项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
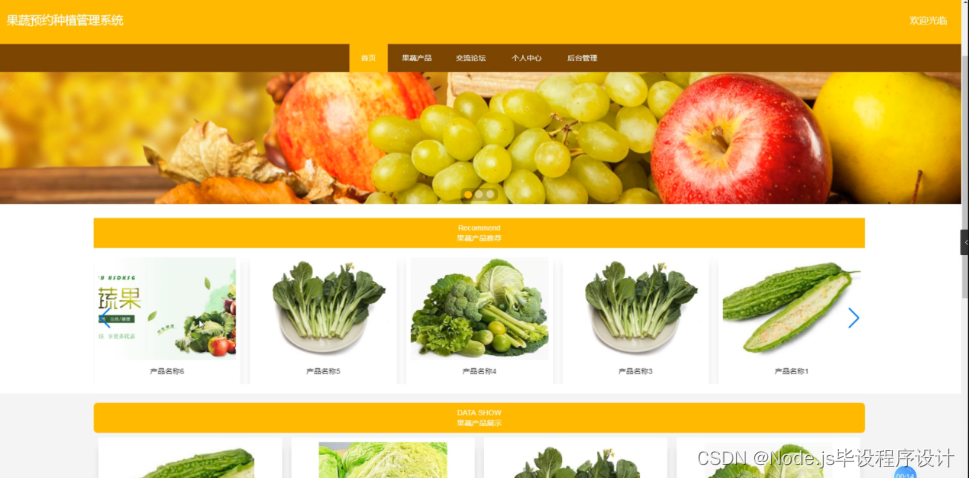
果蔬预约种植管理系统,在系统首页可以查看首页、果蔬产品、交流论坛、个人中心、后台管理等内容,如图5-1所示。

图5-1系统首页界面图
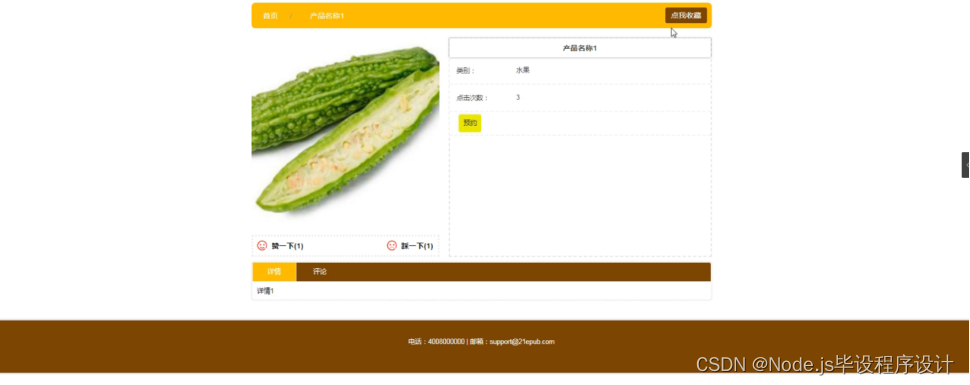
果蔬产品,在果蔬产品页面可以查看产品名称、类别、点击次数、图片等信息,如图5-2所示。

图5-2果蔬产品界面图
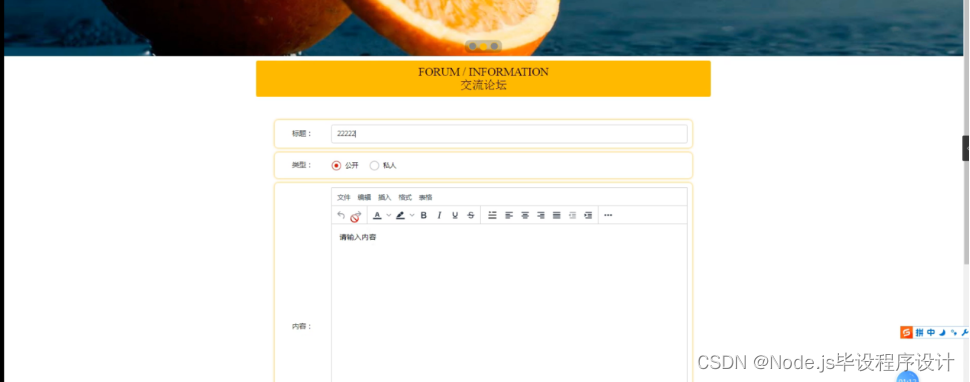
交流论坛,在交流论坛页面通过填写标题、类型、内容等信息进行发布帖子,如图5-3所示。

