项目运行
环境配置:
Pychram社区版+ python3.7.7 + Mysql5.7 + HBuilderX+list pip+Navicat11+Django+nodejs。
项目技术:
django + python+ Vue 等等组成,B/S模式 +pychram管理等等。
环境需要
1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。
2.pycharm环境:pycharm都可以。推荐pycharm社区版;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
python毕设帮助,指导,本源码(见文末),调试部署
5 系统详细设计
5.1回收员前端功能模块
回收员注册,在注册页面填写回收账号、密码、确认密码、回收姓名、年龄、性别、联系电话等内容进行注册,如图5-1所示。

图5-1回收站注册界面图
回收员登录,在登录页面通过填写账号、密码等内容选择角色进行登录,如图5-2所示。

图5-2回收员登录界面图
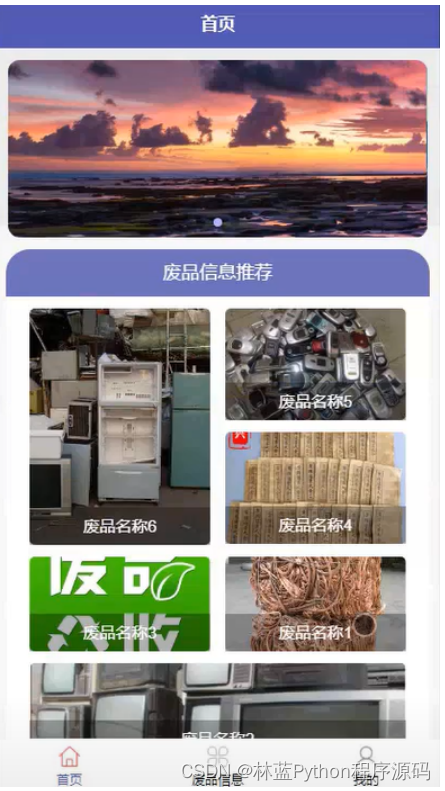
回收员登录进入社区生活废品回收APP可以查看首页、废品信息、我的等功能模块,并可对功能模块进行详细操作,如图5-3所示。

图5-3回收员功能界面图
订单分配,在订单分配页面可以查看订单编号、废品名称、废品分类、废品照片、单价、分配时间、地址、账号、姓名、手机、回收账号、回收姓名、联系电话、备注等详细信息操作,根据需要可上门回收,如图5-4所示。

图5-4订单分配界面图
回收订单,在回收订单查看总价、上门时间、地址、账号、姓名、手机、回收账号、回收姓名、联系电话、审核状态、审核回复、订单备注等内容,并可根据需要进行支付操作,如图5-5所示。

图5-5回收订单界面图
我的,在我的页面可以查看订单分配、回收订单、用户退单、用户评价等信息,如图5-6所示。

图5-6我的界面图
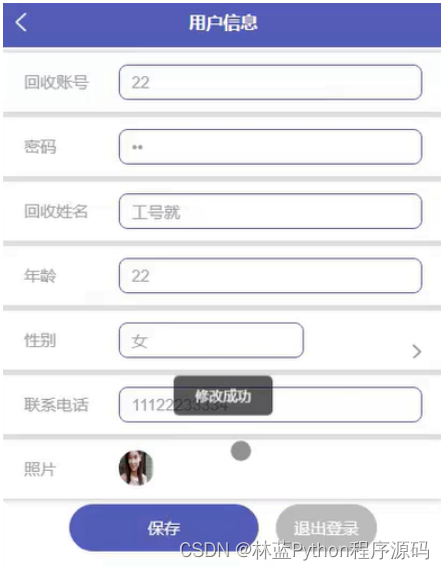
用户信息,在用户信息页面可以编写回收账号、密码、回收姓名、性别、联系电话、照片等信息进行修改并保存,如图5-7所示。

