近期学习web笔记,可供参考
目录
css:
css导入方式:
css选择器:
javascript:
javascript介绍:
js引入方式:
js书写语法:
js变量:
5种原始类型:
运算符:
JavaScript流程控制语句:
JavaScript函数:
JavaScript对象:
1.Array
JavaScript中的自定义对象:
BOM对象:
DOM:
属性:
事件监听:
事件绑定:
常用事件:
正则表达式:
css:
css导入方式:
css导入HTML有三种方式,
1.内联样式:在标签内部使用style属性,属性值是css属性键值对
<div style="color:red"> HELLO CSS</div>2.内部样式:定义<style>标签,在标签内部定义css样式
<style type="text/css">
div{
color:red;
}
</style>3.外部样式:定义link标签,在HTML中引入外部css文件
(
href="../demo.css"
)是css文件路径
( rel ="stylesheet" 标志是css文件)
<link rel ="stylesheet" href="demo.css">外部css:
div{
color:red;
}整合代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color: blue;
}
</style>
<link href="../demo.css" rel="stylesheet">
</head>
<body>
<!--方法1 内联-->
<div style ="color:red"> jskxcdksmkmfdkjd</div>
<div>dkdsasdk6666666666</div>
<p>nb999</p>
</body>
</html>demo.css文件:
p{
color:darkred;
}css选择器:
选择器是选择其所需的标签如:
div{
color:red;
}
表示选取标签div
选择器的分类:
1.元素选择器:
元素名称{color:red;}
2.id选择器:
#id属性值{color:red;}
3.类选择器:
.class属性值{color:red;}
选择器向冲突时,谁选择范围小,谁生效
id选择器唯一,所以选择器为单项
类选择器可以多选
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color: darkcyan;
}
#name{
color:rebeccapurple;
}
.cls{
color:darkgreen;
}
</style>
</head>
<body>
<div>div1</div>
<div id="name">div2</div>
<div class="cls">div3</div>
<span class="cls">span1</span>
</body>
</html>javascript:
javascript介绍:
javascript是一门跨平台,面向对象的脚本语言(不需要编译,直接可执行),来控制网页行为,他能让网页可交互
js是控制网页行为的,所以需要与HTML结合
js引入方式:
1.内部脚本:
将js代码定义在HTML页面中
在HTML中,js代码必须位于<script></script>标签之间
<script>
alert("hello js");
</script>提示:
1.在HTML文档中可以在任何位置加<script>标签
2.一般把标签放置在<body>元素的底部,这样可以改善显示速度,先加载出来页面(让用户先看到页面,不着急),在加载js代码(脚本执行会拖慢显示)
2.外部脚本:
将js代码定义在外部js文件中,让后也引入HTML页面中
外部文件:demo.js
alert("hello js");引入外部js文件:
<script src="../js/demo.js"></script>注意:
1.外部脚本不能包含<script>标签
2.<script>标签不能自闭和
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
<!--内部js-->
alert("js hello");
<!--弹出警告框-->
</script>
</head>
<body>
<script src="../js/demo.js">
<!--用src属性指定资源路径-->
</script>
</body>
</html>外部js代码:
alert("666666");js书写语法:
1.区分大小写:与Java一样,变量名,函数名以及其他一切东西都是区分大小写的,
2.每行结尾的分号可有可无
3.注释:与Java一样
4.大括号表示代码块
输出语句:
1.使用window.alert()写入警告框
2.使用document.write()写入HTML输出
3.使用console.log()写入浏览器控制台
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
alert("99999999");
document.write("66666");
console.log("88888");
<!--可在开发者工具中查看-->
</script>
</body>
</html>js变量:
在js中用var关键字来声明变量
var test=20; test="张三";
JavaScript是一门弱类型的语言,变量可以存放不同类型的值
变量名的命名规则与Java相同(建议驼峰命名)
在使用var命名时,相当于全局变量(而且可以重复定义)
新引入let关键字来定义变量,用法类似var,但是所声明的变量,只在let关键字所在的代码块内有效,且不允许重复声明
新增const关键字,用来声明一个只读的常量,一旦声明,常量就不能改变
数据类型:
JavaScript中分为:原始类型和引用类型
5种原始类型:
number:数字
string:字符
boolean:布尔
null:对象为空
undefined:当声明的变量未初始化时,该变量的默认值是undefined
使用typeof运算符可以获取数据类型
alert(typeof age);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var ch='ss';
var age=20;
var price=66.9;
var obj=null;
alert(typeof age);
alert(typeof price);
