最开始心想着一直都是前端玩这些玩意,个人虽然不是纯前端。好歹做为一个.net全栈开发多年,我就不太想用node去搭建,那么试试吧,总归不是那么几个css和js的文件引用,如果对vue.js不太熟悉,最好先去看看。
那么先开始第一步:
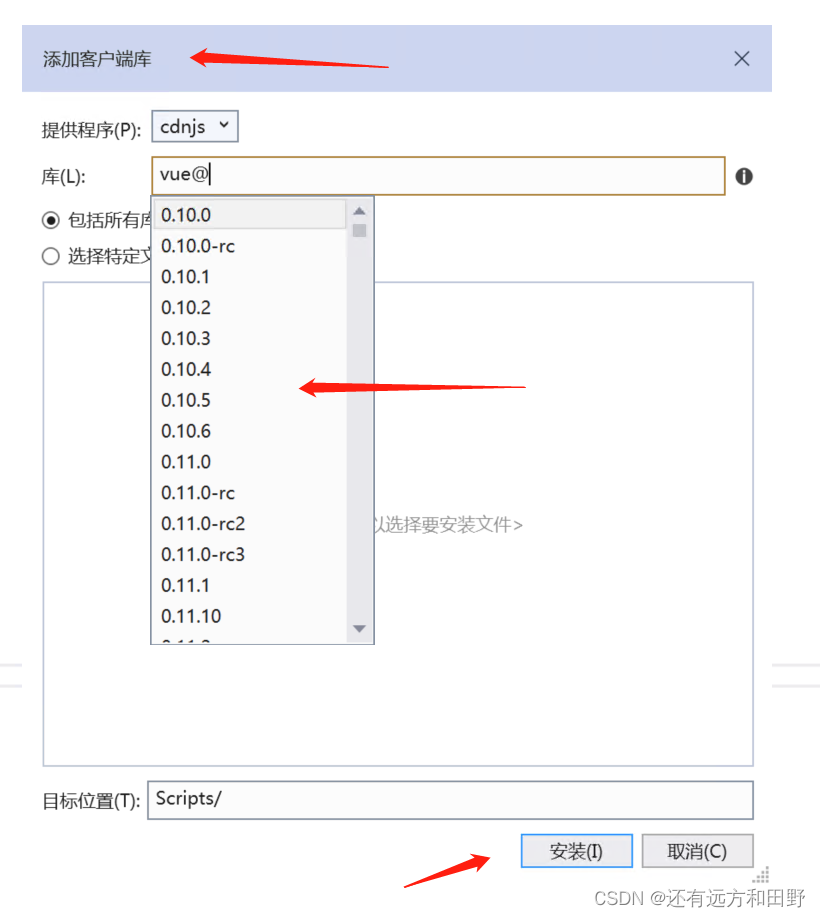
1.搭建环境:VS新建asp.net mvc的网站后,我用VS 自带工具去下载从cdn下载对应的vue.js和elementUI,(也可以去官方下载后引用,或者在线引用)操作如图:
在Scritp文件夹上点击右键,选择添加客户端库,在库里面输入各种js.或者关键字都有提示,大家可以试试,这里不过多的解释了。(如果没提示,下载不了,检查网络问题)

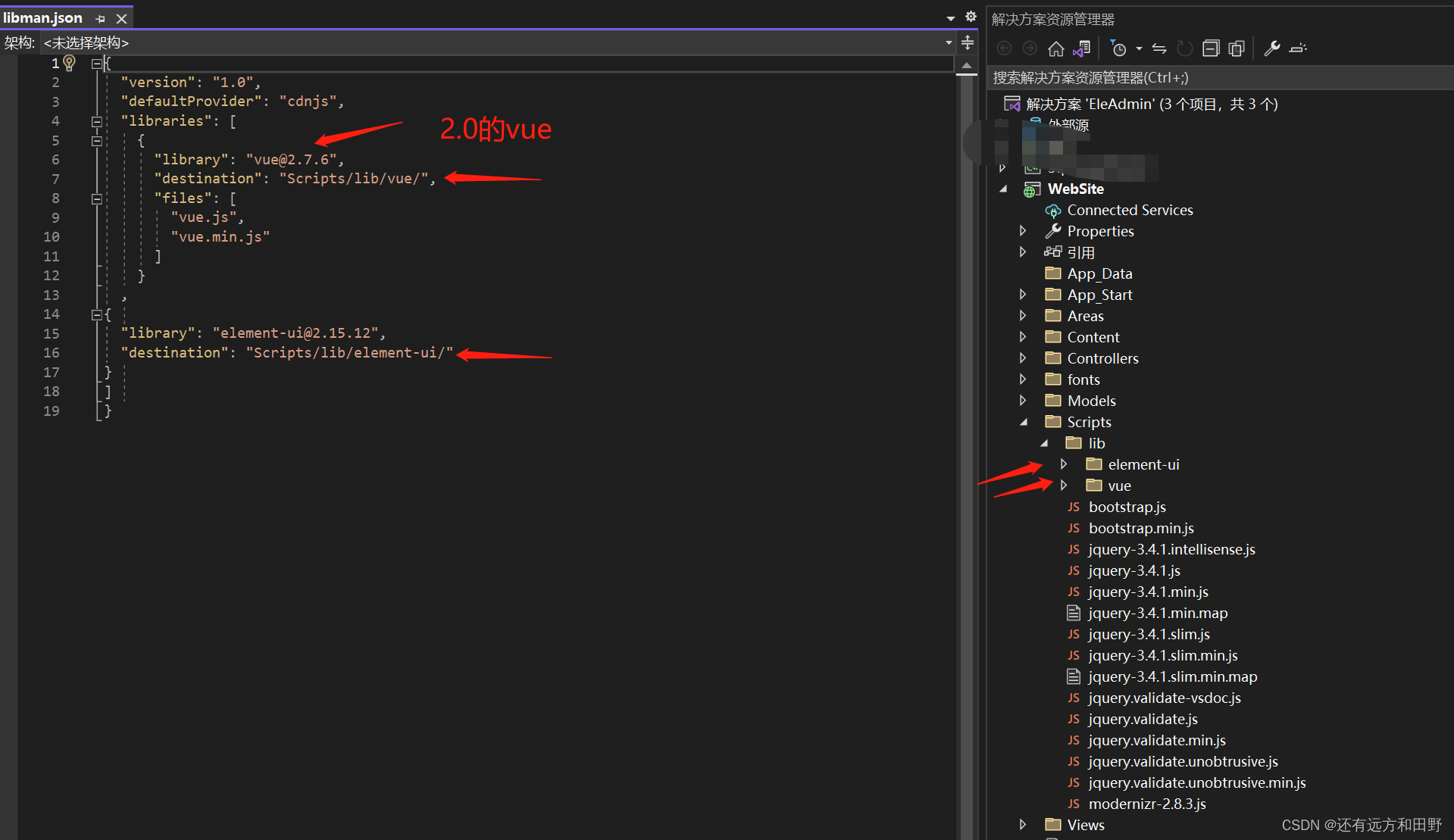
安装好以后是这样的

libman是一个下载的记录文件,如果不小心把文件删除了的话。打开这个文件 ctrl+ s 一下就可以重新下载回来了
2.在layout布局文件中加入引用
<link href="~/Scripts/lib/element-ui/theme-chalk/index.css" rel="stylesheet" />
<script src="~/Scripts/lib/vue/vue.js"></script>
<script src="~/Scripts/lib/element-ui/index.js"></script>
//这个引用不是必须的,只是相比 axios 更加喜欢用 ajax
<script src="~/Scripts/jquery-3.4.1.min.js"></script> 3,先展示下效果,后面的东西给上代码就可以了
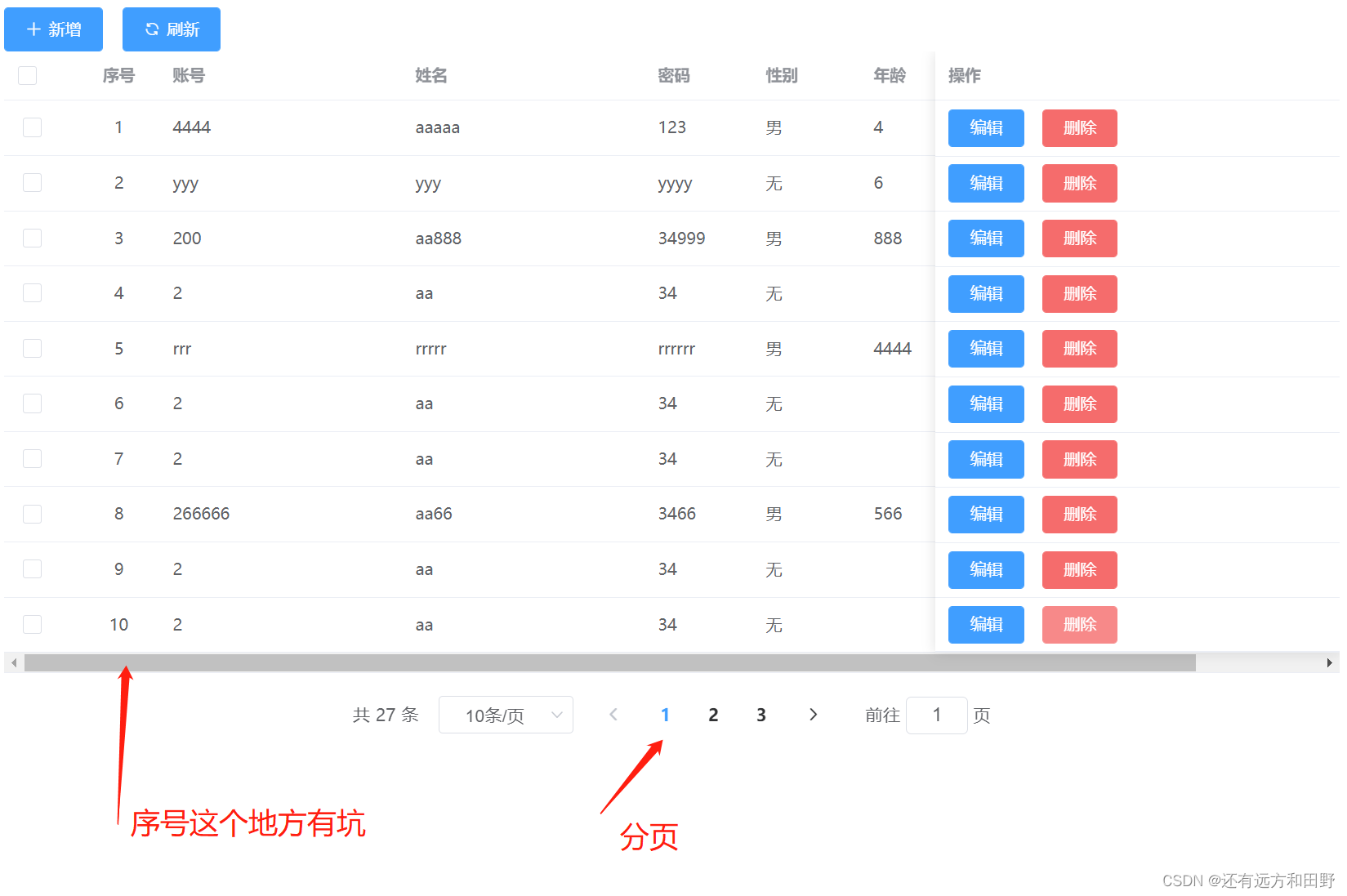
3.1 列表显示 分页,序号,选择,列格式化

3.2 新增,
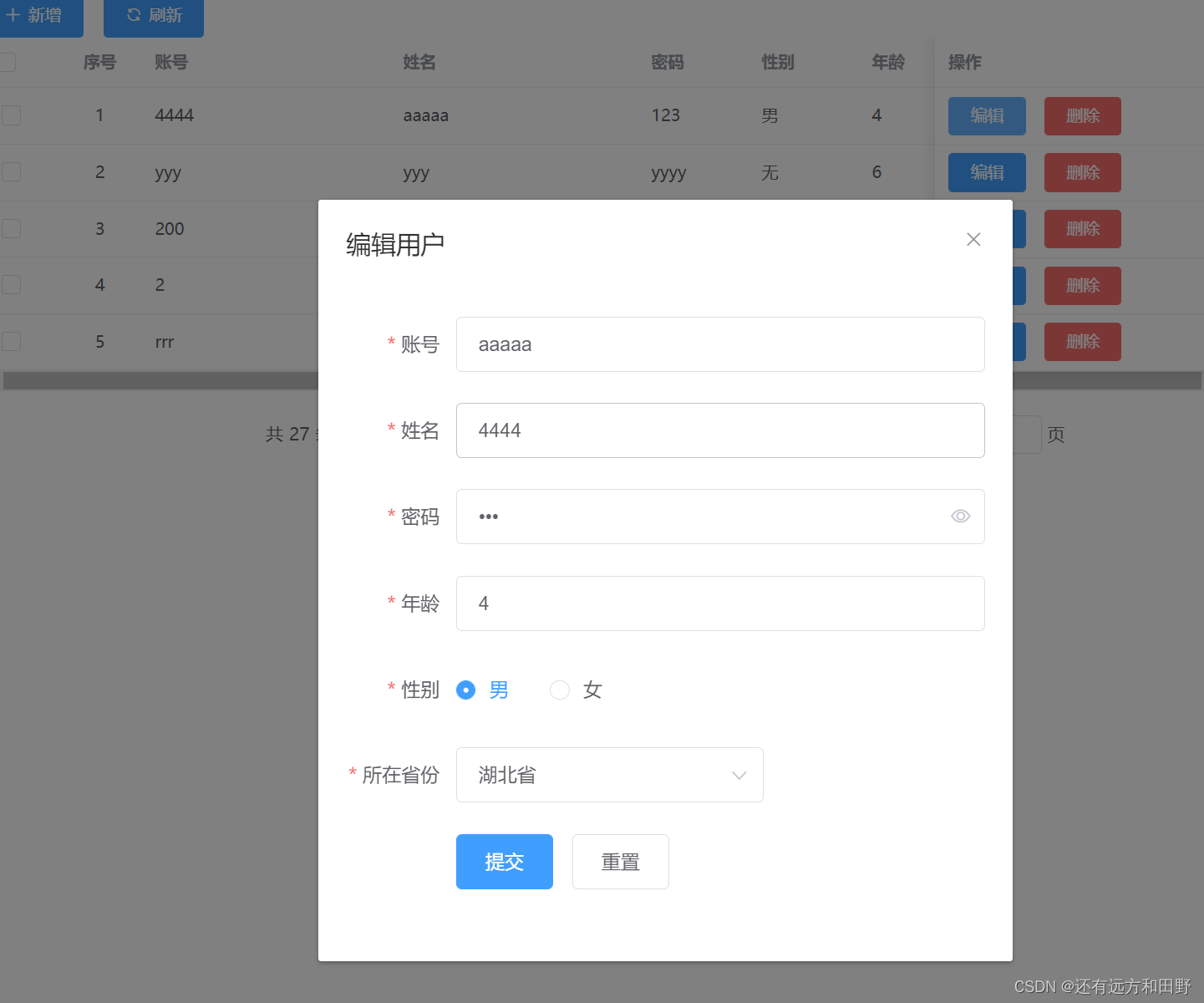
 3.3 编辑,赋值到表单,这里其实给表单数据对象赋值就行了
3.3 编辑,赋值到表单,这里其实给表单数据对象赋值就行了

4,以下是代码
4.1页面部分
@{
Layout = "~/Views/Shared/_Layout.cshtml";
ViewBag.Title = "用户管理";
}
<body>
<el-row>
<div id="app">
<el-row>
<el-button type="primary" size="small" icon="el-icon-plus" v-on:click="add">新增</el-button>
<el-button type="primary" size="small" icon="el-icon-refresh" v-on:click="reload">刷新</el-button>
</el-row>
<template>
<el-table v-bind:data="tableData" size="mini" style="width: 100%" v-loading="loading"
