项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1管理员功能模块
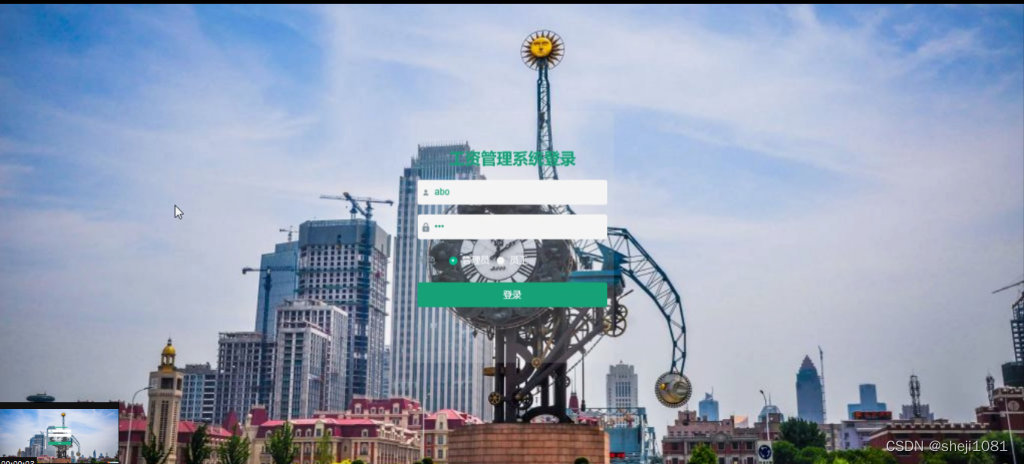
管理员登录页面通过填写用户名、密码选择角色进行登录,如图5-1所示。

图5-1管理员登录界面图
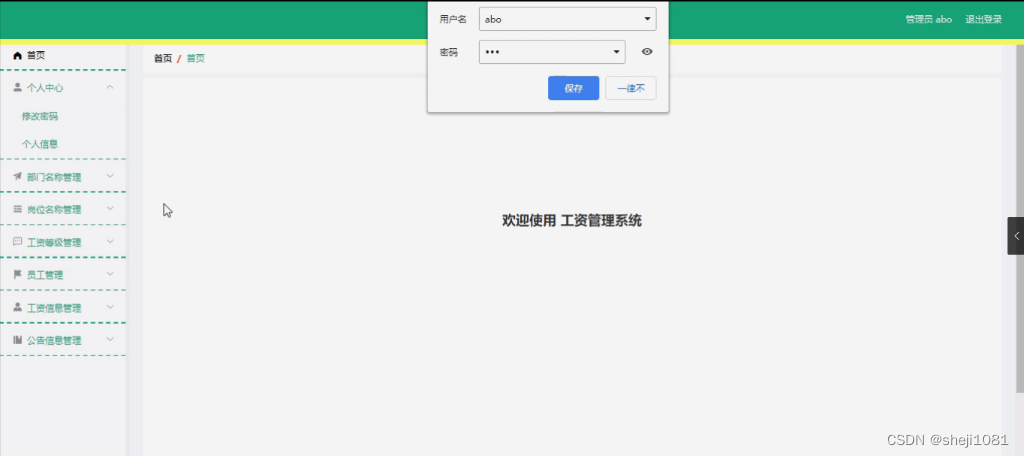
管理员页面中可以查看首页、个人中心、部门名称管理、岗位名称管理、工资等级管理、员工管理、工资信息管理、公告信息管理等内容进行相应的操作,如图5-2所示。

