【Flutter】Flutter 使用 infinite_scroll_pagination 实现无限滚动分页
文章目录
- 一、前言
- 二、安装和基本使用
- 1. 添加依赖
- 2. 基础配置和初始化
- 三、实际业务中的用法
- 1. 与 API 集成
- 2. 错误处理
- 四、完整示例
- 1. 创建一个无限滚动列表
- 2. 使用在你的应用中
- 3. 完整代码示例
- 五、总结
一、前言
你好,我是小雨青年,今天我们要聊聊 Flutter 中一个非常实用的包——infinite_scroll_pagination。这个包可以帮助我们实现无限滚动分页,也就是当用户滚动到页面底部时,会自动加载更多数据。
本文的重点:
- 如何安装和基础使用
infinite_scroll_pagination - 如何将其应用到实际业务中
- 一个完整的、可以直接运行的代码示例
版本信息:
- Flutter 版本:3.10
- Dart 版本:3.0
infinite_scroll_pagination包版本:4.0.0
你是否对成为 Flutter 高手充满渴望,想要掌握更多前沿技巧和最佳实践?现在,你的机会来了!
🚀 Flutter 从零到一:基础入门到应用上线全攻略 正在热烈招募参与者!
✅ 这个专栏不仅包括了全面的 Flutter 学习资源,还有实用的代码示例和深入的解析教程。
✅ 专栏内容会持续更新,价格也会随之上涨。现在加入,享受最优惠的价格,抓住属于你的机会!
✅ 想要与其他 Flutter 学习者互动交流吗?点击这里 加入我们的讨论群,一起成长、一起进步。
别再等待,让我们今天就启程,共同开启 Flutter 的精彩学习之旅吧!
二、安装和基本使用
1. 添加依赖
首先,打开你的 pubspec.yaml 文件,然后添加以下依赖:
dependencies:
flutter:
sdk: flutter
infinite_scroll_pagination: ^4.0.0
然后运行 flutter pub get 来获取包。
2. 基础配置和初始化
在你的 Flutter 项目中,首先需要初始化一个 PagingController。这是一个非常关键的步骤,因为它负责管理分页逻辑。
final PagingController<int, YourDataModel> _pagingController = PagingController(firstPageKey: 0);
这里,YourDataModel 是你要分页显示的数据模型。
三、实际业务中的用法
1. 与 API 集成
infinite_scroll_pagination 是 API 不可知的,这意味着你可以与任何类型的 API 集成。你需要实现一个函数来获取数据,并将其传递给 PagingController。
Future<void> _fetchPage(int pageKey) async {
try {
final newItems = await YourApi.getItems(pageKey, _pageSize);
final isLastPage = newItems.length < _pageSize;
if (isLastPage) {
_pagingController.appendLastPage(newItems);
} else {
final nextPageKey = pageKey + newItems.length;
_pagingController.appendPage(newItems, nextPageKey);
}
} catch (error) {
_pagingController.error = error;
}
}
2. 错误处理
如果在获取数据时出现错误,PagingController 有一个 error 属性,你可以设置它来显示错误。
catch (error) {
_pagingController.error = error;
}
四、完整示例
1. 创建一个无限滚动列表
首先,我们需要创建一个 StatefulWidget,这将是我们无限滚动列表的主体。
class InfiniteScrollList extends StatefulWidget {
_InfiniteScrollListState createState() => _InfiniteScrollListState();
}
class _InfiniteScrollListState extends State<InfiniteScrollList> {
static const _pageSize = 20;
final PagingController<int, YourDataModel> _pagingController = PagingController(firstPageKey: 0);
void initState() {
super.initState();
_pagingController.addPageRequestListener((pageKey) {
_fetchPage(pageKey);
});
}
Future<void> _fetchPage(int pageKey) async {
// ... (与上文中的 _fetchPage 方法相同)
}
Widget build(BuildContext context) {
return PagedListView<int, YourDataModel>(
pagingController: _pagingController,
builderDelegate: PagedChildBuilderDelegate<YourDataModel>(
itemBuilder: (context, item, index) => YourListItemWidget(item: item),
),
);
}
void dispose() {
