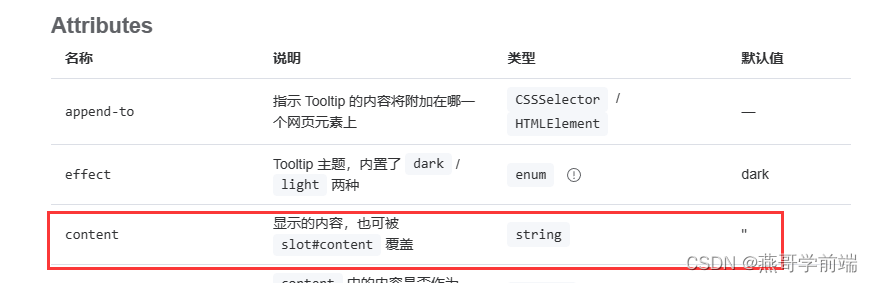
el-tooltip的content属性中的内容可以使用插槽来替换


话不多说,直接上代码
<el-tooltip effect="light" placement="top-start">
<div slot="content" class="tips"> // 在这里运用插槽
<p class="tip-text">
我是页面中展示的内容
</p>
</div>
<template #content> // 这里是插槽中的内容
<p class="content">
我是tooltip中的内容 我是tooltip中的内容 我是tooltip中的内容 我是tooltip中的内容 我是tooltip中的内容
我是tooltip中的内容 我是tooltip中的内容 我是tooltip中的内容 我是tooltip中的内容 我是tooltip中的内容
</p>
</template>
</el-tooltip>
<style>
.content {
max-width: 200px; // 设置一个最大宽度
white-space: pre-wrap; // 超出这个宽度就直接换行
}
</style>
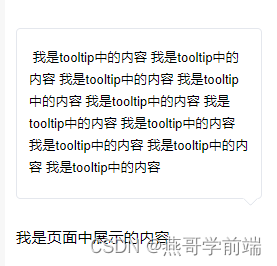
最后放上效果对比图,如果觉得有帮到你,可以给我一个赞吗😜
没换行前的效果

换行后的效果