浏览器的进程模型
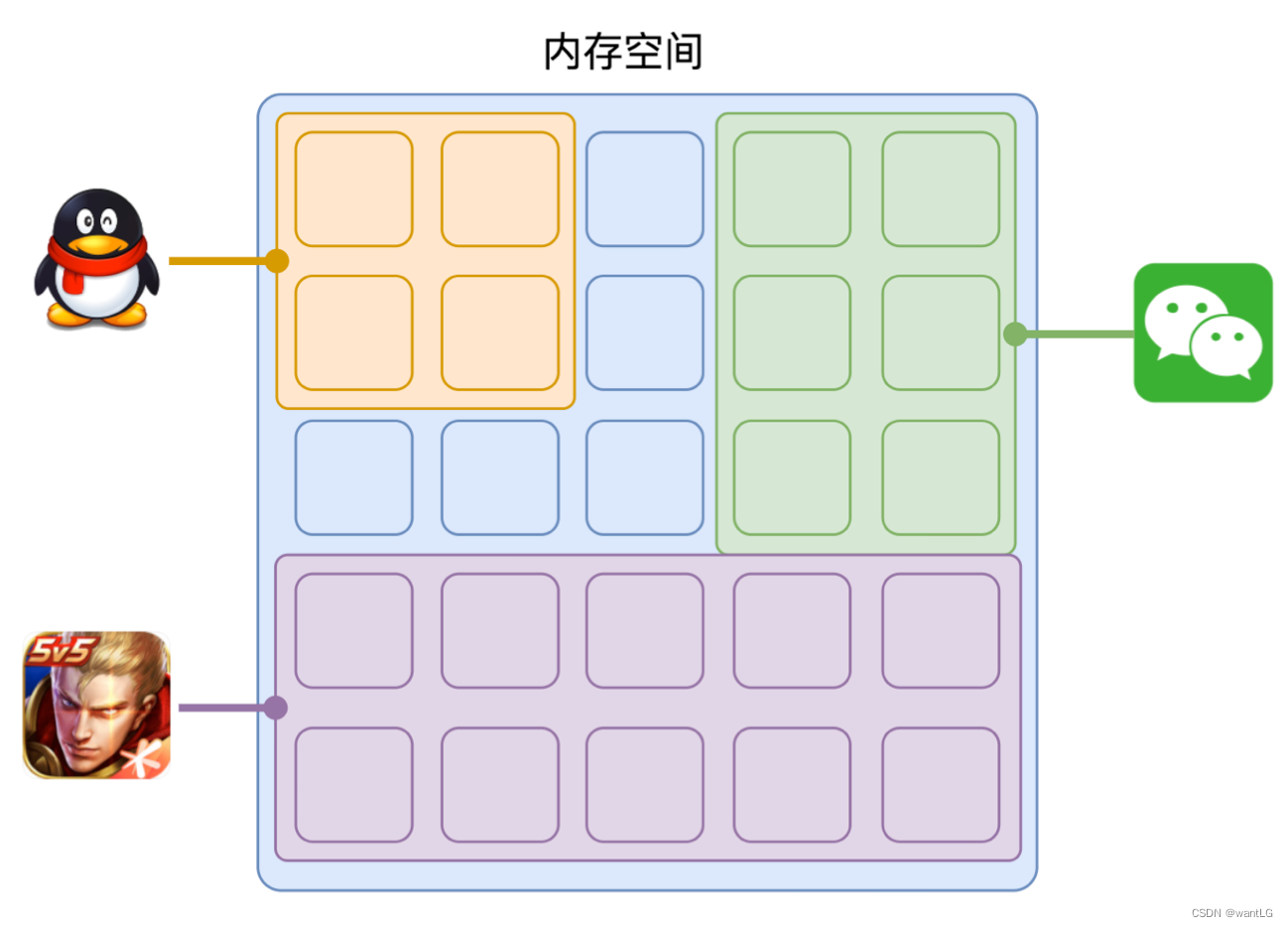
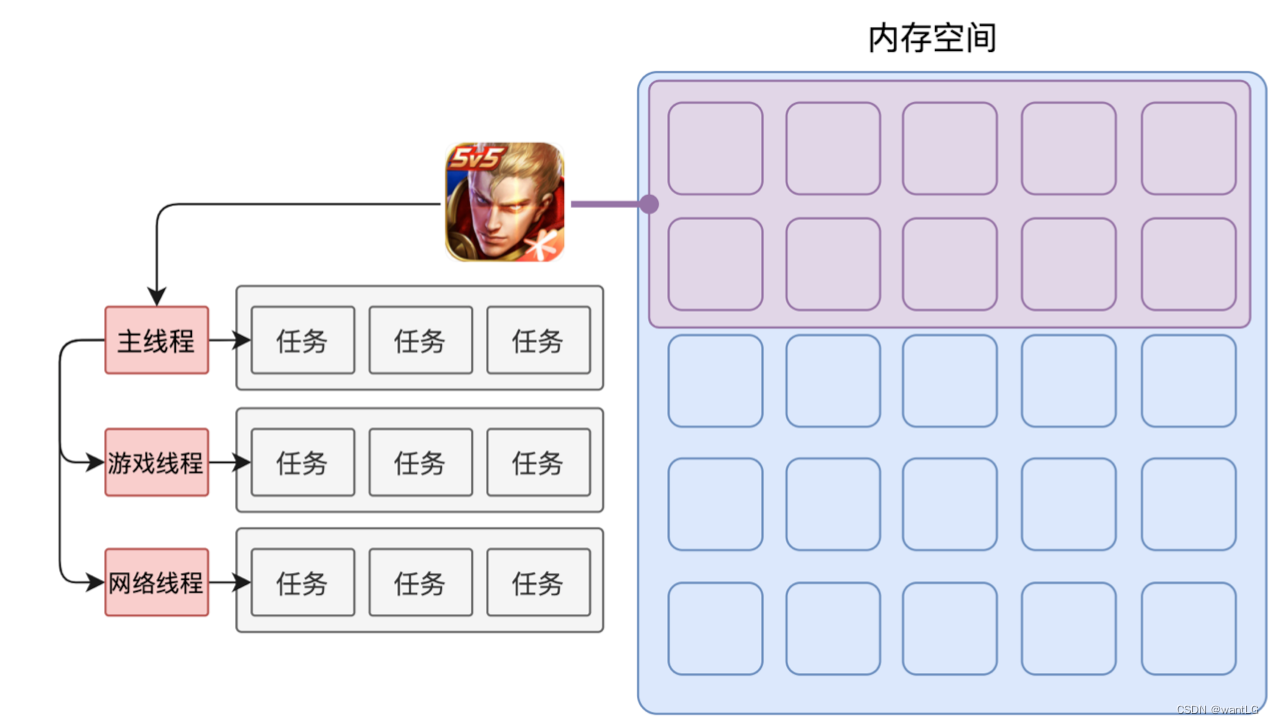
进程:程序运⾏需要有它⾃⼰专属的内存空间,可以把这块内存空间简单的理解为进程。每个应⽤⾄少有⼀个进程,进程之间相互独⽴,即使要通信,也需要双⽅同意。

线程:有了进程,就可以执行程序代码了,一个进程至少包含一个线程,这个线程称之为主线程。如果想要多块代码同时运行,主线程可以启用更多线程来执行代码,所以一个进程可以包含多个线程

浏览器有哪些进程和线程
浏览器是一个多进程多线程的程序:因为内部极其复杂,为了减少连环崩溃的几率,当启动浏览器后,它会自动启用多个进程
