文章目录
- 安装gnome
- 修改登录界面
Gnome是linux下比较好看的一款Linux图形化界面,发现网上的教程很多各式各样,有些还是错误的不能正确更换,或者不能修改登录界面
安装gnome
我们只需要执行sudo apt install gnome命令即可。
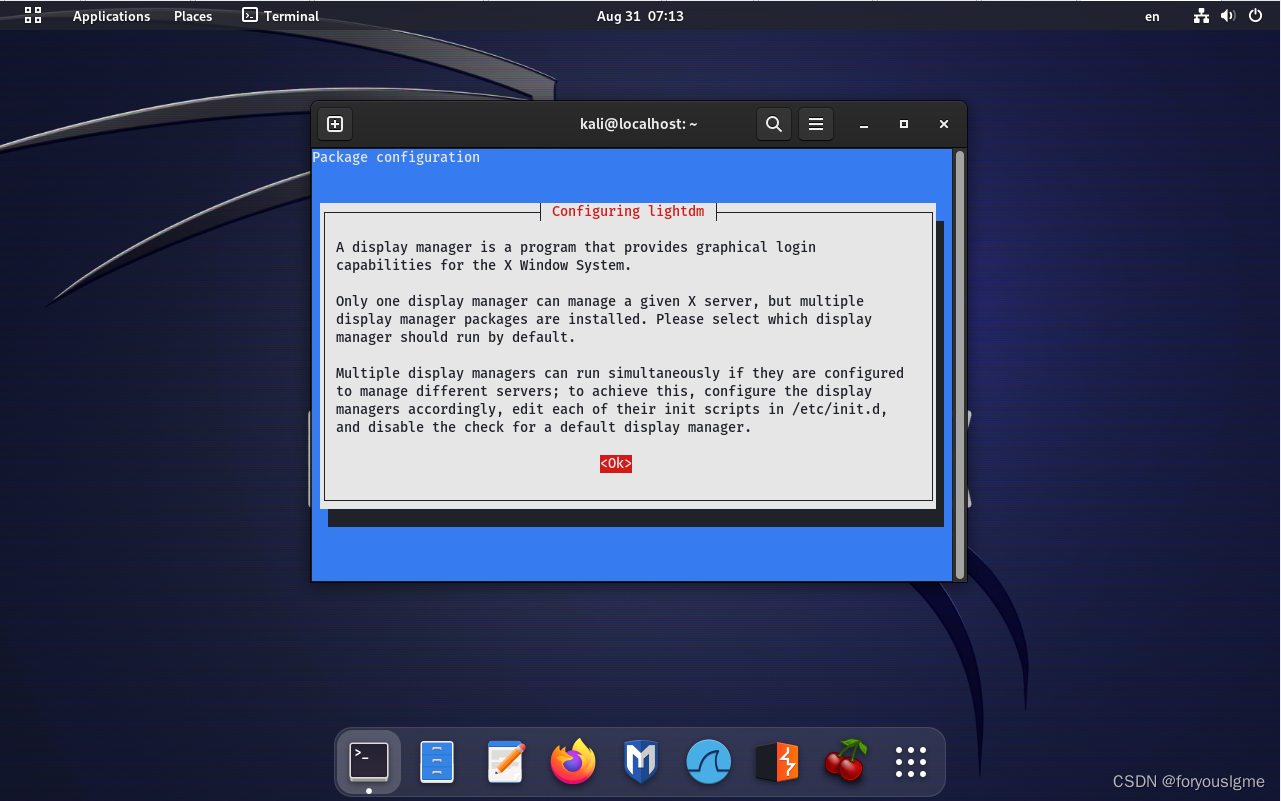
