
}
this.filename=data.filename;
this.files.push(data.url);
//修复uview bug
var mylen=this.lists.length;
this.lists.push(data.url);
this.lists.splice(0,mylen+2)
},
}
}
</script>
<style lang="scss">
.wrap {
padding: 24rpx;
}
.slot-btn {
width: 341rpx;
height: 140rpx;
display: flex;
justify-content: center;
align-items: center;
background: rgb(244, 245, 246);
border-radius: 10rpx;
}
.slot-btn__hover {
background-color: rgb(235, 236, 238);
}
.pre-box {
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
}
.pre-item {
flex: 0 0 48.5%;
border-radius: 10rpx;
height: 140rpx;
overflow: hidden;
position: relative;
margin-bottom: 20rpx;
}
.pre-item-image {
width: 100%;
height: 140rpx;
}
</style>代码的关键在这里,初始显示的的lists添加上传成功的URL,然后再移除就可以了。
var mylen=this.lists.length;
this.lists.push(data.url);
this.lists.splice(0,mylen+2)效果如下:



猫猫的心里话
加菲猫的VFP|狐友会社群接收投稿啦
加菲猫的VFP,用VFP不局限VFP,用VFP混合一切。无论是VFP,还是JS,还是C,只要能混合起来,都可以发表。
商业模式,销售技巧、需求规划、产品设计的知识通通可以发表。
暂定千字50元红包,,优秀的文章红包更大,一经发表,红包到手。
如何帮助使用VFP的人?
用VFP的人,有专业的,有非专业了,很多人其实是小白,问出的问题是小白,如果问题不对,我们引导他们问正确的问题。无论如何请不要嘲笑他们说帮助都不看,这么简单的问题都不会,嘲笑别人不行,而无法提出建设性答案,是很low的。
我们无论工作需要,还是有自己的软件,都是是需要真正的知识,如何让更多人学习真正的VFP知识呢,只需要点赞,在看,能转发朋友圈就更好了。
加菲猫的vfp倡导用"VFP极简混合开发,少写代码、快速出活,用VFP,但不局限于VFP,各种语言混合开发"。
我已经带领一百多名会员成功掌到VFP的黑科技,进入了移动互联网时代,接下来我们要进入物联网领域。
2023年狐友会社群会员继续招募中
社群会员获取的权益有:
祺佑三层开发框架商业版(猫框),终身免费升级,终身技术支持。
开放的录播课程有:
微信小程序,微信公众号开发,H5 APP开发,Extjs BS开发,VFP面向对象进阶,VFP中间层开发。
源码类资源有:
支付组件源码,短信源码,权限组件源码,一些完整系统的源码。这个可以单独出售的,需要的可以联系我。
会员也可以实现群内资源对接,可以接分包,合作等各项商业或技术业务


















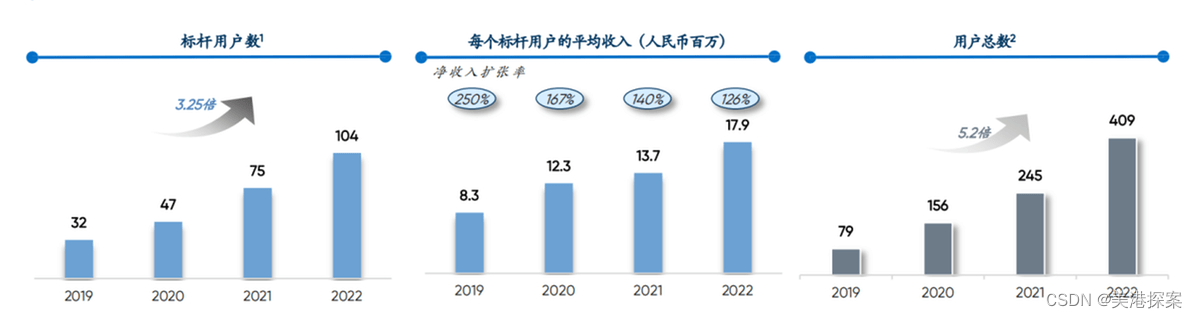
![[echarts] 两侧堆叠柱状图](https://img-blog.csdnimg.cn/8f4ecb451db649a5a8769b4402b47395.png)


![计算机视觉与深度学习-卷积神经网络-纹理表示卷积神经网络-纹理表示-[北邮鲁鹏]](https://img-blog.csdnimg.cn/759031e1316e495e99808c0728f83ee3.png)