文章目录
- 02——Vue3基础语法(⼀)
- VSCode代码片段
- 模板语法
- Mustache
- v-once指令
- v-text
- v-html
- v-pre
- v-bind
- 绑定class
- 对象语法
- 数组语法
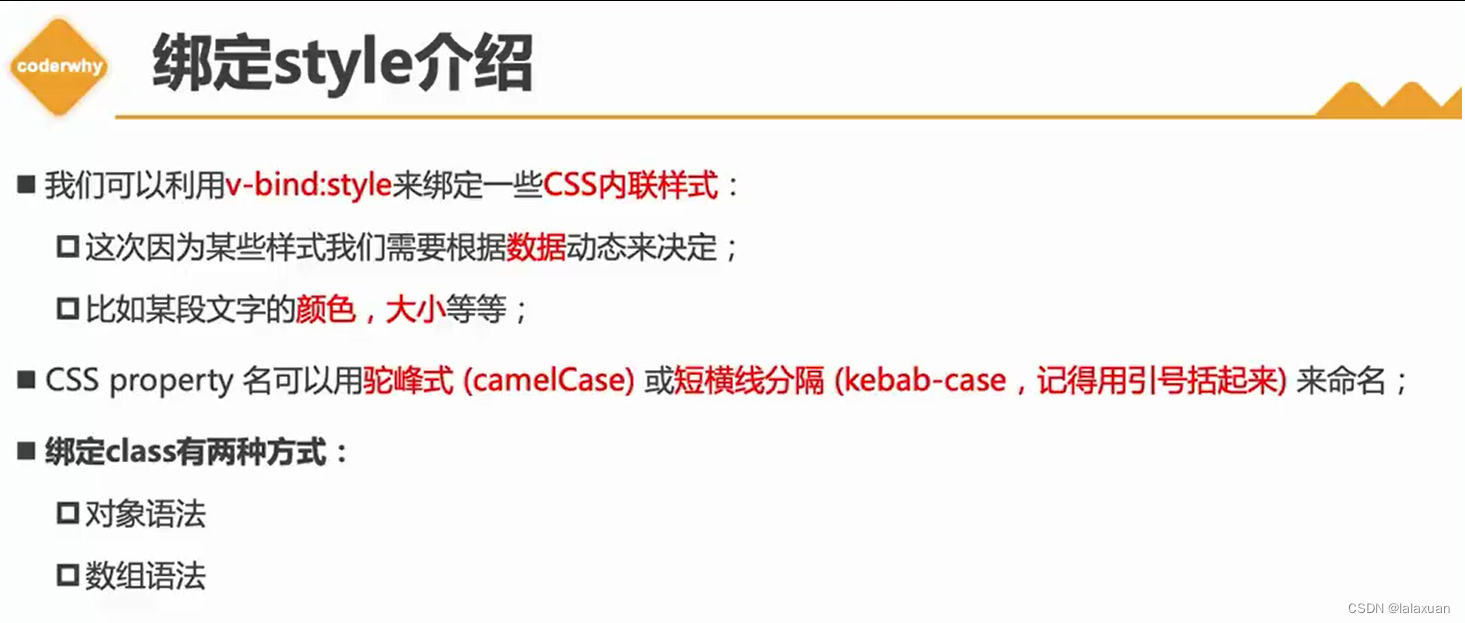
- 绑定style
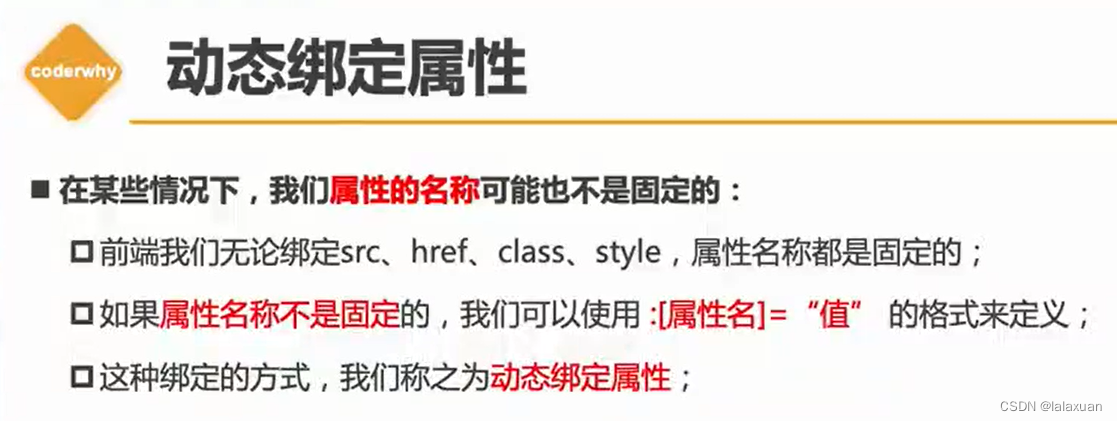