图5-7用户信息界面图
5.2用户前端功能模块
用户注册,在注册页面填写账号、密码、确认密码、姓名、年龄、性别、手机等内容进行注册,如图5-8所示。

图5-8用户注册界面图
用户登录,在登录页面通过填写账号、密码、角色等内容进行登录,如图5-9所示。

图5-9用户登录界面图
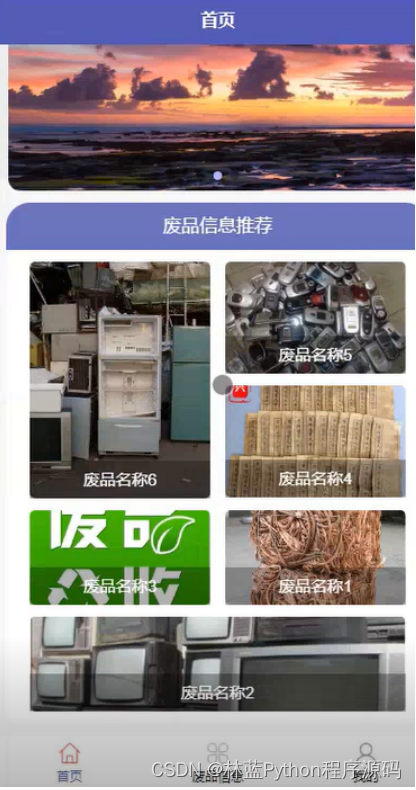
用户登录进入社区生活废品回收APP首页可以查看首页、废品信息、我的等模块,并可对功能模块进行详细操作,如图5-10所示。

图5-10用户功能界面图
用户下单,在用户下单页面可以查看废品编号、废品名称、废品分类、图片、规格、单价、点击次数、详细说明等详细信息操作,根据需要用户可进行下单或收藏,如图5-11所示。

图5-11用户下单界面图
回收订单,在回收订单页面可以查看废品编号、废品名称、废品分类、图片、规格、单价、点击次数、详细说明等详细信息操作,根据需要用户可对回收订单进行评价、退单、审核或未支付,如图5-12所示。

图5-12回收订单界面图
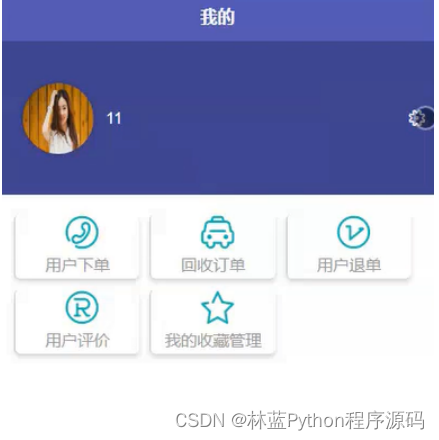
我的,在我的页面可以查看用户下单、回收订单、用户退单 、用户评价、我的收藏管理等信息,如图5-13所示。

图5-13我的界面图
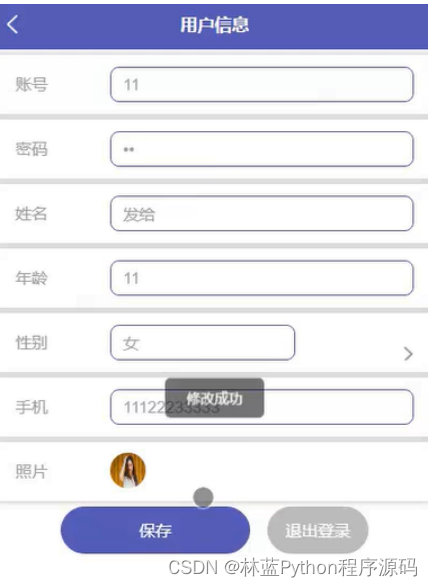
用户信息,在用户信息页面可以编写账号、密码、姓名、年龄、性别、手机、照片等信息进行修改并保存,如图5-14所示。

图5-14用户信息界面图
5.3管理员后端功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码等信息,点击登录进行登录操作,如图5-15所示。

图5-15管理员登录界面图
管理员登录系统后,可以对首页、个人中心、用户管理、回收员管理、废品分类管理、废品信息管理、用户下单管理、订单分配管理、回收订单管理、用户退单管理、用户评价管理、系统管理等进行相应的操作管理,如图5-16所示。

