项目运行
环境配置:
Pychram社区版+ python3.7.7 + Mysql5.7 + HBuilderX+list pip+Navicat11+Django+nodejs。
项目技术:
django + python+ Vue 等等组成,B/S模式 +pychram管理等等。
环境需要
1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。
2.pycharm环境:pycharm都可以。推荐pycharm社区版;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
python毕设帮助,指导,本源码(见文末),调试部署
5系统实现
5.1系统功能模块
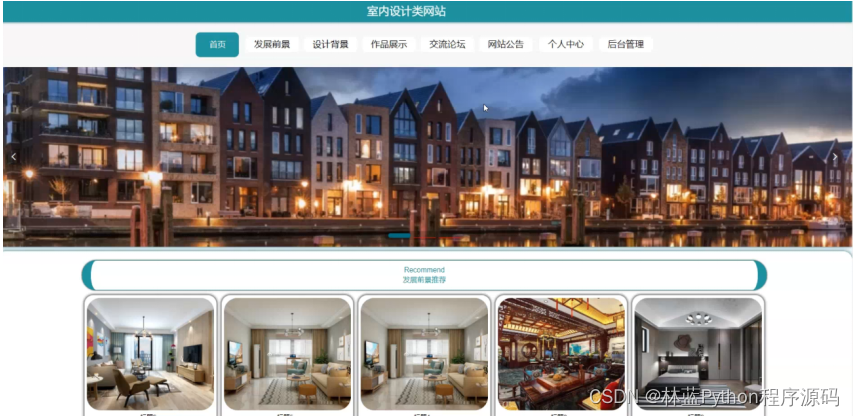
室内设计类网站,在网站首页可以查看首页、发展前景、设计背景、作品展示、交流论坛、网站公告、个人中心、后台管理等内容,并进行详细操作;如图5-1所示。

图5-1网站首页界面图
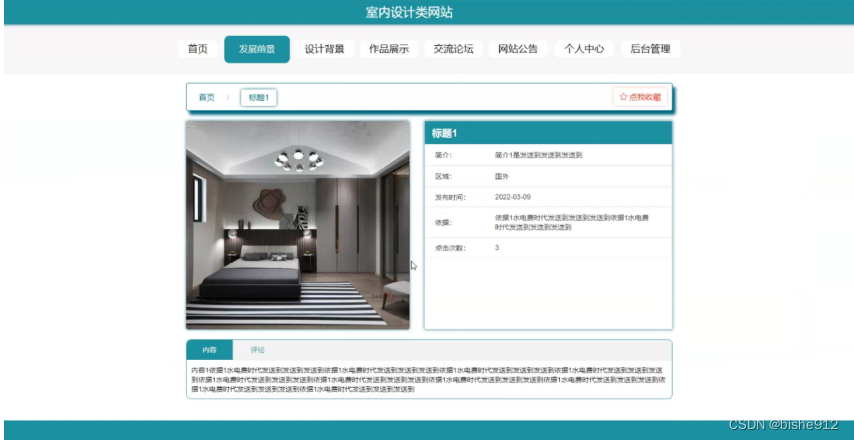
发展前景,在发展前景页面可以查看标题、图片、简介、区域、发布时间、依据、点击次数、内容等信息,并进行评论,收藏操作,如图5-2所示。

图5-2发展前景界面图
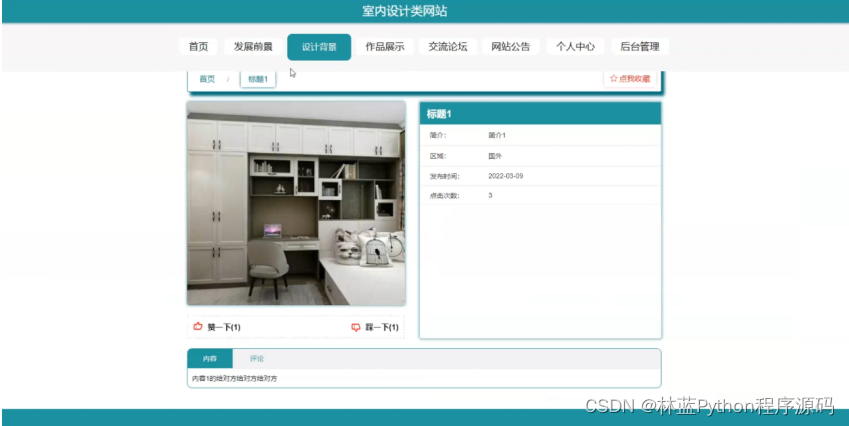
设计背景,在设计背景页面可以查看标题、图片、简介、区域、发布时间、点击次数、内容等信息,并进行评论和收藏操作,如图5-3所示。

