🎀 精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🦄 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站效果
- 五、🪓 代码实现
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、✍️网站描述
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
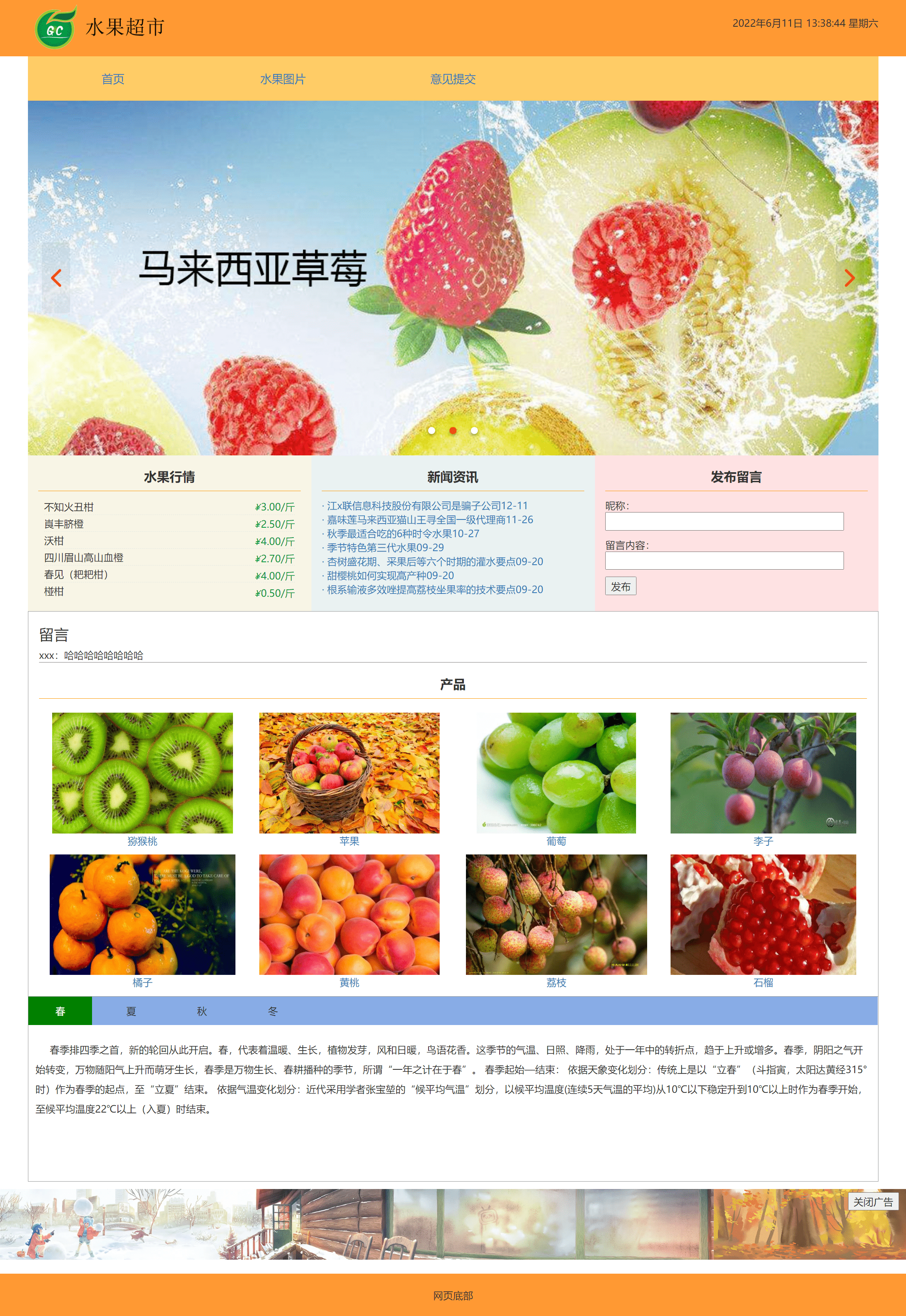
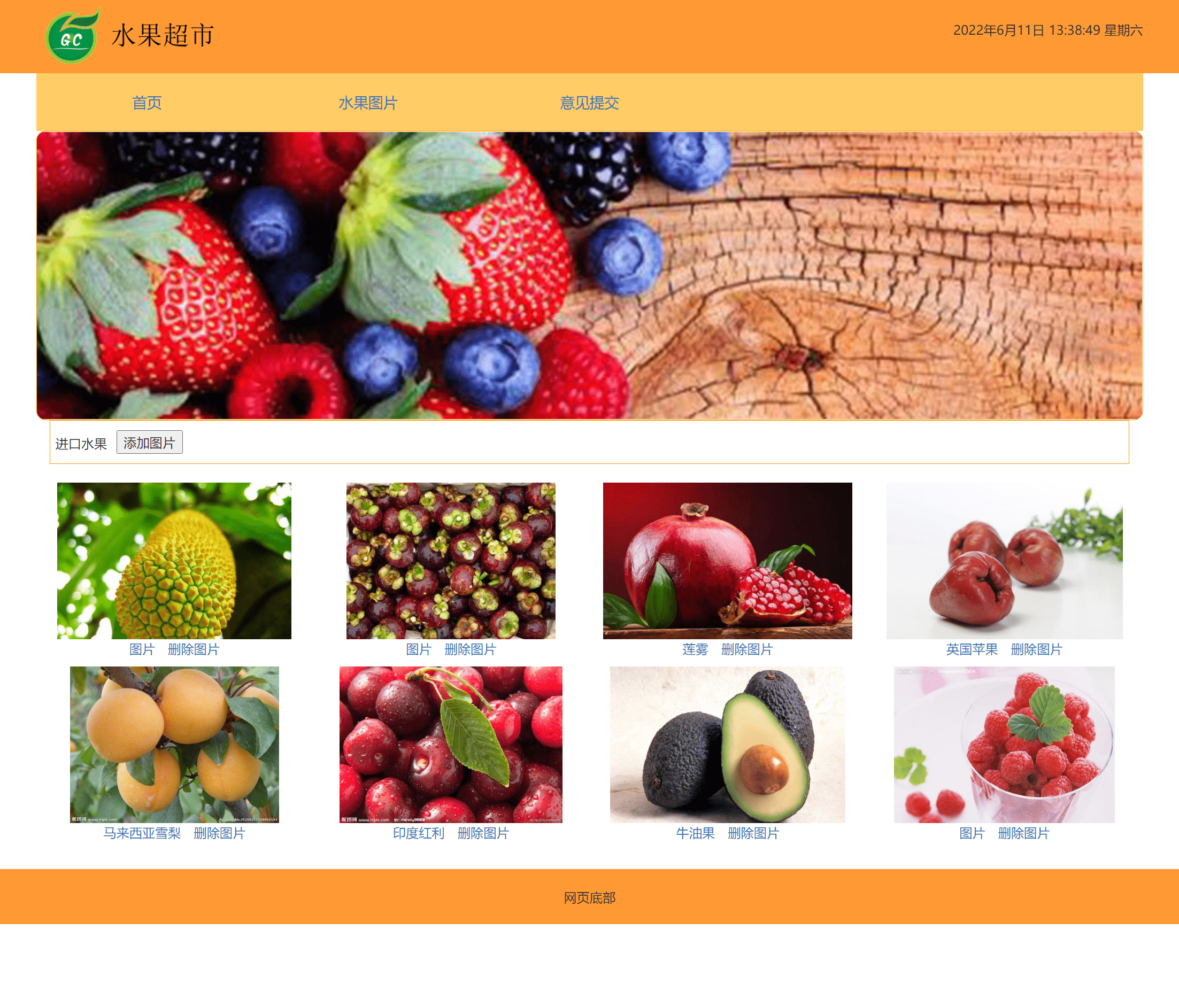
四、🌐网站效果


五、🪓 代码实现
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>水果超市</title>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/style.css" rel="stylesheet" />
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/main.js"></script>
<style>
.box {
width: 100%;
border: #999 solid 1px;
box-sizing: border-box;
}
.box-th {
overflow: hidden;
width: 100%;
background-color: #88ace6;
}
.box-th ul li {
float: left;
width: 90px;
height: 40px;
margin-right: 10px;
line-height: 30px;
padding: 5px;
text-align: center;
}
.current {
color: #fff;
background-color: green;
}
.box-tb {
margin-top: 20px;
height: 200px;
padding: 0 10px;
overflow: hidden;
}
.box-tb .item {
line-height: 2;
text-indent: 2rem;
}
.box-tb .item:nth-child(n + 2) {
display: none;
}
.ly h5 {
border-bottom: 1px solid rgb(133, 128, 128);
padding-bottom: 3px;
}
</style>
</head>
<body>
<!--头部-->
<header class="top">
<div class="container">
<div class="logo fontsize5 pull-left"><img src="images/logo.png" width="240" /></div>
<div class="search pull-right"></div>
</div>
</header>
<div class="clearfix"></div>
<div class="menu clearfix">
<ul class="container nav">
<li class="first"><a href="index.html" target="_self">首页</a></li>
<li class=""><a class="noborder" href="picture.html" target="_self">水果图片</a></li>
<li class=""><a class="noborder" id="op">意见提交</a></li>
</ul>
</div>
<!-- 轮播图 -->
<div class="swipe" id="swipe">
<!-- 模糊背景 -->
<div class="bg" id="swipe_bg"></div>
<!-- 图片区域 -->
<section>
<!-- 图片显示 -->
<div class="img-box" id="swipe_img_box">
<a href="#" class="link" id="swipe_link">
<img src="./images/a.jpg" alt="" class="sw-img" id="swipe_img" />
