1 点光源不能单独作用域几何体。需要有其他光源的辅助
2 如果你添加了点光源,同时设置的是默认值,那么界面上很可能展示的几何体没有任何光源效
3对于点光源特别注意它的属性光照距的衰退量也就是decay。其默认值为2.,如果我们设置一个较小的值就能在界面中看见效果:
4 注意几何体的材质:必须设置为对光照有反应的材质,比如MeshStandardMaterial,MeshLambertMaterial等
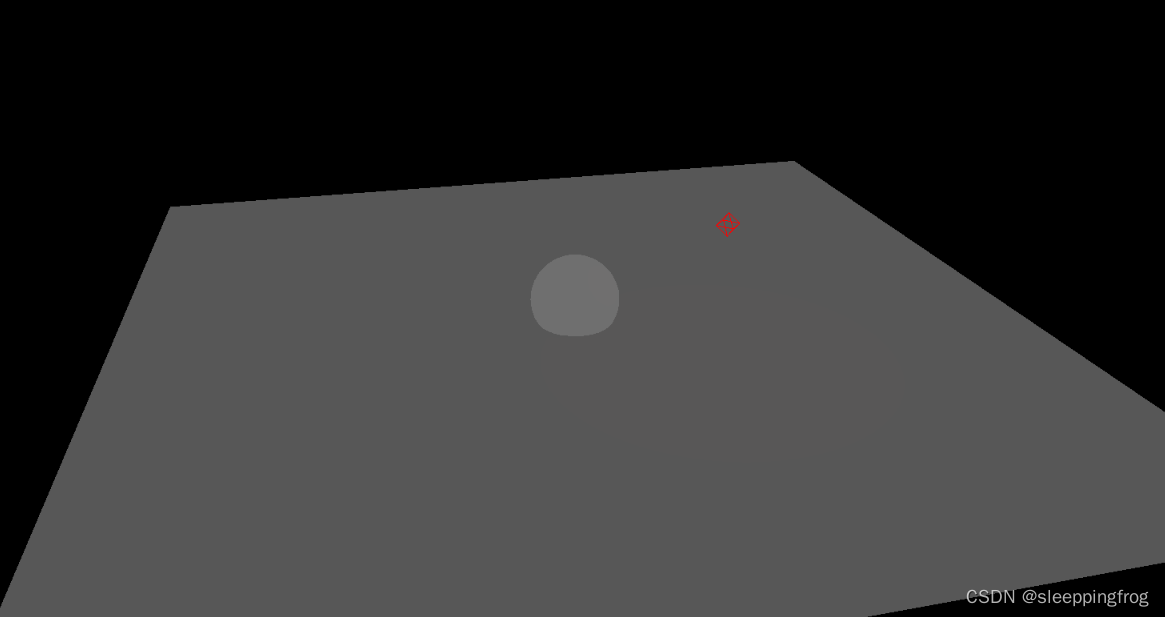
设置默认值时的效果:
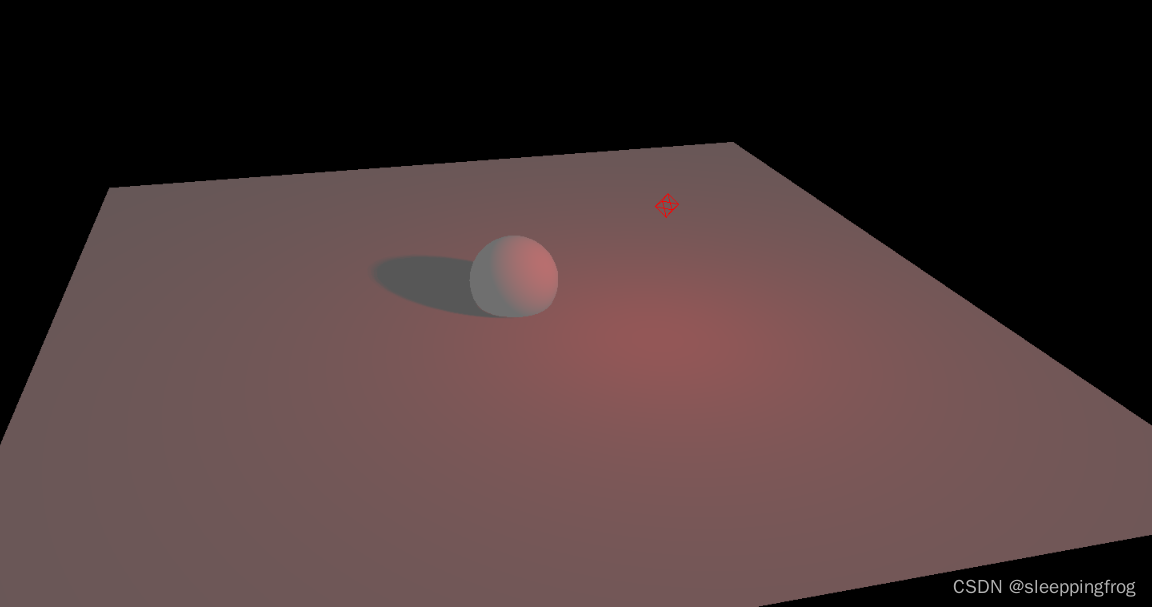
 而设置decay:0以后的效果:
而设置decay:0以后的效果:
 可以看到已经出现了光晕的效果。正常点光源的展示效果出来了。
可以看到已经出现了光晕的效果。正常点光源的展示效果出来了。
我们最后看代码:
<template>
<div>
</div>
</template>
<script setup>
import { ref } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import * as Dat from "dat.gui";
const scene = new THREE.Scene();
const camara = new THREE.PerspectiveCamera(
45,
window.innerWidth / window.innerHeight,
0.01,
1000
);
camara.position.set(50, 50, 50);
const gui = new Dat.GUI();
//创建平面
const planeGeometry = new THREE.PlaneGeometry(80, 80);
const planeMaterial = new THREE.MeshStandardMaterial({ color: "#ccc" });
const plane = new THREE.Mesh(planeGeometry, planeMaterial);
scene.add(plane);
plane.position.set(0, -2, 0);
plane.rotation.x = -Math.PI / 2;
plane.receiveShadow = true;
//创建几何体
const SphereGeometry = new THREE.SphereGeometry(4);
const sphMaterial = new THREE.MeshLambertMaterial();
const sep = new THREE.Mesh(SphereGeometry, sphMaterial);
