✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:微信小程序学习分享
✨特色专栏:国学周更-心性养成之路
🥭本文内容:微信小程序——使用 Vant 组件实现 Popup 弹出层(各位置弹出详细代码分享)
文章目录
- 1、前言
- 2、弹出位置——上、下、左、右弹出(效果及代码分享)
- 【1】顶部弹出
- 【2】底部弹出
- 【3】左侧弹出
- 【4】右侧弹出

1、前言
Popup 弹出层容器,用于展示弹窗、信息提示等内容,支持多个弹出层叠加展示。
在app.json或index.json中引入组件:
"usingComponents": {
"van-popup": "@vant/weapp/popup/index"
}
2、弹出位置——上、下、左、右弹出(效果及代码分享)
通过 position 属性设置弹出位置,默认居中弹出,可以设置为 top、bottom、left、right。
【1】顶部弹出
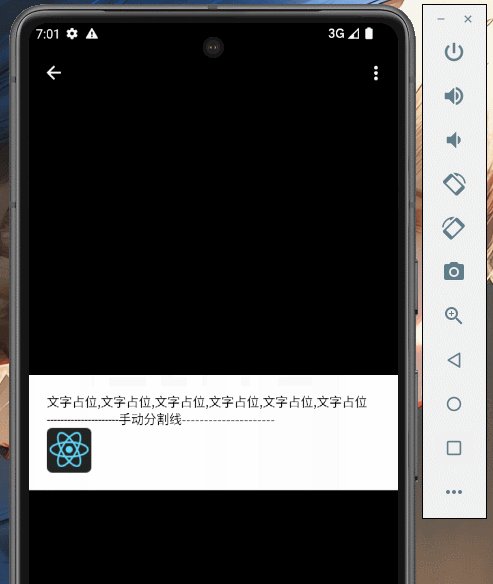
效果图:

wxml代码:
<van-cell title="顶部弹出" is-link bind:click="showPopup" />
<van-popup
show="{{ show }}"
position="top"
custom-style="height: 20%;"
bind:close="onClose"
/>
这样设置后,弹出窗口将从顶部滑出。您还可以通过调整 custom-style 属性中的 height 来控制弹出窗口的宽度,100%则是完全弹出。
js代码:
Page({
data: {
show: false,
},
showPopup() {
this.setData({ show: true });
},
onClose() {
this.setData({ show: false });
},
});
【2】底部弹出
效果图:

wxml代码:
<van-cell title="顶部弹出" is-link bind:click="showPopup" />
<van-popup
show="{{ show }}"
position="bottom"
custom-style="height: 20%;"
bind:close="onClose"
/>
这样设置后,弹出窗口将从底部滑出。您还可以通过调整 custom-style 属性中的 height 来控制弹出窗口的宽度,100%则是完全弹出。
js代码:
Page({
data: {
show: false,
},
showPopup() {
this.setData({ show: true });
},
onClose() {
this.setData({ show: false });
},
});
【3】左侧弹出
效果图:

wxml代码:
<van-cell title="顶部弹出" is-link bind:click="showPopup" />
<van-popup
show="{{ show }}"
position="left"
custom-style="height: 100%;width:20%"
bind:close="onClose"
/>
这样设置后,弹出窗口将从左侧滑出。您还可以通过调整 custom-style 属性中的 width 来控制弹出窗口的宽度,100%则是完全弹出。
js代码:
Page({
data: {
show: false,
},
showPopup() {
this.setData({ show: true });
},
onClose() {
this.setData({ show: false });
},
});
【4】右侧弹出
效果图:

wxml代码:
<van-cell title="顶部弹出" is-link bind:click="showPopup" />
<van-popup
show="{{ show }}"
position="right"
custom-style="height: 100%;width:20%"
bind:close="onClose"
/>
这样设置后,弹出窗口将从右侧滑出。您还可以通过调整 custom-style 属性中的 width 来控制弹出窗口的宽度,100%则是完全弹出。
js代码:
Page({
data: {
show: false,
},
showPopup() {
this.setData({ show: true });
},
onClose() {
this.setData({ show: false });
},
});
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。