在某些特殊的日子里,有时候需要对应用进行一个置灰显示处理,在Android中,提供了一些很方便的方法,可以对控件或者应用进行灰色的展示
Android应用置灰方式
1、使用灰色主题皮肤(这个开发量比较大)
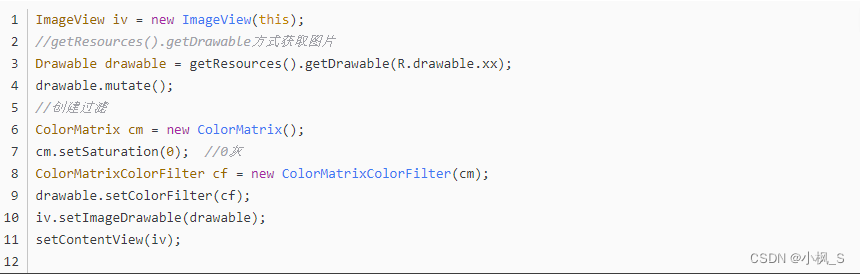
2、图片控件,比如ImageView的图片显示置灰, 可以使用setColorFilter 方法进行颜色饱和度设置

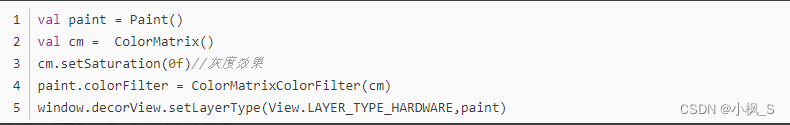
3、全局View设置置灰,在activity基类BaseActivity的onCreate方法中添加以下代码:

以上是Android侧应用置灰常见方式,那在鸿蒙应用(Java语言开发,JS或者TS开发这里不讲)中,应该怎么实现应用置灰功能呢?下面接着给大家介绍几种方式。
鸿蒙应用置灰方式
1、使用灰色主题皮肤(这个开发量比较大,这里不过多阐述)。
2、Image控件,怎么对加载的图片进行置灰处理呢,通过翻阅API,并未找到与之相关可以对Image控件设置颜色过滤的方法,但是在查阅过程中,发现PixelMapElement对象有setColorMatrix方法,而Image控件提供了一个
setImageElement方法,借此,我们这里自定义一个Image控件,提供对应的设置Colormatrix的方法,代码如下:
public class ColorMatrixImage extends Image {
private ColorMatrix mColorMatrix;
public ColorMatrixImage(Context context) {
this(context, null);
}
public ColorMatrixImage(Context context, AttrSet attrSet) {
this(context, attrSet, null);
}
public ColorMatrixImage(Context context, AttrSet attrSet, String styleName) {
super(context, attrSet, styleName);
init();
}
private void init() {
}
@Override
public void setPixelMap(PixelMap pixelMap) {
super.setPixelMap(pixelMap);
if (mColorMatrix != null) {
handleColorMatrix();
}
}
public void setColorMatrix(ColorMatrix colorMatrix) {
this.mColorMatrix = colorMatrix;
}
public void usedColorMatrix(ColorMatrix colorMatrix) {
setColorMatrix(colorMatrix);
handleColorMatrix();
}
private void handleColorMatrix() {
PixelMapElement pixelMapElement = new PixelMapElement(getPixelMap());
pixelMapElement.setColorMatrix(mColorMatrix);
setImageElement(pixelMapElement);
}
public static ColorMatrix obtainColorMatrix(float saturation) {
ColorMatrix colorMatrix = new ColorMatrix();
colorMatrix.setSaturation(saturation);
return colorMatrix;
}
}
需要置灰的Image控件,使用该控件,就可以做到图片置灰功能,使用方法就是调用obtainColorMatrix(0),传入0 ,获取一个ColorMatrix,然后调用usedColorMatrix 置灰。
调用usedColorMatrix 前需要先调用setPixelMap将显示的图片资源设置了。
3、全局置灰功能,依旧是翻阅鸿蒙的组件API进行查找,可是依旧没有发现跟android类似的,对根视图 进行 setLayerType的方法,也找不到设置画笔Paint的方式。难受啊。
经过一顿操作尝试,终于找到了方法,灵感来自于对来自远端图片进行图片合成置灰的操作上,对画布进行处理。下面将方法提供,代码很短实现起来很简单。
getComponentDelegate().getRootView().addDrawTask((component, canvas) ->
canvas.drawColor(getColor(ResourceTable.Color_gray_999999), BlendMode.COLOR));
我们通过对根视图设置一个DrawTask,当视图绘制的时候,我们对其canvas,绘制一个灰色的颜色叠加上去,以此就能达到一个置灰的效果。
那怎么获取鸿蒙的根视图呢,这里需要开发者自行去维护(在创建页面视图的时候存起来),鸿蒙中未提供跟android类似的window.decorview方法。
本文结束,谢谢阅读。










![[附源码]Python计算机毕业设计高校学生心理健康信息咨询系统Django(程序+LW)](https://img-blog.csdnimg.cn/0463643c4db043068452dafd2818d168.png)