文章目录
- 一、项目演示
- 二、项目介绍
- 三、项目运行截图
- 四、主要代码
一、项目演示
项目演示地址: 视频地址
二、项目介绍
项目描述:这是一个基于SpringBoot+微信小程序框架开发的云音乐微信小程序系统。首先,这是一个前后端分离的项目,前端分为用户端和管理端,用户端使用微信小程序(微信小程序开发),管理端使用Web页面(Vue开发)。其次这项目代码简洁规范,注释说明详细,易于理解和学习。其次,这项目功能丰富,具有一个云音乐微信小程序系统该有的所有功能。
项目功能:此项目分为两个角色:普通用户和管理员。普通用户有登录注册、搜索音乐、查看专辑、查看歌单、查看歌手、查看排行榜、管理自己歌单、播放音乐、收藏音乐、评论音乐、自定义播放音乐(随机播放、单曲循环、列表循环)、管理个人信息等等功能。管理员有管理所有用户信息、管理所有专辑信息、管理所有海报信息、管理所有音乐信息、管理所有歌单信息、管理所有评论信息、管理所有歌手信息等等功能。
应用技术:SpringBoot + 微信小程序+ Vue + MySQL + MyBatis + Redis + ElementUI
运行环境:IntelliJ IDEA2019.3.5 + MySQL5.7(项目压缩包中自带) + Redis5.0.5(项目压缩包中自带) + JDK1.8 + Maven3.6.3(项目压缩包中自带)+ Node14.16.1(项目压缩包中自带)+ 微信开发者工具(项目压缩包中自带)
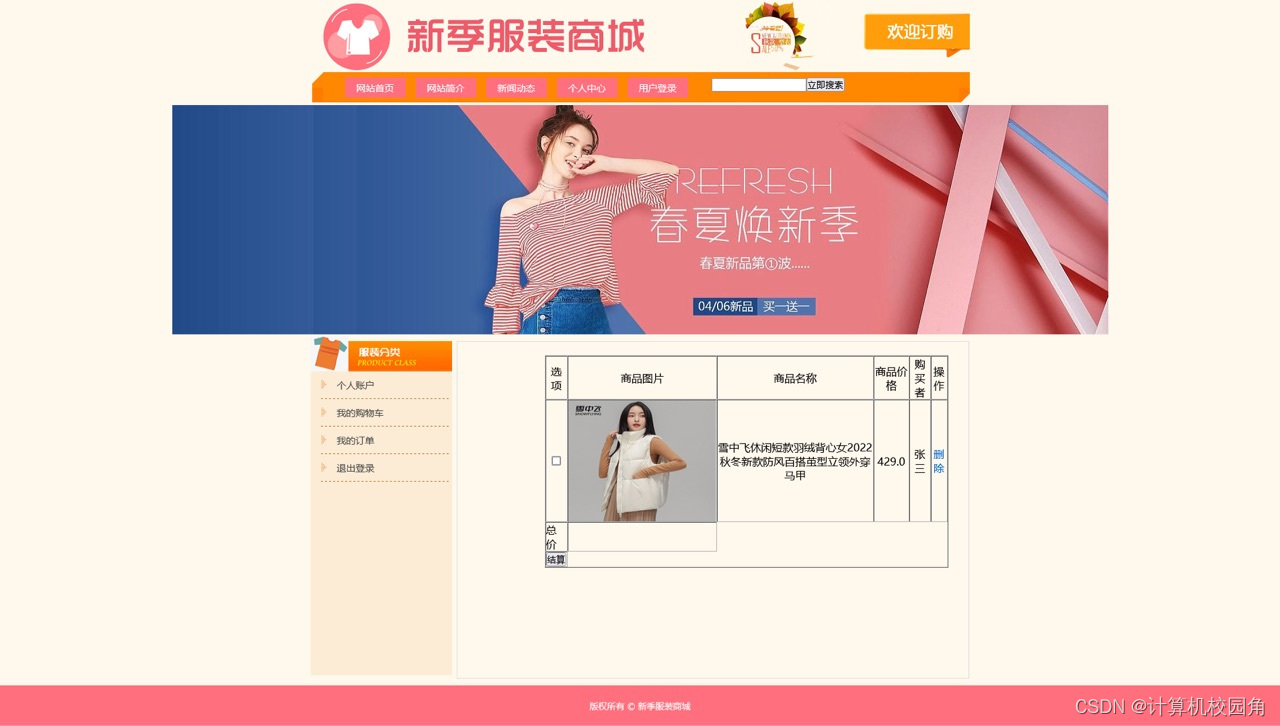
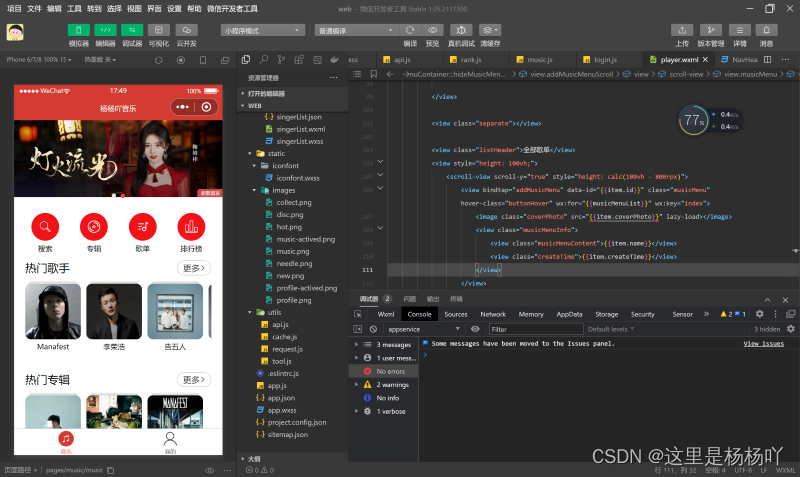
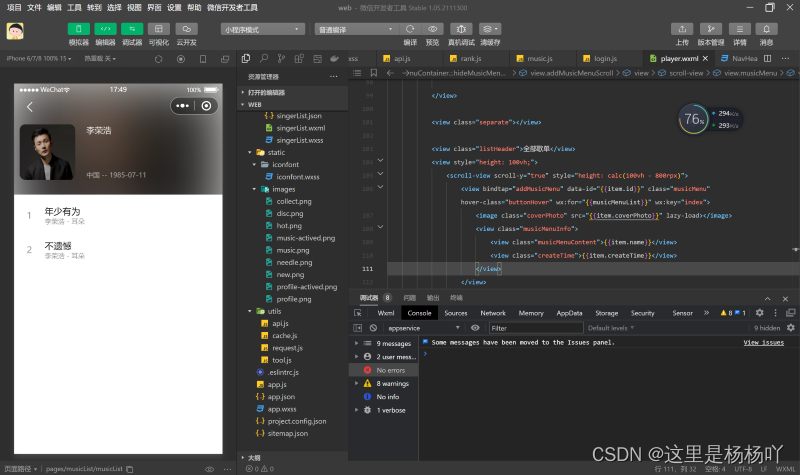
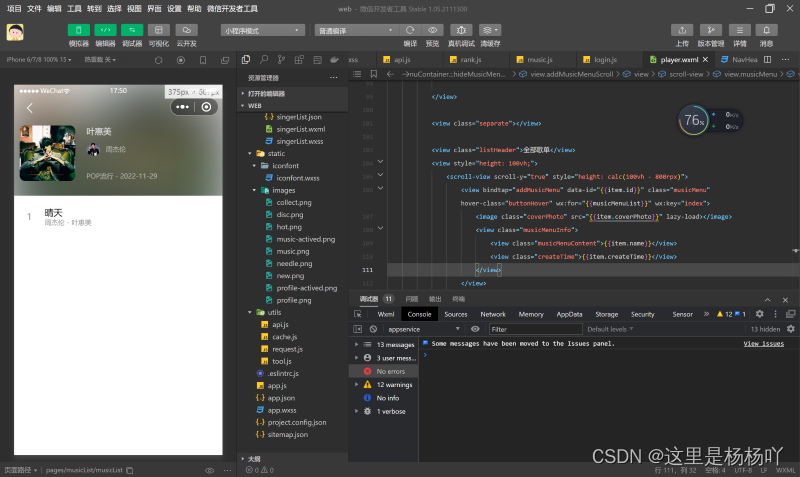
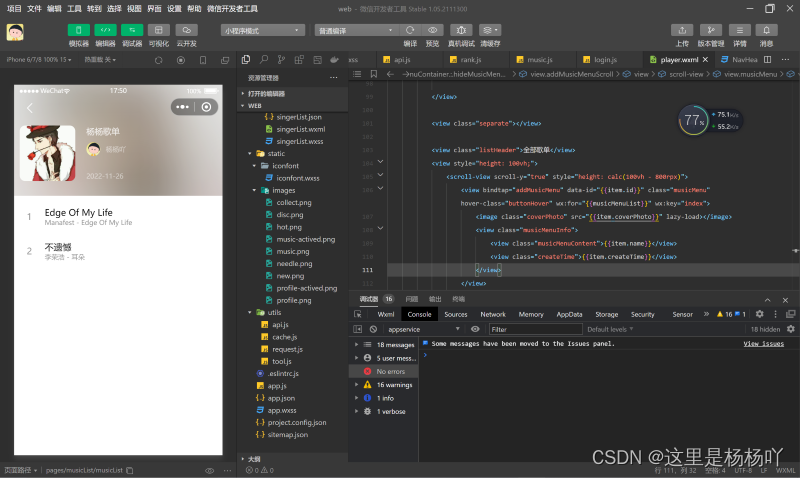
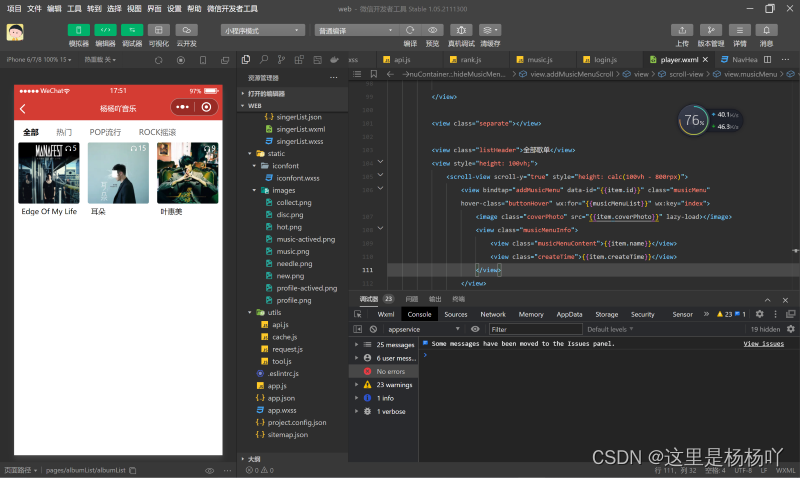
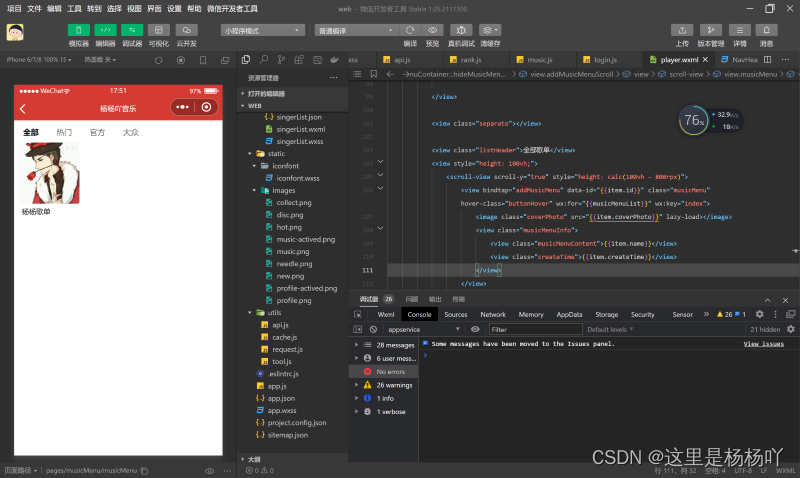
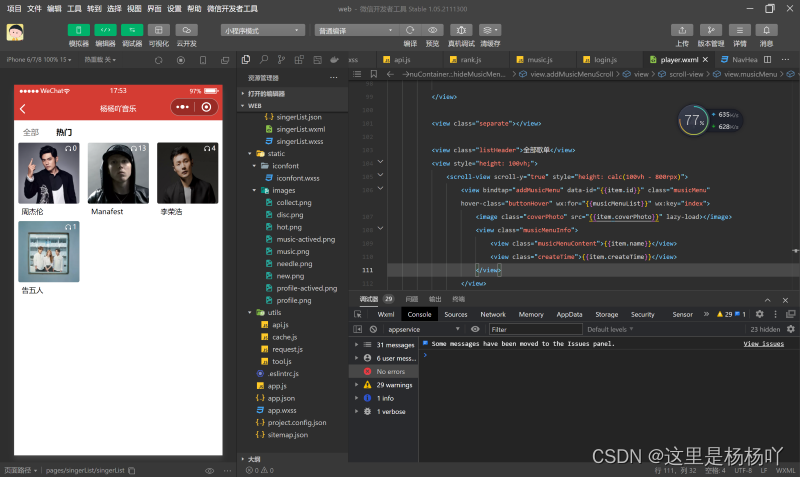
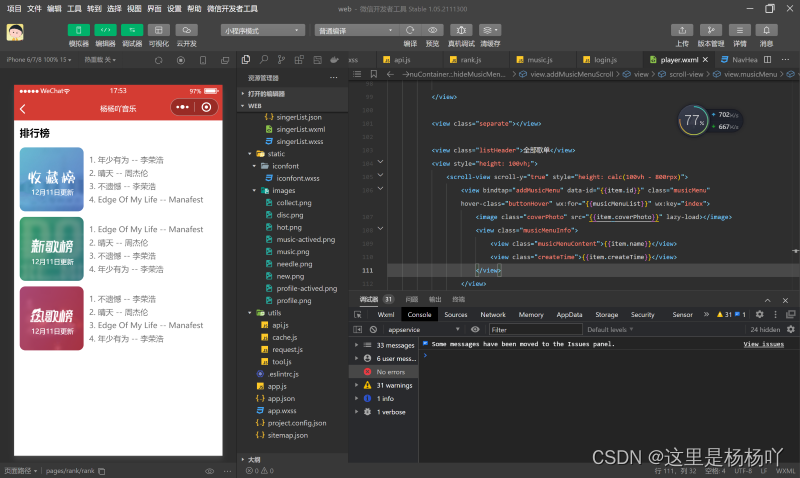
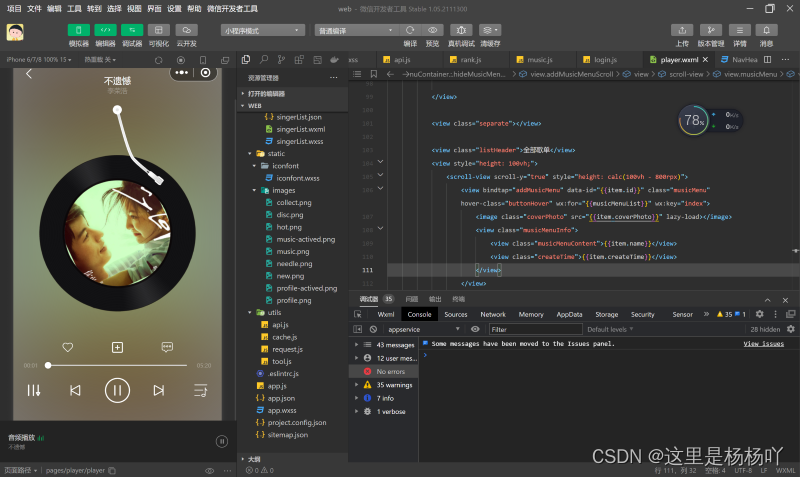
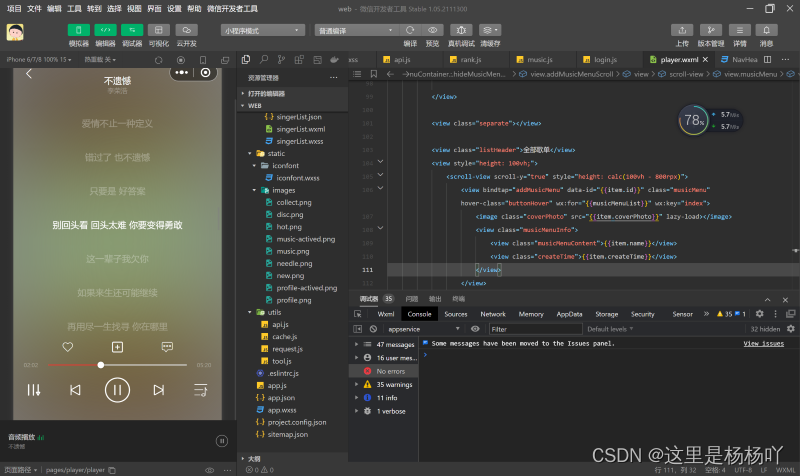
