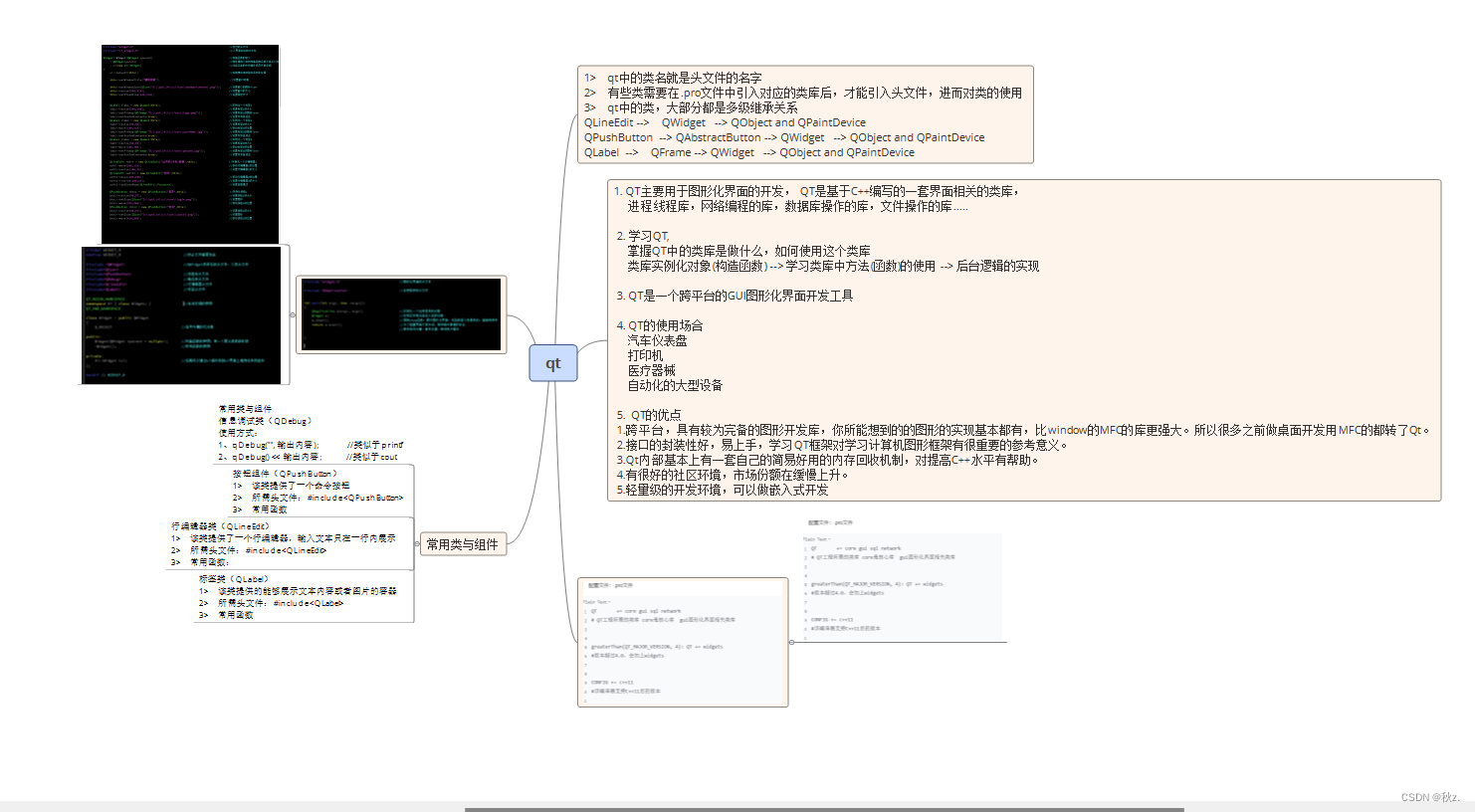
web
- 1:文件上传漏洞
- 2:WAF 绕过
- 2.1:数据溢出
- 2.2:符号变异
- 2.3:数据截断
- 2.4:重复数据
本系列侧重方法论,各工具只是实现目标的载体。
命令与工具只做简单介绍,其使用另见《安全工具录》。
靶场参考:upload-labs。
1:文件上传漏洞
文件上传漏洞,指程序对文件的上传未作全面限制,导致用户可以上传一些超越用户权限的文件。可以是木马,shell 脚本,病毒等。

文件上传漏洞查找及判断:
- 黑盒测试:使用工具扫描网站,测试会员中心、后台等。
- 白盒测试:直接分析源代码。
文件上传常见检测:
- 检测后缀名,MIME 信息,文件头内容等
- 黑名单
- 白名单
常见检测绕过:
- 文件头伪造
- 图片马
- 二次渲染绕过
- 条件竞争
- 文件使用目录命名方式(但操作系统实际保存时仍为文件)
- 系统漏洞
- 数组接受(传递数据时,一次性写入多个相同的参数,但参数内容不同)
- 截断绕过
- 大小写绕过
- 空格绕过
上传参数名解析:
- Content-Disposition:一般可更改
- name:表单参数值,不能更改
- filename:文件名,可以更改
- Content-Type:文件 MIME,视情况更改
上传文件和文件执行是两个东西
漏洞分类:
- 解析漏洞
- CMS 漏洞
- 编辑器漏洞
- CVE 漏洞
安全修复方案:
- 后端验证:采用服务端验证模式
- 后缀检测:基于黑名单,白名单过滤
- MIME 检测
- 内容检测:文件头,完整性检测
- 自定义函数过滤
- WAF 防护产品
2:WAF 绕过
WAF 常见绕过方法:
- 数据溢出
- 符号变异
- 数据截断
- 重复数据
以下是一些 WAF 绕过的例子:
2.1:数据溢出
数据溢出,添加垃圾数据以致防火墙数据溢出:

2.2:符号变异
符号变异,破坏数据包原本符号对:

符号变异,破坏数据包原本符号对:

符号变异,文件名混淆:

符号变异,文件名混淆:

2.3:数据截断
数据截断,文件名换行。

2.4:重复数据
重复数据,传递多个同名数据:

重复数据,将一个 HTTP 头重复写入文件名:

重复数据,将一个 HTTP 头重复写入文件名:

半世浮萍随逝水,一宵冷雨葬名花。
——《山花子》(清)纳兰性德