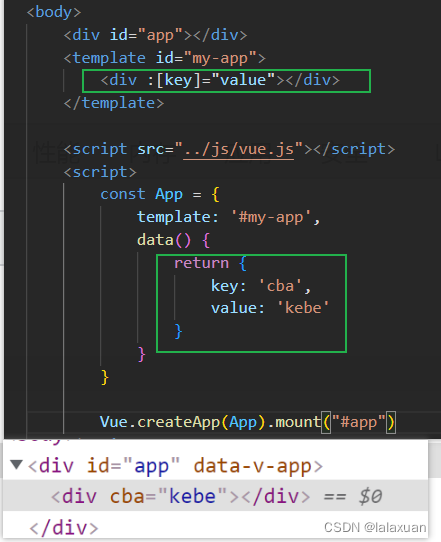
- 动态绑定属性
- 绑定一个对象
- v-on
- 基本使用
- 参数传递
- 修饰符
02——Vue3基础语法(⼀)
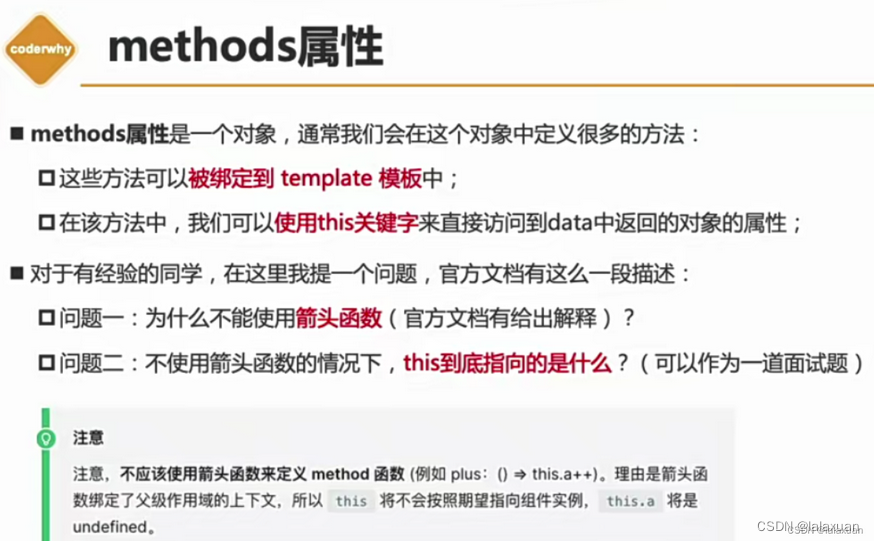
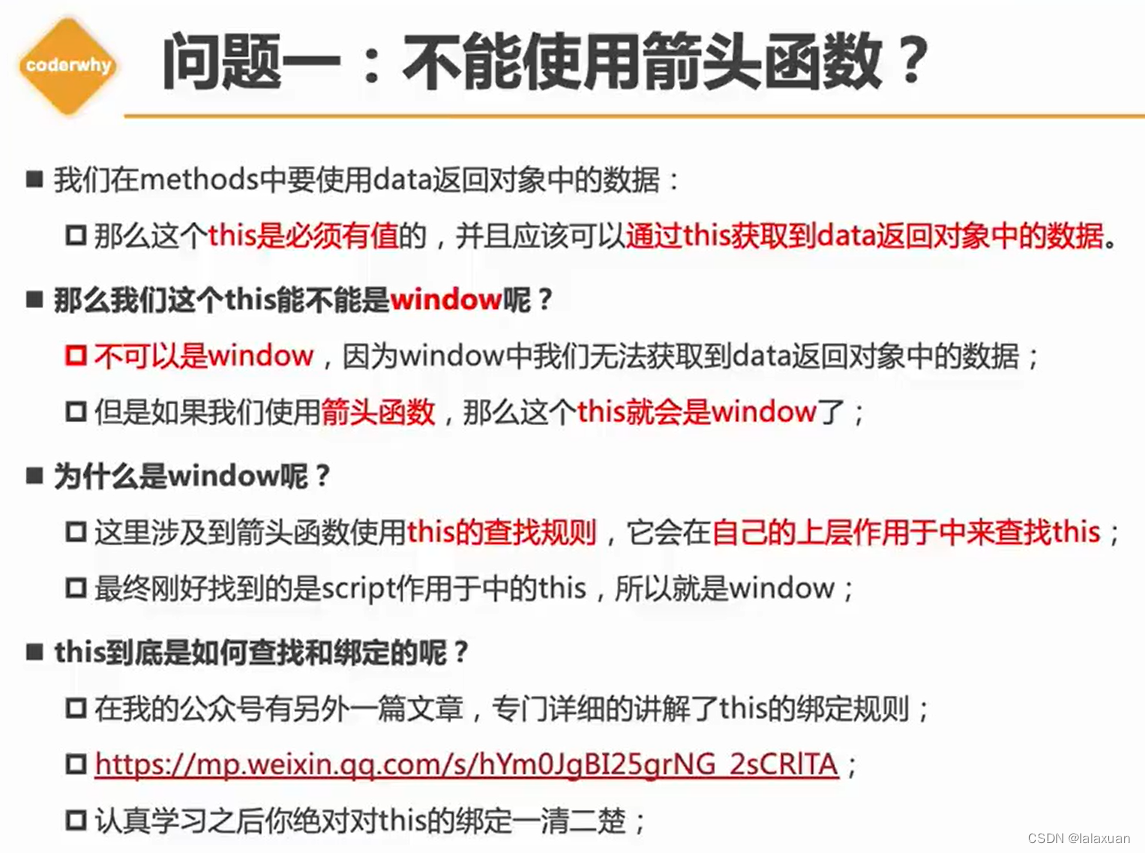
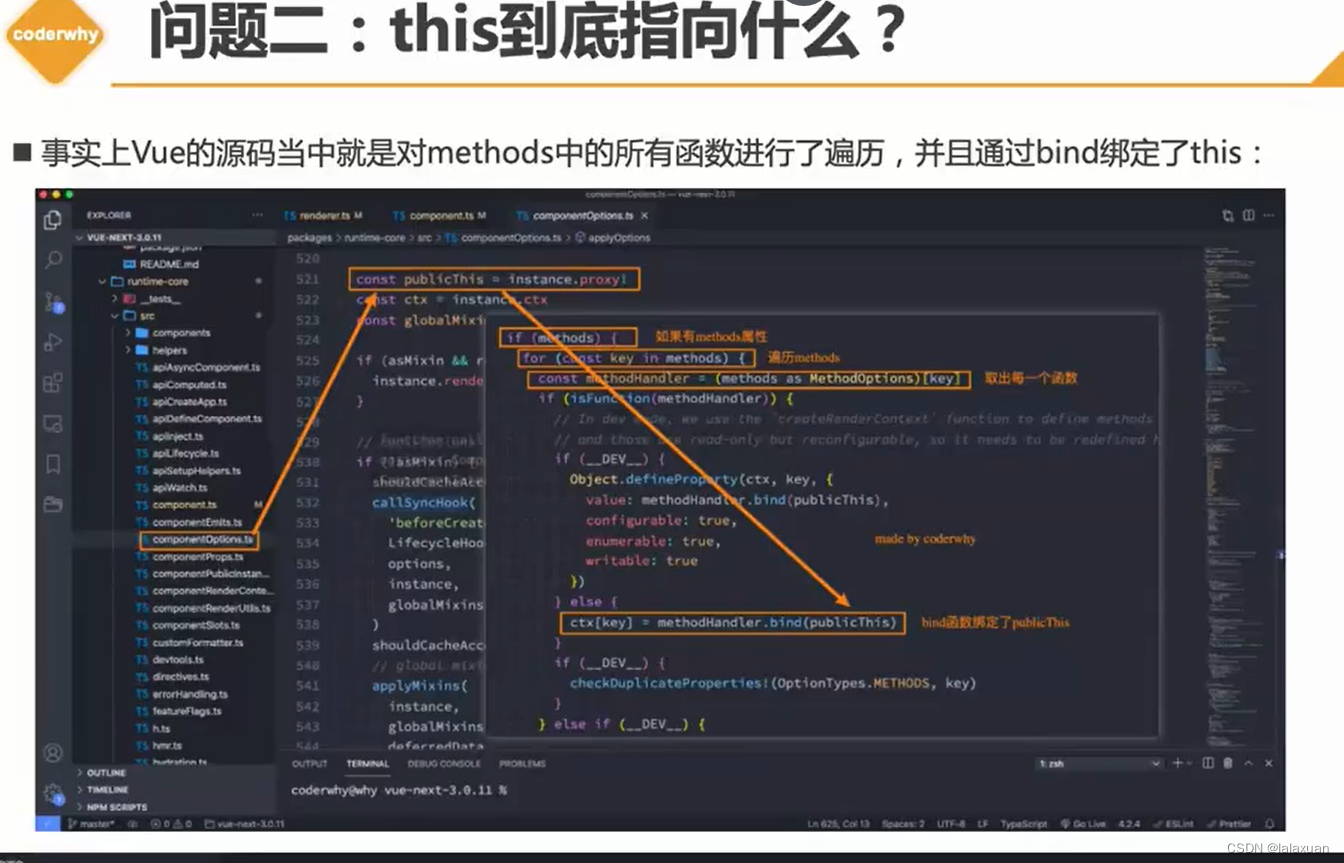
上一节中的问题:

