M2DGR数据集除了视觉惯性器件、天向相机,还有6个安装在同一平面、参数一致的鱼眼相机。
本文对这6个相机的安装位置、外参、topic话题进行区分。
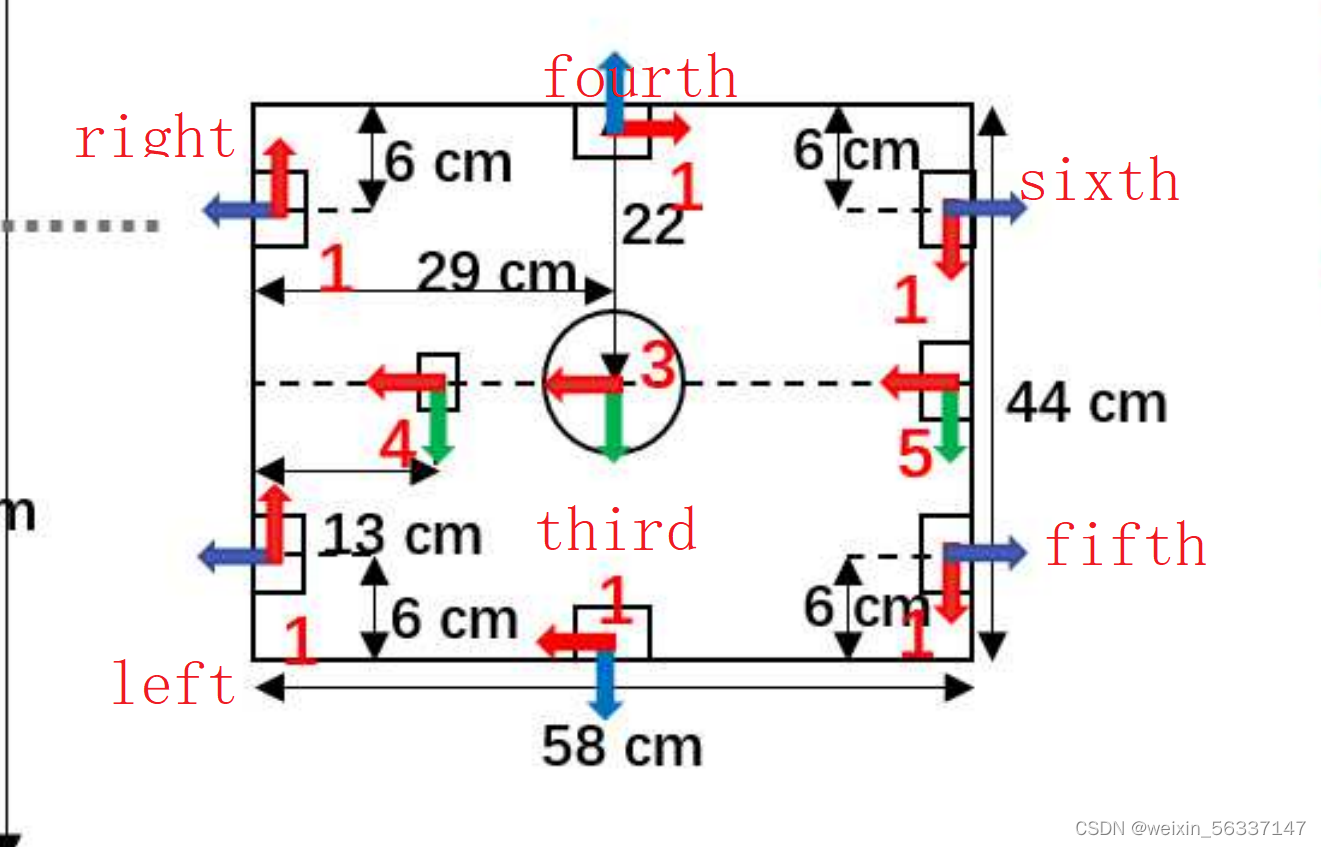
安装图:

6个鱼眼相机 fish-eye camera装载在同一层。
外参情况
fish-eye camera在calibration_results.txt中的名称:
%% Cam-left 8823
c图左下角相机
%% Cam-right 8828
c图左上角相机
%% Cam-midleft8830
c图下方中间相机
%% Cam-midright 8827
c图上方中间相机
%% Cam-backleft6450
c图右下角相机
%% Cam-backright6548
c图右上角相机
对应话题topic:
/camera/left/image_raw/compressed ,
/camera/right/image_raw/compressed ,
/camera/third/image_raw/compressed ,
/camera/fourth/image_raw/compressed ,
/camera/fifth/image_raw/compressed ,
/camera/sixth/image_raw/compressed 。
话题情况
通过rviz查看各话题的图像信息
/camera/left与/camera/right
话题名: /camera/left/image_raw/compressed

/camera/left/image_raw/compressed 镜头中景物向着靠近摄像头方向移动。应该安装在小车前进方向的前面。
话题名: /camera/right/image_raw/compressed 
/camera/right/image_raw/compressed镜头中景物向着靠近摄像头方向移动。应该安装在小车前进方向的前面。
对二者进行区分,
/camera/left是前面左侧的,安装在c图左下角。/camera/right是前面右侧的,安装在c图左上角。
/camera/third与/camera/fourth
话题名:/camera/fourth/image_raw/compressed 
镜头中景物向右移动。
应该安装在小车前进方向的右侧,后面。
对二者进行区分,
左图是 /camera/third ,右图是 /camera/fourth

/camera/third镜头中景物向左移动。应该安装在小车前进方向的左侧,安装在c图下方中间。
/camera/fourth镜头中景物向右移动。应该安装在小车前进方向的右侧,安装在c图上方中间。
/camera/fifth与/camera/sixth
话题名:/camera/fifth/image_raw/compressed

/camera/fifth/image_raw/compressed景物中出现操作者,且景物向着远离摄像头方向移动。应该安装在小车前进方向的后面。
话题名:/camera/sixth/image_raw/compressed

/camera/sixth/image_raw/compressed镜头中出现操作者,且景物向着远离摄像头方向移动。应该安装在小车前进方向的后面。
56对比
左图是 /camera/fifth ,右图是 /camera/sixth

上图中,右图出现2人,但是左图只出现1人。
/camera/fifth安装在c图是右下角, /camera/sixth安装在c图右上角的。
另外,/camera/fifth/比较模糊,且一直受到障碍物遮挡。
外参名与话题名对应情况
%% Cam-left 8823
c图左下角相机%% Cam-right 8828
c图左上角相机
%% Cam-midleft8830
c图下方中间相机
%% Cam-midright 8827
c图上方中间相机
%% Cam-backleft6450
c图右下角相机
%% Cam-backright6548
c图右上角相机
/camera/left是前面左侧的,安装在c图左下角。/camera/right是前面右侧的,安装在c图左上角。
/camera/third安装在c图下方中间。/camera/fourth安装在c图上方中间。/camera/fifth安装在c图是右下角, /camera/sixth安装在c图右上角的。
在安装图上标出: