最近组长让我负责一个新的项目,项目的技术栈是React + typescript + redux + and design,一个工龄1年的小白菜只能先去github找开源项目看看他们做了哪些配置,然后去百度这些配置改如何安装。下面就是我记录一个新的React项目配置的过程。
安装react
npx create-react-app my-app --template typescript
安装完成过后,后序我们可能需要修改一下webpack,比如我们使用到less,那肯定安装对应的loader去解析,因此需要把react的webpack配置暴露出来。进入项目的根目录,然后使用以下命令:
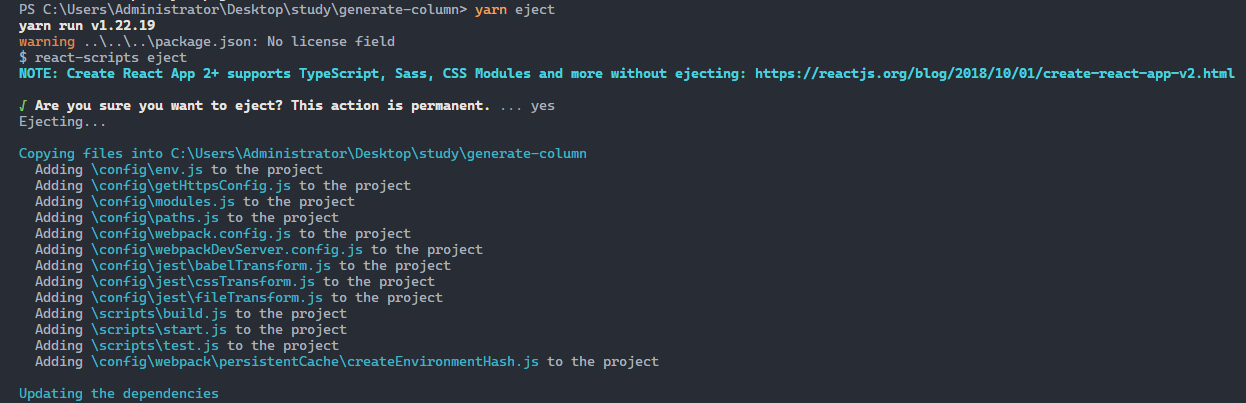
yarn eject
执行效果如下,等待完成即可。

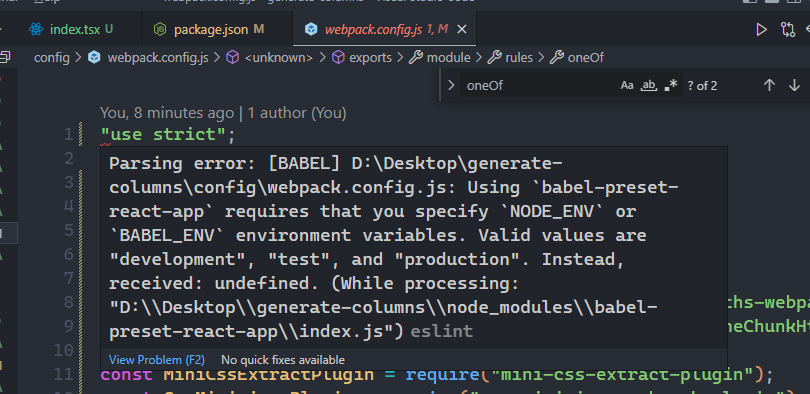
执行到这里发现所有JS文件都会报错,没有更好。

只需要到package.json文件中加点配置即可,终于不报错,强迫症又好了。
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