答案:

前端面试之彻底搞懂this指向

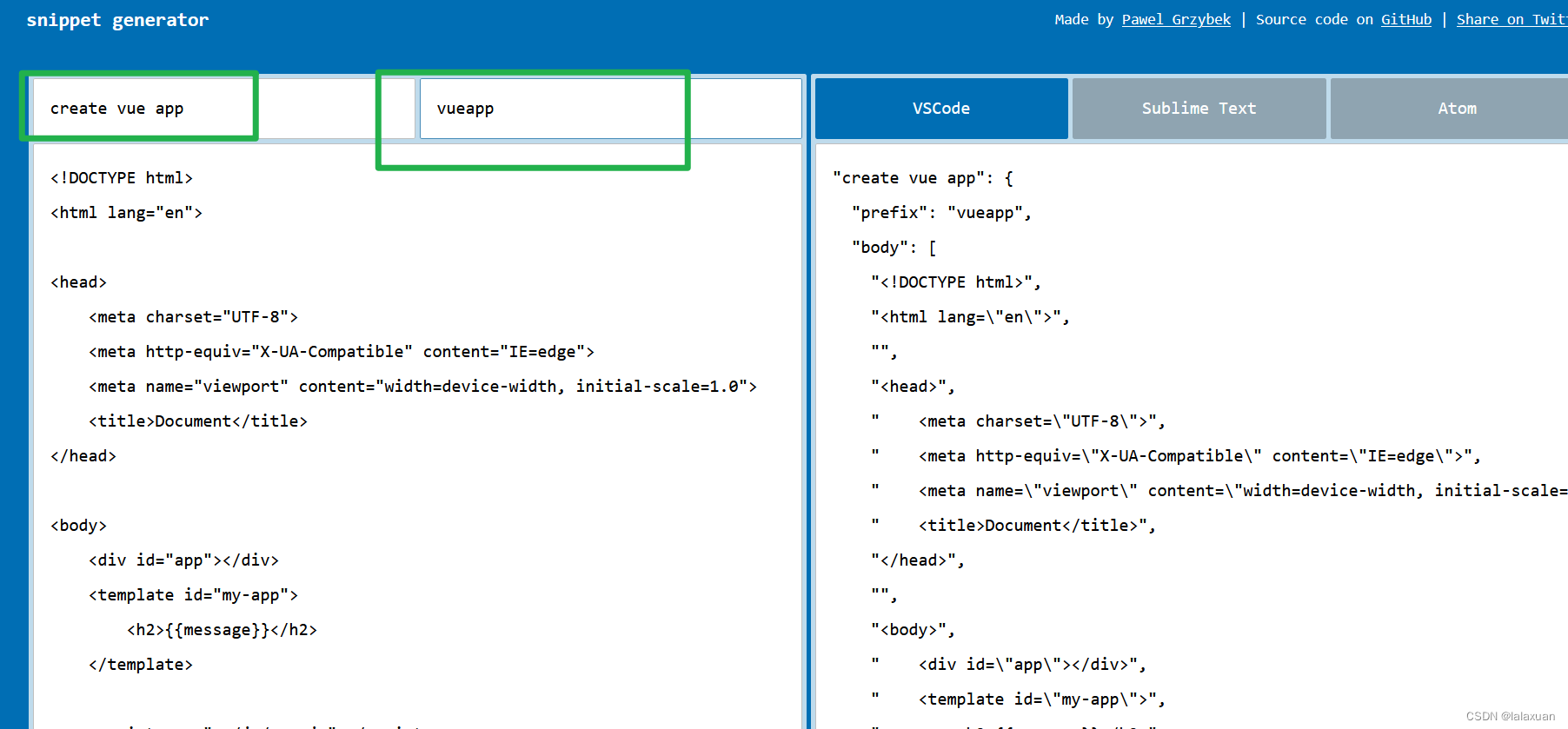
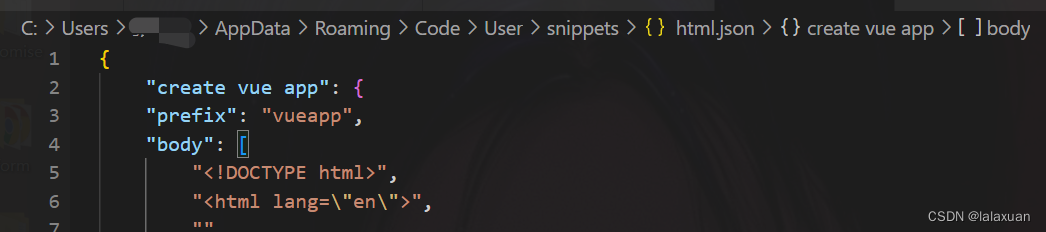
VSCode代码片段


https://snippet-generator.app


模板语法

Mustache
<body>
<div id="app"></div>
<template id="my-app">
<!-- mustache的基本使用 -->
<h2>{{message}}</h2>
<!-- 是一个表达式 -->
<h2>{{counter * 100}}</h2>
<h2>{{message.split(" ").reverse().join(" ")}}</h2>
<!-- 也可以调用函数 -->
<h2>{{getReverseMessage()}}</h2>
<!-- 三元运算符 -->
<h2>{{ isShow ? "阿司匹林" : ""}}</h2>
<button @click="toggle">切换</button>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#my-app',
data() {
return {
message: "hello world",
counter: 10,
isShow: true
}
},
methods: {
getReverseMessage() {
return this.message.split(" ").reverse().join(" ")
},
toggle() {
this.isShow = !this.isShow
}
},
}
Vue.createApp(App).mount("#app")
</script>
</body>
v-once指令

