该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.3系统流程和逻辑
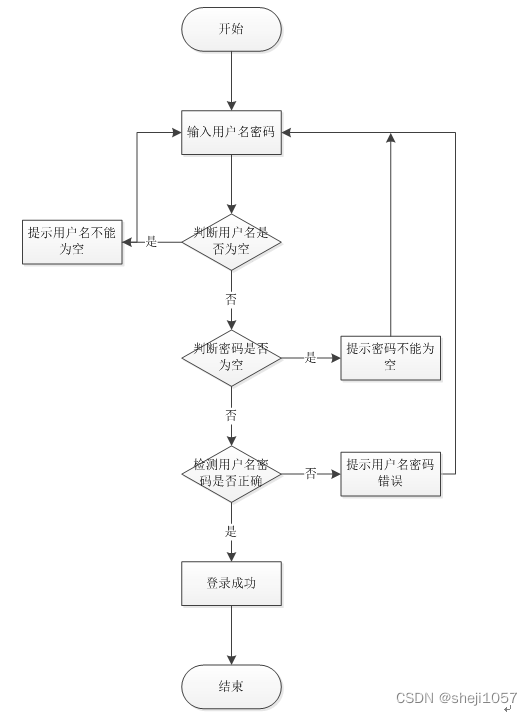
系统业务流程图,如图所示:

图3-1登录流程图

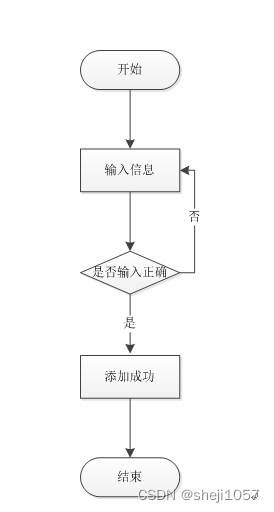
图3-2添加信息流程图

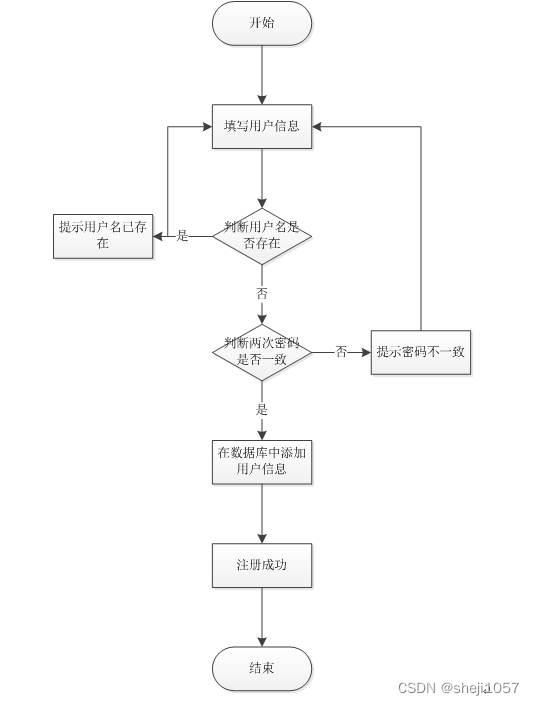
图3-3注册信息流程图
4.1 概述
基于响应式交友网基于Web服务模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在不受时间、地点的限制来使用这个系统。基于响应式交友网工作原理图,如图4-1所示:

图4-1 系统工作原理图
4.2 系统结构
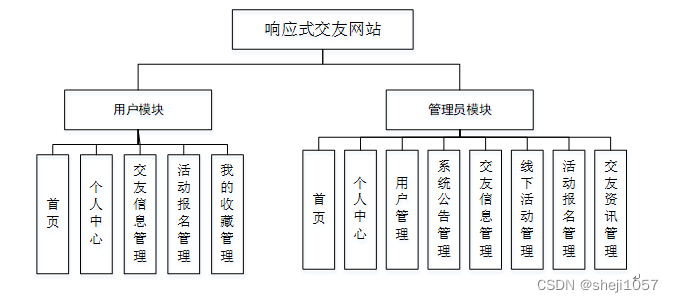
系统架构图属于系统设计阶段,系统架构图只是这个阶段一个产物,系统的总体架构决定了整个系统的模式,是系统的基础。响应式交友网站的整体结构设计如图4-2所示。