],
// 下面就是要加的配置
"parserOptions": {
"babelOptions": {
"presets": [
[
"babel-preset-react-app",
false
]
]
}
}
},
配置路由
安装react-router, 如果不指定版本就会安装最新的;v6很多api不同了,要注意一下。
yarn add react-router-dom@^5.1.3
由于使用的是typescript,还需要typescript的支持,还需要安装@types/react-router-dom
yarn add @types/react-router-dom@^5.1.3 -D
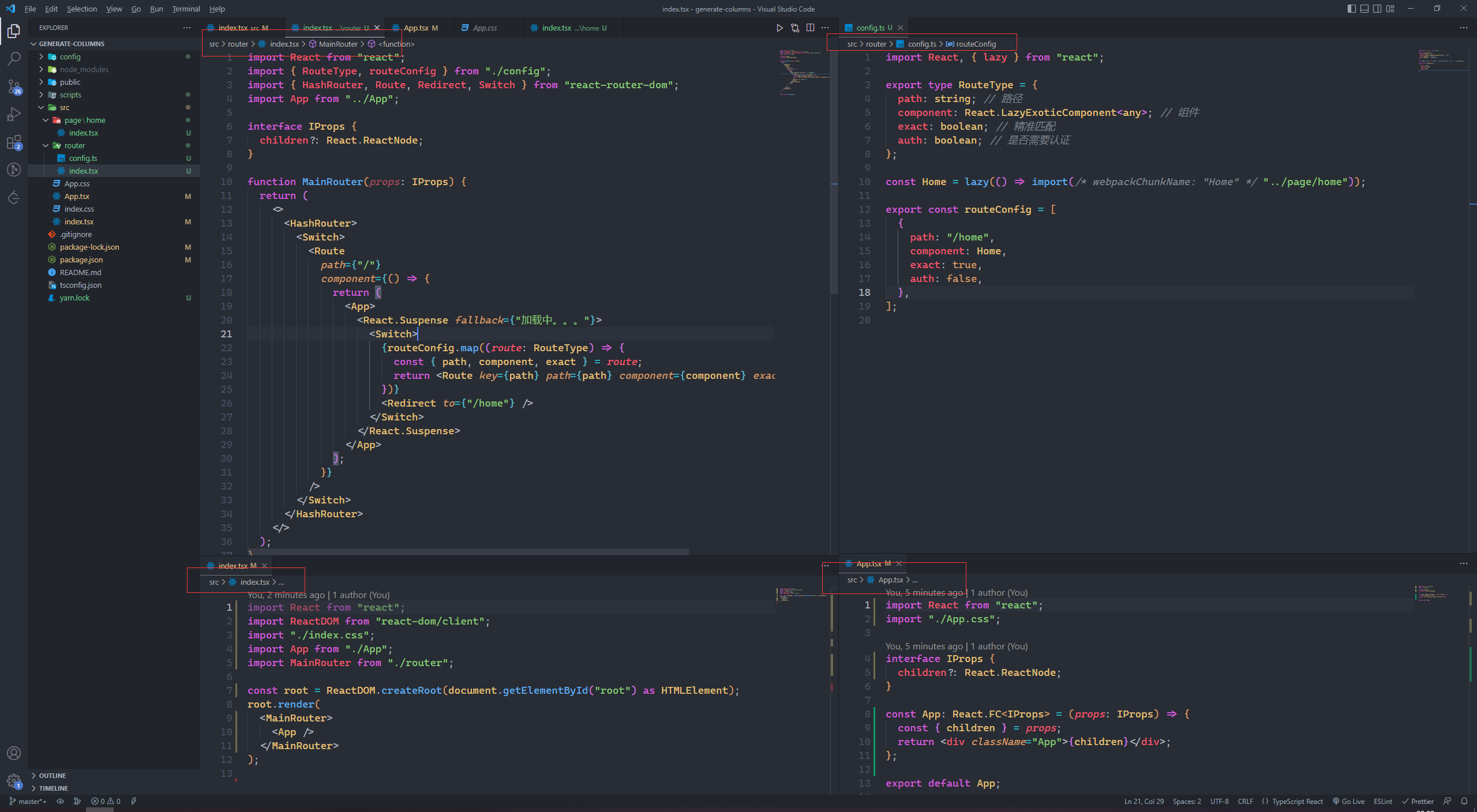
简单的使用一下路由看看是否生效

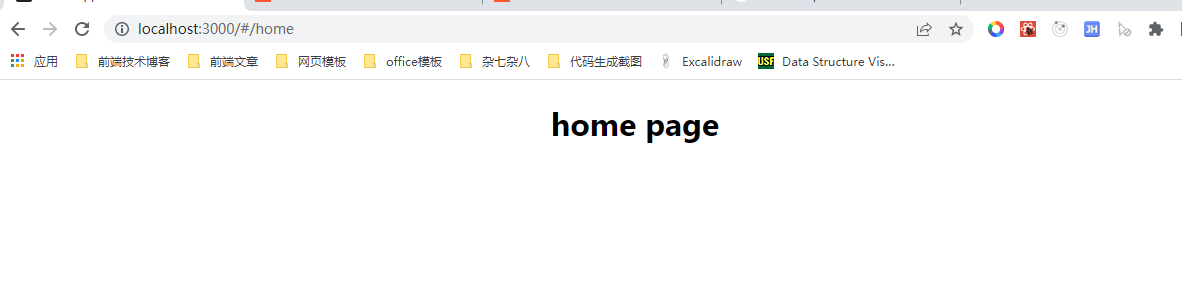
访问一下页面,功夫不负有心人,它竟然成了。这里只是简单的测试一下路由功能是否正常,具体代码还需要根据业务来调整。

配置less预编译
安装解析less文件的loader,尽量指定一下版本,如果包太新了说不定有问题,稳一手。