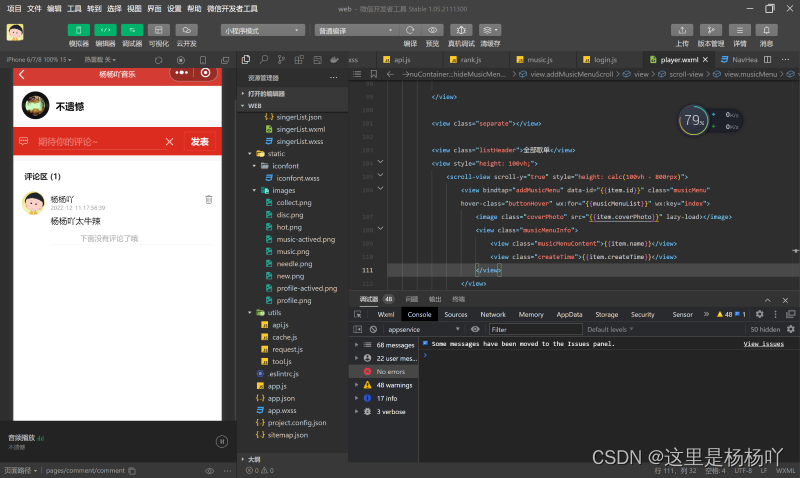
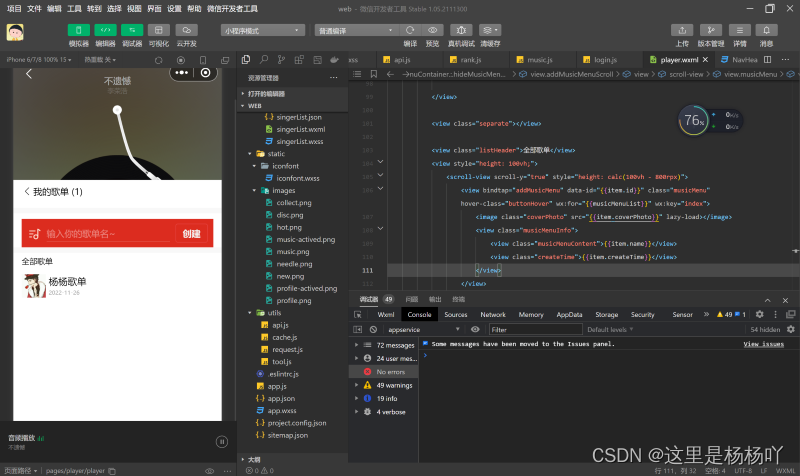
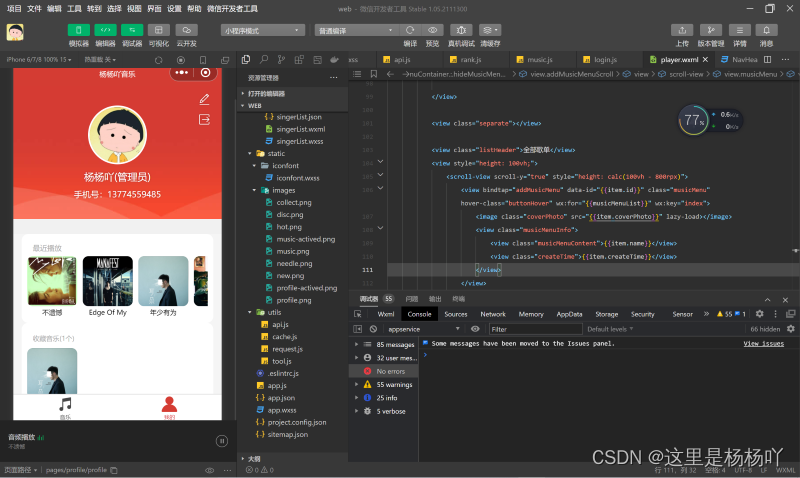
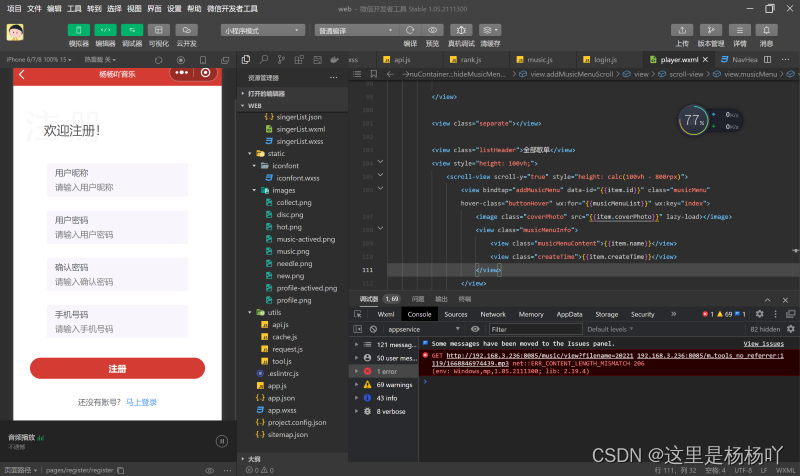
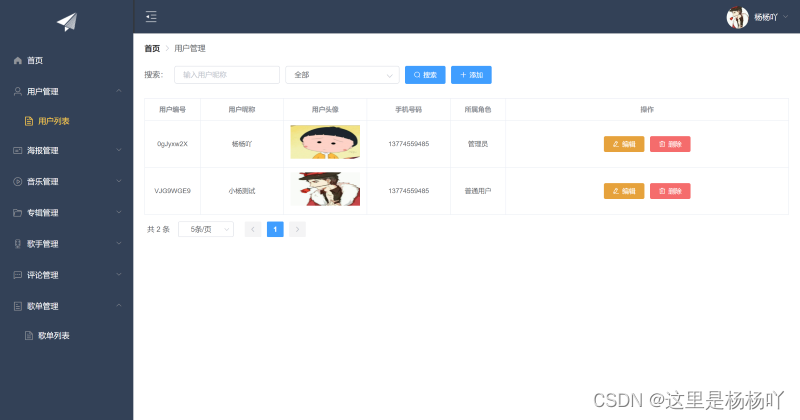
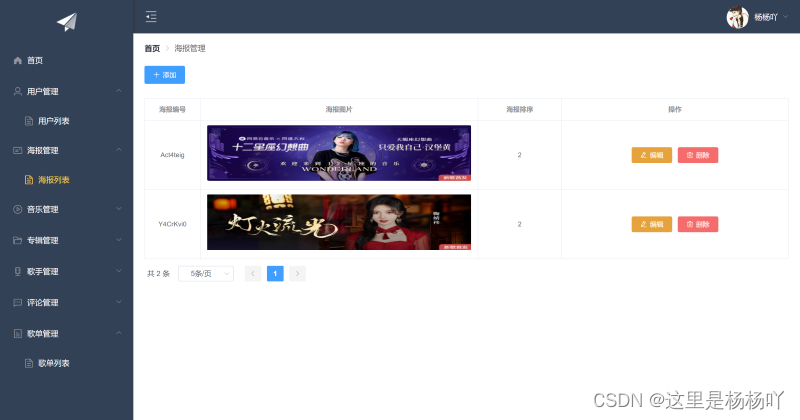
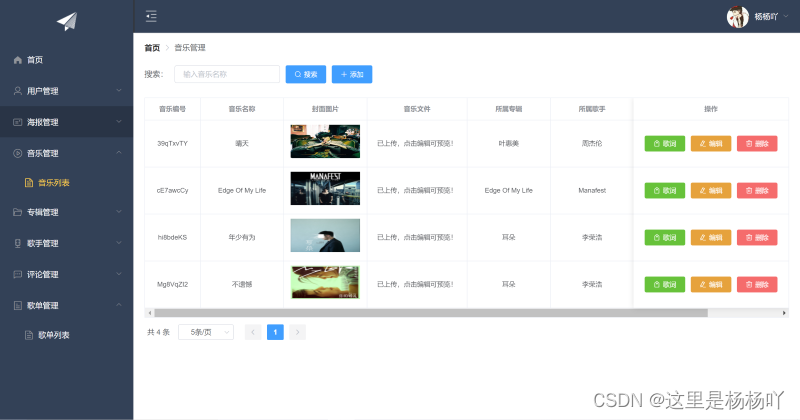
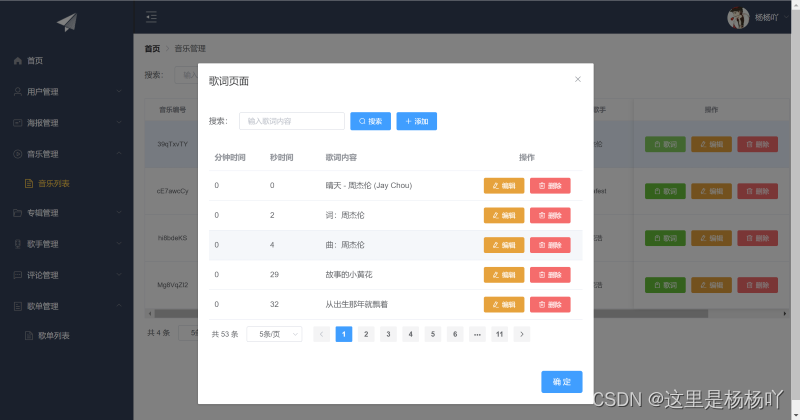
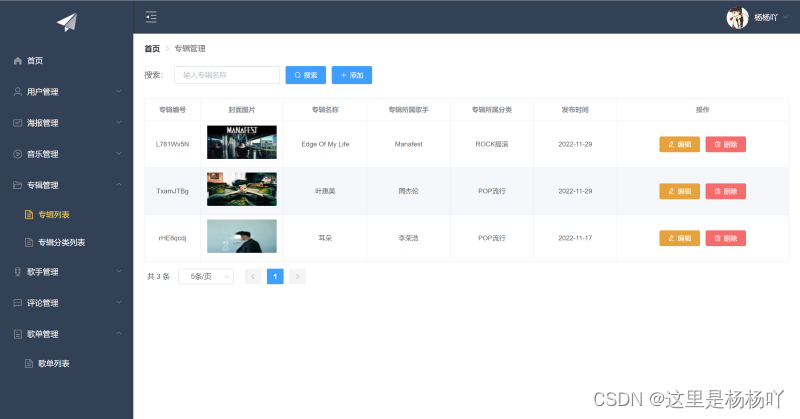
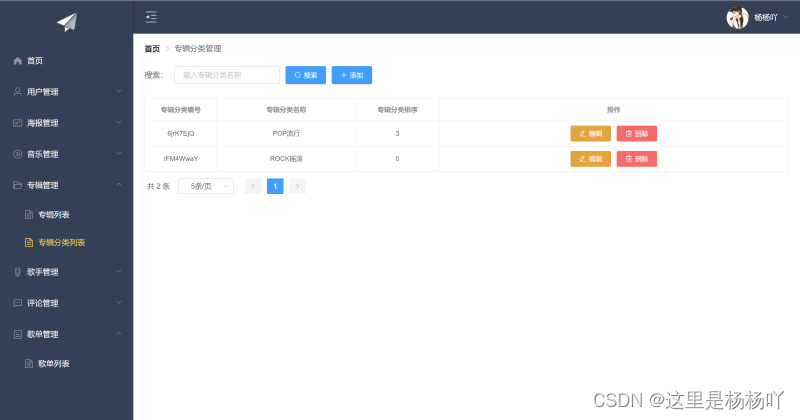
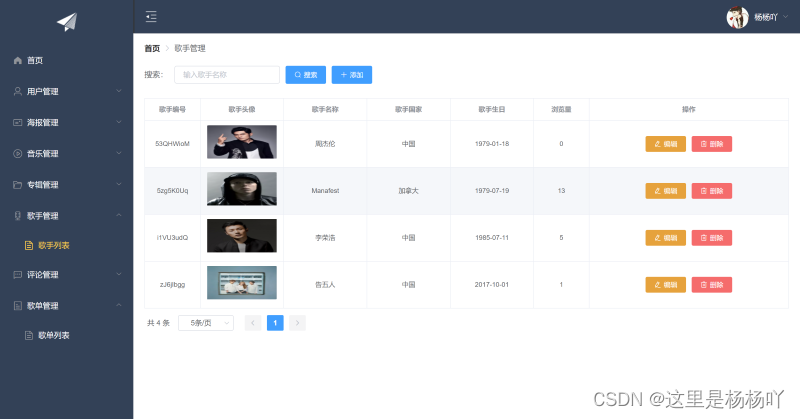
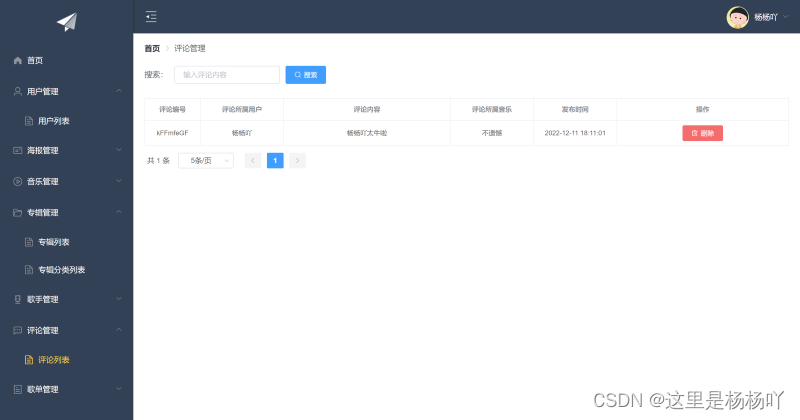
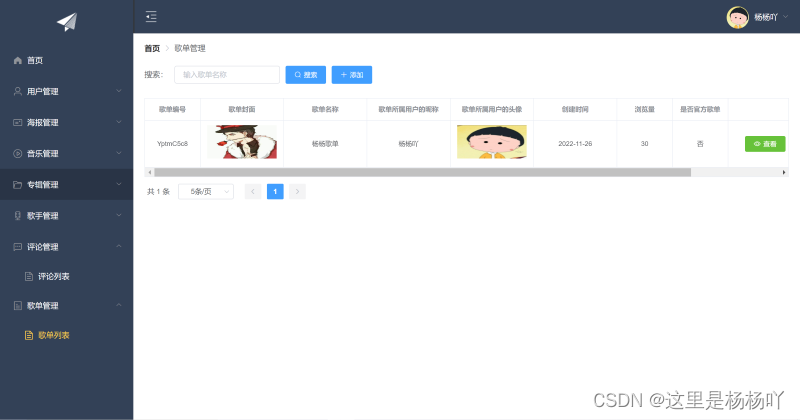
三、项目运行截图




























