使用Tailwind CSS掌握动画技术,为用户带来难忘的体验

开篇
动画已经成为网页设计的重要组成部分,使开发人员能够创建引人入胜和互动的用户体验。
Tailwind CSS,一款流行的实用型CSS框架,提供了一套强大的工具,可以轻松地创建令人惊艳的动画效果。
在这篇文章中,我们将探索使用Tailwind CSS进行高级动画的令人兴奋的世界,并揭示一些令人惊叹的技巧,将使您的项目达到一个新的水平。
Transition 与 Transform
Tailwind CSS 提供了一系列利用 CSS 过渡和变换的实用类。这些属性使您能够轻松创建平滑的动画和令人惊叹的变换效果,而无需花费太多的精力。
除了 transitions 和 transforms 之外,Tailwind CSS还支持关键帧动画。关键帧允许您通过在不同时间点指定一系列样式变化来定义自定义动画。
让我们深入探讨不同类型的动画。
渐变动态文字
为了给渐变文字添加动画效果,我们将包含 animate-pulse 类。这个类会给元素应用一个脉动动画,给它一个微妙但引人注目的效果。
<div class="ms-52 my-10 text-5xl font-extrabold">
<span class="animate-pulse bg-gradient-to-r from-pink-500 via-green-500 to-violet-500 bg-clip-text text-transparent"> Tailwind CSS Animation </span>
</div>
在这个例子中,我们有一个包含文本“渐变文本”的 <span> 元素。为了创建渐变效果,我们使用 text-transparent 类使文本透明。最后,我们使用 bg-gradient-to-r 类来指定从紫色到蓝色的水平渐变。
用途:我们可以使用这个动画来突出或聚焦细节。
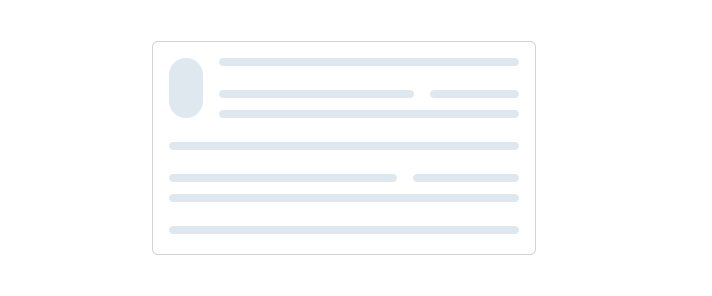
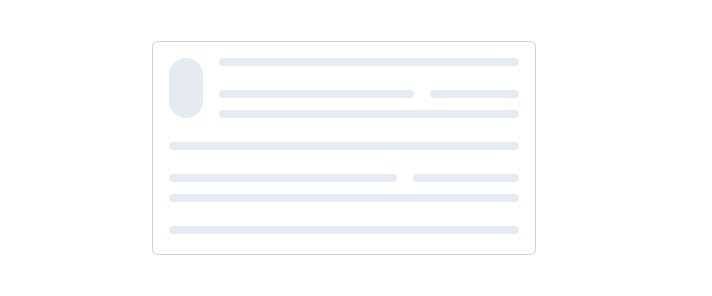
骨架屏(占位区域)
在这个例子中,我们将使用Tailwind CSS创建一个占位符内容区域,用于在没有网络连接或正在加载数据时使用 :)
<div class="mx-auto mt-10 w-full max-w-sm rounded-md border border-gray-300 p-4">
<div class="animate-pulse space-x-4">
<div class="grid">
<div class="flex">
<div class="w-10 rounded-full bg-slate-200"></div>
<div class="ms-4 w-full space-y-6">
<div class="h-2 rounded bg-slate-200"></div>
<div class="space-y-3">
<div class="grid grid-cols-3 gap-4">
<div class="col-span-2 h-2 rounded bg-slate-200"></div>
<div class="col-span-1 h-2 rounded bg-slate-200"></div>
</div>
<div class="h-2 rounded bg-slate-200"></div>
</div>
</div>
</div>
<div class="mt-5 space-y-6 py-1">
<div class="h-2 rounded bg-slate-200"></div>
<div class="space-y-3">
<div class="grid grid-cols-3 gap-4">
<div class="col-span-2 h-2 rounded bg-slate-200"></div>
<div class="col-span-1 h-2 rounded bg-slate-200"></div>
</div>
<div class="h-2 rounded bg-slate-200"></div>
</div>
<div class="h-2 rounded bg-slate-200"></div>
</div>
</div>
</div>
</div>
在这个例子中,我们使用嵌套的 <div> 和 flex 类来使加载文本在水平和垂直方向上居中。 justify-center 和 items-center 类确保内容在父容器中居中显示。
通过应用 animate-pulse 类,整个占位区域将展示一个脉动动画,给用户一种活动的错觉,并提示内容正在加载。
用途:我们可以使用这个动画来展示请求的数据正在加载。
3. 无限旋转的球
这段动画代码创建了一个带有边框和旋转效果的圆形元素。在圆形元素内部,有一个较小的圆形元素位于右上角。
<div class="my-40 flex">
<div class="relative mx-auto h-28 w-28 animate-spin rounded-full border-2 p-4">
<span class="absolute right-5 top-2 flex h-3 w-3">
<span class="bg-white-500 relative inline-flex h-3 w-3 rounded-full bg-gray-500"> </span>