图5-3交流论坛界面图
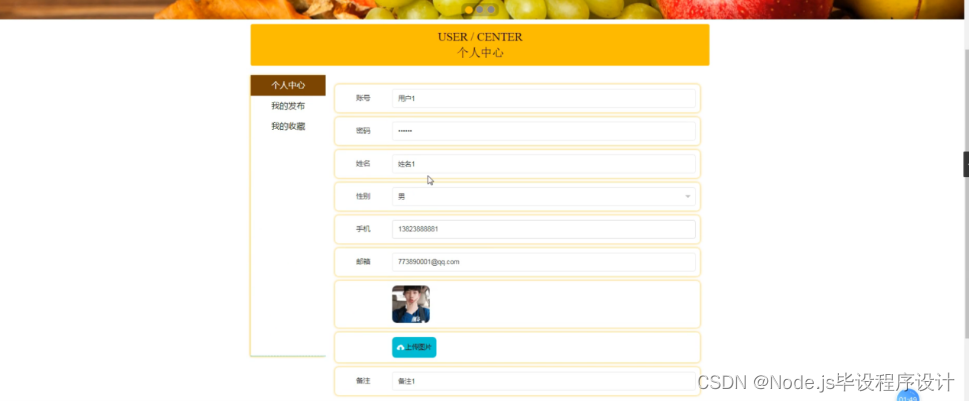
个人中心,在个人中心页面通过填写账号、密码、姓名、性别、手机、邮箱、备注等信息进行更新信息,并可对我的发布、我的收藏等信息进行相对应操作,如图5-4所示。

图5-4个人中心界面图
5.2管理员功能模块
管理员登录,管理员通过输入用户,密码,角色等信息进行系统登录,如图5-5所示。

图5-5管理员登录界面图
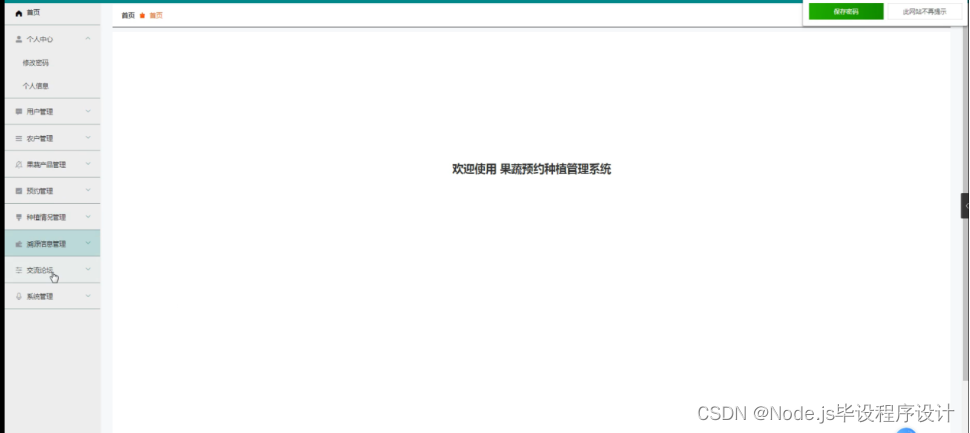
管理员登录进入果蔬预约种植管理系统可以查看首页、个人中心、用户管理、农户管理、果蔬产品管理、预约管理、种植情况管理、溯源信息管理、交流论坛、系统管理等内容,如图5-6所示。