四、主要代码
1.后台管理系统保存音乐数据代码:
/**
* 保存音乐数据(添加、修改)
* @param musicDTO
* @return
*/
@Override
public ResponseDTO<Boolean> saveMusic(MusicDTO musicDTO) {
// 进行统一表单验证
CodeMsg validate = ValidateEntityUtil.validate(musicDTO);
if(!validate.getCode().equals(CodeMsg.SUCCESS.getCode())){
return ResponseDTO.errorByMsg(validate);
}
Music music = CopyUtil.copy(musicDTO, Music.class);
Album album = albumMapper.selectByPrimaryKey(music.getAlbumId());
if(album == null) {
return ResponseDTO.errorByMsg(CodeMsg.ALBUM_NOT_EXIST);
}
music.setAlbumName(album.getName());
Singer singer = singerMapper.selectByPrimaryKey(music.getSingerId());
if(singer == null) {
return ResponseDTO.errorByMsg(CodeMsg.SINGER_NOT_EXIST);
}
music.setSingerName(singer.getName());
if(CommonUtil.isEmpty(music.getId())){
// id为空 说明是添加数据
// 生成8位id
music.setId(UuidUtil.getShortUuid());
music.setCreateTime(new Date());
// 添加数据到数据库
if(musicMapper.insertSelective(music) == 0){
return ResponseDTO.errorByMsg(CodeMsg.MUSIC_ADD_ERROR);
}
}else{
// id不为空 说明是修改数据
// 修改数据库中数据
if(musicMapper.updateByPrimaryKeySelective(music) == 0){