图5-3设计背景界面图
作品展示,在作品展示页面可以查看标题、图片、设计类型、投稿时间、账号、姓名、点击次数、稿件内容等信息,并进行评论和收藏操作,如图5-4所示。

图5-4作品展示界面图
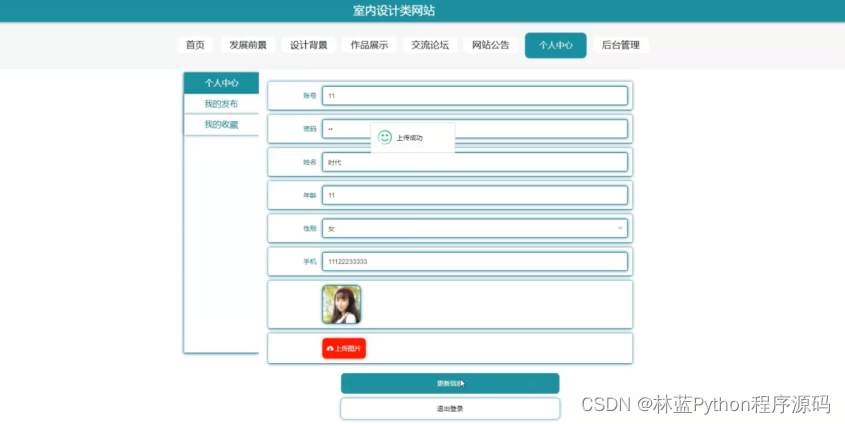
个人中心,在个人中心页面通过填写账号、密码、姓名、年龄、性别、手机、上传图片等内容进行更新信息,还可以根据需要对我的发布,我的收藏进行详细操作,如图5-5所示。

图5-5个人中心界面图
5.2后台功能模块
后台登录,管理员和用户进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-6所示。

图5-6后台登录界面图
5.2.1管理员功能
管理员登录系统后,可以对首页、个人中心、用户管理、发展前景管理、设计背景管理、稿件投稿管理、设计类型管理、作品展示管理、交流论坛、系统管理等功能进行相应的操作管理,如图5-7所示。