yarn add less@^3.13.1 less-loader@^7.3.0
上面不是执行了yarn eject命令了,就会出现config文件夹里面有webpack,我们就要在里面做些手脚了。
- 添加less的正则
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
// 新增的就是下面的两行
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
- 然后去oneOf数组追加两个对象,添加关于less的loader
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
"less-loader"
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
"less-loader"
),
},
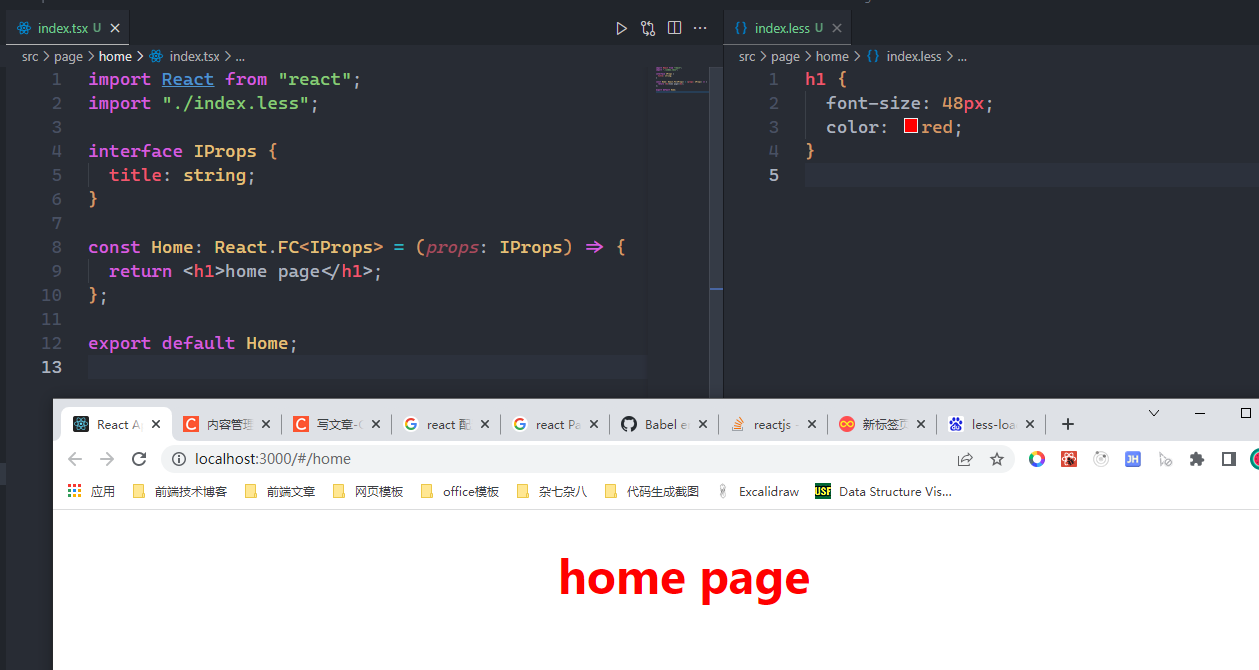
赶紧去实验一下,less到底有没有配置成功,还真可以,稳妥的很。

配置一下redux
肯定要先安装一个redux