alert(typeof ch);
alert(typeof obj);
</script>
</body>
</html>运算符:
运算符与Java运算符大概相同
js比Java多一个(===全等于)
== * 1.判断类型是否相同,如果不一样,则进行类型转换‘ * 2.再比较其值 * ===全等于 * 1.判断类型是否一样,不一样直接返回false * 2.类型一样才比较值
JavaScript类型转换:
*类型转换: * 1.其他类型转换成number(使用parseInt 字符串转换成数字) * string:按照字符串字面值,转换成数字 * boolean: true转换成1 false 转换成0 * **/ /* * 当字符串为非字母时,会转换成NaN(number中特殊的值) * 如果想让字符串转换成number 在字符串前面加上+
其他类型转换成Boolean * 1.number 0与NaN 转为false 其他转换成true * 2.string 空字符串转换成false 其他转换成true * 3.null false * 4.undefined false
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*
*
* ==
* 1.判断类型是否相同,如果不一样,则进行类型转换‘
* 2.再比较其值
* ===全等于
* 1.判断类型是否一样,不一样直接返回false
* 2.类型一样才比较值
* */
var b=20;
var c="20";
alert(b==c);
/*
*类型转换:
* 1.其他类型转换成number(使用parseInt 字符串转换成数字)
* string:按照字符串字面值,转换成数字
* boolean: true转换成1 false 转换成0
* **/
/*
* 当字符串为非字母时,会转换成NaN(number中特殊的值)
* 如果想让字符串转换成number 在字符串前面加上+
* */
var d="sss";
alert(parseInt(d));
var e=+true;
alert(e);
/*
* 其他类型转换成Boolean
* 1.number 0与NaN 转为false 其他转换成true
* 2.string 空字符串转换成false 其他转换成true
* 3.null false
* 4.undefined false
* */
</script>
</body>
</html>JavaScript流程控制语句:
与Java也是相同的
if:
switch:
for:
while:
do....while:
部分代码实例:
由于与Java完全相同,没有全部写出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var sum=0;
for (let i=1;i<=100;i++)// 最好用let定义 只在代码块中有效 用var 则全局有效
{
sum+=i;
}
alert(sum);
/* do while */
var sum=0;
var i=1;
do {
sum+=i;
i++;
}while(i<=100)
alert(sum);
</script>
</body>
</html>JavaScript函数:
函数(Java中成为方法):都是被设计为执行特定任务的代码块
在JavaScript中函数的定义与Java中方法的定义有些不同
定义:JavaScript函数通过function关键字进行定义,语法为:
方式1:
function fun(a,b)
{
return a+b;
}方式2:
var f=function (a,b){
return a-b;
}先定义一个变量,让变量接受函数的值(数组相当于对象)
注意:
1.形式参数不需要类型,因为JavaScript是弱类型语言
2.返回值也不需要定义类型 可以在函数内部直接使用return返回
函数的调用:
let m=fun(1,2);函数的调用注意:
函数调用的过程中,传入的参数个数可以与形参个数不同
当形参个数为2时,实参传入1个时,则另一个形参会赋值为NaN
则最后结果也是NaN
function fun(a,b)
{
return a+b;
}
let m=fun(1);
alert(m);跳出弹框:

JavaScript对象:
1.Array
JavaScript中Array对象用于定义数组
定义:
方法1:
var 变量名=new Array(元素列表)
var n1=new Array(1,2,3);方法2:
var 变量名=[元素列表]
var n2=[1,3,2];注意:
js数组类似于Java中的集合,长度,类型可变
访问:
与Java的数组访问相似:
n2[0]JavaScript中的变长度:
var n1=new Array(1,2,3);
// alert(n1);
n1[10]=10;
alert(n1);
alert(n1[9])访问结果:

在没有初始化的情况下,会被赋值为undefined
JavaScript中的变类型:
n1[5]="helloooo";
alert(n1[5])
alert(n1)Array属性:
1.length
var arr=[1,2,3];
for (let i = 0; i < arr.length; i++) {
alert(arr[i])
}Array方法:
push:添加方法
数组相当于对象,所以调用方法时要用对象
var arr=[1,2,3];
arr.push(4);
for (let i = 0; i < arr.length; i++) {
alert(arr[i])
}splice:删除方法
splice(参数1,参数2)
参数1:表示从下标为几的位置开始删除
参数2:表示删除元素的个数
arr.splice(1,1)2.String对象:
定义:
方式1:
var 变量名=new String(s);
var n1=new String("skadj");
alert(n1);方式2:
var 变量名=s;
var n2="sssssssss";
alert(n2);属性:
length :字符串的长度
alert(n2.length)方法:
charAt() 返回在指定位置的字符
IndexOf() 检索字符串
trim()方法:去除字符串前后两端的空白字符串
var srt=" a "
alert(1+srt.trim()+2)
JavaScript中的自定义对象:
与Java中的类相似
格式:
var 对象名={
属性1:属性值1,
...................