图5-16管理员功能界面图
用户管理,在用户管理页面可以对账号、姓名、年龄、性别、手机、照片等内容进行详情、修改和删除等操作,如图5-17所示。

图5-17用户管理界面图
回收员管理,在回收员管理页面可以对回收账号、回收姓名、年龄、性别、联系电话、照片等内容进行详情、修改、删除等操作,如图5-18所示。

图5-18回收员管理界面图
废品分类管理,在废品分类管理页面可以对废品分类等内容进行详情、修改和删除等操作,如图5-19所示。

图5-19废品分类管理界面图
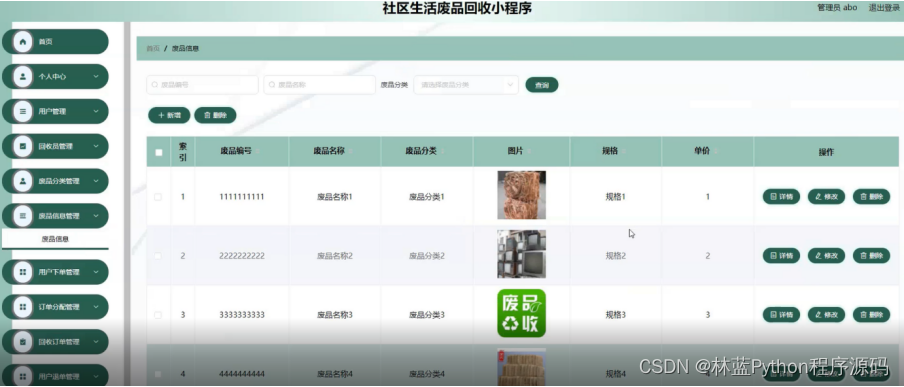
废品信息管理,在废品信息管理页面可以对废品编号、废品名称、废品分类、图片、规格、单价等信息进行详情、修改和删除等操作,如图5-20所示。

图5-20废品信息管理界面图
用户下单管理,在用户下单管理页面可以对订单编号、废品名称、废品分类、废品照片、单价、下单时间、地址、账号、姓名、手机、审核回复、审核状态、审核等内容进行详情、订单分配和删除等操作,如图5-21所示。

图5-21用户下单管理界面图
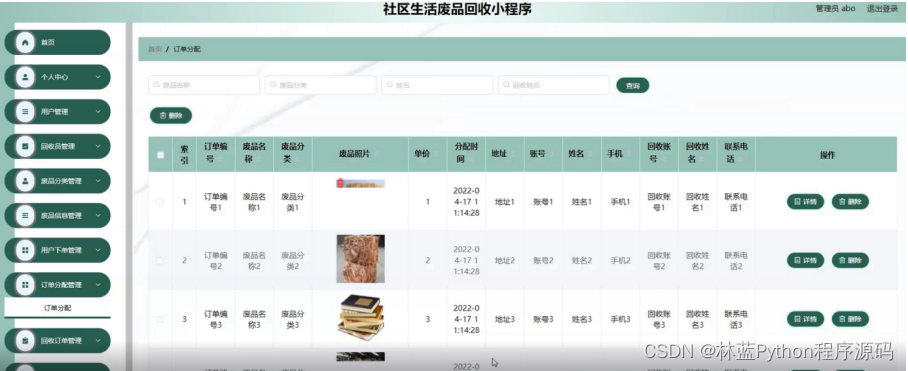
订单分配管理,在订单分配管理页面可以对订单编号、废品名称、废品分类、废品照片、单价、分配时间、地址、账号、姓名、手机、回收账号、回收姓名、联系电话等内容进行详情、删除操作,如图5-22所示。

图5-22订单分配管理界面图
python毕设帮助,指导,源码获取,调试部署

![[附源码]Python计算机毕业设计Django室内设计类网站](https://img-blog.csdnimg.cn/01befbbb8adb4390aa3695be43fd6084.png)