最主要的进程有以下:

浏览器进程
- 主要负责界⾯显示(浏览器界面)、⽤户交互、⼦进程管理等等等等。浏览器进程内部会启动多线程处理不同的任务。

网络进程
- 负责加载⽹络资源。⽹络进程内部会启动多个线程来处理不同的⽹络任务。
渲染进程
- 渲染进程启动后,会开启⼀个渲染主线程,主线程负责执⾏ HTML、CSS、 JS 代码。
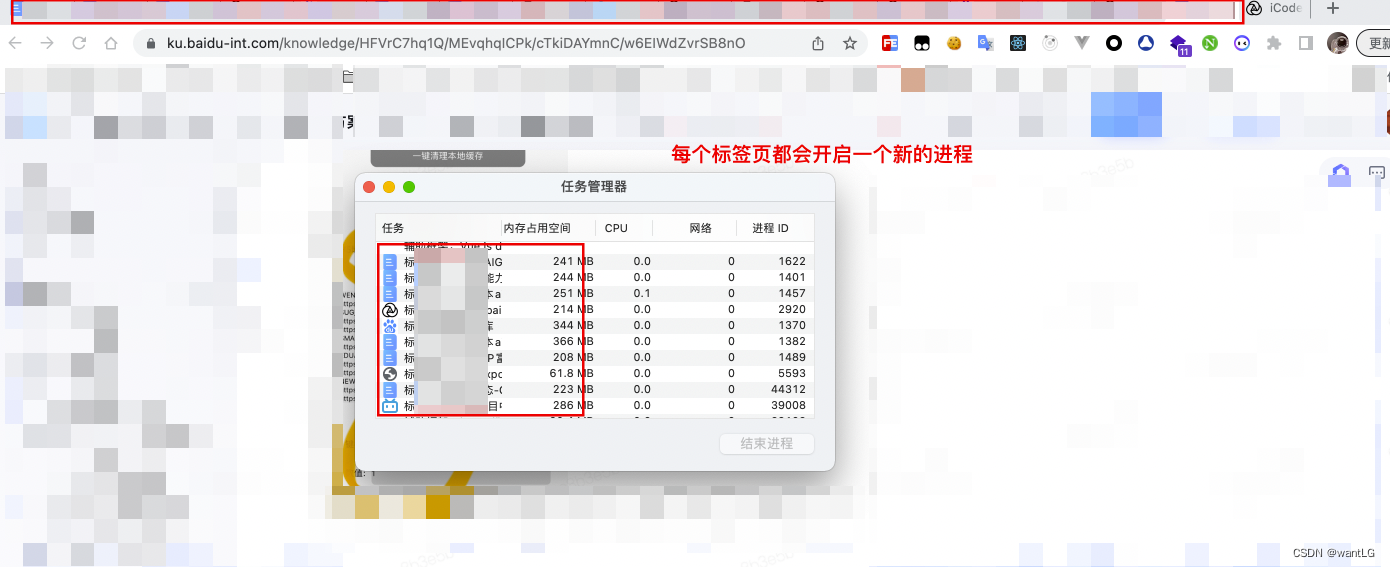
- 默认情况下,浏览器会为每个标签⻚开启⼀个新的渲染进程,以保证不同的标签⻚之间不相互影响。

浏览器渲染主线程的工作方式
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
- 解析 HTML
- 解析 CSS
- 计算样式
- 布局
- 处理图层
- 每秒把⻚⾯画 60 次
- 执⾏全局 JS 代码
- 执⾏事件处理函数
- 执⾏计时器的回调函数
- …
既然浏览器渲染主线程有这么多事情要做,那他的这些任务是如何调度的?
比如:
- 我正在执行一个JS函数,执行到一半的时候用户点击了按钮,我该立即去执行点击事件的处理函数吗?
- 我正在执行一个JS函数,执行到一半的时候某个计时器到达了时间,我该立即去执行它的回调吗?
- 浏览器进程通知我“用户点击了按钮”,与此同时,某个计时器也达到了时间,我应该处理那一个呢?