函数名:function(形参列表){}
..................
};
实例:
<script>
/*
* 创建的是自定义对象 对象 对象!!!!!!!!!!
* */
var n1={
name:"txc",
class:"yun1",
age:19,
eat :function (a,b){
alert(a+"和"+b+"都喜欢吃水果")
}
}
n1.eat("tt","yy");
alert(n1.age)
</script>BOM对象:
浏览器对象模型
JavaScript将浏览器的各个组成部分封装为对象
BOM中的五个对象:
Window:
窗口(打开的浏览器对象--可以调用一些window方法(window可以省略))
widow对象的属性:获取其他BOM对象
window方法:alert() 弹出警告框(确认的按钮和警告信息)
confirm()显示一段消息以及确认按钮和取消按钮的对话框
let confirm1 = confirm("危险!!!");
alert(confirm1)confirm()是有返回值的 返回值的不同走的路径就不同(点击确定按钮--true 点击取消按钮返回---false)
setInterval()按照指定周期来调用函数或计算表达式
setTimeout()在指定的毫秒后调用函数或计算表达式
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*显示一段消息以及确认按钮和取消按钮的对话框*/
let confirm1 = confirm("危险!!!");
alert(confirm1)
/* setInterval()
按照指定周期来调用函数或计算表达式*/
// setInterval(function(),毫秒值);//在一定的时间间隔后执行一个function()函数,循环结束
// setTimeout() 在一定的时间间隔后执行一个function()函数 执行一次
// setInterval(function (){
// alert("hello");
// },3000);
setTimeout(function (){
alert("hello");
},3000);
</script>
</body>
</html>定时器(比如京东商城页面的滑轮--定时转换)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="on()" value="白底">
<img id="myImage" border="0" src="蓝底.gif" style="...">
<input type="button" onclick="off()" value="蓝底">
<script>
function on(){
document.getElementById('myImage').src='蓝底.gif'
}
function off(){
document.getElementById('myImage').src='白底.gif'
}
var x=0;
setInterval(function (){
if (x % 2=== 0)
{
on();
}
else
{
off();
}
x ++ ;
},1000);
</script>
</body>
</html>Navigator:
浏览器对象(整个浏览器对象-------包含浏览器的一些信息)
Screen:
整个显示器屏幕对象(屏幕的属性----长宽高之类)
History:
历史记录对象
获取:使用window.history获取(window可以省略)
history.方法();
方法:
back()
加载history列表中前一个URL(统一资源定位符---调用资源)
forward()
加载history列表中后一个URL()
效果

Location:
地址栏对象
location.方法()(---window省略)
属性:
href:设置或返回完整的URL
其实就相当与传入一个网址,进行跳转
内容函数引用
document.write('三秒后跳转');函数
Document 对象使我们可以从脚本(JavaScript)中对 HTML 页面中的所有元素进行访问。
在页面上写入出来
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
document.write('三秒后跳转');
setTimeout(function ()
{
location.href="https://www.bilibili.com/video/BV1Qf4y1T7Hx?p=79&spm_id_from=pageDriver&vd_source=061c60aa464a23eb048c1d56c47c8b6c"
},3000)
</script>
</body>
</html>DOM:
文档对象模型
将标记语言的各个部分封装为对象
HTML是标记文档(各部分被封装)
Document:整个文档对象
Element:元素对象(标签对象)
Attribute:属性对象
Text:文本对象
Comment:注释对象
JavaScript通过dom对HTML进行操作
改变HTML元素内容
改变HTML元素样式
对HTML DOM事件做出反应
添加和删除HTML元素
DOM定义访问了HTML和XML文档的标准
W3C 的 DOM标准被分为三部分
1.核心DOM:针对任何结构化文档的标准模型
Document:整个文档对象
Element:元素对象(标签对象)
Attribute:属性对象
Text:文本对象
Comment:注释对象
2.XML DOM:针对xml文档的标准模型
3.HTML DOM :针对HTML文档的标准模型
Image: <img>