图4-2 系统结构图
4.3. 数据库设计
4.3.1 数据库实体
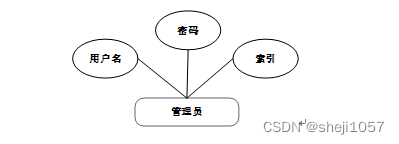
管理员信息结构图,如图4-3所示:

图4-3 管理员信息实体结构图
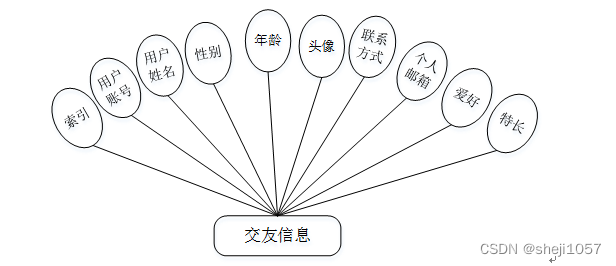
交友信息管理实体属性图,如图4-4所示:

图4-4交友信息管理实体属性图
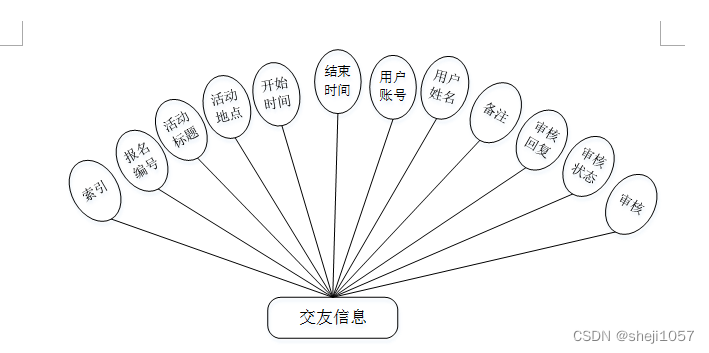
活动报名管理实体属性图,如图4-5所示:

图4-5活动报名管理实体属性图
5.1 系统功能模块
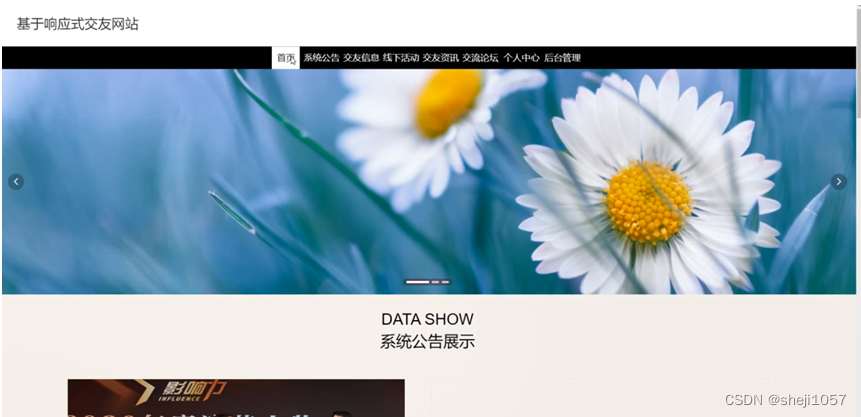
基于响应式交友网站设计,在基于响应式交友网站首页可以查看首页、系统公告、交友信息、线下活动、交友资讯、交流论坛、个人中心、后台管理等内容,如图5-1所示。

图5-1网站首页界面图
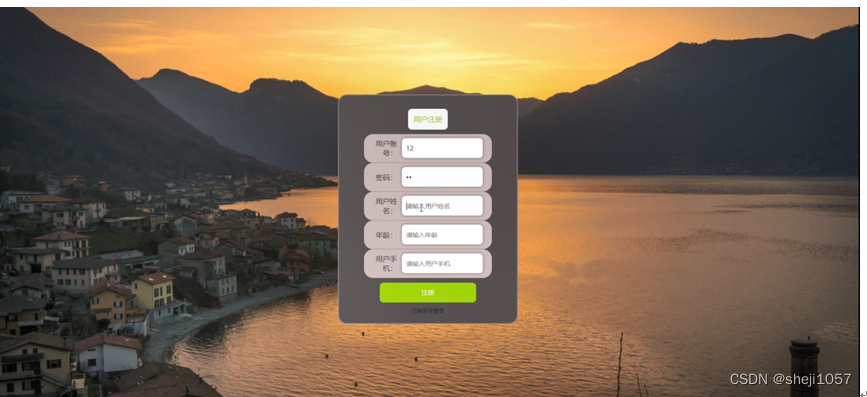
用户注册,在用户注册页面通过填写用户账号、密码、用户姓名、年龄、用户手机等信息进行注册操作,如图5-2所示。