element-loading-text="加载中"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column type="index" width="60" label="序号" align="center">
<template scope="scope1">
<span>{{scope1.$index + 1}}</span>
@*这里用插槽处理了,序号的问题*@
</template>
</el-table-column>
@*<el-table-column prop="uid" label="主键" width="180"></el-table-column>*@
<el-table-column prop="uAccount" label="账号" width="180"></el-table-column>
<el-table-column prop="uName" label="姓名" width="180"></el-table-column>
<el-table-column prop="uPwd" label="密码"></el-table-column>
<el-table-column prop="uSex" label="性别" :formatter="sexf"></el-table-column>
<el-table-column prop="uAge" label="年龄"></el-table-column>
<el-table-column prop="uSF" label="省份"></el-table-column>
<el-table-column fixed="right" label="操作" width="300">
<template slot-scope="scope">
<el-button type="primary" size="mini" v-on:click="handleEdit(scope.row)">编辑</el-button>
<el-button v-on:click="handleDel(scope.row)" type="danger" size="mini">删除</el-button>
</template>
</el-table-column>
</el-table>
</template>
<!-- 分页器 -->
<div class="block" style="margin-top:15px;">
<el-pagination align='center'
v-on:size-change="handleSizeChange"
v-on:current-change="handleCurrentChange"
v-bind:current-page="currentPage"
v-bind:page-sizes="[1,5,10,20]"
v-bind:page-size="pageSize"
v-bind:total="total"
layout="total, sizes, prev, pager, next, jumper">
</el-pagination>
</div>