图5-6管理员功能界面图
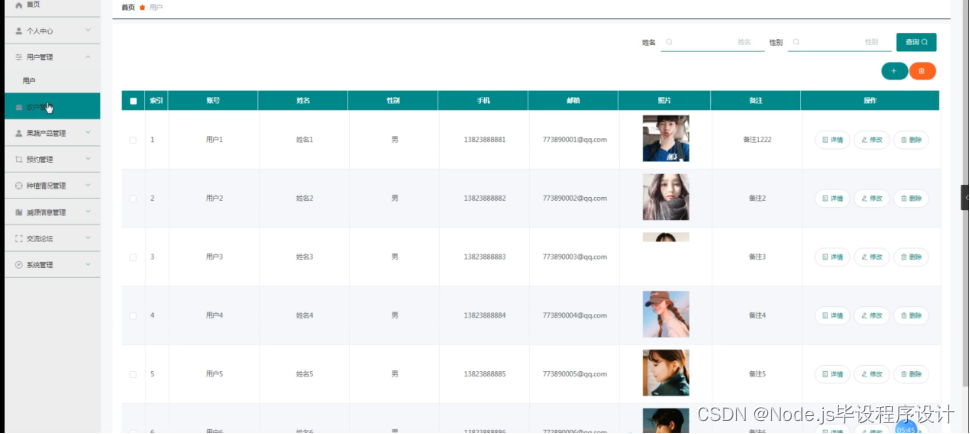
用户管理,在用户管理页面可以查看索引、账号、姓名、性别、手机、邮箱、照片、备注等信息,并可根据需要进行修改或删除等操作,如图5-7所示。

图5-7用户管理界面图
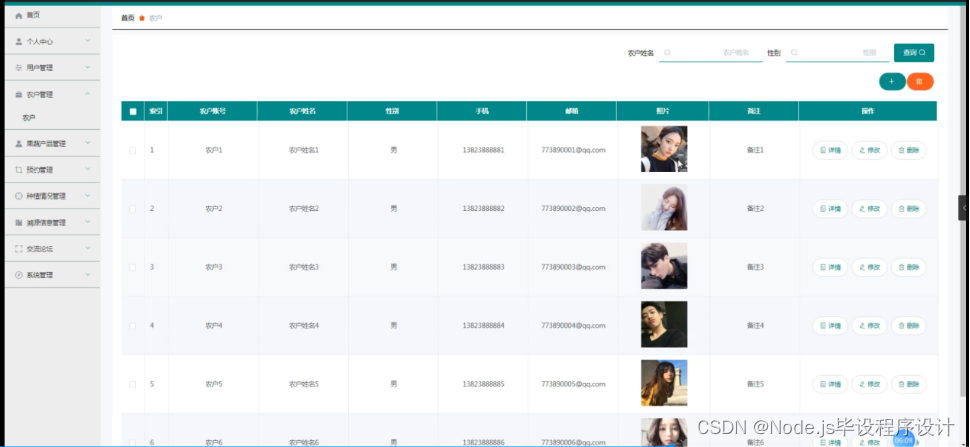
农户管理,在农户管理页面可以查看索引、农户账号、农户姓名、性别、手机、邮箱、照片、备注等信息,并可根据需要进行修改或删除等操作,如图5-8所示。