图5-2用户注册界面图
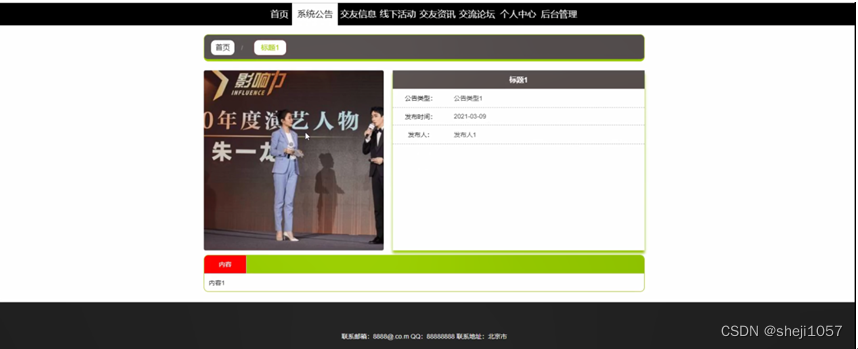
系统公告,在系统公告页面可以查看标题、图片、公告类型、发布时间、发布人、内容等详细信息,如图5-3所示。

图5-3系统公告界面图
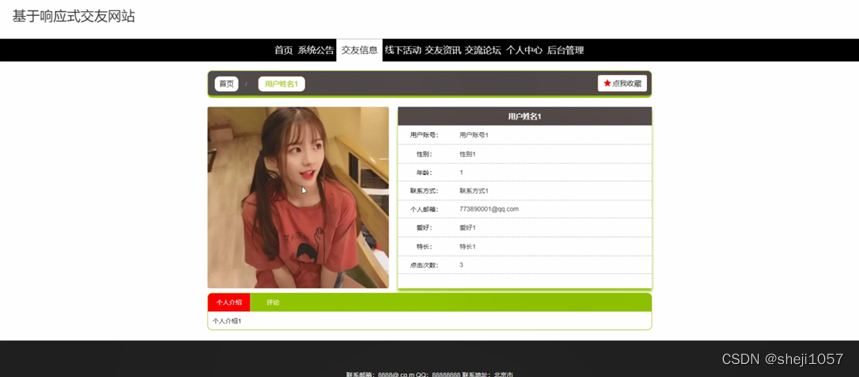
交友信息,在交友信息页面可以查看用户姓名、用户账号、性别、图片、年龄、联系方式、个人邮箱、爱好、特长、个人介绍等详细信息,根据需要进行评论或收藏,如图5-4所示。

图5-4交友信息界面图
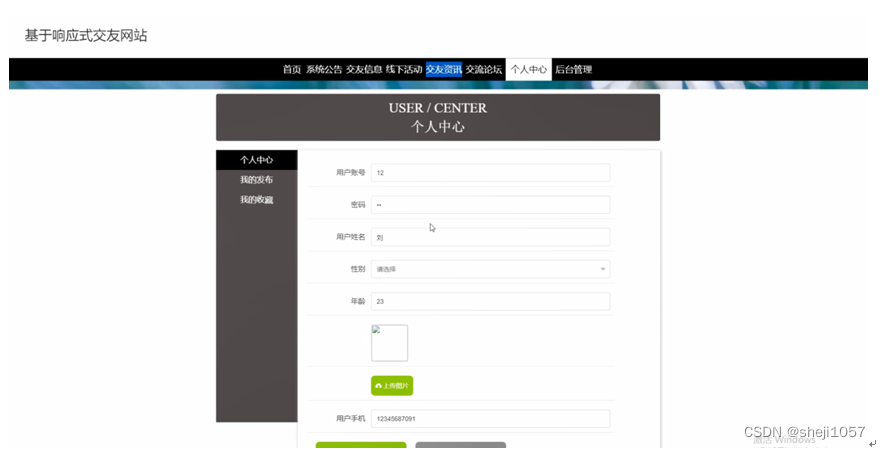
个人中心,在个人中心页面可以填写用户账号、密码、用户姓名、性别、年龄、图片、用户手机等信息进行更新操作,还可以根据需要对我的发布,我的收藏进行相应操作;如图5-5所示。