<!-- Form -->
<el-dialog v-bind:title="FormAttr.title" :visible.sync="FormAttr.dialogFormVisible" :close-on-click-modal="false">
<el-form v-bind:model="form" :rules="rules" ref="ruleForm" v-bind:label-width="FormAttr.formLabelWidth" size="middle">
<el-form-item label="账号" prop="uName">
<el-input v-model="form.uName"></el-input>
</el-form-item>
<el-form-item label="姓名" prop="uAccount">
<el-input v-model="form.uAccount"></el-input>
</el-form-item>
<el-form-item label="密码" prop="uPwd">
<el-input v-model="form.uPwd" placeholder="请输入密码" autocomplete="off" show-password>
</el-form-item>
@*<el-form-item label="确认密码" prop="uPwdConfirm">
<el-input v-model="form.uPwdConfirm" placeholder="请输入确认密码" autocomplete="off" show-password>
</el-form-item>*@
<el-form-item label="年龄" prop="uAge">
<el-input v-model.number="form.uAge" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="性别" prop="uSex">
<el-radio-group v-model="form.uSex">
<el-radio label="1">男</el-radio>
<el-radio label="0">女</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="所在省份" prop="uSF">
<el-select v-model="form.uSF" placeholder="请选择">
<el-option v-for="item in listSF"
:key="item.sID"
:label="item.sName"
:value="item.sID">
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="submitForm('ruleForm')">提交</el-button>
<el-button v-on:click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</el-row>
