注意:小程序订阅消息和小程序类目挂钩,只有设置对应的类目后才能发送相应的公共模板小程序订阅消息
1、类目
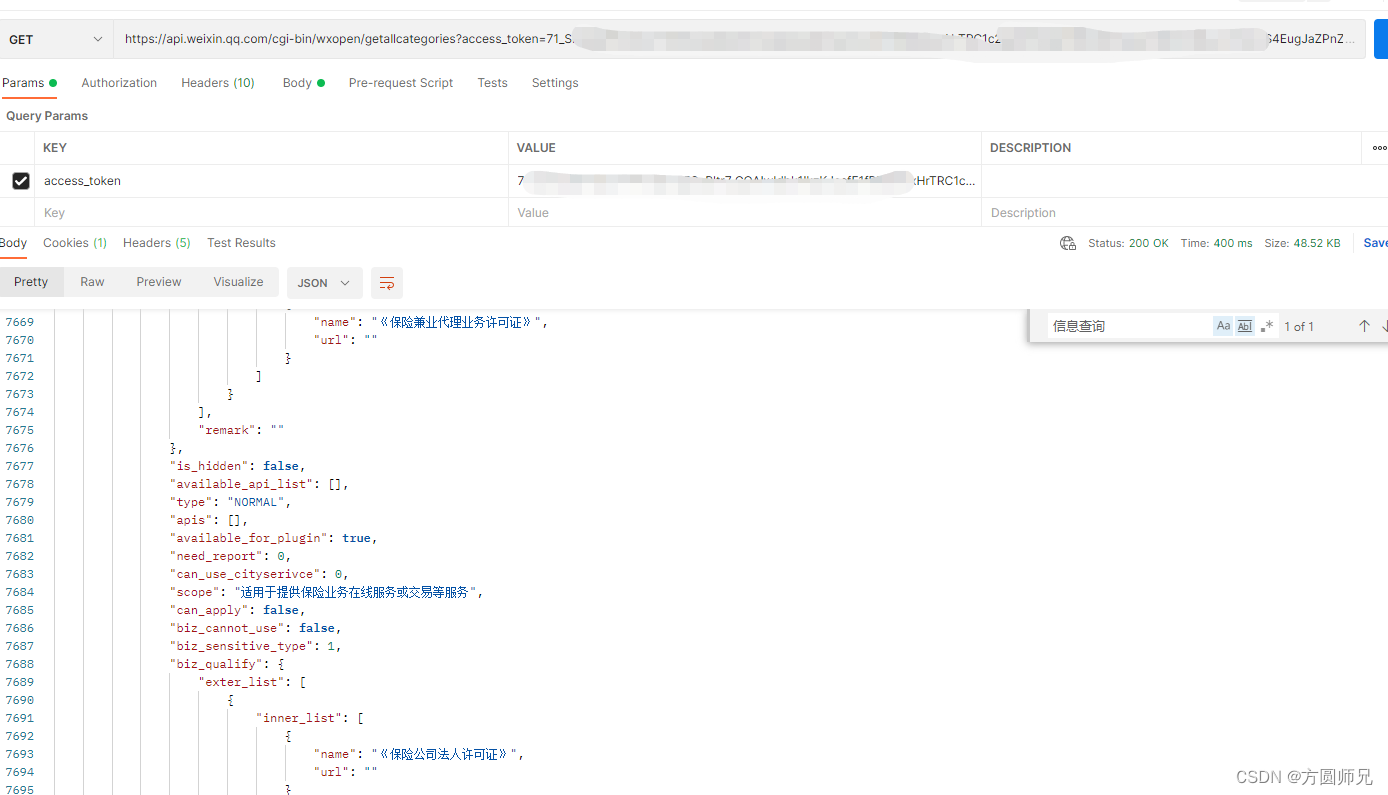
1/1 获取微信所有类目信息
https://api.weixin.qq.com/cgi-bin/wxopen/getallcategories?access_token=

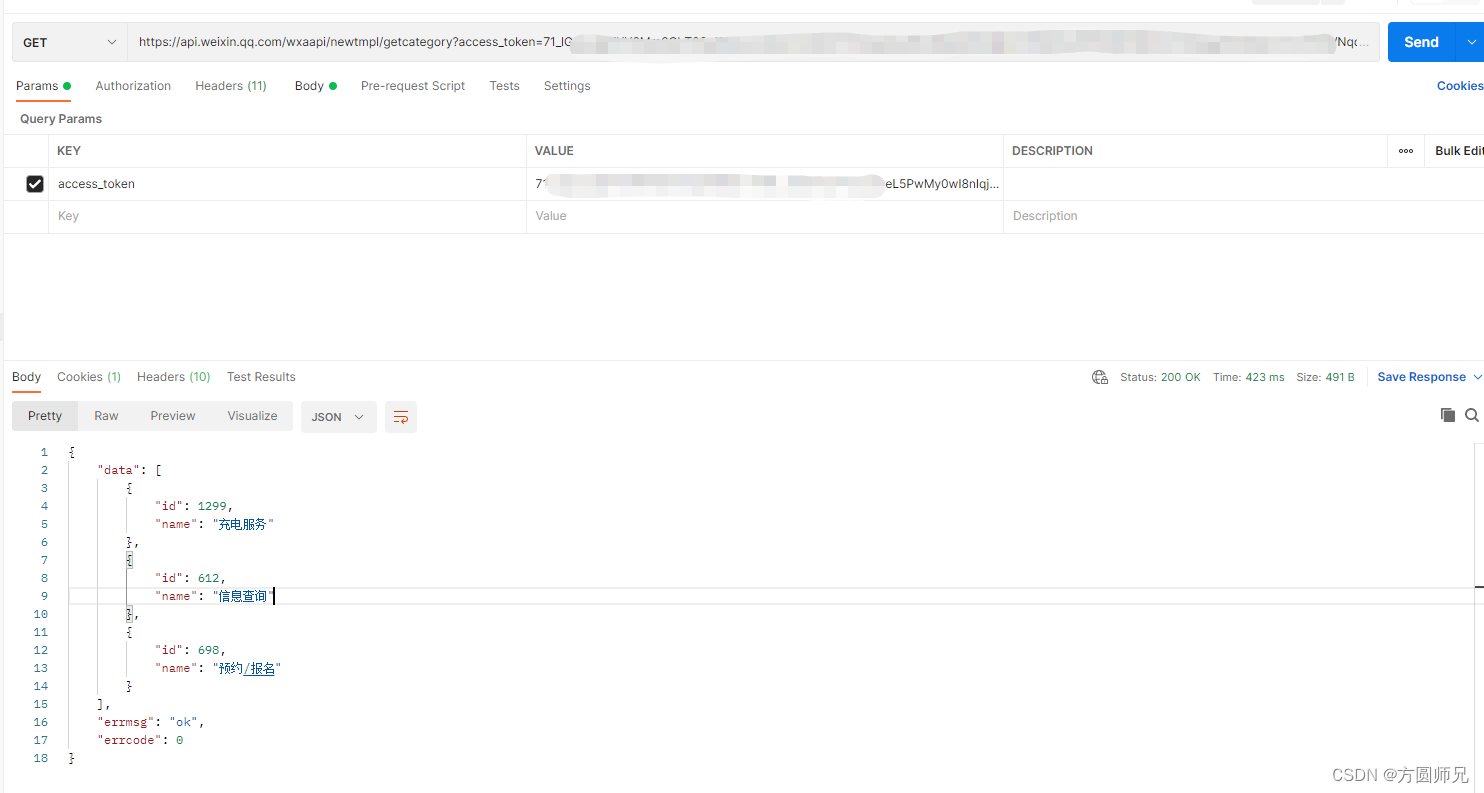
1/2 获取当前账号配置的类目
https://api.weixin.qq.com/wxaapi/newtmpl/getcategory?access_token=

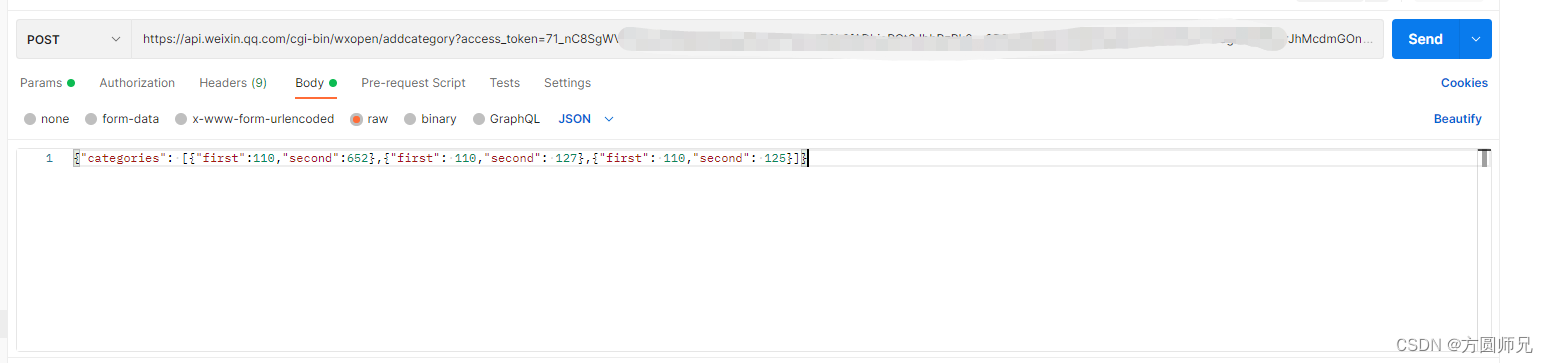
1/3 配置类目
https://api.weixin.qq.com/cgi-bin/wxopen/addcategory?access_token=
body ============》
{"categories": [{"first":110,"second":652},{"first": 110,"second": 127},{"first": 110,"second": 125}]}

1/4 删除小程序类目