图5-5个人中心界面图
5.2管理员功能模块
管理员登录,管理员通过输入账号,密码,权限等信息即可进行系统登录,如图5-6所示。

图5-6管理员登录界面图
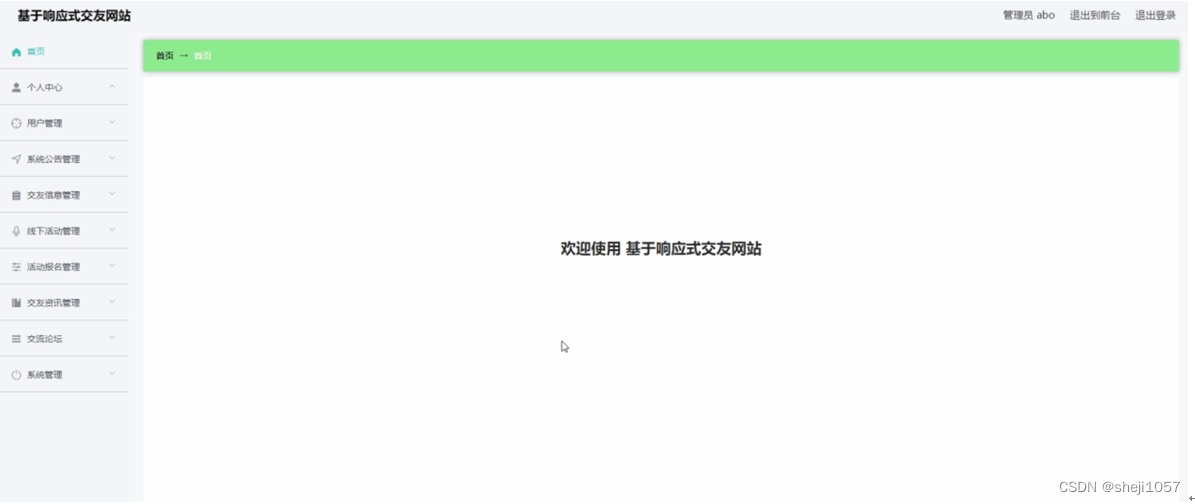
管理员登录进入基于响应式交友网站设计可以查看首页、个人中心、用户管理、系统公告管理、交友信息管理、线下活动管理、活动报名管理、交友资讯管理、交流论坛、系统管理等内容进行详细操作,如图5-7所示。