</body>没有用vue3是他的@符合跟asp,net mvc 里面的@符号会产生冲突,所以看到我是用的vue2的语法,跟官方有些不同
4.2 js的部分
<script>
var app = new Vue({
el: '#app',
data: {
tableData: [], //表格数据
currentPage: 1, // 当前页码
total: 80, // 总条数
pageSize: 5, // 每页的数据条数
loading: true,
//初始表单属性对象
FormAttr: {
title: "新增用户",
formLabelWidth: "80px",
dialogFormVisible: false,
},
listSF: [], //省份
//初始表单对象
form: {
uName: '',
uPwd: '',
uAccount: '',
uAge: null,
uSex: null,
uSF: null,
uPwdConfirm: null
},
//自定义验证规则 :rules="rules"
rules: {
//uName 跟 prop="uName" 对应
uName: [
{ required: true, message: '请输入名称', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
uAccount: [
{ required: true, message: '请输入账号', trigger: 'blur' },
{ min: 3, max: 30, message: '长度在 3 到 30 个字符', trigger: 'blur' }
],
uPwd: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 3, max: 30, message: '长度在 3 到 30 个字符', trigger: 'blur' }
],
uAge: [
{ required: true, message: '年龄不能为空', trigger: 'blur' },
{ type: 'number', message: '年龄必须为数字值' }
],
uSex: [
{ required: true, message: '性别不能为空', trigger: 'blur' },
],
uSF: [
{ required: true, message: '省份不能为空', trigger: 'blur' },
]
}
}, methods: {
add: function (event) {
app.form = {};
app.FormAttr.dialogFormVisible = true;
/* app.$refs['ruleForm'].resetFields();*/
app.FormAttr.title = "新增用户";
},
//提交表单 参数 formName 对饮 ref="ruleForm"
submitForm: function (formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