图5-8农户管理界面图
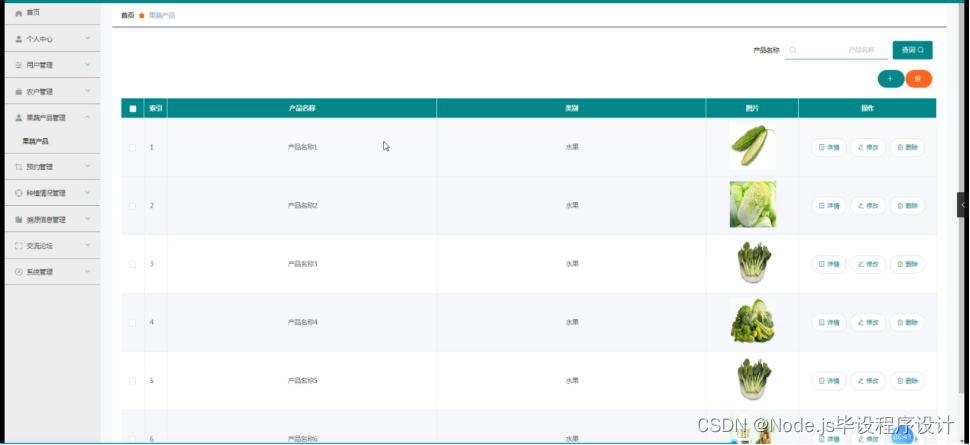
果蔬产品管理,在果蔬产品管理页面可以查看索引、产品名称、类别、图片等信息,并可根据需要进行修改或删除等操作,如图5-9所示。

图5-9果蔬产品管理界面图
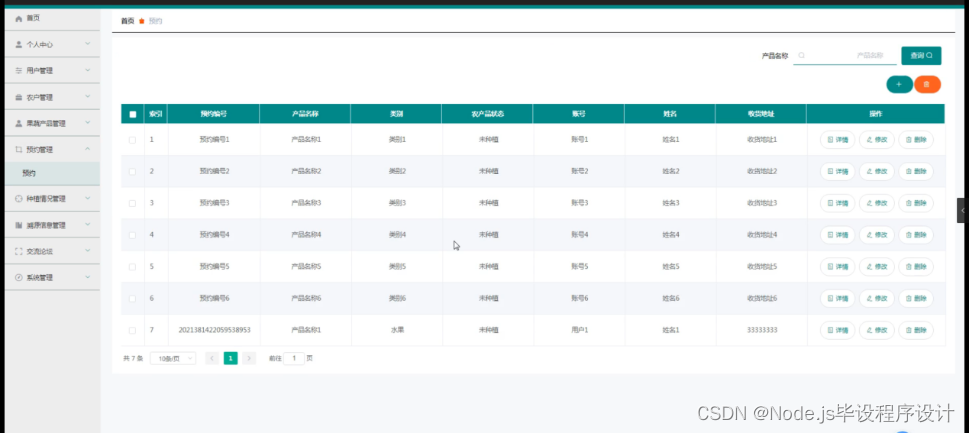
预约管理,在预约管理页面可以查看索引、预约编号、产品名称、类别、农产品状态、账号、姓名、收货地址等信息,并可根据需要进行修改或删除等操作,如图5-10所示。

图5-10预约管理界面图
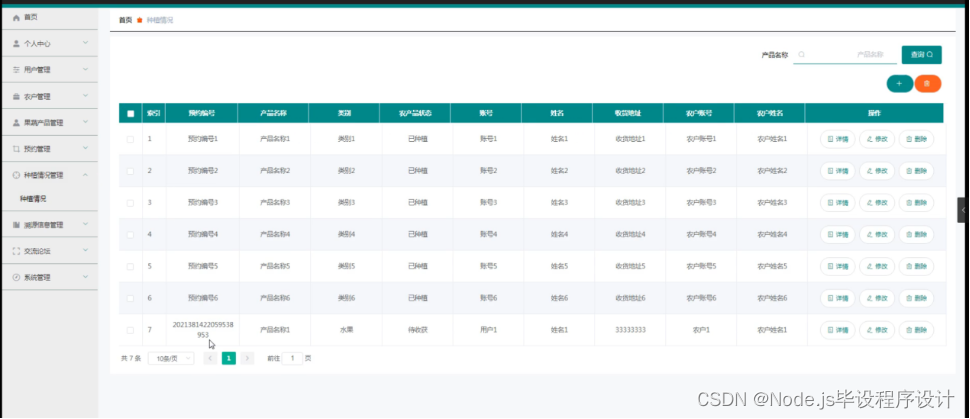
种植情况管理,在种植情况管理页面可以查看索引、预约编号、产品名称、类别、农产品状态、账号、姓名、收货地址、农户账号、农户姓名等信息,并可根据需要进行修改或删除等操作,如图5-11所示。