</span>
</div>
</div> 上面的代码片段中有一个带有类 my-40 和 flex 的 div 元素。在这个 div 内部,我们可以使用 animate-spin 类创建一个具有无限旋转动画效果的圆形元素。我们可以用它来显示数据加载的处理过程或图像或文件的上传过程。
上面的代码片段中有一个带有类 my-40 和 flex 的 div 元素。在这个 div 内部,我们可以使用 animate-spin 类创建一个具有无限旋转动画效果的圆形元素。我们可以用它来显示数据加载的处理过程或图像或文件的上传过程。
用途:使用此动画,我们可以展示数据加载、图像加载或文件上传的处理过程。
4、双重弹力圆形
这段动画代码创建了一个包含两个圆的动画。其中一个是较大的圆形,会反弹,另一个是较小的圆形,在其下方旋转。动画效果营造出加载或活动的错觉。
<div class="my-40 flex">
<div class="relative mx-auto h-10 w-10 animate-bounce">
<div class="mx-auto h-16 w-16 animate-pulse rounded-full bg-gray-400"></div>
<span class="absolute flex h-5 w-5 animate-spin">
<span class="h-4 w-4 rounded-full bg-gray-400"> </span>
</span>
</div>
</div> 在这个动画中,我们有一个具有相对定位、居中、大小调整和弹跳动画效果的 div 类。在第二个 div 内,有另一个具有居中、大小调整、脉冲动画效果和灰色背景颜色的 div 元素。
在这个动画中,我们有一个具有相对定位、居中、大小调整和弹跳动画效果的 div 类。在第二个 div 内,有另一个具有居中、大小调整、脉冲动画效果和灰色背景颜色的 div 元素。
我们在父元素 div 上应用了 animate-bounce 类,因此所有内部元素都具有默认的弹性效果。我们还在一个更大的圆圈上应用了 animat-pulse 效果,以实现脉冲效果。
用途:我们可以使用这个动画来展示用户的活动或数据加载效果。
5、旋转的点状正方形
这个动画代码由一个旋转的圆角矩形形状组成,表示某种活动或加载。该矩形框具有虚线的灰色轮廓,以增加视觉效果。
<div class="my-40 flex">
<div class="mx-auto h-20 w-20 animate-spin rounded-3xl p-6 outline-dotted outline-2 outline-gray-500"></div>
</div> 上面的代码片段有一个应用旋转动画效果到内部 animate-spin 的类。 rounded-3xl 类将内部 div 的角落变圆,创造出更圆润的形状。 outline-dotted , outline-2 和 outline-gray-500 类将内部 div 应用了一个宽度为2个单位的虚线灰色轮廓。
上面的代码片段有一个应用旋转动画效果到内部 animate-spin 的类。 rounded-3xl 类将内部 div 的角落变圆,创造出更圆润的形状。 outline-dotted , outline-2 和 outline-gray-500 类将内部 div 应用了一个宽度为2个单位的虚线灰色轮廓。
用途:我们可以在多个地方使用这个动画,比如突出显示帧、加载数据、文件或图像处理等。
6. 弹力圆圈
这段动画代码将创建一个带有两个弹跳元素的加载动画效果。最外层的元素将弹跳,而在其中,将有一个嵌套的元素也会弹跳。
此外,还有一个小点状元素会随着其他元素一起移动和弹跳。
<div class="my-40 flex">
<div class="relative mx-auto h-10 w-10">
<div class="relative mx-auto ms-5 h-24 w-24 animate-bounce rounded-full border-2">
<div class="absolute bottom-0 right-10">
<div class="relative h-40 animate-bounce">
<div class="absolute bottom-0 right-0 h-2 w-2 rounded-full bg-black"></div>
</div>
</div>
</div>
</div>
</div>
最外层的 div 具有类 animate-bounce 将创建一个弹跳动画效果。
在那个 div 里面,有一个嵌套的 div ,它的类是 animate-bounce ,也会产生一个弹跳效果。在第二个嵌套的 div 里面,有一个黑色的背景颜色( bg-black )和一个小尺寸的 h-2 和 w-2 。这样就创建了一个小的黑点或指示器,它也会参与弹跳动画。
用途:我们可以使用这个动画来展示文件或图像的处理和加载。
7. 移动的箭头
这段动画代码将在SVG元素上创建一个移动动画效果。SVG代表一个绿色箭头,动画将通过改变箭头的X位置来使其水平来回移动。
<div class="my-40 flex">
<div class="relative mx-auto mt-5 animate-[propel_5s_infinite]">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="green" class="h-16 w-16">