</a>
</div>
<!-- 指示点 -->
<div class="select" id="swipe_select"></div>
<!-- 左侧翻页按钮 -->
<div class="btn left" id="swipe_btn_left">
<!-- 字体图标:左箭头 -->
<img src="./images/swiper-l.png" class="fa" alt="" />
</div>
<!-- 右侧翻页按钮 -->
<div class="btn right" id="swipe_btn_right">
<!-- 字体图标:右箭头 -->
<img src="./images/swiper-r.png" class="fa" alt="" />
</div>
</section>
</div>
<!-- 意见提交 -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="exampleModalLabel">意见提交</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="control-label">您的联系方式:</label>
<input type="text" class="form-control" id="recipient-name" />
</div>
<div class="form-group">
<label for="message-text" class="control-label">您的意见:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary sub">提交</button>
</div>
</div>
</div>
</div>
<div class="clearfix"></div>
<div class="section container">
<div class="col-sm-4 col-xs-12 hh">
<div class="text-center name">
<h2 class="fontsize3">水果行情</h2>
<div><span></span></div>
</div>
<div class="">
<div class="news-list box-bor">
<ul class="left-ul">
<li>不知火丑柑</li>
<li>崀丰脐橙</li>
<li>沃柑</li>
<li>四川眉山高山血橙</li>
<li>春见(耙耙柑)</li>
<li>椪柑</li>
</ul>
<ul class="right-ul">
<li>
<a href="###" class="price ellipsis"><i>¥</i>3.00/斤</a>
</li>
<li>
<a href="###" class="price ellipsis"><i>¥</i>2.50/斤</a>
</li>
<li>
<a href="###" class="price ellipsis"><i>¥</i>4.00/斤</a>
</li>
<li>
<a href="###" class="price ellipsis"><i>¥</i>2.70/斤</a>
</li>
<li>
<a href="###" class="price ellipsis"><i>¥</i>4.00/斤</a>
</li>
<li>
<a href="###" class="price ellipsis"><i>¥</i>0.50/斤</a>
</li>
</ul>
</div>
</div>
<div class="hei30"></div>
</div>
<div class="col-sm-4 col-xs-12 hh">
<div class="text-center name">
<h2 class="fontsize3">新闻资讯</h2>
<div><span></span></div>
</div>
<div class="">
<div class="pad10">
<div>
<div>
<ul>
<li><a href="###">· 江x联信息科技股份有限公司是骗子公司12-11</a></li>
<li><a href="###">· 嘉味莲马来西亚猫山王寻全国一级代理商11-26</a></li>
