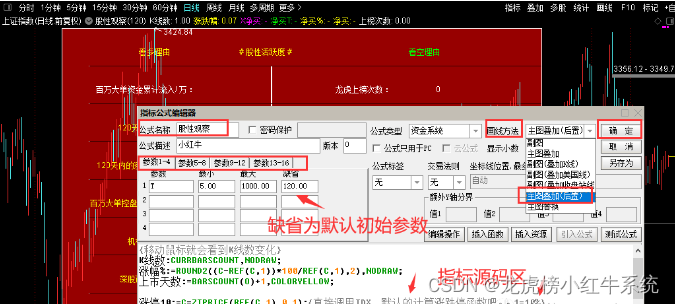
**1.新建指标的注意事项:**打开指标公式编辑器,公式名称是要必填的、指标源码里面有参数要带上参数,不然会指报错、画线方法(主图显示,还是幅图显示,以及是否要叠加k线,主图替换等等)、公式类型是把指标放在哪个栏目下,便于分类管理不同类型的指标。下方空白处为指标源码区,可直接粘贴使用。如下图所示。
#龙虎榜小红牛系统,官方微信公众号:gxzfp888

**2.主幅图指标:**主图显示和幅图显示是没有什么区别的,唯一区别较大的是,主图可以折行显示,而幅图不能,所以显示的指标输出信号有限。当主图输出信号比较多的时候,可以让他这行显示,不至于输出信号被遮住了。设置方法:点击右上角的灰色小方块——勾选一下主图指标折行设置——确定,这样所有的输出信号都可以看到了。如下图示,这样可以根据自身的需要设置主图还是幅图显示。

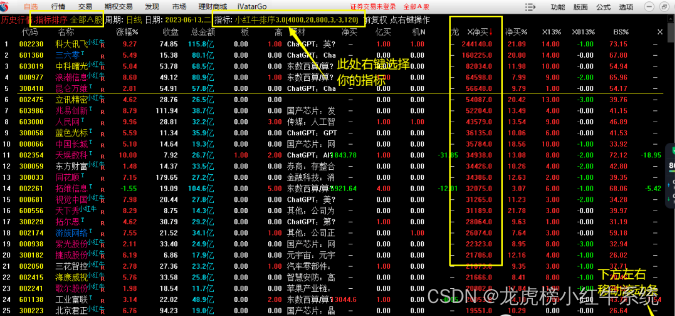
**3.排序指标:**主附图指标是针对单个个股而言的输出信号,而排序指标可以对比多个个股同一页面显示同一输出信号的强弱,且能对所有个股进行排序操作,且能显示所有的输出信号,如下图,右下角的灰色滚动条,可以移动的,你输出信号比较多的时候,可以移动他显示剩下遮住的信号。
排序指标的打开方法:.401即可打开进入排序的界面,选择一个你要排序的指标,排序的范围=沪深A股,周期=日线,时间可以自己选择,默认是当天的,可自定义调节。

**4.将输出信号的转化成定点函数显示:**主要有定点文字DRAWTEXT_FIX和定点数字DRAWNUMBER_FIX,这两个都有一个xy坐标,即显示的位置。

有时候指标输出信号很多的时候,显示就会凌乱,如上图,这时候可以将主附图的输出信号转化为定点位置显示,一般情况下定点数字要配合定点文字一起使用,为了对显示的数值进行说明,定点文字可以单独使用。缺点是移动光标的时候,定点数值不会变化,主附图指标是会随着变化,且只能显示一个信号,历史信号没有办法显示出来。
定点函数用法显示例子
{01直接调用的是自定义外部数据,外部数据是文本类型,所以要用定点文本函数}
DRAWTEXT_FIX(1,0,0.35,0,'★★★涨停题材:'),COLORFFAA00;
DRAWTEXT_FIX(1,0.1,0.35,0,EXTERNSTR(0,2)),COLORFFAA00;
{02序列数据的定点数字写法,序列数据本身就一个数值型}
净买:SIGNALS_USER(33,0),NODRAW,COLORYELLOW;
DRAWNUMBER_FIX(CURRBARSCOUNT=1,0.35,0.15,1,净买);
{03定点文本和数字配合使用}
净买:SIGNALS_USER(33,0),NODRAW,COLORYELLOW;
上榜次数:COUNT(净买>0 OR 净买<=0,T),NODRAW;
DRAWTEXT_FIX(1,0.58,0.15,1,'龙虎上榜次数 :'),COLORWHITE;
DRAWNUMBER_FIX(CURRBARSCOUNT=1,0.65,0.15,1,上榜次数);