图5-7管理员功能界面图
用户管理,在用户管理页面可以对索引、用户账号、用户姓名、性别、年龄、头像、用户手机等信息进行详情,修改或删除等操作,如图5-8所示。

图5-8用户管理界面图
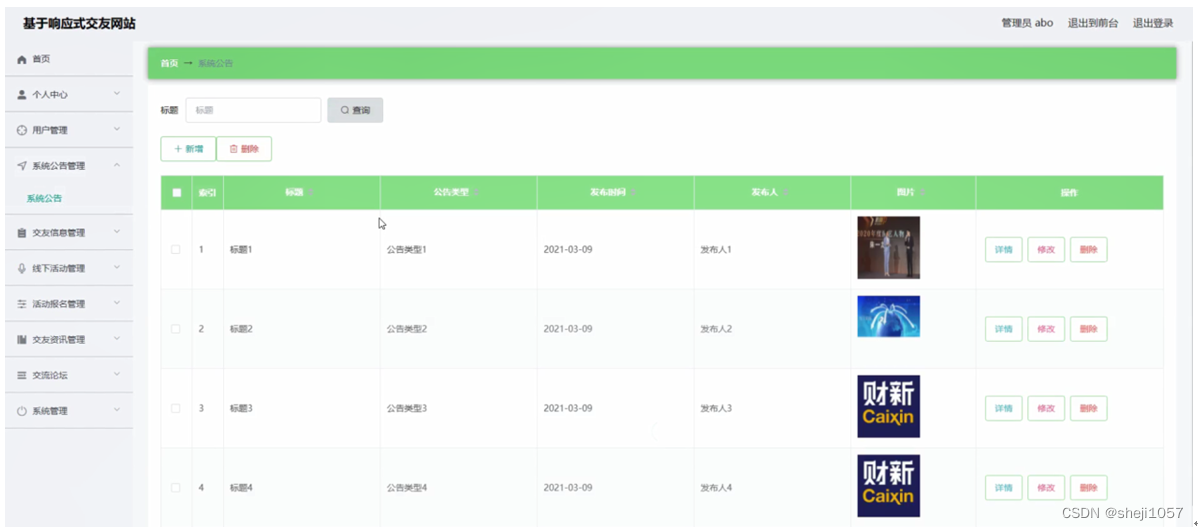
系统公告管理,在系统公告管理页面可以对索引、标题、公告类型、发布时间、发布人、图片等信息进行详情,修改或删除等操作,如图5-9所示。

图5-9系统公告管理界面图
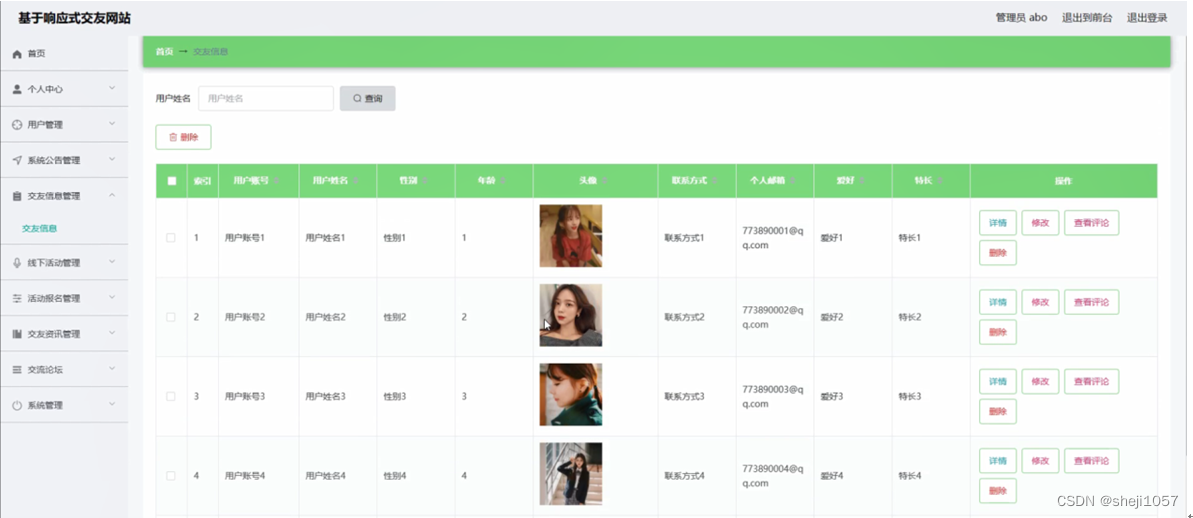
交友信息管理,在交友信息管理页面可以对索引、用户账号、用户姓名、性别、年龄、头像、联系方式、个人邮箱、爱好、特长等信息进行详情、修改、查看评论或删除等操作,如图5-10所示。