图5-11种植情况管理界面图
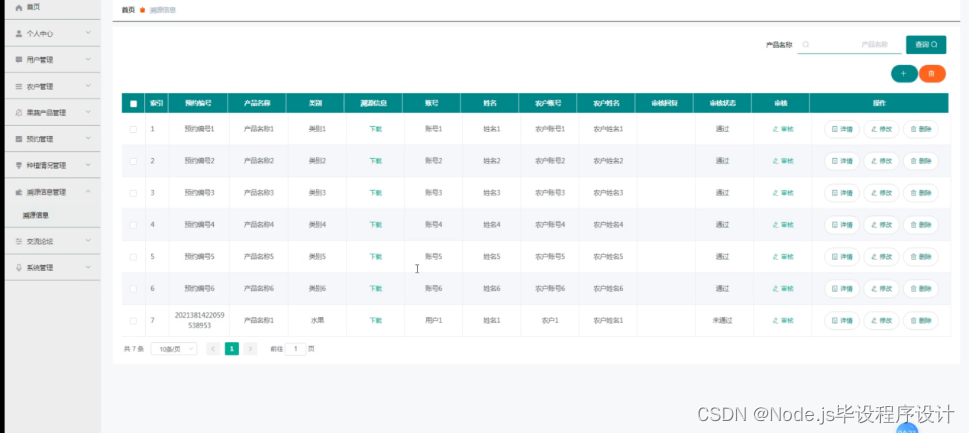
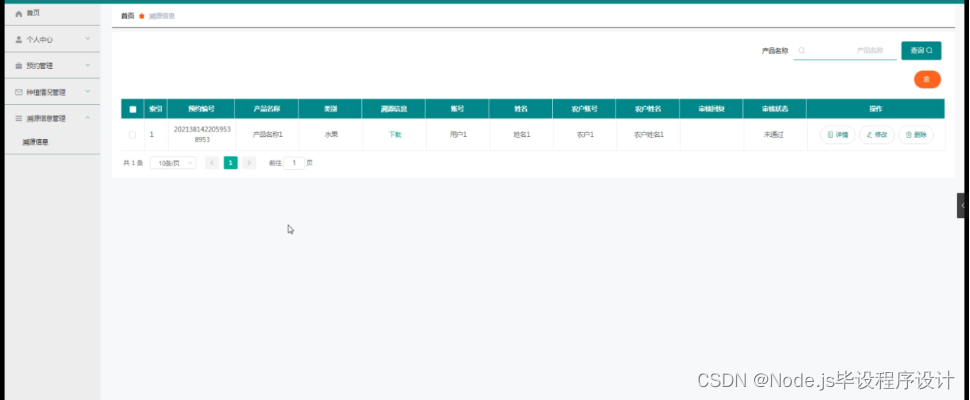
溯源信息管理,在溯源信息管理页面可以查看索引、预约编号、产品名称、类别、溯源信息、账号、姓名、农户账号、农户姓名、审核回复、审核状态、审核等信息,并可根据需要进行修改或删除等操作,如图5-12所示。