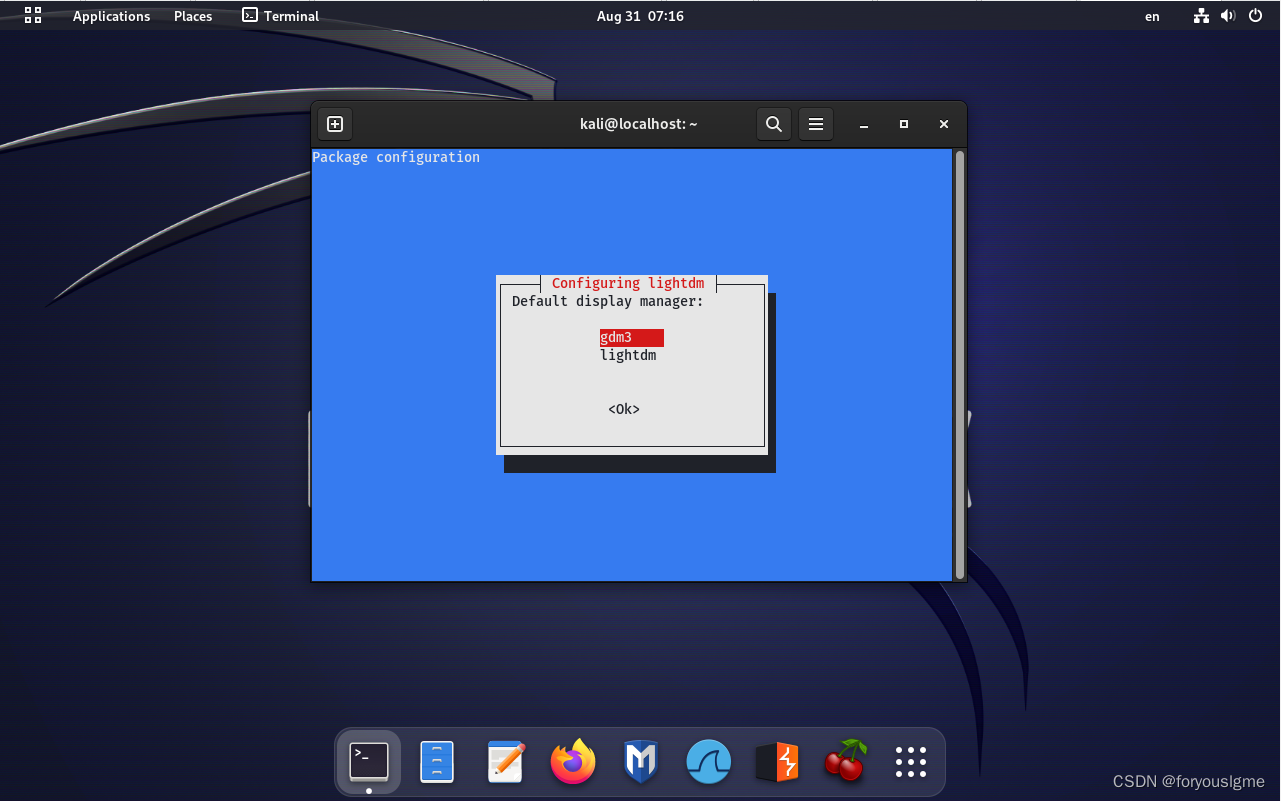
这个过程会花费很长时间,等待其完成。安装过程中会显示让你选择X显示管理器的窗口,选择gdm3,回车确定。如果没有选择gdm3而是选择默认的lightdm会导致更换完gnome后登录界面依然不能修改。
安装完成,重启系统即可!