var url = '/SysUsers/add';
if (app.FormAttr.title != "新增用户") {
url = '/SysUsers/Update';
}
$.ajax({
type: "POST",
url: url,
data: app.form,
dataType: "json",
async: true,
success: function (result) {
if (result.code == 1) {
app.$message({ type: 'success', message: app.FormAttr.title + '成功!' });
loadTable();
} else {
app.$message.error("新增失败");
}
},
beforeSend: function () { },
error: function () { },
complete: function () { }
});
} else {
console.log('error submit!!');
return false;
}
});
},
//表单重置
resetForm: function (formName) {
this.$refs[formName].resetFields();
},
//刷新
reload: function () {
loadTable();
},
//编辑
handleEdit(row) {
/*app.$refs['ruleForm'].resetFields();*/
app.form = {};
app.FormAttr.title = '编辑用户';
row.uSex = row.uSex + ""; //这两个控件把类型给转换了
row.uSF = parseInt(row.uSF);
app.form = row;
app.FormAttr.dialogFormVisible = true;
},
//删除
handleDel(row) {
//console.log(row);
this.$confirm('此操作将永久删除!, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
var ids = [row.uid];
delUser(ids);
}).catch(() => {
//this.$message({
// type: 'info',
// message: '已取消删除'
//});
});
},
//每页条数改变时触发 选择一页显示多少行
handleSizeChange(val) {
//console.log('每页 ' + val + ' 条');
this.currentPage = 1;
this.pageSize = val;
loadTable();
},
//当前页改变时触发 跳转其他页
handleCurrentChange(val) {
//console.log('当前页: ' + val + '');
this.currentPage = val;
loadTable();
},
//性别格式化
sexf(row, column) {