图5-12溯源信息管理界面图
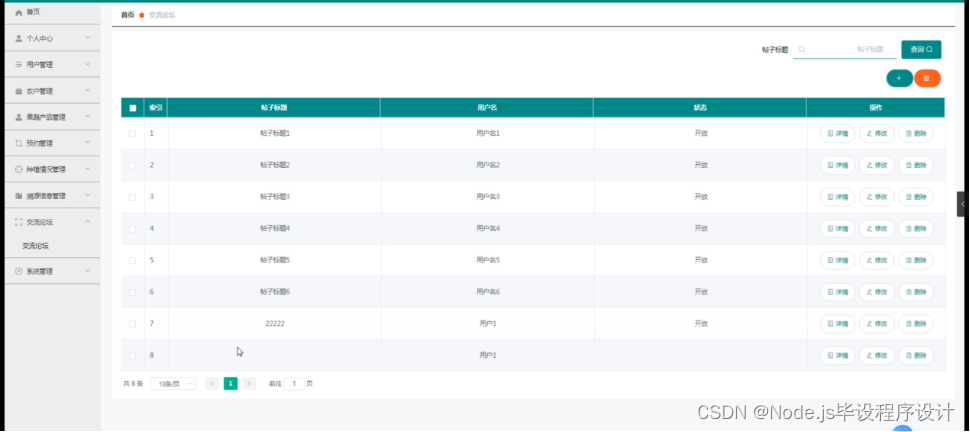
交流论坛,在交流论坛页面可以查看索引、帖子标题、用户名、状态等信息,并可根据需要进行修改或删除等操作,如图5-13所示。

图5-13交流论坛界面图
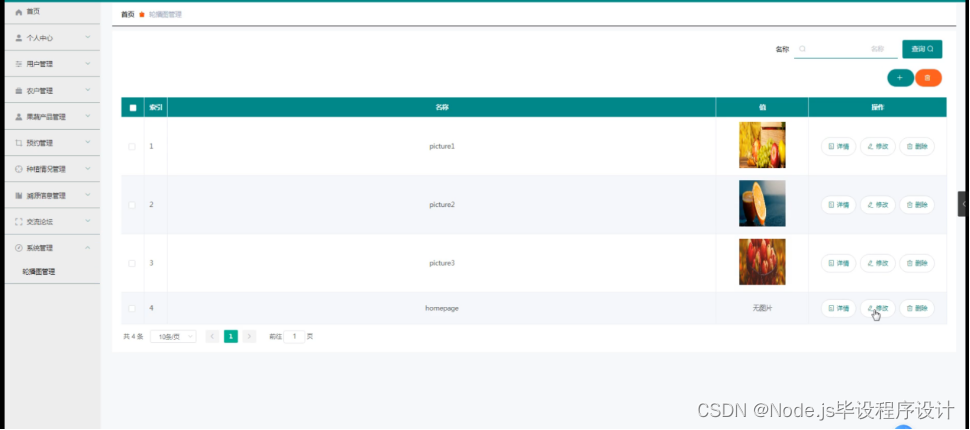
系统管理,在轮播图管理页面可以查看索引、名称、值等信息,并可根据需要进行修改或删除等操作,如图5-14所示。

图5-14系统管理界面图
5.3用户功能模块
用户登录进入果蔬预约种植管理系统可以查看首页、个人中心、果蔬产品管理、预约管理、种植情况管理、溯源信息管理等内容,如图5-15所示。
 图5-15用户功能界面图
图5-15用户功能界面图
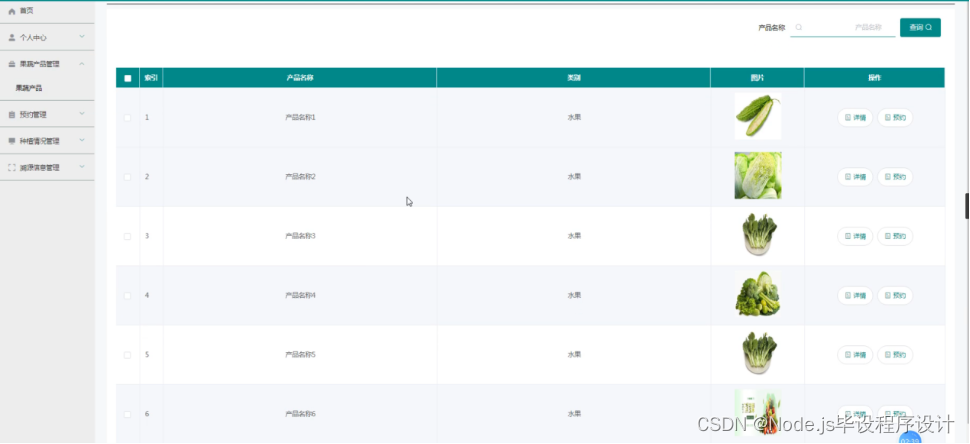
果蔬产品管理,在果蔬产品管理页面可以查看索引、产品名称、类别、图片等信息,并可根据需要进行预约操作,如图5-16所示。