<li><a href="###">· 秋季最适合吃的6种时令水果10-27</a></li>
<li><a href="###">· 季节特色第三代水果09-29</a></li>
<li><a href="###">· 杏树盛花期、采果后等六个时期的灌水要点09-20</a></li>
<li><a href="###">· 甜樱桃如何实现高产种09-20</a></li>
<li><a href="###">· 根系输液多效唑提高荔枝坐果率的技术要点09-20</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="hei30"></div>
</div>
<div class="col-sm-4 col-xs-12 hh">
<div class="text-center name">
<h2 class="fontsize3">发布留言</h2>
<div><span></span></div>
</div>
<div class="">
<div class="msg">
<div>
<span class="fl">昵称:</span>
<input type="text" style="width: 91%" class="user" />
</div>
<div>
<span class="fl">留言内容:</span>
<input type="text" style="width: 91%" class="textCon" />
</div>
<div>
<span class="fl"></span>
<input type="submit" value="发布" class="release" />
</div>
</div>
</div>
<div class="hei30"></div>
</html>
💒CSS样式代码
@charset "utf-8";
/* CSS Document */
ul,li{list-style:none; margin:0; padding:0}
del,ins,u,s,a,a:hover,a:active,a:link,a:visited{text-decoration:none !important;}
body,textarea,input,button,select,keygen,legend{font-size:14px; font-family:"微软雅黑";outline:0;}
.clearfix{clear:both; height:0;}
body{overflow-x:hidden}
img{ max-width:100%}
.search{ margin-top:22px;}
a:hover{ color:#cd3333}
.Footer-wrapper{ background:#FF9933; margin-top:20px; text-align:center; padding:20px 0}
.menu li{ float:left;background:#FFCC66; font-size:16px; padding:10px 0px; text-align:center; width:20%;}
.top{ background:#FF9933}
.swiper-container{ max-width:1200px; overflow:hidden; margin:0 auto; border-radius:10px; clear:both; border:#FF9900 solid 1px;}
.swiper-container img{ max-width:100%}
.section>div:nth-child(1){ background:#f8f5e6}
.section>div:nth-child(2){ background:#EAF2F2}
.section>div:nth-child(3){ background:#FEE2E3}
.hh{ min-height:220px}
.imgs{ border:#999 solid 1px;}
.cp{ margin-top:20px}
.cp img{ max-width:100%; height:170px }
.name h2{ font-weight:bold; border-bottom:#FF9900 solid 1px; padding-bottom:10px; margin-bottom:10px; font-size:18px;}.news-list{padding:0 8px;text-align: right;}
