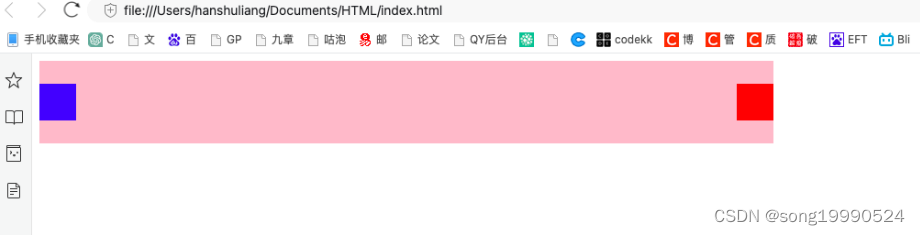
实验效果:
1.点击方块,方块中的随机数发生改变
2.点击方块,方块的背景颜色发生改变
3.点击方块,方块的大小任意改变
4.对上面的三种情况合并,随机数,大小,颜色都发生改变!
输入以下代码实现实验4

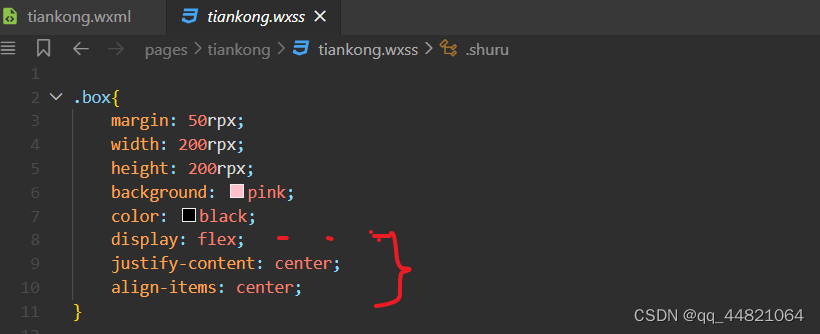
下图标记的3行代码,好像是把内容放到正中间的

为什么是个双引号,简单理解。因为是字符串,所以用双引号!!!

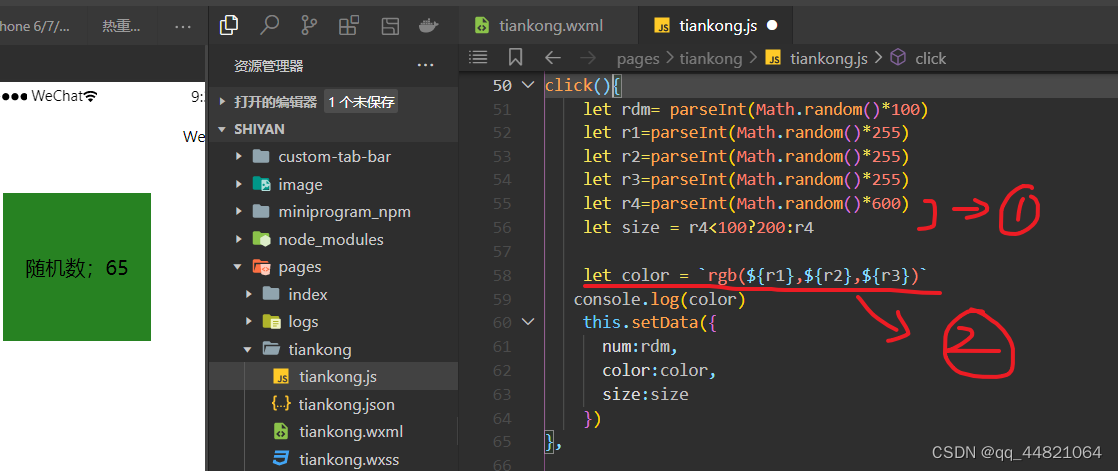
下图中的 1处的两处代码,还可以改写成 let size =parseInt(Match.random()*600)
size = size<100?100:size
2处的代码,原先在黑马程序员的教程中看到过,加深理解!
注释:Match.random()取得的是0到1之间的任意小数,
parseInt() 方法是将小数取整!
运用三元操作符的目的是为了避免方框缩的太小,给其一个最小值!

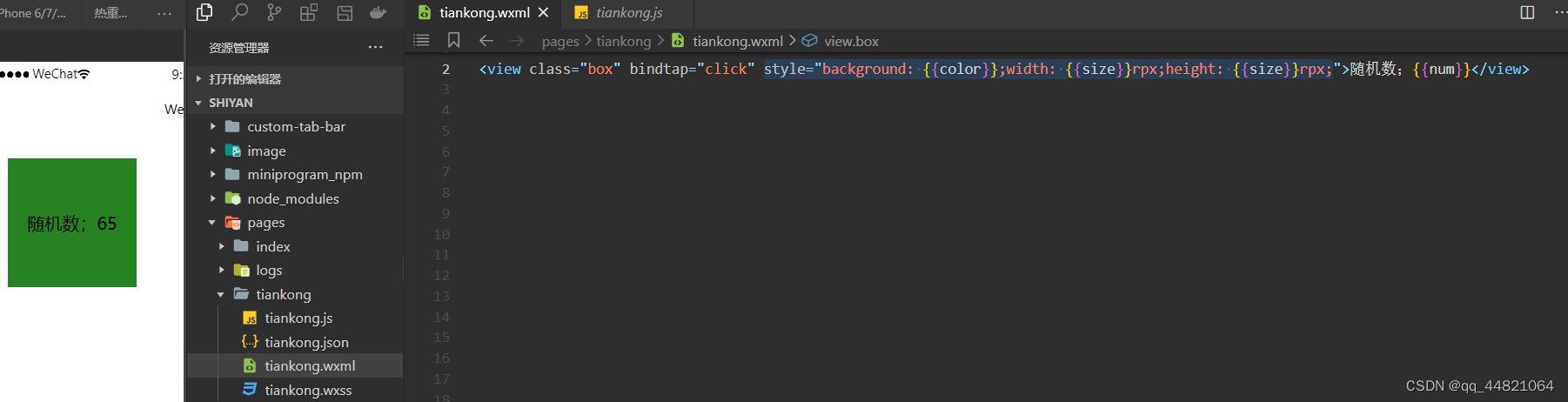
以下是部分运行代码!!!
.JS中的触发函数
click(){
let rdm= parseInt(Math.random()*100)
let r1=parseInt(Math.random()*255)
let r2=parseInt(Math.random()*255)
let r3=parseInt(Math.random()*255)
let r4=parseInt(Math.random()*600)
let size = r4<100?200:r4
let color = `rgb(${r1},${r2},${r3})`
console.log(color)
this.setData({
num:rdm,
color:color,
size:size
})
},
.WXML中的代码
<view class="box" bindtap="click" style="background: {{color}};width: {{size}}rpx;height: {{size}}rpx;">随机数;{{num}}</view>