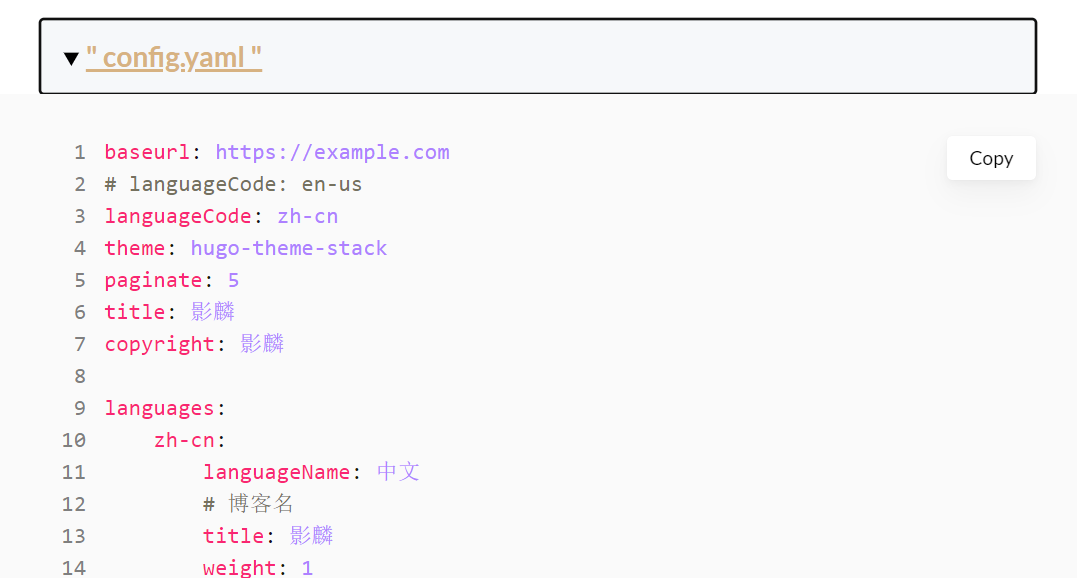
代码折叠


cp themes/hugo折-themt-saick/exampleSlte/config.yamsclass="codefold">
<summary class="codefold__title">
<span class="codefold__title-text">
" {{ with .Get 0}}{{.}}{{else}}click to expand{{ end }} "
</span>
</summary>
{{ .Inner }}
</details>
<!-- 样式 -->
<style>
.codefold {
margin: 1.5em 0;
border: 1px solid #e9edf3;
/* overflow: hidden; */
waline:
serverURL:
lang:
pageview:
emoji:
- https://unpkg.com/@waline/emojis@1.0.1/weibo
requiredMeta:
- name
- email
- url
locale:
admin: Admin
placeholder:
twikoo:
envId:
region:
path:
lang:
# See https://cactus.chat/docs/reference/web clien{/#configuration for d
scrip ion of the various options padding: 0.5em 1em;
cursor: pointer;
siteName: "" # You must insert a unique identiuier here matching the see you regisrered (See https://cactus.chat/docs/getting-started/queck-start/#register-your-site)
giscus:
repoc
t ropoID:;
background-color: #f6f8fa;
shqu }
.rtname bodere using
o_squsShortnamt: hugoleh-text {
cactus:
defaultHomeserverUrl: "https://matrix.cactus.chat:8448"
serverName: "cactus.chat"
homepage:
- type: search
- type: archives
params:
limit: 5
- type: categories
params:
category:
categoryID:
mapping:
lightTheme:
darkTheme:
reactionsEnabled: 1
emitMetadata: 0
gitalk:
owner:
admin:
repo:
clientID:
clientSecret:
cusdis:
host:
id:
widgets:
font-size: 1.2em;
limit: 10
- type: tag-cloud
params:
limit: 10
page:
- type: toc
opengraph:
twitter:
# Your Twitter username
site:
# Available values: summary, summary_large_image
card: summary_large_image
defaultImage:
opengraph:
enabled: false
local: false
src:
colorScheme:
# Display toggle
toggle: true
# Available values: auto, light, dark
default: auto
imageProcessing:
cover:
enabled: true
content:
enabled: true