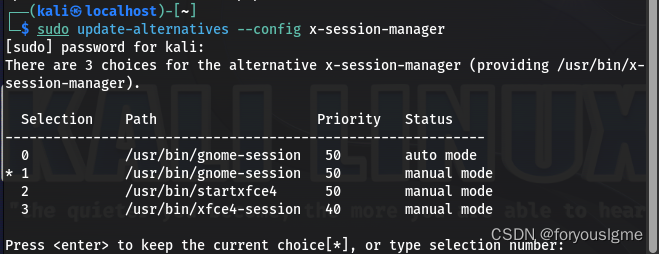
如果在选择X显示管理器的窗口时,没有选择gdm3,或者你安装了多个桌面,也可以通过sudo update-alternatives --config x-session-manager切换桌面。
 切换
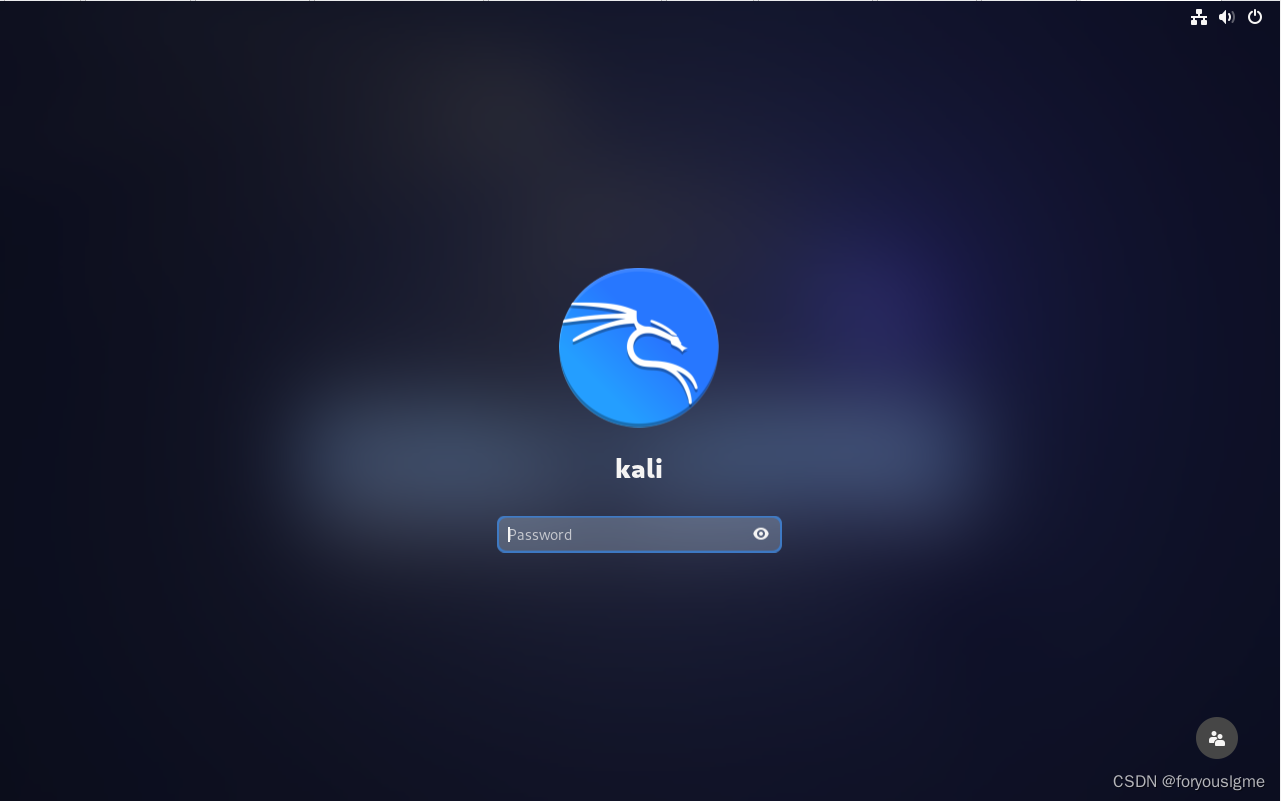
切换gnome后的kali桌面

修改登录界面
如果在gnome安装时没有选择gdm3而是选择了默认的lightdm,那么通过sudo update-alternatives --config x-session-manager切换了gnome桌面,也会导致登录界面修改不过来。
可以通过:
sudo dpkg-reconfigure gdm3
或者
sudo dpkg-reconfigure lightdm
 修改
修改lightdm为gdm3,然后重启就可以改变登录界面了。

重启后,登录界面已修改为GNOME样式。