Button:<input type ='button'>'
Element:元素对象
使用:查阅文档
获取:使用DOCUMENT对象的方法获取
1.document.getElementById() :根据id属性获取,返回一个element对像
2.document.getElementsByTagName():根据标签名获取,返回element对象数组
3.document.getElementsByName():根据name 属性获取,返回element对象数组
4.document.getElementsByClassName():根据class属性获取,返回element对象数组
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="蓝底.gif"> <br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<script>
// 返回element对象
var img=document.getElementById("light");
alert(img)
var divs = document.getElementsByTagName("div");
alert(divs.length)
alert(divs[0])
var ho = document.getElementsByName("hobby");
alert(ho[0])
var cls = document.getElementsByClassName("cls");
alert(cls[0])
</script>
</body>
</html>属性:
element.style 设置或返回元素的style属性 (设置css样式)
element.innerHTML 返回或设置元素内容
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="蓝底.gif"> <br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<script>
//# 上面三种标签会封装成对象
//通过对象进行更改
document.getElementById("light").src="白底.gif"
var divs = document.getElementsByTagName("div");
for (let i=0;i<divs.length;i++)
{
divs[i].style.color='red';
// divs[i].innerHTML="hehh";
}
// <input>中type="checkbox"
// 属性checked 设置或返回checkbox是否被选中(true false)
var hobbys = document.getElementsByName("hobby");
for (let i=0;i<hobbys.length;i++)
{
hobbys[i].checked=true;
// alert(hobby[i]);
}
</script>
</body>
</html>事件监听:
事件:HTML事件是发生在HTML元素上的“事情”
比如:
按钮被点击
鼠标移动到元素之上
按下键盘按键
事件监听:JavaScript可以在事件被监测到时执行代码
事件绑定:
方式一:
通过HTML标签中事件的属性进行绑定(没有做到职责单一,JavaScript代码和HTML代码耦合在一起)
方式二:
通过DOM属性绑定
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="点我" onClick='on()'><br>
<input type="button" value="再点我" id="btn">
<script>
//方式1 通过标签属性进行绑定
function on()
{
alert("我被点了");
}
// 方式2:// 通过DOM属性绑定
document.getElementById("btn").onclick=function ()
{
alert("我被点了")
}
</script>
</body>
</html>常用事件:
onblur:元素失去焦点(文本框点 击就获得焦点--变深)
onfocus:元素获取焦点
onsubmit:确认提交表单
表单验证(案例):
1.当输入框失去焦点时,验证输入内容是否符合要求
2.当点击注册按钮时,判断所有输入框内容是否符合要求,如果不符合则阻止表单提交
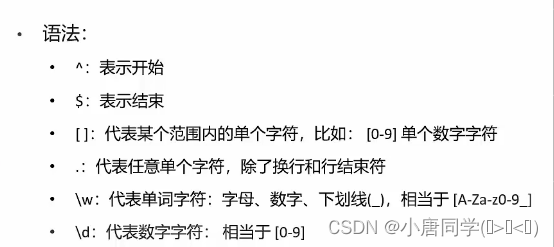
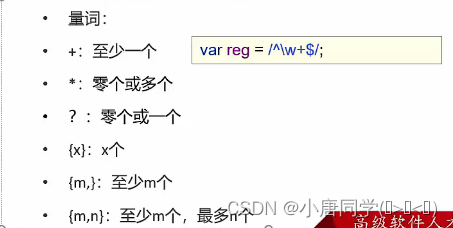
正则表达式:
正则表达式定义了字符串的组成规则
定义:
1.直接量:(不要加引号)
var reg =/^\w{6,12}$/
2.创建RegExp对象
var reg =new RegExp("^\\w{6,12}$")


方法:
test(str):
str:是字符串
判断指定字符串是否符合正则表达式的规则,返回true和false
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 规定单词字符6-12
var reg =/^\w{6,12}$/;
var str="sdsddsd";
var flag=reg.test(str);
alert(flag);
// 长度11 数字组成 第一位是1
var re=/^[1]\d{10}$/
var st="15893266008"
var falg=re.test(st);
alert(falg);
</script>
</body>
</html>到此完结撒花!!!!!!!