https://api.weixin.qq.com/cgi-bin/wxopen/deletecategory?access_token=
body=========》
{"first":"99","second":"106"}
2、订阅消息
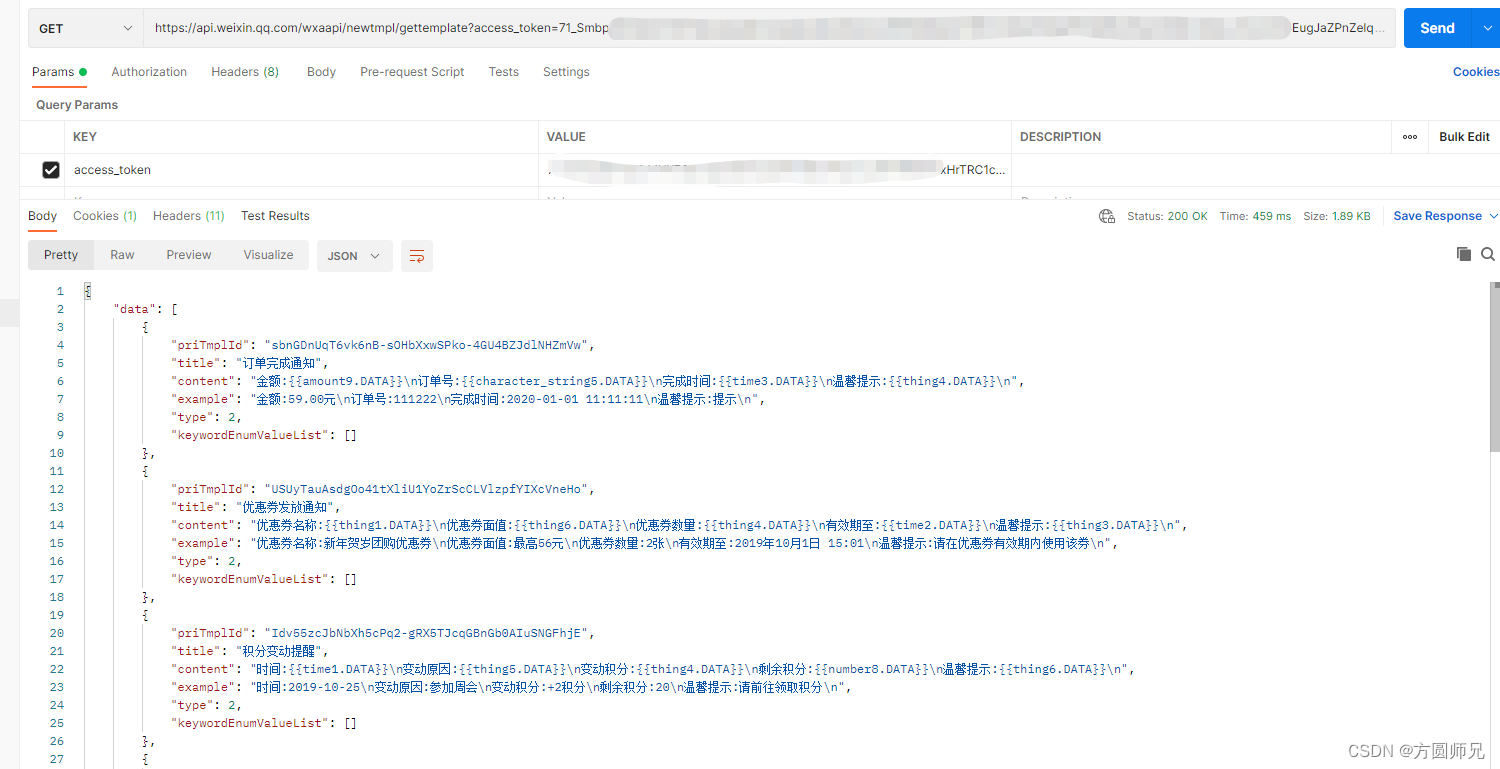
2/1 获取开启订阅的消息模板
https://api.weixin.qq.com/wxaapi/newtmpl/gettemplate?access_token=

2/2 开启订阅小程序消息模板
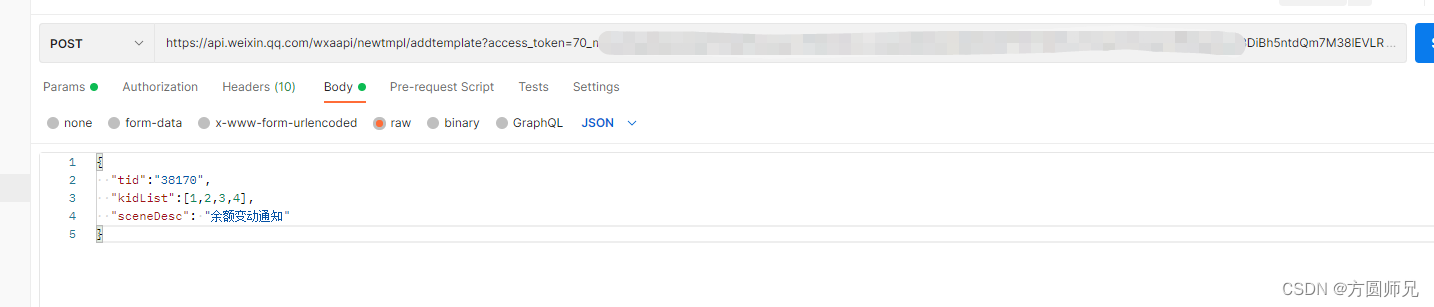
https://api.weixin.qq.com/wxaapi/newtmpl/addtemplate?access_token=
body =======》
{
"tid":"小程序订阅消息模板id",
"kidList":[1,2,3,4], //消息发送顺序
"sceneDesc": "余额变动通知"
}

2/3 发送订阅消息
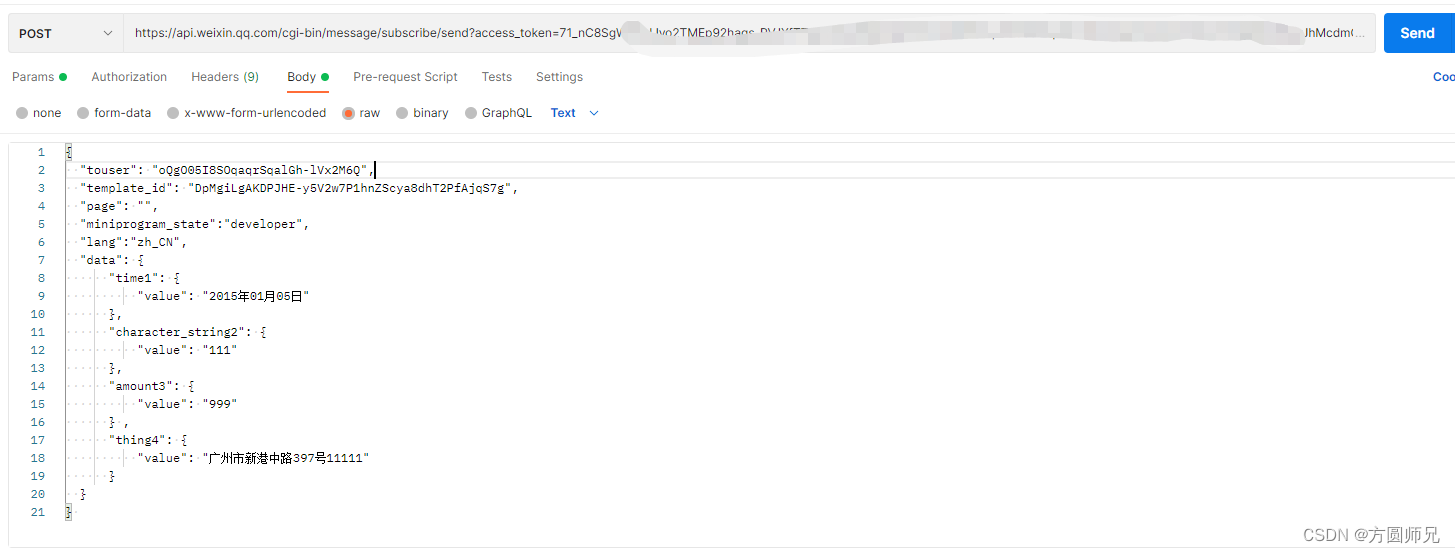
https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=