- ………
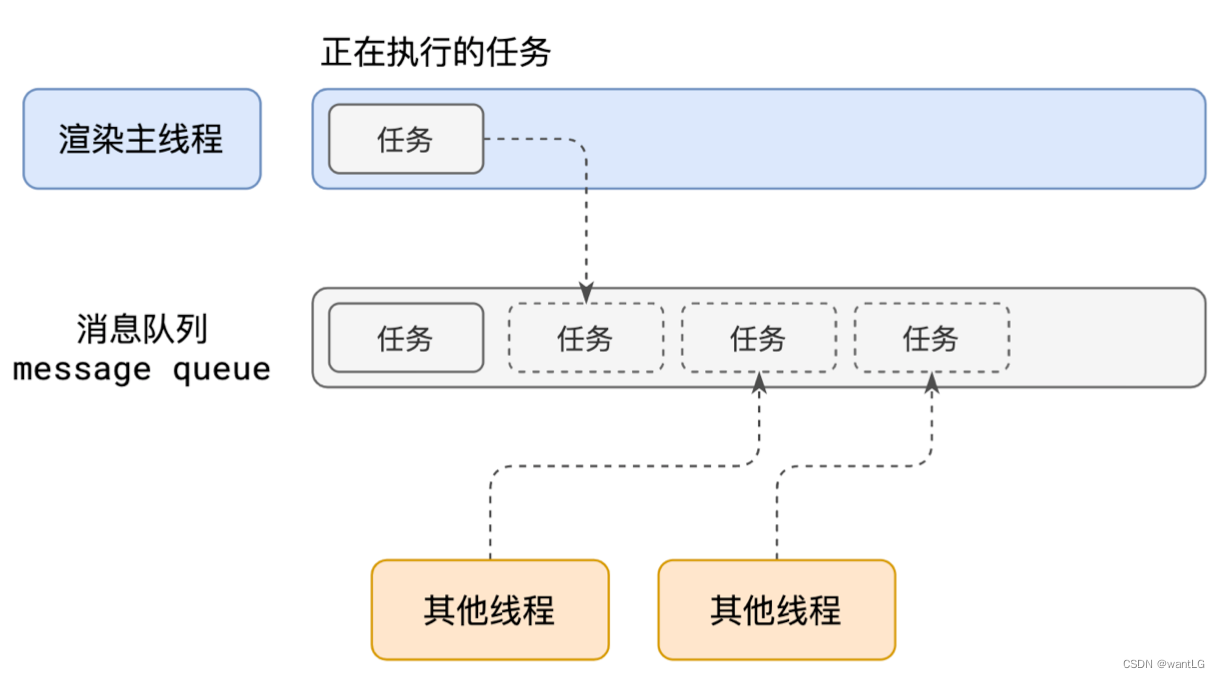
渲染主线程想出了一个绝妙的主意来处理这个问题:排队

- 在最开始的时候,渲染主线程会进⼊⼀个⽆限循环
- 每⼀次循环会检查消息队列中是否有任务存在。如果有,就取出第⼀个任务执⾏,执⾏完⼀个后进⼊下⼀次循环;如果没有,则进⼊休眠状态。
- 其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会 将其唤醒以继续循环拿取任务
这样⼀来,就可以让每个任务有条不紊的、持续的进⾏下去了。 整个过程,被称之为事件循环event loop(消息循环message loop chrome这样叫)
如何理解异步
代码在执行的过程中,会遇到一些无法立即执行的任务,例如
- 计时完成需要执行的任务:
setTimeout、setInterval - 网络通信完成后需要执行的任务:
XHR、Fetch - 用户操作后执行的任务:
addEventListener
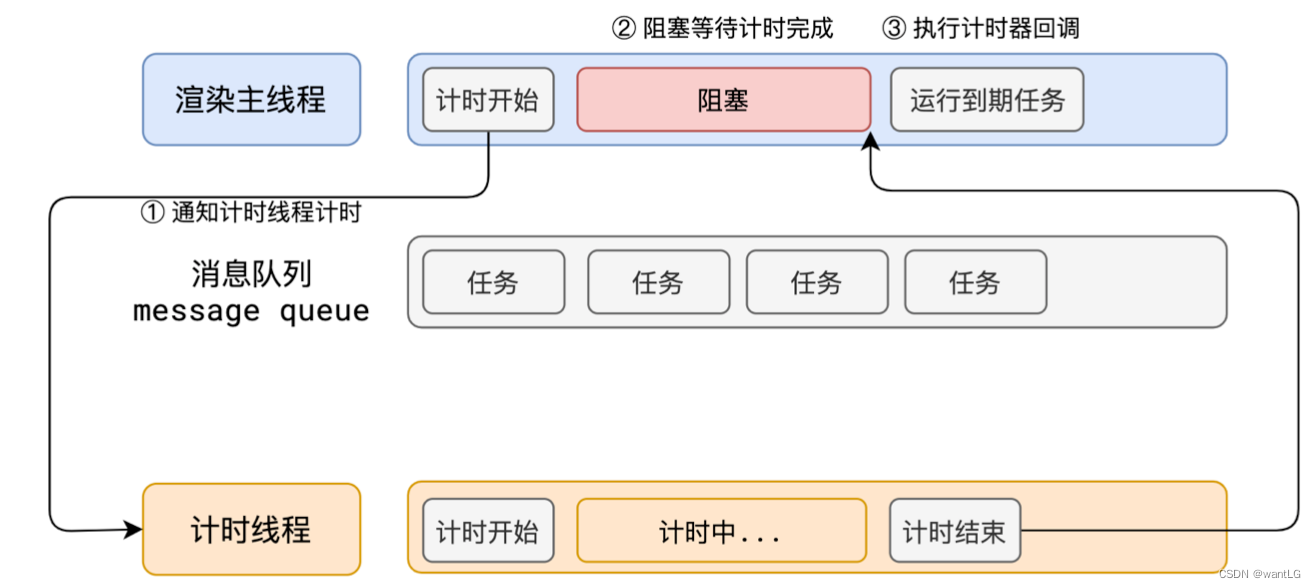
如果让渲染主线程等待这些任务的时机达到,就会导致主线程⻓期处于 「阻塞」的状态,从而导致浏览器「卡死」,如下图(同步,任务一直排队阻塞):

如果采用同步的方式,渲染主线程可能会出现白屏、卡死等现象。渲染主线程承担着极其重要的工作,无论如何都不能阻塞!