yarn add @reduxjs/toolkit react-redux
redux-toolkit是目前redux官方推荐的编写redux逻辑的方法,针对redux的创建store繁琐、样板代码太多、依赖外部库等问题进行了优化,官方总结了四个特点是简易的/有想法的/强劲的/高效的,总结来看,就是更加的方便简单了。

下面有具体代码
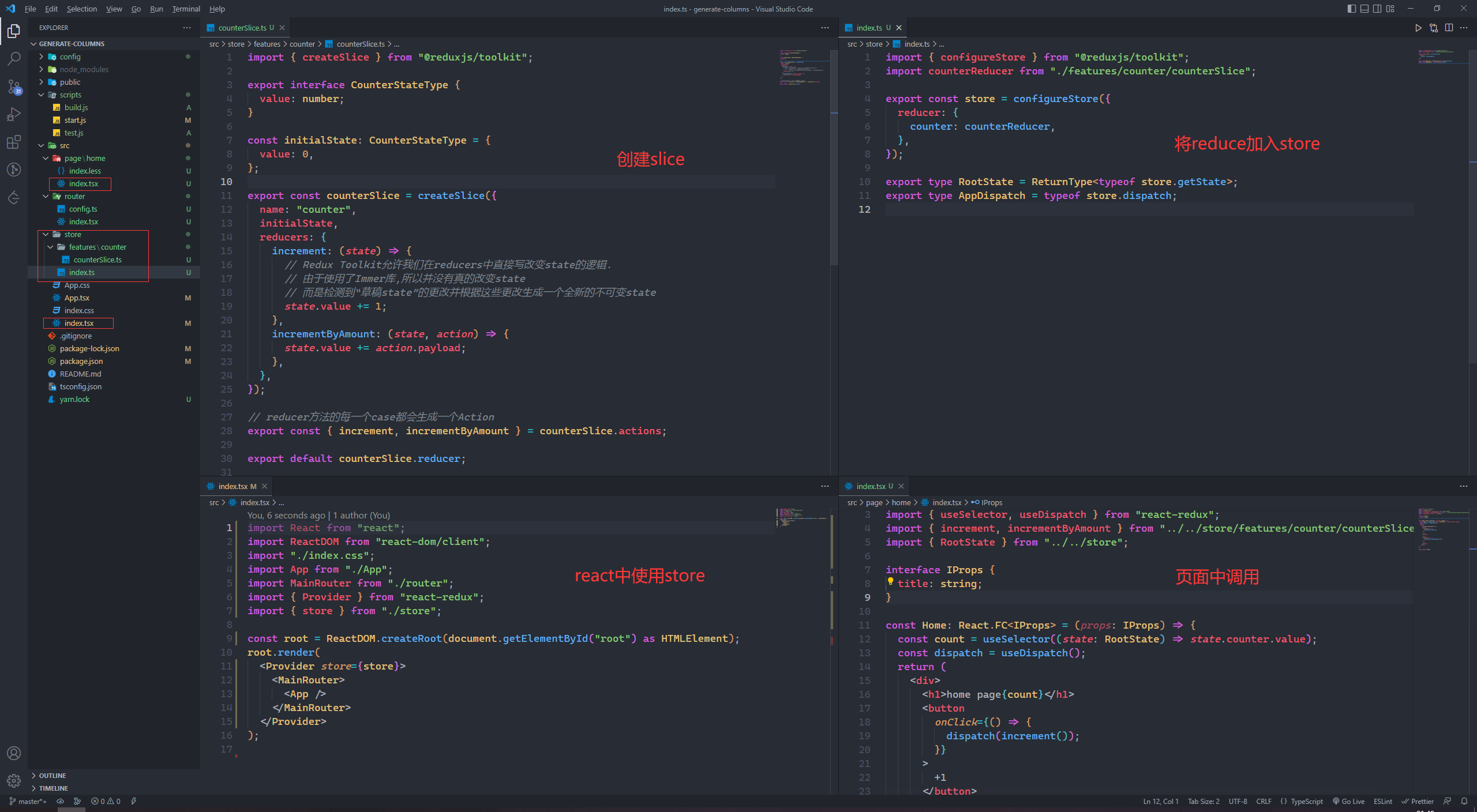
创建一个Redux State Slice
import { createSlice } from "@reduxjs/toolkit";
export interface CounterStateType {
value: number;
}
const initialState: CounterStateType = {
value: 0,
};
export const counterSlice = createSlice({
name: "counter",
initialState,
reducers: {
increment: (state) => {
// Redux Toolkit允许我们在reducers中直接写改变state的逻辑.