图5-7管理员功能界面图
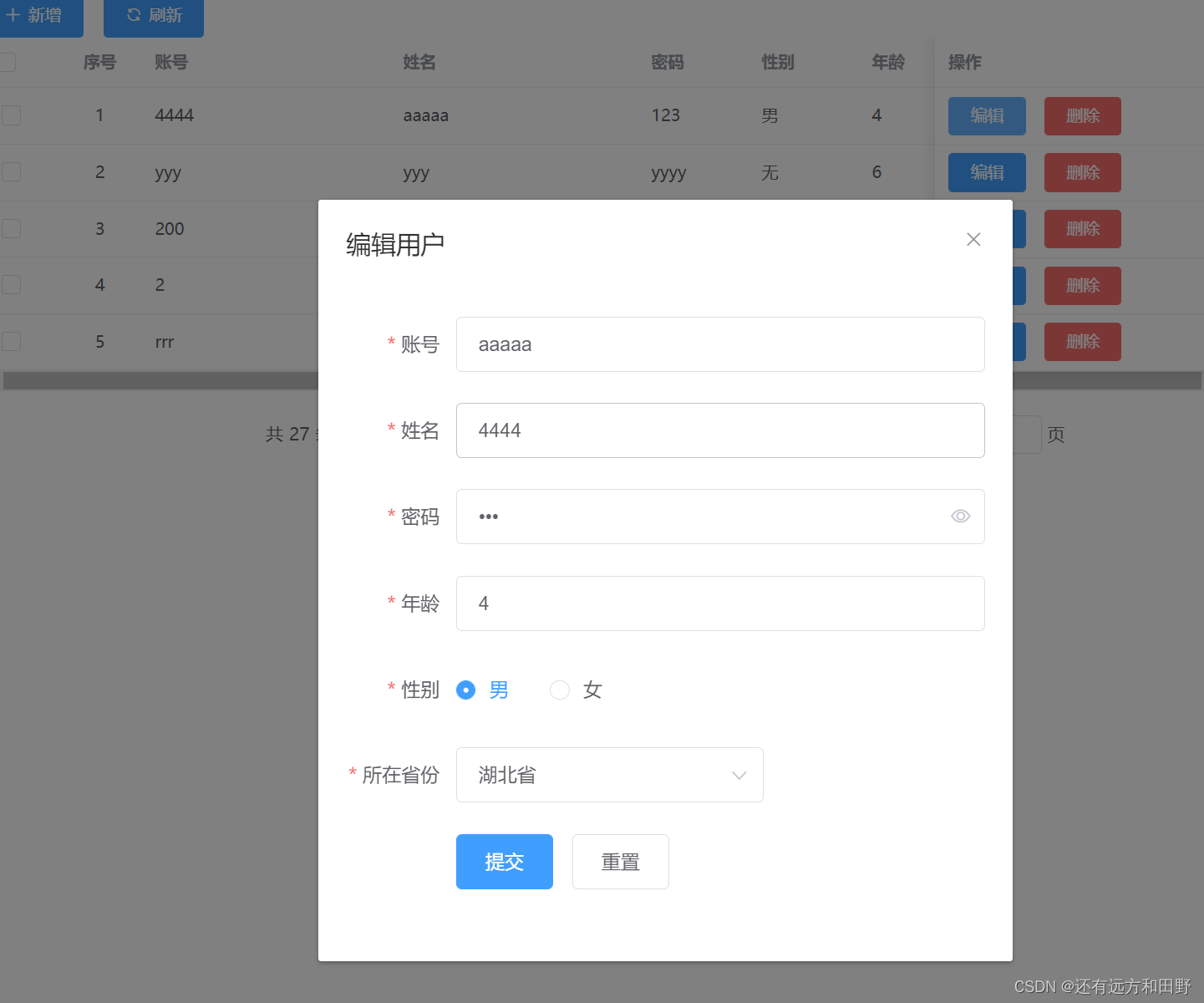
用户管理,在用户管理页面可以对索引、账号、姓名、年龄、性别、手机、图片等内容进行详情,修改和删除等操作,如图5-8所示。

图5-8用户管理界面图
发展前景管理,在发展前景管理页面可以对教师索引、标题、区域、发布时间、封面等信息进行详情,修改,查看评论和删除等操作,如图5-9所示。

图5-9发展前景界面图
设计背景管理,在设计背景管理页面可以对索引、标题、区域、发布时间、封面等内容进行详情,修改,查看评论和删除等操作,如图5-10所示。

图5-10设计背景界面图
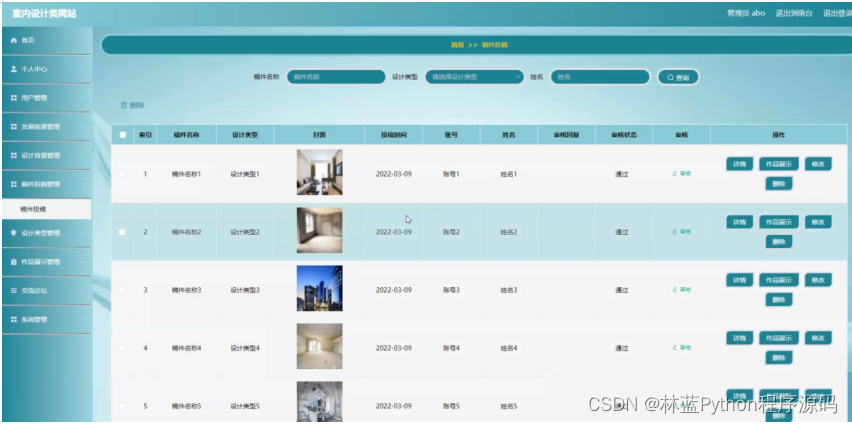
稿件投稿管理,在稿件投稿管理页面可以对索引、稿件名称、设计类型、封面、投稿时间、账号、姓名、审核回复、审核状态、审核等内容进行详情,作品展示,修改和删除等操作,如图5-11所示。