<body>
<div id="app"></div>
<template id="my-app">
<h2>{{counter}}</h2>
<h2 v-once>v-once: {{counter}}</h2>
<div v-once>
<h2>{{counter}}</h2>
</div>
<button @click="increment">+1</button>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#my-app',
data() {
return {
counter: -1
}
},
methods: {
increment() {
this.counter++
}
},
}
Vue.createApp(App).mount("#app")
</script>
</body>
以上代码,点击+1 只有第一行的counter变化, 下面两行一直都是显示是-1
v-text

不过还是推荐使用Mustache语法
v-html

<h2 v-html="message"></h2>
v-pre

v-bind

<body>
<div id="app"></div>
<template id="my-app">
<!-- v-bind的基本使用 -->
<img v-bind:src="imgUrl" alt="">
<a v-bind:href="link">百度一下</a>
<!-- v-bind 提供的一个语法糖 -->
<img :src="imgUrl" alt="">
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#my-app',
data() {
return {
imgUrl: "https://pics7.baidu.com/feed/bf096b63f6246b601b80a47592b08f4a500fa2f7.jpeg?token=5ca864652fbb35921a2127578f40c7b3",
link: "http://www.baidu.com"
}
}
}
Vue.createApp(App).mount("#app")
</script>
</body>
绑定class

对象语法
<style>
.active {
color: red;
}
.why {
font-size: 25px;
}
</style>
-------------------------------------------------------------------------------------
<body>
<div id="app"></div>
<template id="my-app">
<div :class="className">hhhhhhhhh</div>
<!-- 对象语法:{'类名' : boolean} -->
<div :class="{'active': isActive}">呵呵哈哈哈</div>
<button @click="toggle">切换</button>
<!-- 类名的引号不写也正常 -->
<div :class="{active: isActive}">类名没引号</div>
<!-- 也可以有多个键值对 -->
<div :class="{'active': isActive, 'title': isTitle}">嗯嗯</div>
<!-- 默认的class和动态的class结合 -->
<div class="abc cba" :class="{'active': isActive, 'title': isTitle}">test</div>
<!-- 将对象放到一个单独的属性 -->
<div :class="classObj">单独的属性</div>
<!-- 将返回的对象放到一个methods(computed)方法中 -->
<div :class="getClassObj()">方法</div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#my-app',
data() {
return {
className: 'why',
isActive: true,
isTitle: true,
classObj: {
active: true,
title: true
}
}
},
methods: {
toggle() {
this.isActive = !this.isActive
},
getClassObj() {
return {
active: true,
title: true
}
}
},
}
Vue.createApp(App).mount("#app")
</script>
</body>
数组语法
<div id="app"></div>
<template id="my-app">
<div :class="['abc', title]"></div>
<div :class="['abc', title, isActive ? 'actve' : '']"></div>
<div :class="['abc', title, {'active': isActive}]"></div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#my-app',
data() {
return {
isActive: true,
title: 'cba'
}
}
}
Vue.createApp(App).mount("#app")
</script>
绑定style

<body>
<div id="app"></div>
<template id="my-app">
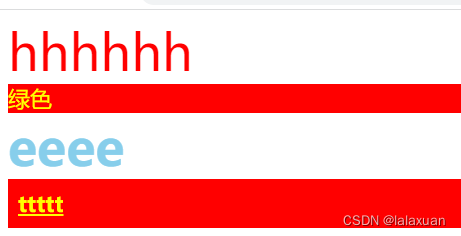
<div :style="{color: finalColor, fontSize: '50px'}">hhhhhh</div>
<div :style="styleObj">绿色</div>
<div :style="getStyleObj()">eeee</div>
<!-- 数组 -->
<div :style="[styleObj2, styleObj]">ttttt</div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#my-app',
data() {
return {
finalColor: 'red',
styleObj: {
color: 'yellow',
backgroundColor: 'red',
fontSize: '22px'
},
styleObj2: {
fontWeight: 700,
textDecoration: 'underline',
padding: '10px'
}
}
},
methods: {
getStyleObj() {
return {
color: 'skyblue',
fontSize: '50px',
fontWeight: 700
}
}
},
}
Vue.createApp(App).mount("#app")
</script>
</body>