// 由于使用了Immer库,所以并没有真的改变state
// 而是检测到“草稿state”的更改并根据这些更改生成一个全新的不可变state
state.value += 1;
},
incrementByAmount: (state, action) => {
state.value += action.payload;
},
},
});
// reducer方法的每一个case都会生成一个Action
export const { increment, incrementByAmount } = counterSlice.actions;
export default counterSlice.reducer;
将reducer添加进Store
import { configureStore } from "@reduxjs/toolkit";
import counterReducer from "./features/counter/counterSlice";
export const store = configureStore({
reducer: {
counter: counterReducer,
},
});
// 下面两个type,在组件里面会用到
export type RootState = ReturnType<typeof store.getState>;
export type AppDispatch = typeof store.dispatch;
在react中使用store
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import MainRouter from "./router";
import { Provider } from "react-redux";
import { store } from "./store";
const root = ReactDOM.createRoot(document.getElementById("root") as HTMLElement);
root.render(
<Provider store={store}>
<MainRouter>
<App />
</MainRouter>
</Provider>
);
页面中使用redux state和action
import React from "react";
import "./index.less";
import { useSelector, useDispatch } from "react-redux";
import {
increment,
incrementByAmount
} from "../../store/features/counter/counterSlice";
import { RootState } from "../../store";
interface IProps {
title: string;
}
const Home: React.FC<IProps> = (props: IProps) => {
const count = useSelector((state: RootState) => state.counter.value);
const dispatch = useDispatch();
return (
<div>
<h1>home page{count}</h1>
<button
onClick={() => {
dispatch(increment());
}}
>
+1
</button>
<button
onClick={() => {
dispatch(incrementByAmount(5));
}}
>
+5
</button>
</div>
);
};
export default Home;
最终效果

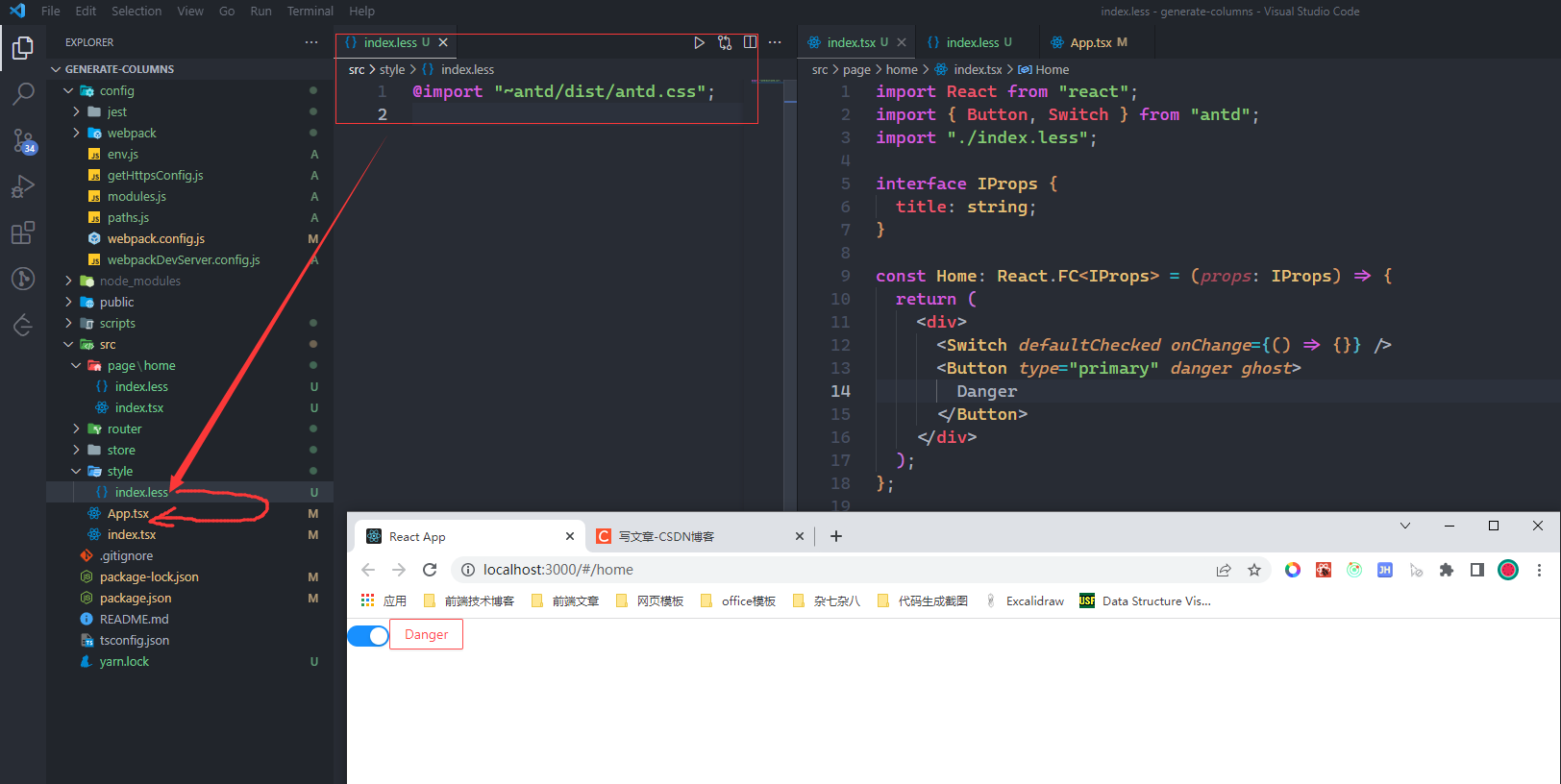
配置ant design
yarn add antd@^4.24.5
v5太新了不敢用,用个v4的稳一手;按照官网全局注入antd.css样式,页面使用组件。大功告成

项目规范问题
可以参考:https://blog.csdn.net/qq_39583550/article/details/125458727