.news-list ul.left-ul{float: left;width: 50%;text-align: left;}
.news-list ul.left-ul li{position: relative;}
.news-list ul.left-ul li:after{position: absolute;left:0;bottom:0;border-bottom: 1px dashed #e6e6e6;display: block;clear: both;
overflow: hidden;width: 200%;content: "";}
.news-list ul.left-ul li:last-child:after{border:0;}
.news-list ul.left-ul li a{display: block;width: 100%;}
.news-list .auto-ul{width: 53px;text-align: center;float: right;}
.news-list .right-ul{float: right;}.news-list { line-height:24px}
.news-list .right-ul li a{display: inline-block;max-width: 110px;color: #00a236;}
.news-list .right-ul li a i{font-size: 12px;color: #00a236;}
.msg div{ margin-top:10px}
.xw_list li{ min-height:150px; background:#eeecde; margin:10px 0}
.weizhi{ border:#FF9900 solid 1px;box-sizing: border-box;padding:10px 5px;}
.newstitle{ text-align:center}
.newstitle h1{ font-size:18px; border:#ccc dashed 1px; margin:20px; padding:20px}
.nav{
background-color: #FFCC66;
}
/* 广告样式 */
/* #region */
.adv {
width: 100%;
height: 100px;
margin: 0;
margin-top: 10px;
position: relative;
overflow: hidden;
}
.adv-content{
position: relative;
overflow: hidden;
width: 100%;
height: 100px;
}
.close-btn{
position: absolute;
top:5px;
right:10px;
z-index: 10;
}
.imgList {
animation: rolling 30s linear infinite;
position: absolute;
display: flex;
}
.adv:hover .imgList {
animation-play-state: paused;
}
.imgList img {
height: auto;
float: left;
}
@keyframes rolling {
from {
transform: translateX(0);
}
to {
transform: translateX(-66.66%);
}
}
/* #endregion */
/* 轮播图主体 */
/* #region */
.swipe {
/* 相对定位 */
position: relative;
width: 1200px;
/* 溢出隐藏 */
overflow: hidden;
margin: 0 auto;
}
/* 模糊背景 */
.swipe .bg {
/* 绝对定位 */
position: absolute;
width: 500%;
height: 100%;
z-index: 1;
background-image: url('../images/a.jpg');
background-size: 6000px;
background-position: center center;