图5-16果蔬产品管理界面图
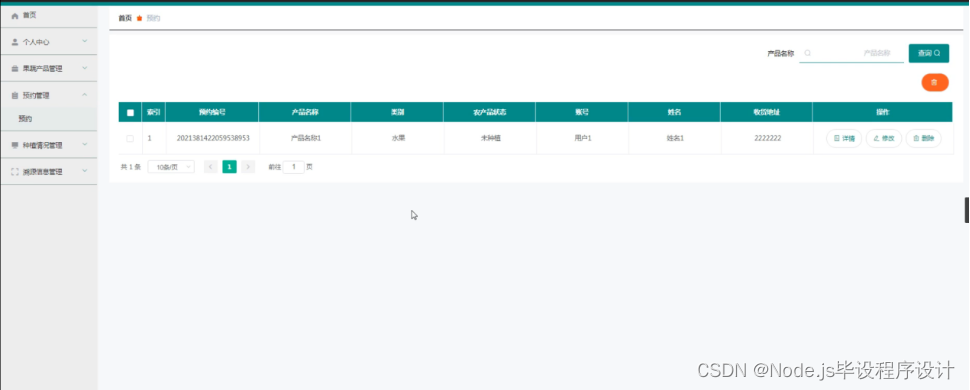
预约管理,在预约管理页面可以查看索引、预约编号、产品名称、类别、农产品状态、账号、姓名、收货地址等信息,并可根据需要进行修改或删除等操作,如图5-17所示。

图5-17预约管理界面图
种植情况管理,在种植情况管理页面可以查看索引、预约编号、产品名称、类别、农产品状态、账号、姓名、收货地址、农户账号、农户姓名等信息,并可根据需要进行修改或删除等操作,如图5-18所示。

图5-18种植情况管理界面图
5.4农户功能模块
农户登录进入果蔬预约种植管理系统可以查看首页、个人中心、预约管理、种植情况管理、溯源信息管理等内容,如图5-19所示。
 图5-19农户功能界面图
图5-19农户功能界面图
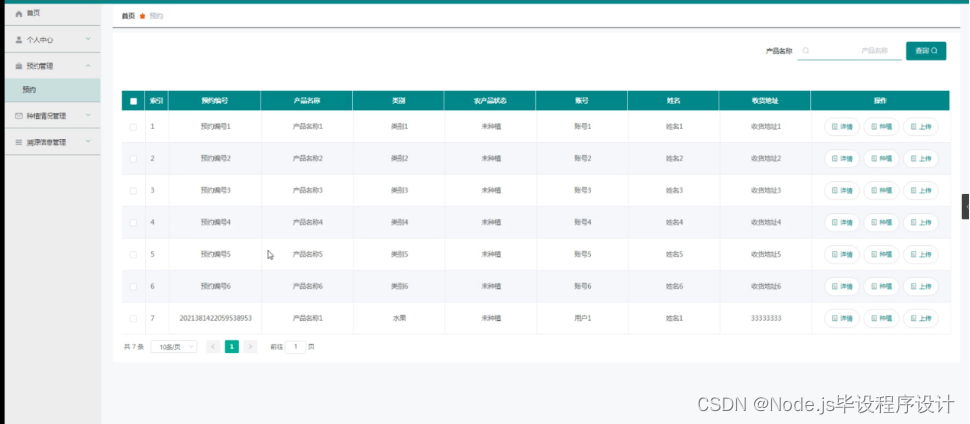
预约管理,在预约管理页面可以查看索引、预约编号、产品名称、类别、农产品状态、账号、姓名、收货地址等信息,并可根据需要进行修改或删除等操作,如图5-20所示。