sep.castShadow = true;
scene.add(sep);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
document.body.appendChild(renderer.domElement);
//加入环境光
const ambLight = new THREE.AmbientLight("#fff", 0.5);
ambLight.position.set(0, 0, 0);
scene.add(ambLight);
//点光源
const pointLighControl = {
color: "#f00",
intensity: 1,
decay: 4, //沿着光照距离的衰退量。默认值为 2
distance: 2 //光源照射的最大距离。默认值为 0(无限远)
};
const pointLight = new THREE.PointLight(
pointLighControl.color,
pointLighControl.intensity
);
pointLight.position.set(10, 10, 10);
pointLight.castShadow = true;
pointLight.shadow.radius = 20;
pointLight.shadow.mapSize.set(2048, 2048);
scene.add(pointLight);
gui
.add(pointLight.position, "x")
.min(-5)
.step(0.1);
gui
.add(pointLight, "distance")
.min(0)
.max(10)
.step(0.1);
gui
.add(pointLight, "intensity")
.min(0)
.step(0.01)
.max(10);
gui
.add(pointLight, "decay")
.min(0)
.step(0.01)
.max(5);
const pointHelper = new THREE.PointLightHelper(pointLight, 1);
scene.add(pointHelper);
//轨道控制器
const control = new OrbitControls(camara, renderer.domElement);
const render = () => {
renderer.render(scene, camara);
requestAnimationFrame(render);
camara.updateMatrix();
control.update();
};
render();
</script>
<style scoped>
</style>