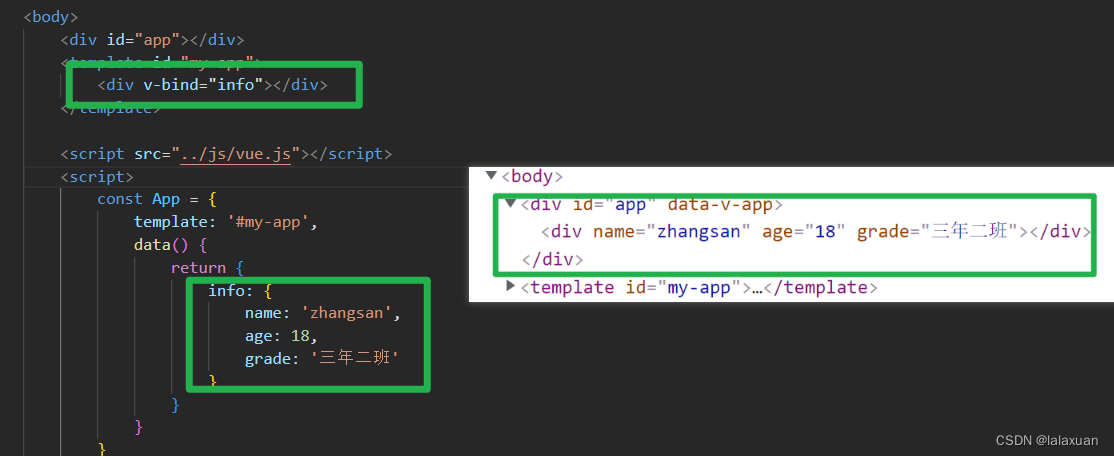
动态绑定属性


绑定一个对象

v-on

基本使用
<body>
<div id="app"></div>
<template id="my-app">
<!-- 完整写法v-on:监听的事件"methods中的方法"-->
<button v-on:click="btnClick">按钮</button>
<div class="area" v-on:mousemove="mouseMove"></div>
<!-- 语法糖@ -->
<button @click="btnClick">按钮</button>
<!-- 绑定一个表达式 -->
<button @click="counter++">{{counter}}</button>
<!-- 绑定一个对象 -->
<div class="area" v-on="{click: btnClick, mousemove: mouseMove}"></div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#my-app',
data() {
return {
counter: 100
}
},
methods: {
btnClick() {
console.log("鼠标点击事件")
},
mouseMove() {
console.log("鼠标移动")
}
},
}
Vue.createApp(App).mount("#app")
</script>
</body>
参数传递