### Custom menu
### See http.c://dos[image-20230826121716126](https://img-blog.csdnimg.cn/img_convert/e65d35837921044d2109b043d8dcd60d.png)
```scssmenu item, remove `menu` field from their FrontMatter
menu:
main: []
social:
- identifier: github
name: GitHub
url: https://github.com/Shadow-Kylin/Shadow-Kylin.github.io
params:
icon: brand-github
# - identifier: twitter
# name: Twitter
# url: https://twitter.com
# params:
# icon: brand-twitter
related:
includeNewer: true
threshold: 60
toLower: false
indices:
- name: tags
weight: 100
- name: categories
weight: 200
markup:
goldmark:
renderer:
## Set to true if you have HTML content inside Markdown
unsafe: true
tableOfContents:
endLevel: 6
ordered: true
startLevel: 1
highlight:
noClasses: false
codeFences: true
guessSyntax: true
lineNoStart: 1
lineNos: true
lineNumbersInTable: true
tabWidth: 4
修改内容区
cp -r ./themes/hugo-theme-stack/exampleSite/content/categories ./content
cp -r ./themes/hugo-theme-stack/exampleSite/content/page ./content
cp -r ./themes/hugo-theme-stack/exampleSite/content/_index.zh-cn.md ./content
运行
运行 hugo server。
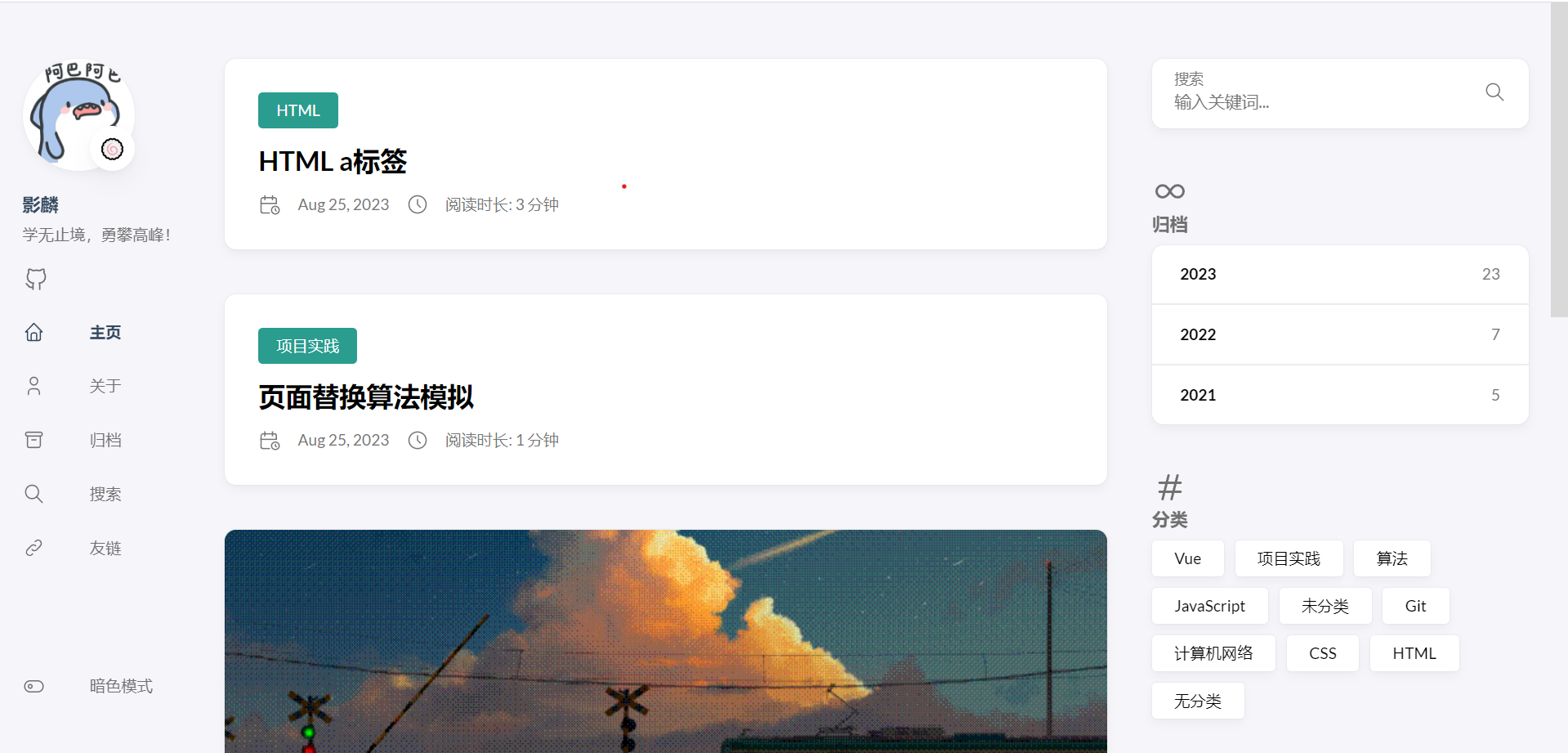
初始样子

修改配置和添加文章后的样子

文章位置
主题默认在主页输出 content/post 目录下的内容,应该在那个目录新建文章。
注意,Hugo 官方文档入门教程里面是在 content/posts 目录新建文章。

左侧菜单项目
主页,关于,归档,搜索,链接等页面在 content/page/ 目录中有对应的目录。

把对应目录中的 index.md 复制为 index.zh-cn.md, 然后将 index.zh-cn.md 的 front matter 中的 title 修改成对应的中文标题就让侧边栏显示成中文。

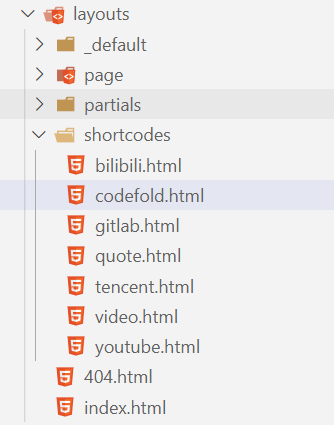
主题中的图标
主题自带一些来自 Tabler Icons的图标,它们放在 themes/hugo-theme-stack/assets/icons/ 目录中。
如果要使用自定义图标,把它们放在 assets/icons/ 目录。
front matter是什么:

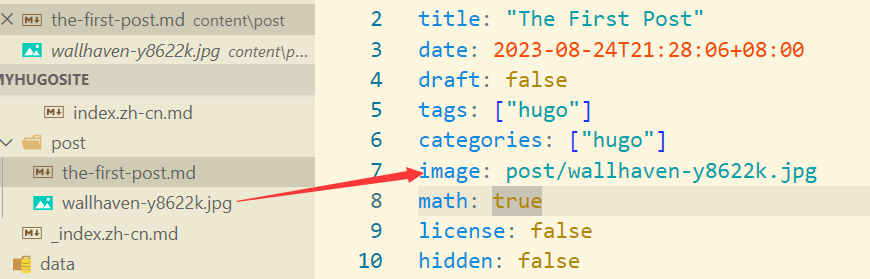
文章封面
在 front matter 中通过 image 属性定义要使用的封面图片。
image: hugo-logo-wide.svg
这个封面图片放在哪儿?

或者我们封面使用外链也可以。
滚动条样式
themes/hugo-theme-stack/assets/scss/partials/base.scss
导入字体
themes/hugo-theme-stack/assets/scss/style.scss
@import url('https://cdn.jsdelivr.net/npm/lxgw-wenkai-lite-webfont@1.1.0/style.css');