body================》
{
"touser": "微信appid",
"template_id": "订阅消息模板id",
"page": "",
"miniprogram_state":"developer",
"lang":"zh_CN",
"data": {
"time1": {
"value": "2015年01月05日"
},
"character_string2": {
"value": "111"
},
"amount3": {
"value": "999"
} ,
"thing4": {
"value": "广州市新港中路397号11111"
}
}
}

3、请求模板代码
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpasyncclient</artifactId>
</dependency>
public static String sendHttpPost(String url, String body) throws Exception {
logger.info("request url:{}", url);
CloseableHttpClient httpClient = HttpClients.createDefault();
HttpPost httpPost = new HttpPost(url);
httpPost.addHeader("Content-Type", "application/json;charset=UTF-8");
httpPost.setHeader("Accept", "application/json");
httpPost.setEntity(new StringEntity(body, Charsets.UTF_8));
CloseableHttpResponse response = httpClient.execute(httpPost);
System.out.println(response.getStatusLine().getStatusCode() + "\n");
HttpEntity entity = response.getEntity();
String responseContent = EntityUtils.toString(entity, "UTF-8");
response.close();
httpClient.close();
return responseContent;
}
public static String sendHttpGet(String url) throws Exception {
CloseableHttpClient httpClient = HttpClients.createDefault();
HttpGet request = new HttpGet(url);
request.setHeader("content-type", "application/json");
CloseableHttpResponse response = httpClient.execute(request);
HttpEntity entity = response.getEntity();
String responseContent = EntityUtils.toString(entity, "UTF-8");
response.close();
httpClient.close();
return responseContent;
}







![[C++] STL_vector使用与常用接口的模拟实现](https://img-blog.csdnimg.cn/3214399b1a12489398b4248b9bf5d663.png)