<path d="M3.478 2.405a.75.75 0 00-.926.94l2.432 7.905H13.5a.75.75 0 010 1.5H4.984l-2.432 7.905a.75.75 0 00.926.94 60.519 60.519 0 0018.445-8.986.75.75 0 000-1.218A60.517 60.517 0 003.478 2.405z" />
</svg>
</div>
</div>现在,在你的tailwind.config.js文件中添加关键帧以实现对象的动画效果。根据你的需求进行修改。
module.exports = {
content: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'],
theme: {
extend: {
keyframes: {
propel: {
'0%': { transform: 'translateX(0)' },
'20%': { transform: 'translateX(25%)' },
'40%': { transform: 'translateX(-25%)' },
'60%': { transform: 'translateX(25%)' },
'100%': { transform: 'translateX(-25%)' },
},
},
},
},
plugins: [],
}
最外层的 div 具有 my-40 和 flex 类,提供垂直间距并启用弹性盒布局。在第二个 div 内,有一个带有XML命名空间、视口框和类属性的 svg 元素。 h-16 和 w-16 类设置SVG的高度和宽度, fill="green" 属性将SVG的填充颜色设置为绿色。
用途:我们可以使用这个动画来引导、聚焦和突出显示区域。
8. 旋转的方块
这段动画代码将创建一个容器,并对其应用旋转动画效果,使其不断地来回位移或旋转。
容器内部有一个较小的元素,它也应用了翻转动画效果,使其垂直来回连续旋转。
<div class="my-40 flex">
<div class="relative mx-auto h-28 w-28 animate-[displace_5s_infinite] border border-red-200">
<div class="h-14 animate-[flip_5s_infinite] bg-red-100"></div>
</div>
</div>现在,在你的tailwind.config.js文件中添加关键帧以动画化对象。
module.exports = {
content: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'],
theme: {
extend: {
keyframes: {
displace: {
'0%': { transform: 'rotate(0deg)' },
'20%': { transform: 'rotate(-90deg)' },
'40%': { transform: 'rotate(0deg)' },
'60%': { transform: 'rotate(0deg)' },
'80%': { transform: 'rotate(90deg)' },
'100%': { transform: 'rotate(0deg)' },
},
},
},
},
plugins: [],
}
animate-[displace_5s_infinite] 类将“displace”动画效果应用于该元素,使其不断来回旋转。
在内部的 div 中, h-14 、 animate-[flip_5s_infinite] 和 bg-red-100 类代表容器内的内容具有14个单位的高度,红色背景色,并应用了“翻转”动画效果,使其垂直来回连续旋转。
用途:我们可以将此动画用于加载数据、文件或图像处理或上传。
将动画与其他 Tailwind 功能(暗模式)结合使用
Tailwind CSS的动画功能可以与框架提供的其他功能无缝集成。例如,您可以将动画与响应式设计类结合使用,以在各种设备上创建适应性和引人入胜的用户体验。
您还可以利用Tailwind CSS的暗模式功能,根据用户的首选颜色方案应用不同的动画效果。通过使用动态类和实用程序变体,您可以创建复杂而交互式的动画,以增强您的网页设计。
结束
上述设计的动画展示了使用CSS和Tailwind CSS框架可以实现的多样性和创造力。这些示例展示了各种动画效果,如旋转、弹跳、脉动、翻转和摆动。
通过利用CSS关键帧和Tailwind CSS实用类的力量,这些动画为博客或网站带来了动态和引人入胜的元素。无论是旋转图标、弹跳形状还是摆动文本,这些动画都可以吸引用户的注意力,增强视觉体验。
此外,Tailwind CSS 配置文件中的自定义和定义关键帧的能力使得动画能力得以精细调整和扩展。这种灵活性赋予开发者创造独特且引人注目的效果,以满足其特定设计需求的能力。
总的来说,将动画效果融入博客中可以帮助创造令人难忘和愉悦的用户体验,给访问者留下深刻的印象。然而,重要的是要谨慎使用动画效果,并考虑它们对性能和可访问性的影响,以确保所有用户都能享受无缝和包容的浏览体验。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
粉丝福利
分享 9 个常用的 TailwindCSS 卡片模板源码,喜欢的赶紧下载收藏吧