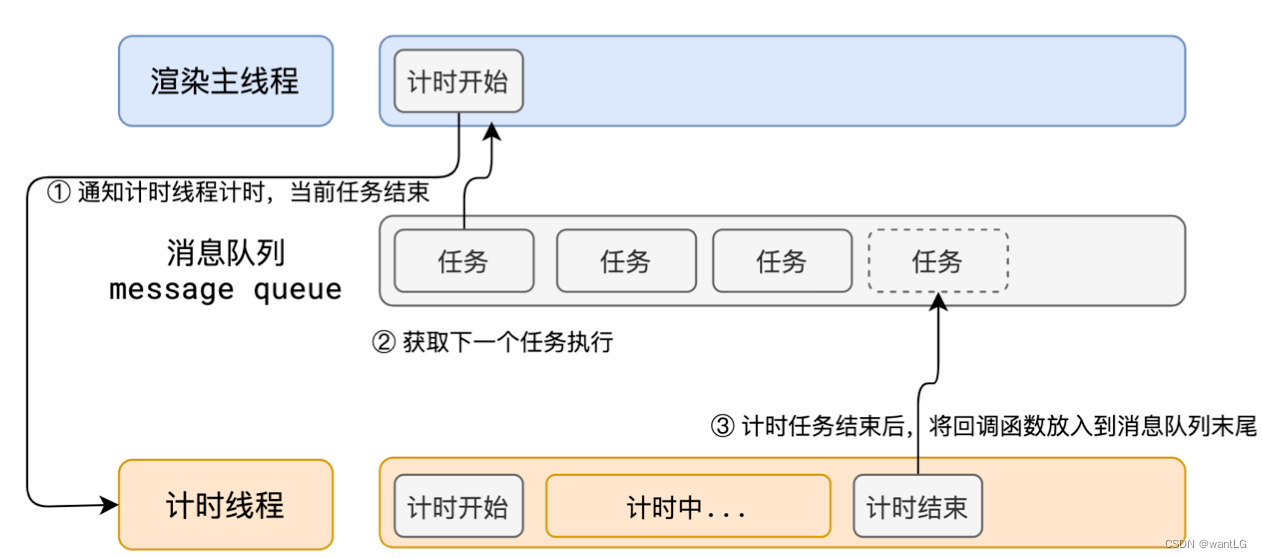
因此,浏览器选择异步来解决这个问题,如图:

使用异步的方式,渲染主线程将会永不阻塞
如何理解 JS 的异步?
JS是一⻔单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。 而渲染主线程承担着诸多的工作,渲染⻚面、执行 JS 都在其中运行
如果使用同步的方式,就极有可能导致主线程产生阻塞(当然如果不用一些需要等待的任务,就不会阻塞),从而导致消息队列 中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致⻚面无法及时更新,给用户造成卡死现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计 时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。 在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
任务队列
任务队列有优先级吗?