return row.uSex == '1' ? "男"
: row.uSex == '0' ? "女"
: "无";
}
}
})
$(function () {
loadTable();
loadSF();
});
//加载省份信息
function loadSF() {
$.ajax({
type: "get",
url: '/SF/GetList?r=' + Math.random(),
dataType: "json",
async: false,
success: function (result) {
if (result.code == 0) {
app.listSF = result.data;
}
},
beforeSend: function () {
},
error: function () { },
complete: function () { }
});
}
function loadTable() {
app.loading = true;
$.ajax({
type: "get",
url: '/SysAdmin/SysUsers/GetList?page=' + app.currentPage + '&limit=' + app.pageSize + '&r=' + Math.random(),
dataType: "json",
async: true,
success: function (result) {
if (result.code == 0) {
if (app.tableData.length > 0) {
app.tableData.splice(0, app.tableData.length);
}
app.tableData = result.data;
}
app.loading = false;
app.total = result.total;
},
beforeSend: function () {
},
error: function () { },
complete: function () { }
});
}
function delUser(ids) {
$.ajax({
type: "post",
url: '/SysUsers/Delete',
dataType: "json",
data: { "ids": ids },
async: true,
success: function (result) {
if (result.code == 1) {
app.$message({ type: 'success', message: '删除成功!' });
loadTable();
} else {
app.$message.error("删除失败");
}
},
beforeSend: function () {
},
error: function () { },
complete: function () { }
});
}
</script>看到这里,后面其实又发现了新的问题,在涉及到复杂验证,必须在初始化的data里面构建函数,所以这个写法,还是有些问题,最好还是根据官方的写法去处理
先写到这里,欢迎交流