/* 模糊滤镜 */
filter: blur(140px);
}
/* 图片区域 */
.swipe section {
position: relative;
z-index: 2;
width: 100%;
max-width: 1500px;
height: 500px;
/* 居中 */
margin: 0 auto;
}
/* 图片盒子 */
.swipe .img-box {
width: 100%;
height: 100%;
}
/* 图片 */
.swipe .img-box .sw-img {
width: 100%;
height: 100%;
/* 保持原有尺寸比例, 裁切长边 */
object-fit: cover;
}
/* 指示器 */
.swipe .select {
position: absolute;
width: 100%;
height: 30px;
line-height: 30px;
bottom: 20px;
text-align: center;
}
.swipe .select .item {
display: inline-block;
width: 10px;
height: 10px;
background-color: #fff;
border-radius: 50%;
margin: 0 10px;
/* 阴影 */
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.4);
}
/* 鼠标移入指示器 */
.swipe .select .item:hover {
background-color: #ff4400;
}
/* 指示器选中状态 */
.swipe .select .item.checked {
background-color: #ff4400;
}
/* 两侧翻页按钮 */
.swipe .btn {
width: 40px;
height: 100px;
color: #fff;
/* 绝对定位 垂直居中 */
position: absolute;
top: 50%;
transform: translateY(-50%);
font-size: 50px;
background-color: rgba(0, 0, 0, 0.05);
/* 弹性布局 居中 */
display: flex;
justify-content: center;
align-items: center;
z-index: 3;
/* 鼠标移入光标变小手 */
cursor: pointer;
/* 动画过渡 */
transition: 0.3s;
border-radius: 5px;
}
.swipe .btn.left {
left: -60px;
}
.swipe .btn.right {
right: -60px;
}
.swipe .btn:hover {
background-color: rgba(0, 0, 0, 0.2);
}
/* 响应式 屏幕尺寸小于1620px时以下代码生效(让两个按钮移动到图片主体内部) */
@media screen and (max-width: 1620px) {
.swipe .btn.left {
left: 20px;
}
.swipe .btn.right {
right: 20px;
}
}
.fa {
object-fit: cover;
object-position: center;
width: 25px;
height:25px;
}
/* #endregion */
/* 媒体查询 */
@media screen and (max-width: 1200px) {
.swipe {
display: none;
}
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.


![[附源码]Python计算机毕业设计高校互联网班级管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/9a4e835b35dd4808bcc579afe3d882f0.png)
![[附源码]Nodejs计算机毕业设计基于的开放式实验室预约系统Express(程序+LW)](https://img-blog.csdnimg.cn/511c7993069e462487625c6790547362.png)