一、数据源配置
数据源概述
数据源是JVS-智能BI支持多种数据形态的基础,核心的目标是将不同的数据来源通过统一接入,实现将不同的数据实现统一的数据加工、数据应用。目前JVS-智能BI主要支持3种形态的数据:数据库、API、离线文件。

界面介绍
进入数据源界面,左侧展示的系统中已经配置的数据,右侧展示的对应数据的预览内容,其中包括 包含的 数据表,以及基础的通用配置。

创建数据库类型的数据源
点击新增按钮

选择对应的数据源形态
目前系统默认支持 mysql、mongodb、API、JVS低代码数据模型,后期将不断扩展多种数据源。

根据页面提示,输入数据库IP、数据库名称、用户名、密码端口等信息后,点击校验,可以对数据库链接情况进行验证。

再验证数据库的联通性后,点击“同步结构”,系统会将对应数据库的库表结构进行同步

同步完成后,可以在数据表中看到 这个数据源下的所有 数据表,且能查看对应表的字段情况


创建API类型数据
点击“+” 新增api数据源

设置数据源基本信息:

添加数据接口:
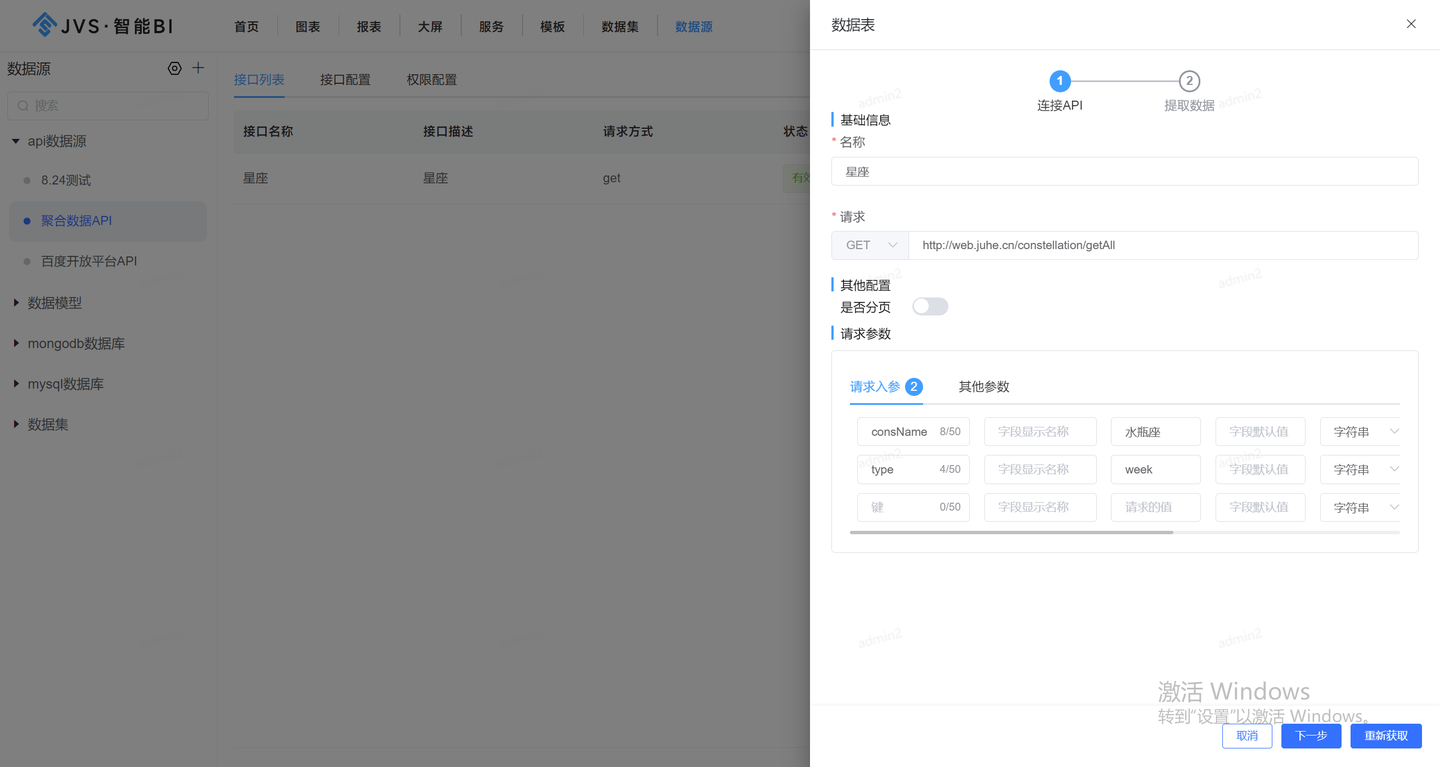
设置请求api连接

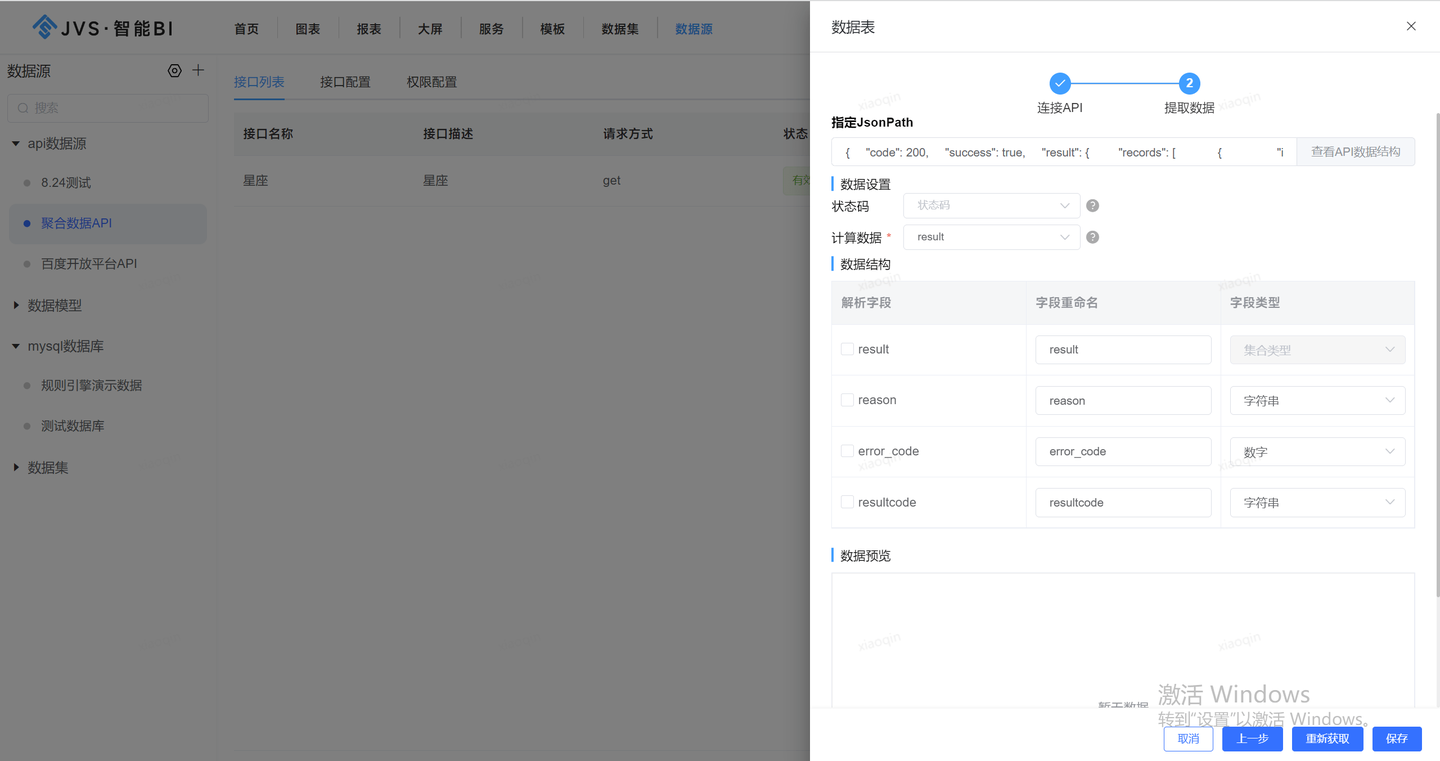
设置返回数据内容

二、API数据源的创建
JVS智能BI可以通过外部API获取数据,用于数据的加工,生成标准数据集。
JVS智能BI中支持多数据源的管理,其中包括数据库、API、低代码等多种形态的数据类型。我们来看下API数据源的配置方式。如下图所示为数据源管理的界面:

创建API数据源
点击创建api数据源按钮,创建api基本数据方的基本信息,包括api的来源基本描述,一个api数据源下可以有多个具体的接口。

选择API的数据源,进入API数据源新建页面,填写对应名称(api的来源),如果包含特殊业务逻辑处理的接口,可以通过上传jar包的形式实现 逻辑功能的上传,例如对外部接口实现特殊的加解密,有业务逻辑功能处理的api等。


jar包的管理界面,对系统中已经有的接口jar包进行管理。

数据接口管理:
入参配置,如图所示:

出参配置如图所示:

在线demo:http://bi.bctools.cn/
gitee地址:https://gitee.com/software-minister/jvs-bi
本周干货回顾
业务流程与逻辑编排的低代码平台,一文全方位了解它的轻应用信息
独立服务编排逻辑引擎:jvs-logic服务原子组件介绍
JVS低代码开发工具基础篇:应用中心配置说明