@import url('https://cdn.jsdelivr.net/npm/@fontsource/cascadia-code@4.2.1/index.min.css');
修改字体
themes/hugo-theme-stack/assets/scss/variables.scss
:root {
--sys-font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Droid Sans", "Helvetica Neue";
--zh-font-family: "PingFang SC", "Hiragino Sans GB", "Droid Sans Fallback", "Microsoft YaHei";
--base-font-family: "Lato", var(--sys-font-family), var(--zh-font-family), sans-serif;
--code-font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
}
代码折叠


<!-- 折叠代码 -->
<details class="codefold">
<summary class="codefold__title">
<span class="codefold__title-text">
" {{ with .Get 0}}{{.}}{{else}}click to expand{{ end }} "
</span>
</summary>
{{ .Inner }}
</details>
<!-- 样式 -->
<style>
.codefold {
margin: 1.5em 0;
border: 1px solid #e9edf3;
/* overflow: hidden; */
background-color: #f6f8fa;
}
.codefold__title {
padding: 0.5em 1em;
cursor: pointer;
user-select: none;
background-color: #f6f8fa;
}
.codefold__title-text {
flex: 1;
font-size: 1.2em;
font-weight: 600;
color: rgb(215, 178, 130);
text-decoration: 2px underline;
}
.codefold_tip {
font-size: 1.2em;
font-weight: 600;
color: #6280ad;
}
</style>
<!--
使用格式
双括号 百分号 codefold 标题 百分号 双括号
代码
双括号 百分号 /codefold 百分号 双括号
-->
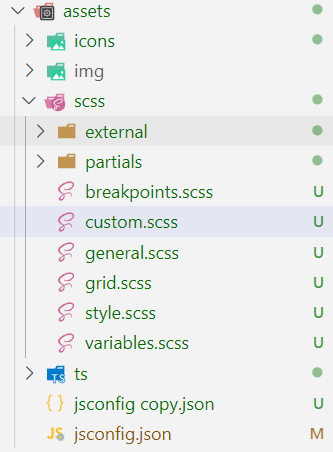
友链三栏
在下面文件夹中的custom.scss中添加后面代码。

@media (min-width: 1024px) {
.article-list--compact.links {
display: grid;
grid-template-columns: 1fr 1fr 1fr;//三栏
background: none;
box-shadow: none;
article {
background: var(--card-background);
border: none;
box-shadow: var(--shadow-l2);
margin-bottom: 8px;
border-radius: 10px;
&:nth-child(odd) {//奇数
margin-right: 8px;
}
}
}
}
成果
影麟
上面博客里的大部分图片都存在了Github,所以你们可能会获取失败。
参考文章
墨语-Hugo Stack 主题使用方法
建站技术 | 使用 Hugo+Stack 简单搭建一个博客——失迹の博客
(1)带着Stack主题入坑Hugo



![[MyBatis系列⑤]多表查询 | 一篇万字长文带你上手三种多表查询方式及其对象封装过程](https://img-blog.csdnimg.cn/ff36940038b24f6a8576a26969a2c200.png)