return ResponseDTO.errorByMsg(CodeMsg.MUSIC_EDIT_ERROR);
}
}
return ResponseDTO.successByMsg(true, "保存成功!");
}
2.小程序用户登录代码:
/**
* 小程序用户登录操作
* @param userDTO
* @return
*/
@Override
public ResponseDTO<UserDTO> appLogin(UserDTO userDTO) {
// 进行是否为空判断
if(CommonUtil.isEmpty(userDTO.getUsername())){
return ResponseDTO.errorByMsg(CodeMsg.USERNAME_EMPTY);
}
if(CommonUtil.isEmpty(userDTO.getPassword())){
return ResponseDTO.errorByMsg(CodeMsg.PASSWORD_EMPTY);
}
// 对比昵称和密码是否正确
UserExample userExample = new UserExample();
userExample.createCriteria().andUsernameEqualTo(userDTO.getUsername()).andPasswordEqualTo(userDTO.getPassword());
List<User> userList = userMapper.selectByExample(userExample);
if(userList == null || userList.size() != 1){
return ResponseDTO.errorByMsg(CodeMsg.USERNAME_PASSWORD_ERROR);
}
// 生成登录token并存入Redis中
User selectedUser = userList.get(0);
UserDTO selectedUserDTO = CopyUtil.copy(selectedUser, UserDTO.class);
String token = UuidUtil.getShortUuid();
selectedUserDTO.setToken(token);
//把token存入redis中 有效期1小时
stringRedisTemplate.opsForValue().set("USER_" + token, JSON.toJSONString(selectedUser), 3600, TimeUnit.SECONDS);
return ResponseDTO.successByMsg(selectedUserDTO, "登录成功!");
}






![[ MessAuto ]: 短信验证码自动填充,理论支持所有浏览器或 APP, Only For Mac](https://github.com/LeeeSe/MessAuto/raw/master/status_item.png)


![[附源码]Node.js计算机毕业设计果蔬预约种植管理系统Express](https://img-blog.csdnimg.cn/dbeed94cda564284b61338041028e331.png)
![[内网渗透]—NTLM网络认证及NTLM-Relay攻击](https://img-blog.csdnimg.cn/4978193927b64339afd8190c7596830e.png#pic_center)




![[附源码]Python计算机毕业设计国际美容会所管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/d491a011d44c4482b90ae3fe95834bdf.png)