_pagingController.dispose();
super.dispose();
}
}
在这个示例中,YourDataModel 是你的数据模型,YourListItemWidget 是你用来显示每个数据项的小部件。
2. 使用在你的应用中
现在,你可以在你的应用中任何地方使用 InfiniteScrollList 小部件来显示无限滚动列表。
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Infinite Scroll Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: InfiniteScrollList(),
);
}
}
3. 完整代码示例
import 'package:flutter/material.dart';
import 'package:infinite_scroll_pagination/infinite_scroll_pagination.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Infinite Scroll Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: InfiniteScrollList(),
);
}
}
class InfiniteScrollList extends StatefulWidget {
_InfiniteScrollListState createState() => _InfiniteScrollListState();
}
class _InfiniteScrollListState extends State<InfiniteScrollList> {
static const _pageSize = 20;
final PagingController<int, YourDataModel> _pagingController =
PagingController(firstPageKey: 0);
void initState() {
super.initState();
_pagingController.addPageRequestListener((pageKey) {
_fetchPage(pageKey);
});
}
Future<void> _fetchPage(int pageKey) async {
// 这里模拟一个 API 调用,你可以替换为你的实际 API 调用
List<YourDataModel> newItems = List.generate(_pageSize,
(index) => YourDataModel('Item ${pageKey * _pageSize + index}'));
await Future.delayed(Duration(seconds: 2)); // 模拟网络延迟
final isLastPage = newItems.length < _pageSize;
if (isLastPage) {
_pagingController.appendLastPage(newItems);
} else {
final nextPageKey = pageKey + 1;
_pagingController.appendPage(newItems, nextPageKey);
}
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Infinite Scroll Demo')),
body: PagedListView<int, YourDataModel>(
pagingController: _pagingController,
builderDelegate: PagedChildBuilderDelegate<YourDataModel>(
itemBuilder: (context, item, index) =>
ListTile(title: Text(item.name)),
),
),
);
}
void dispose() {
_pagingController.dispose();
super.dispose();
}
}
class YourDataModel {
final String name;
YourDataModel(this.name);
}
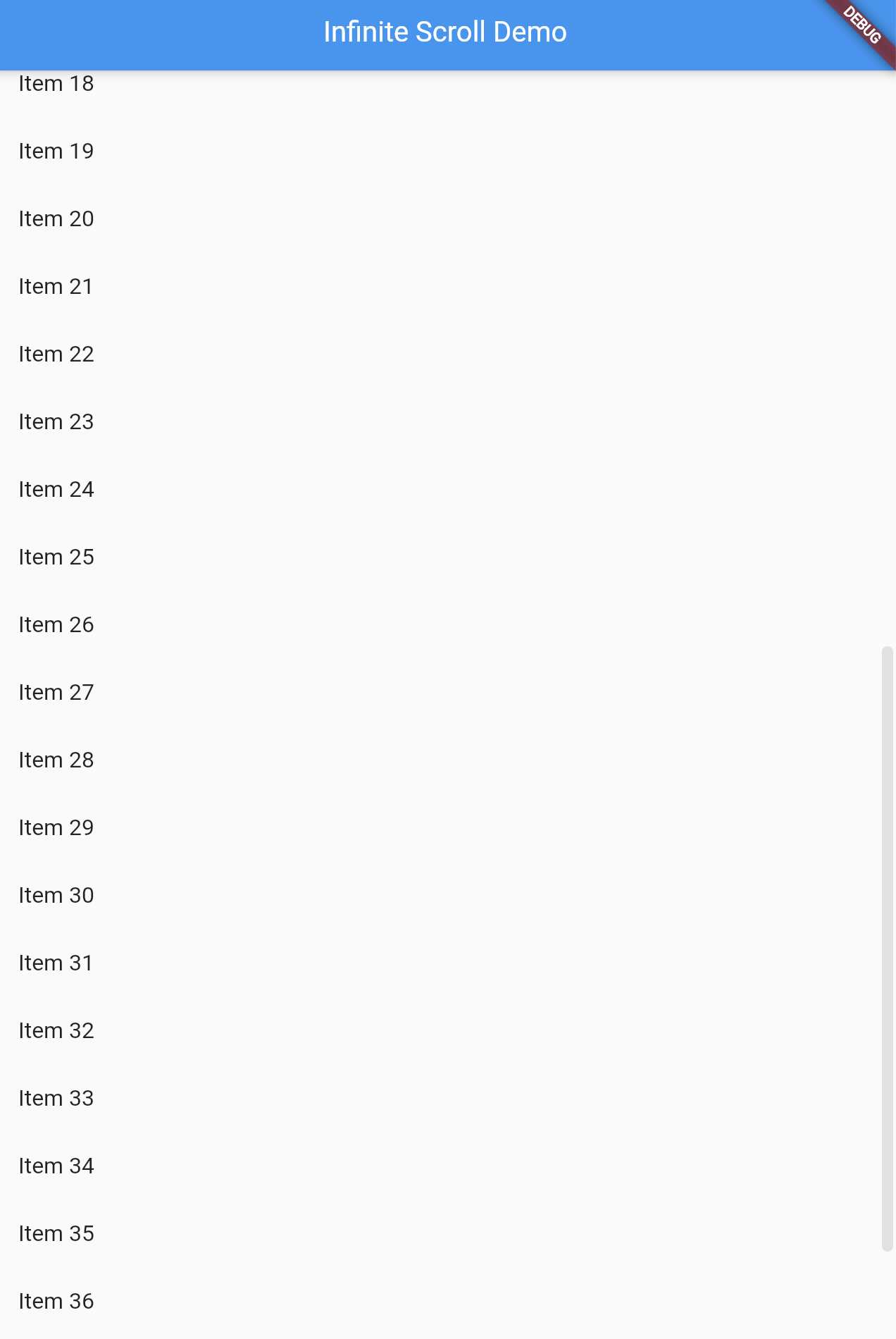
运行结果如下所示:

五、总结
使用 infinite_scroll_pagination 包,我们可以轻松地在 Flutter 应用中实现无限滚动分页。这个包不仅提供了强大的功能,而且非常灵活,可以与任何 API 和数据源集成。对于那些希望提供更好用户体验的开发者来说,这是一个必不可少的工具。
对 Flutter 感兴趣,渴望深入探索和学习吗?Flutter 从零到一:基础入门到应用上线全攻略 正是你的完美起点!
📘 在这个专栏中,你将发现丰富的 Flutter 学习资源,从代码示例到深入的技术解读,一应俱全。
🛠️ 想要了解如何用 Flutter 构建出色的应用吗?所有的秘诀和答案都在我们的专栏里等着你!
💰 别再犹豫,专栏内容将不断更新,价格也将逐渐上涨。现在就加入,享受最优惠的价格,开启你的 Flutter 探索之旅!
想了解更多?点击这里查看 Flutter Developer 101:入门小册 & 专栏指引。
👥 还有,别忘了点击这里 加入我们的讨论群,与其他 Flutter 爱好者一起交流和学习,共同成长!
















![5G+智慧交通行业解决方案[46页PPT]](https://img-blog.csdnimg.cn/img_convert/575618c3bf837a8e0090f59c3d1dbb10.jpeg)