1.width: calc( 100 / n+''%' )
2.display:flex; flex:1;width:100px;
3.display:grid;grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));

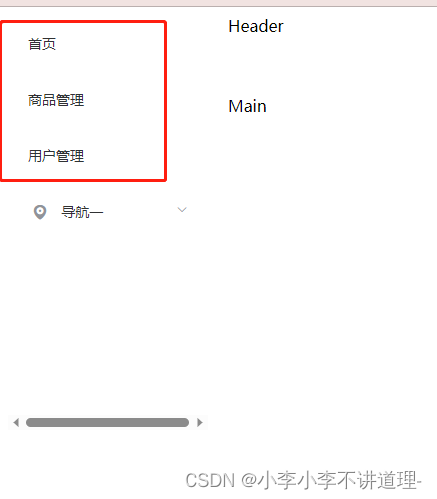
但是其中某一个内容较长的时候 会破坏1:1:1的平衡 
这个时候发现附件名字过长导致不等比例,通过查看阮一峰flex文档
Flex 布局教程:语法篇 - 阮一峰的网络日志
flex:1==flex-shrink:1;flex-grow:flex-basis:auto(实际查看浏览器的值为1)
flex-shrink 空间不足按比例缩小 flex-grow 空间过多按比例分配 flex-basis 分配主轴空间
我们通过阅读发现可以flex:1的同时增加width:100px;(width是几都行只要保证一样宽就行)
flex原理:所有孩子都是固定100px 剩下的都会等比分配过多或者过少的空间。跟孩子的内容宽度无关。
grid布局同理:列的宽度为 100px,但是会自动适应容器的宽度,并且每列的宽度平分剩余的空间