任务没有优先级,在消息队列中先进先出,但消息队列是有优先级的。
根据 W3C 的最新解释:
- 每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型 的任务可以分属于不同的队列。 在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执 行。
- 浏览器必须准备好一个微队列,
微队列中的任务优先所有其他任务执行
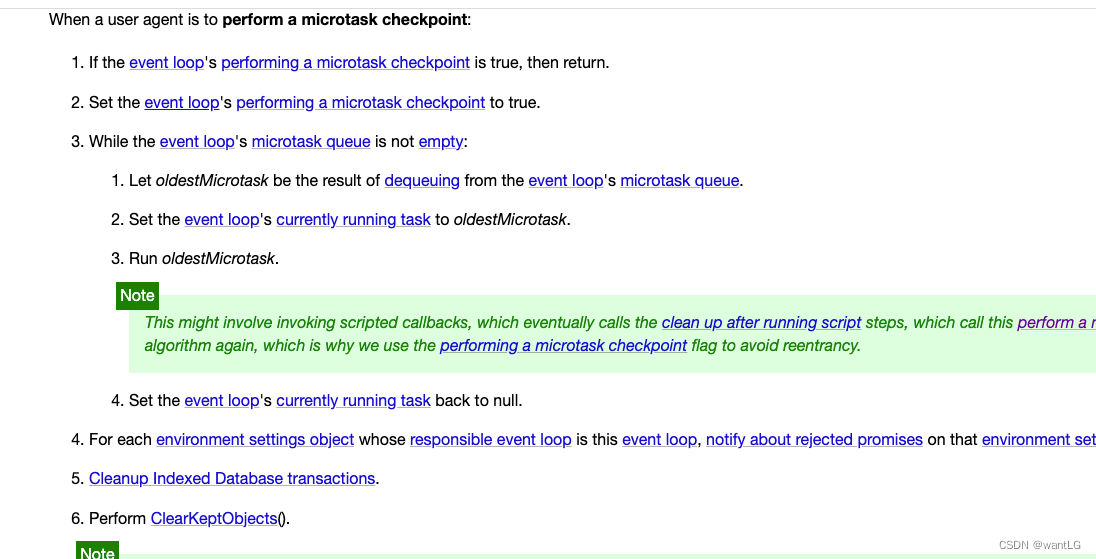
官方 对于微队列优先级解释

没有宏队列的说法,取而代之是各种队列
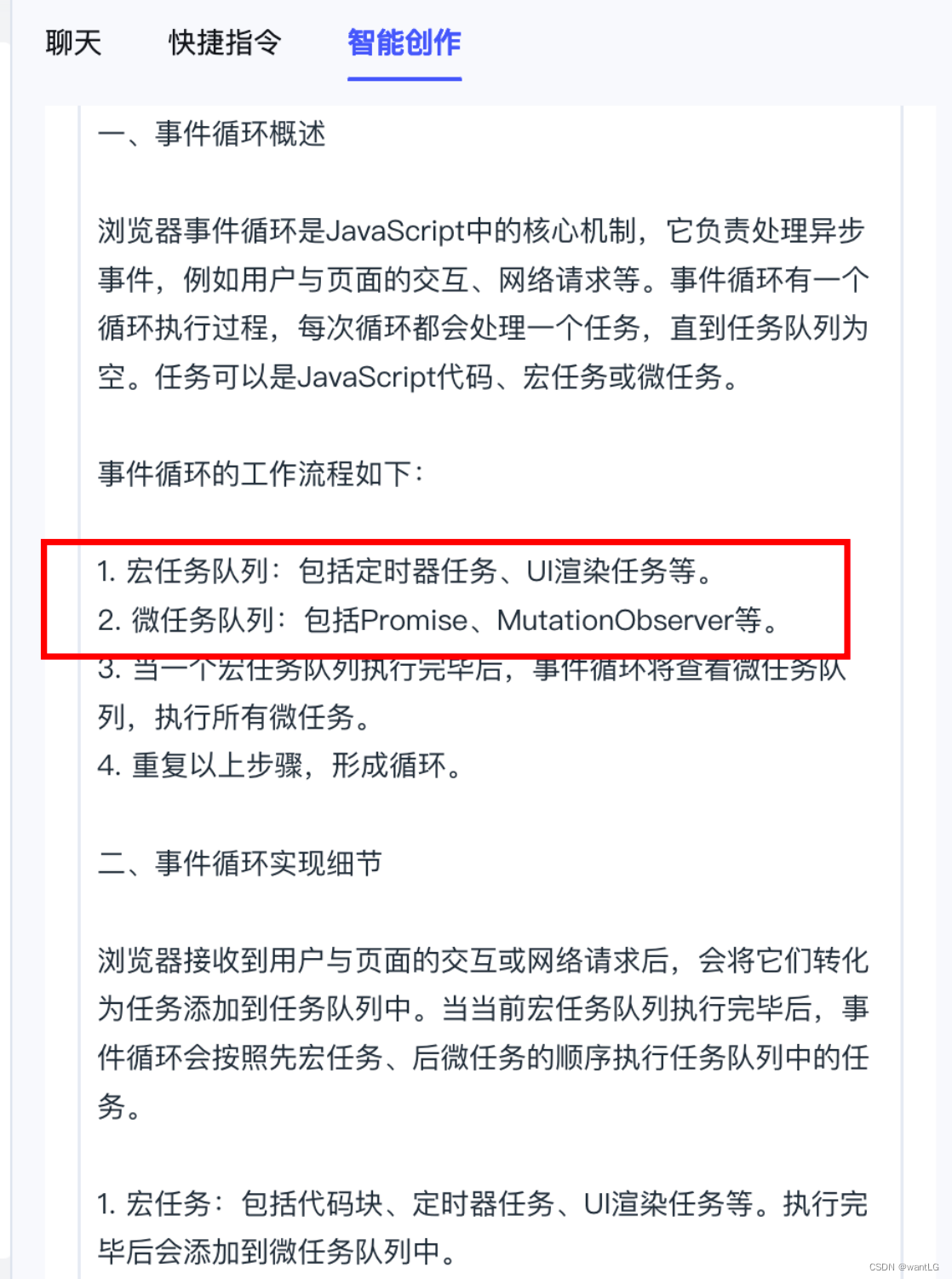
随着浏览器的复杂度急剧提升,W3C 不再使用宏队列的说法
现在网上铺天盖地还是宏队列微队列

实际上一些浏览器已经以各种队列替代宏队列
Chrome源码中各种任务类型

在目前 chrome 的实现中,至少包含了下面的队列:
- 延时队列: 用于存放计时器到达后的回调任务,优先级「中」
- 交互队列(鼠标事件、键盘事件): 用于存放用户操作后产生的事件处理任务,优先级「高」
- 微队列(W3C规定,封顶): 用户存放需要最快执行的任务,优先级「最高」
………
思考代码,理解执行
case 1
setTimeout(function () {
console.log("set1");
new Promise(function (resolve) {
resolve();
}).then(function () {
new Promise(function (resolve) {
resolve();
}).then(function () {
console.log("then4");
});
console.log("then2");
});
});
new Promise(function (resolve) {
console.log("pr1");
resolve();
}).then(function () {
console.log("then1");
});
setTimeout(function () {
console.log("set2");
});
console.log(2);
new Promise(function (resolve) {
resolve();
}).then(function () {
console.log("then3");
});
case 2
async function async1 () {
console.log('async1 start')
await async2();
console.log('async1 end')
}
async function async2 () {
console.log('async2')
}
console.log('script start')
setTimeout(function () {
console.log('setTimeout')
}, 0)
async1();
new Promise (function (resolve) {
console.log('promise1')
resolve();
}).then (function () {
console.log('promise2')
})
console.log('script end')
如何理解JS 的事件循环
-
事件循环又叫做消息循环(官方叫event loop,浏览器实现叫message loop),是浏览器渲染主线程的工作方式。
-
在Chrome的源码中,它开启一个不会结束的for循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。
-
过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的 浏览器环境,取而代之的是一种更加灵活多变的处理方式。
-
根据W3C官方的解释,每个任务有不同的类型,同类型的任务必须在同一 个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
finish,各位观众姥爷收藏➕关注,追好文不迷路💗
更多推荐:wantLG的《新版原型和原型链详解,看完整个人都通透》
- 作者:wantLG
- 本文源自:wantLG的《事件循环,还在微任务宏任务?过时了,快看看新版浏览器事件循环event loop(message loop)》
- 本文版权归作者和CSDN共有,欢迎转载,且在文章页面明显位置给出原文链接,未经作者同意必须保留此段声明,否则保留追究法律责任的权利。