图5-11稿件投稿界面图
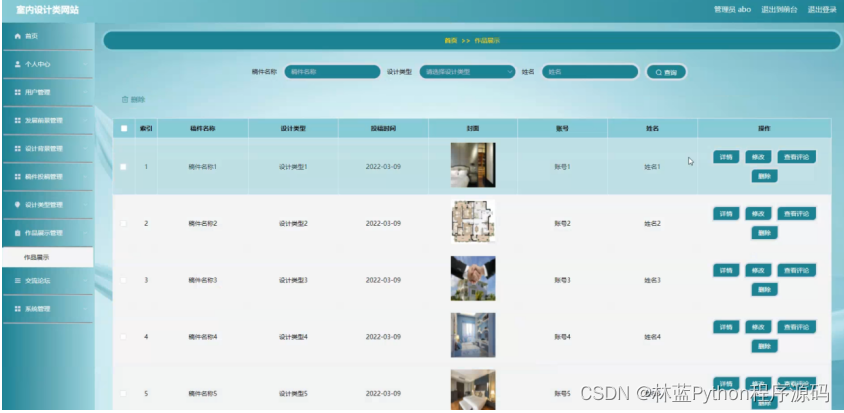
作品展示管理,在作品展示管理页面可以对索引、稿件名称、设计类型、投稿时间、封面、账号、姓名等内容进行详情,修改,查看评论和删除等操作,如图5-12所示。

图5-12作品展示界面图
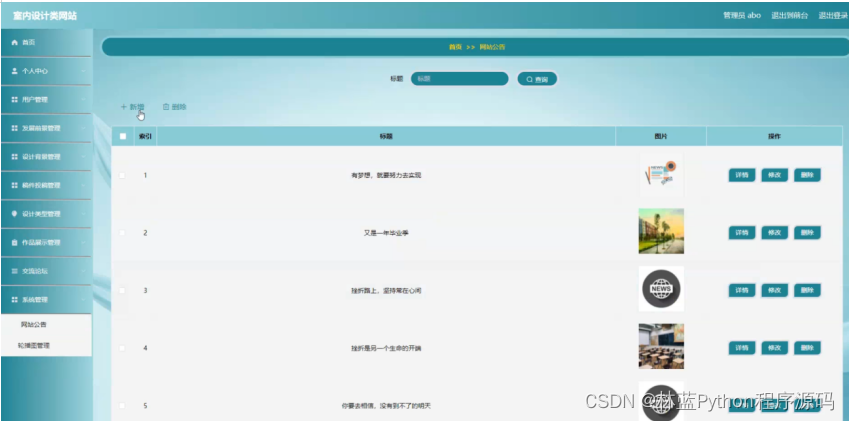
系统管理,在网站公告管理页面可以对索引、标题、图片等内容进行详情、修改和删除等操作,还可以对轮播图管理进行详细的操作管理;如图5-13所示。
图5-13系统管理界面图
5.2.2用户功能
用户登录系统后,可以对首页、个人中心、稿件投稿管理、作品展示管理、等功能进行相应的操作管理,如图5-14所示。

图5-14用户功能界面图
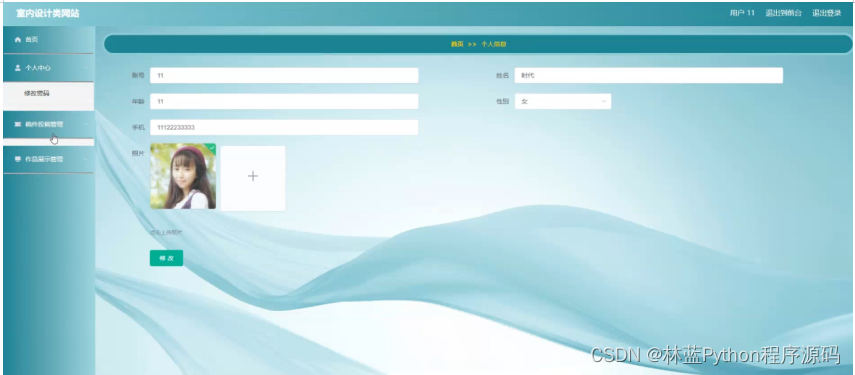
个人中心,在个人信息页面通过填写账号、姓名、年龄、性别、手机、照片等内容进行个人信息修改操作,如图5-15所示。

图5-15个人中心界面图
python毕设帮助,指导,源码获取,调试部署