图5-2管理员功能界面图
部门名称管理:在部门名称管理页面中可以对部门名称内容,进行详情、修改或删除等详细操作;如图5-3所示。

图5-3部门名称管理界面
岗位名称管理:在岗位名称管理页面中可以对岗位名称内容,进行详情、修改或删除等详细的操作,如图5-4所示。

图5-4岗位名称管理界面
工资等级管理;在工资等级管理页面中可以对工资等级、基础工资等内容,进行详情、修改或删除等操作,如图5-5所示。
图5-5工资等级管理界面图
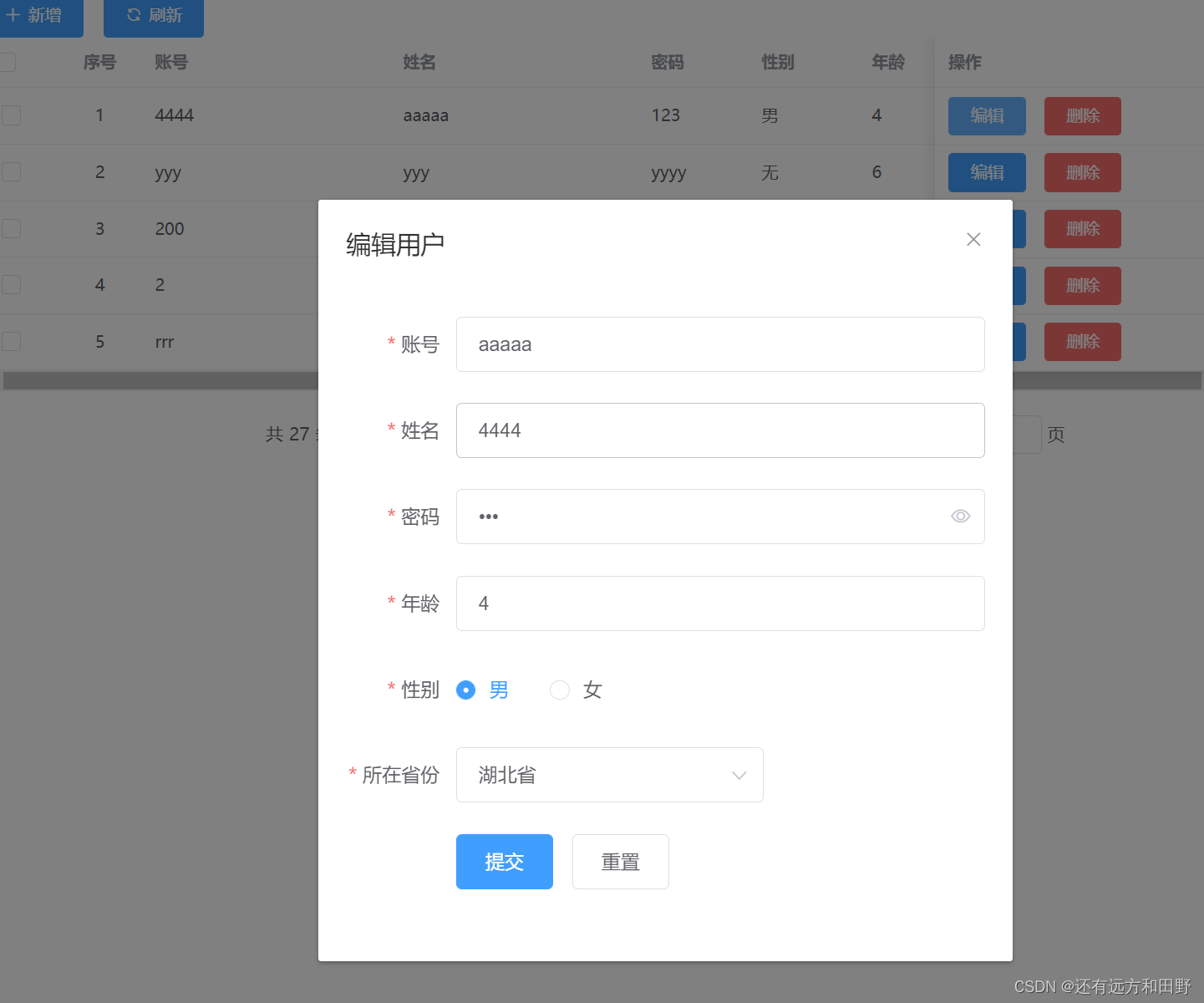
员工管理:在员工管理页面中可以对员工工号、员工姓名、部门名称、性别、岗位名称、工资等级、基础工资联系电话等内容,进行详情、修改或删除等操作,如图5-6所示。

图5-6员工管理界面图
工资信息管理:在工资信息管理页面中可以查看月份、员工工号、员工姓名、部门名称、岗位名称、工资等级、基础工资、岗位工资、工龄工资、公司福利、实得工资等内容,进行修改或删除等操作,如图5-7所示。

图5-7工资信息管理界面图
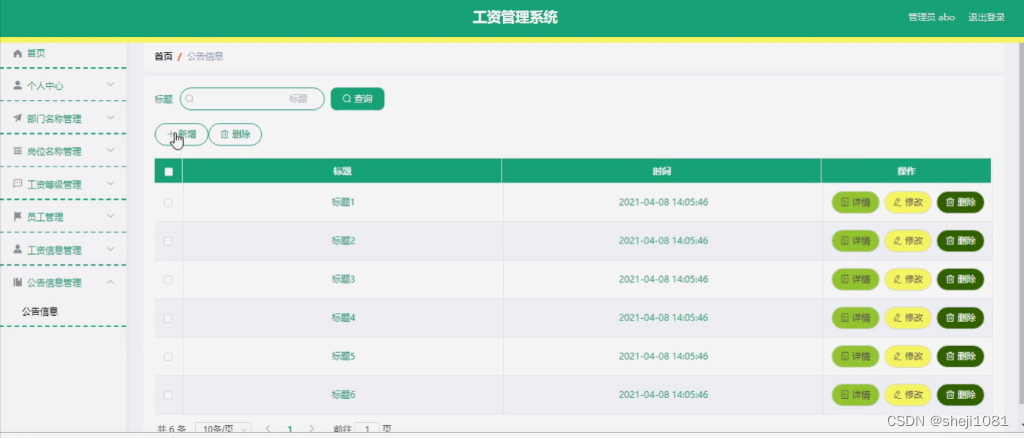
公告信息管理:在公告信息管理页面中可以对标题、手机等内容,进行详情、修改或删除等操作,如图5-8所示。