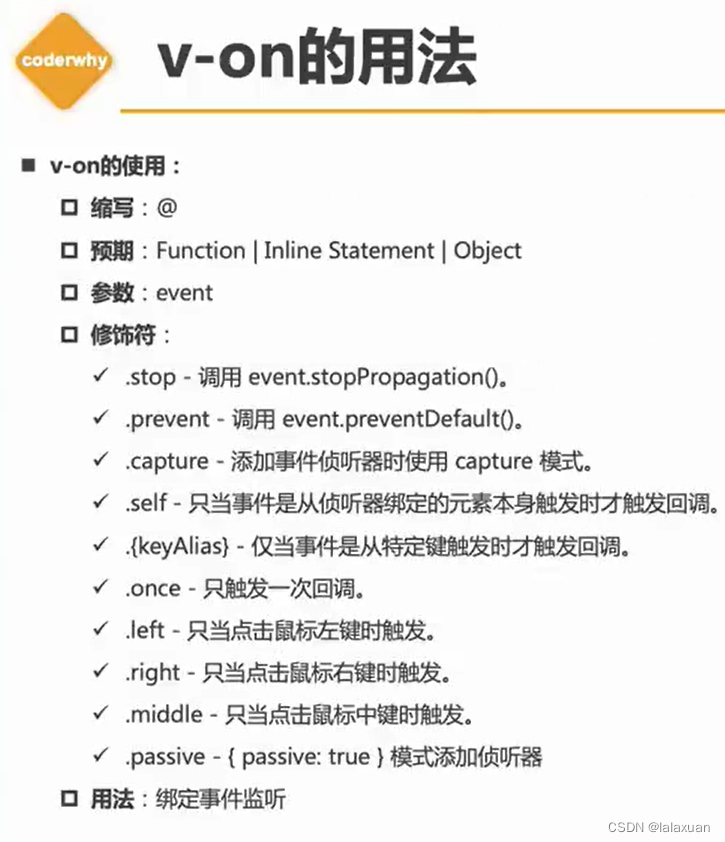
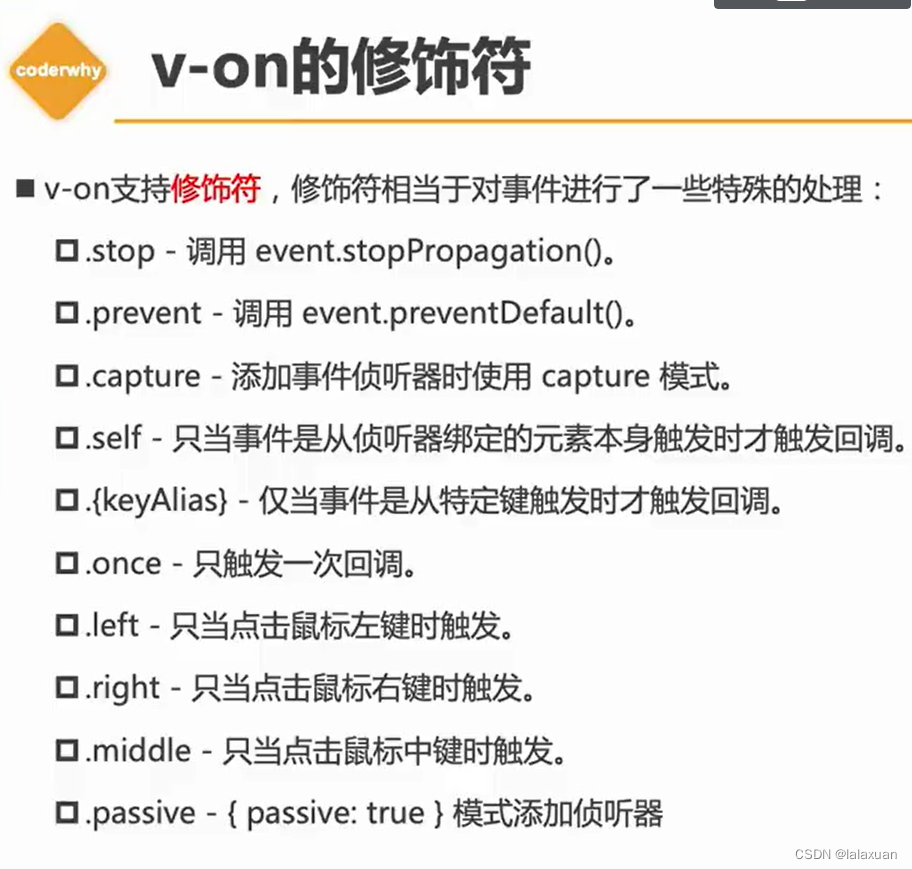
修饰符











![[附源码]Python计算机毕业设计广西助农平台Django(程序+LW)](https://img-blog.csdnimg.cn/9d84dd080dc945f7a671ffda69c26318.png)