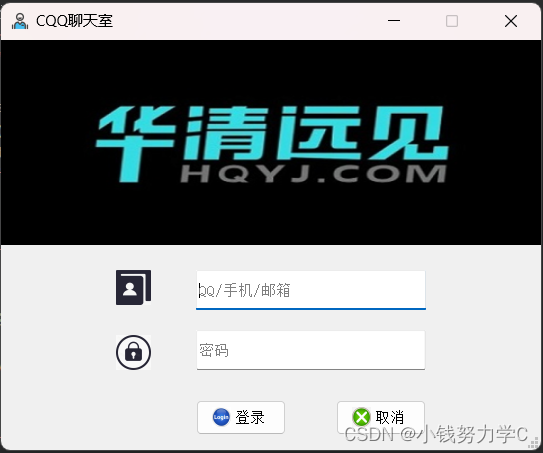
一、界面展示
二、主要功能界面代码
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setFixedSize(540,410); //设置固定尺寸
this->setWindowTitle("CQQ聊天室"); //窗口标题
this->setWindowIcon(QIcon("E:/QT/QT/day1_h/icon/wodepeizhenshi.png")); //设置窗口的icon
//1、实例化标签
QLabel *lab1 = new QLabel("LOGO",this);
lab1->resize(540,205);
lab1->setPixmap(QPixmap("E:/QT/QT/day1_h/icon/logo.png"));
lab1->setScaledContents(true); //设置内容自适应
QLabel *lab2 = new QLabel("账号",this);
lab2->resize(35,35);
lab2->move(115,230);
lab2->setPixmap(QPixmap("E:/QT/QT/day1_h/icon/userName.jpg"));
lab2->setScaledContents(true);
QLabel *lab3 = new QLabel("密码",this);
lab3->resize(35,35);
lab3->move(lab2->x(),lab2->y()+65);
lab3->setPixmap(QPixmap("E:/QT/QT/day1_h/icon/passwd.jpg"));
lab3->setScaledContents(true);
//2、构造行编辑器,构造时给定父组件
QLineEdit *edit1 = new QLineEdit(this);
edit1->setPlaceholderText("QQ/手机/邮箱"); //设置编辑器的占位文本
edit1->resize(230,40); //设置尺寸
edit1->move(lab2->x()+80,lab2->y()); //移动位置
edit1->setStyleSheet("broder-color:black"); //设置样式表
//3、构造行编辑器,构造时给定父组件以及文本内容
QLineEdit *edit2 = new QLineEdit(this);
edit2->setPlaceholderText("密码"); //设置编辑器的占位文本
edit2->resize(230,40); //设置尺寸
edit2->move(lab3->x()+80,lab2->y()); //移动位置
edit2->resize(edit1->size());
edit2->move(edit1->x(),edit1->y()+60);
edit2->setEchoMode(QLineEdit::Password); //设置回显模式
//4、使用无参构造添加一个按钮
QPushButton *btn1 = new QPushButton; //无参构造
btn1->setParent(this); //给组件指定父组件,让其依附于界面而存在
btn1->setText("登录"); //给组件设置文本内容
btn1->resize(QSize(90,35)); //设置按钮组件的大小
btn1->move(195,360); //移动组件位置
btn1->setIcon(QIcon("E:/QT/QT/day1_h/icon/login.png"));
//5、构造按钮时,指定父组件
QPushButton *btn2 = new QPushButton(this); //将当前界面设置成父组件
btn2->setText("取消");
btn2->resize(btn1->size()); //使用其他按钮的大小设置该组件的大小
btn2->move(btn1->x()+140,btn1->y());
btn2->setIcon(QIcon("E:/QT/QT/day1_h/icon/cancel.png")); //设置图标
}
Widget::~Widget()
{
delete ui;
}