图5-8公告信息管理界面图
5.2员工功能模块
员工功能;在员工页面中可以查看首页、个人中心、工资信息管理、公告信息管理
等信息,如图5-9所示。

图5-9员工功能界面图
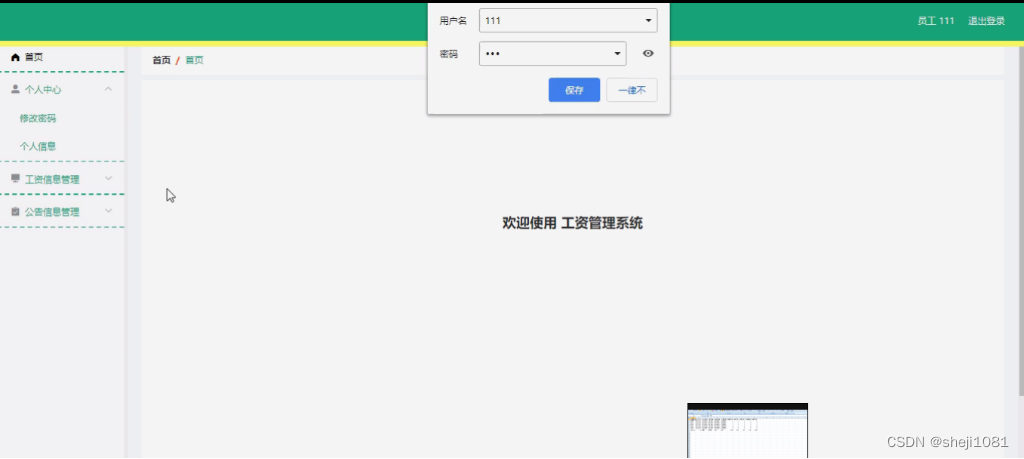
个人中心:在个人中心页面中输入员工工号、工号姓名、部门名称、岗位名称、基础工资、性别、工资等级、联系电话等内容,进行详细的修改等操作;如图5-10所示。

图5-10个人中心界面图
工资信息管理;在工资信息管理页面中可以查看月份、员工工号、员工姓名、部门名称、岗位名称、工资等级、基础工资、岗位工资、工龄工资、公司福利、实得工资等内容,进行详细的操作,如图5-11所示。

图5-11工资信息管理界面图
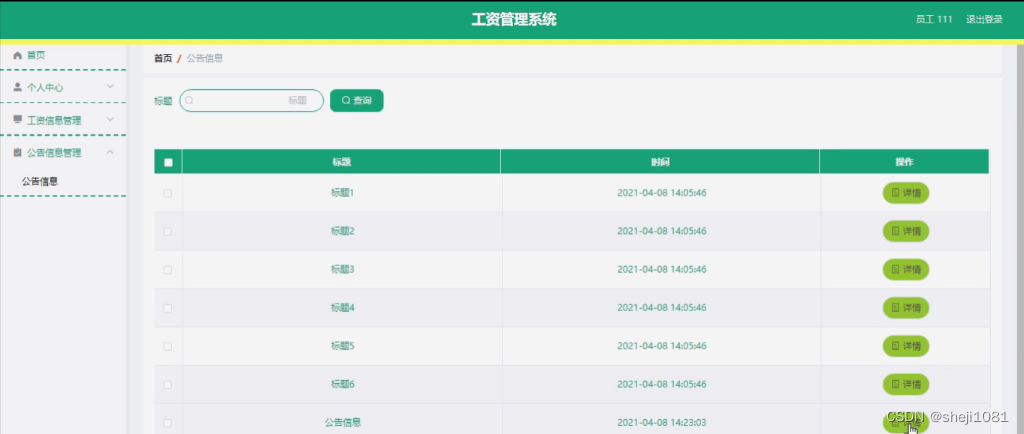
公告信息管理:在公告信息管理页面中可以查看标题、时间等内容,进行详情等详细操作,如图5-12所示。

图5-12公告信息管理界面图

![[2022-12-17]神经网络与深度学习 hw9 - bptt](https://img-blog.csdnimg.cn/d3f51f868cf64b109580b1e4c394374f.png)

![[ 数据结构 -- 手撕排序算法第二篇 ] 冒泡排序](https://img-blog.csdnimg.cn/857becdeaf3b4f7a981da7eb40335ccb.png)


![[附源码]Python计算机毕业设计Django万佳商城管理系统](https://img-blog.csdnimg.cn/cf1182f66a1b43399a5fe19654c445c0.png)







![[附源码]Python计算机毕业设计Django社区生活废品回收APP](https://img-blog.csdnimg.cn/a818fefbc1bd491a9b14cc7829ee3232.png)

![[附源码]Python计算机毕业设计Django室内设计类网站](https://img-blog.csdnimg.cn/01befbbb8adb4390aa3695be43fd6084.png)