图5-10交友信息管理界面图
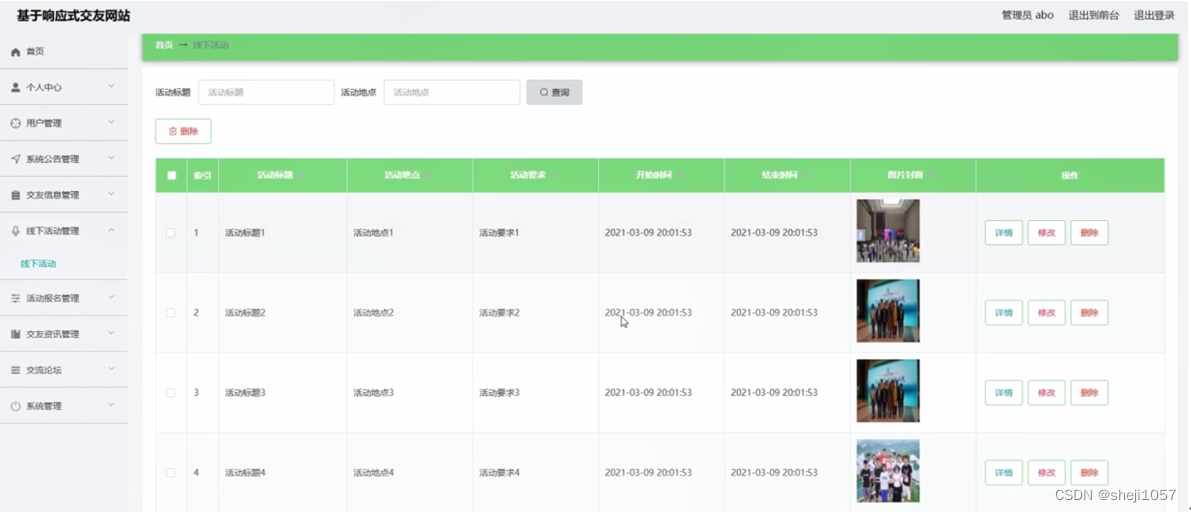
线下活动管理,在线下活动管理页面可以对索引、活动标题、活动地点、活动要求、开始时间、结束时间、图片封面等信息进行详情,修改或删除等操作,如图5-11所示。

图5-11线下活动管理界面图
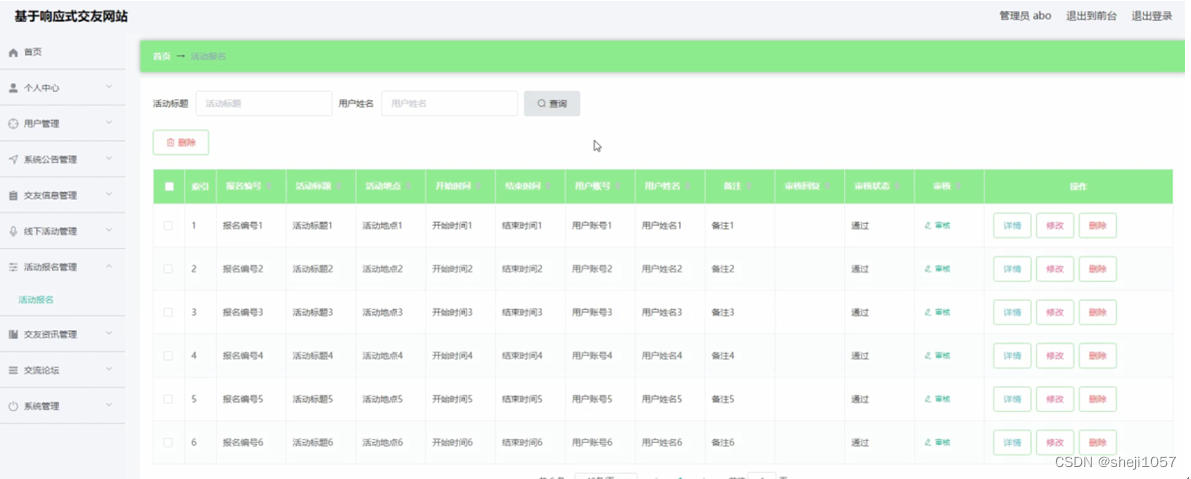
活动报名管理,在活动报名管理页面可以对索引、报名编号、活动标题、活动地点、开始时间、结束时间、用户账号、用户姓名、备注、审核回复、审核状态、审核等信息进行详情,修改或删除等操作,如图5-12所示。

图5-12活动报名管理界面图
交友资讯管理,在交友资讯管理页面可以对索引、标题、封面、资讯类型、发布人、发布时间等信息进行详情,修改或删除等操作,如图5-13所示。

图5-13交友资讯管理界面图


![[leetcode 739] 每日温度](https://img-blog.csdnimg.cn/2eb8970ba2e646028d3fb8fb92c990ab.png)