图5-20预约管理界面图
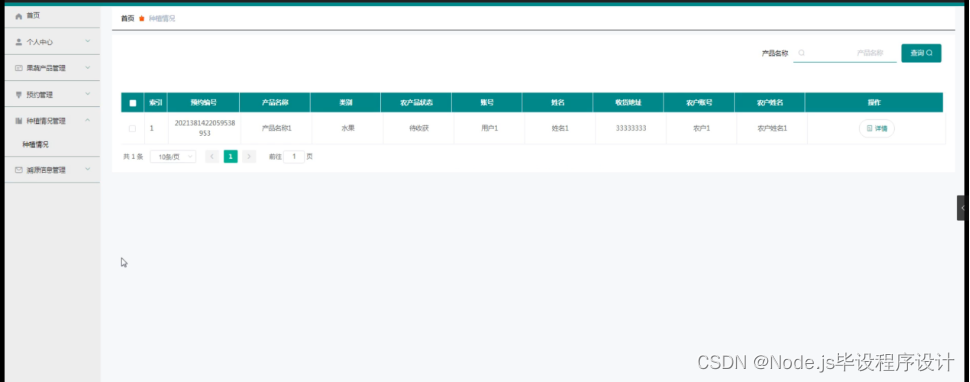
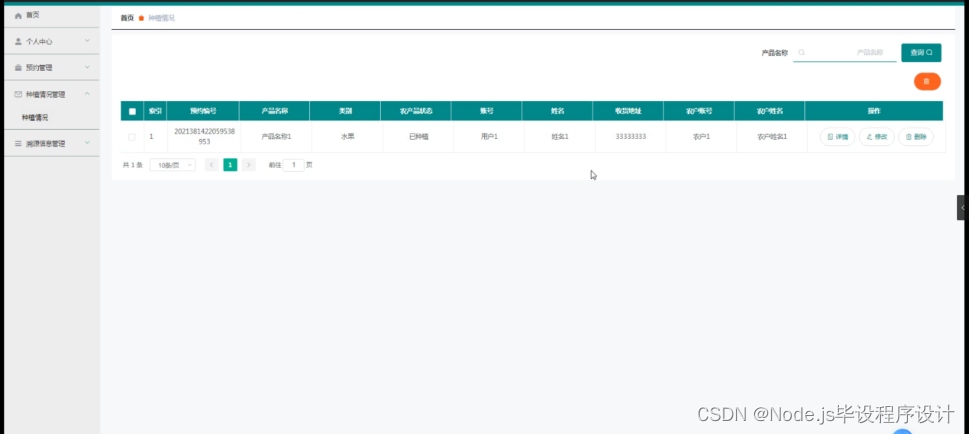
种植情况管理,在种植情况管理页面可以查看索引、预约编号、产品名称、类别、农产品状态、账号、姓名、收货地址、农户账号、农户姓名等信息,并可根据需要进行修改或删除等操作,如图5-21所示。

图5-21种植情况管理界面图
溯源信息管理,在溯源信息管理页面可以查看索引、预约编号、产品名称、类别、溯源信息、账号、姓名、农户账号、农户姓名、审核回复、审核状态等信息,并可根据需要进行修改或删除等操作,如图5-22所示。

图5-22溯源信息管理界面图
![[内网渗透]—NTLM网络认证及NTLM-Relay攻击](https://img-blog.csdnimg.cn/4978193927b64339afd8190c7596830e.png#pic_center)




![[附源码]Python计算机毕业设计国际美容会所管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/d491a011d44c4482b90ae3fe95834bdf.png)