博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》

系统介绍:
如今社会上各行各业,都在用属于自己专用的软件来进行工作,互联网发展到这个时候,人们已经发现离不开了互联网。互联网的发展,离不开一些新的技术,而新技术的产生往往是为了解决现有问题而产生的。针对于问卷调查信息管理方面的不规范,容错率低,管理人员处理数据费工费时,采用新开发的在线问卷调查系统可以从根源上规范整个数据处理流程的正规性和合法性。
在线问卷调查系统能够实现问卷管理,用户管理,题目管理,问卷调查管理,新闻资讯管理等功能。该系统采用了Mysql数据库,Java语言,Spring Boot框架等技术进行编程实现。
在线问卷调查系统可以提高问卷调查信息管理问题的解决效率,优化问卷调查信息处理流程,并且能够保证存储数据的安全,它是一个非常可靠,非常安全的应用程序。
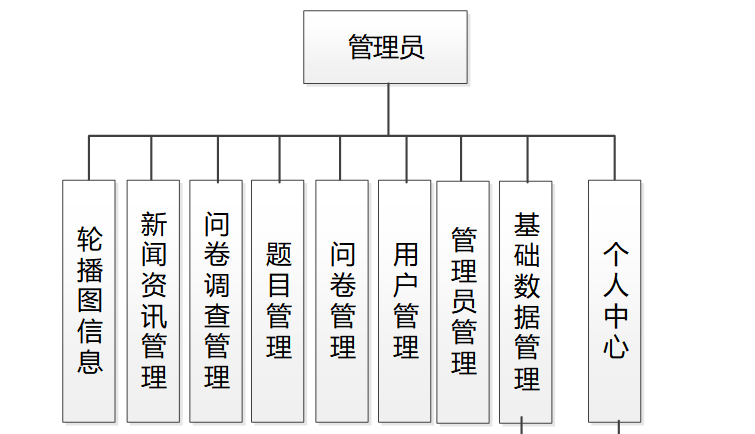
图4.1即为设计的管理员功能结构,管理员权限操作的功能包括对注册用户信息的管理,对问卷,题目,问卷调查,新闻资讯等信息的管理。

图4.1 管理员功能结构
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
编程人员在搭建的开发环境中,运用编程技术实现本系统设计的各个操作权限的功能。在本节中,就展示部分操作权限的功能与界面。

5.1 管理员功能实现
5.1.1 问卷管理
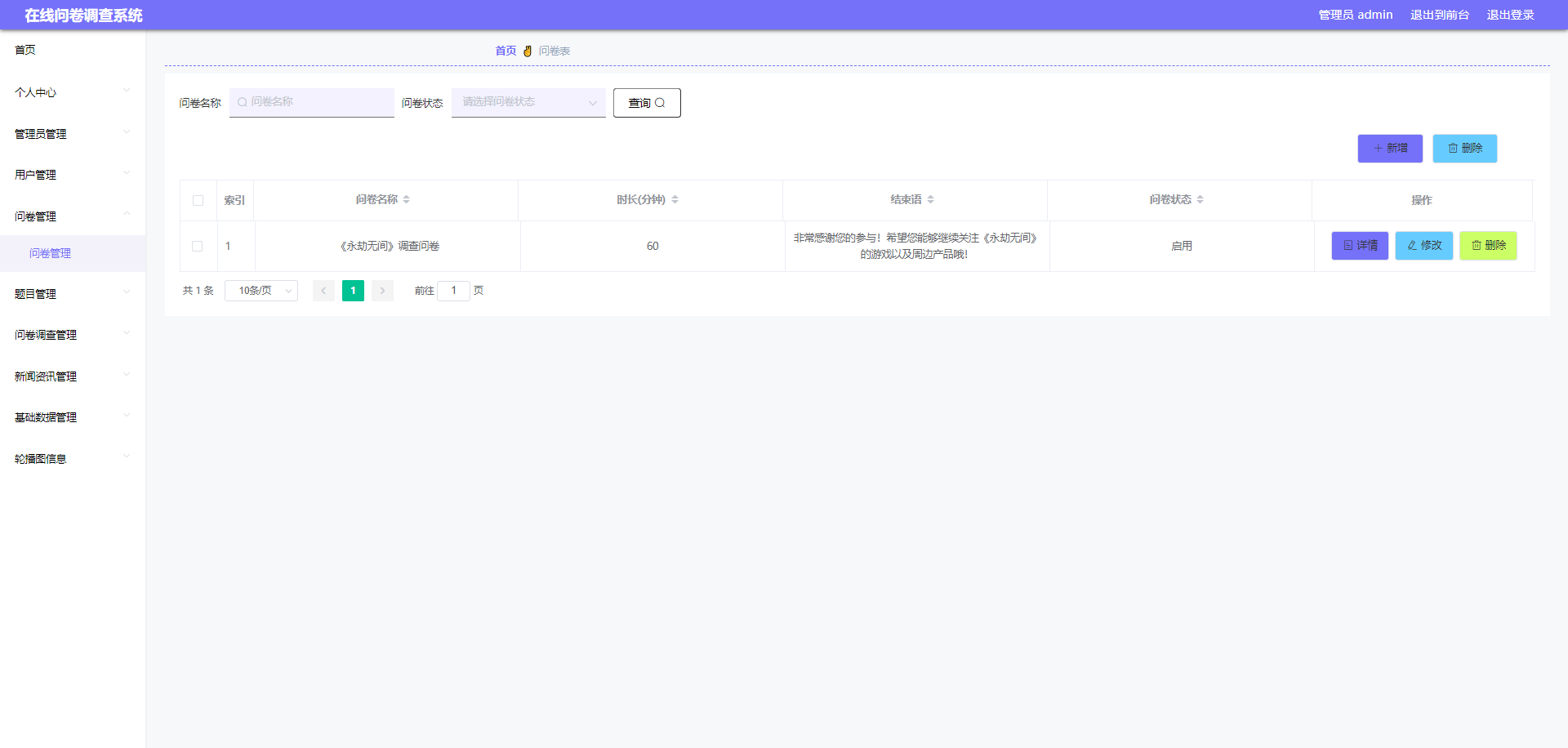
图5.1 即为编码实现的问卷管理界面,管理员在该界面中可以对已有问卷进行启用或禁用,可以新增问卷,编辑更改已有问卷的资料,包括问卷名称,结束语等信息,可以删除需要删除的问卷,可以根据问卷名称,问卷的状态来获取需要的问卷信息。

图5.1 问卷管理界面
核心代码:
/**
* 后端修改
*/
@RequestMapping("/update")
public R update(@RequestBody ExampaperEntity exampaper, HttpServletRequest request){
logger.debug("update方法:,,Controller:{},,exampaper:{}",this.getClass().getName(),exampaper.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(StringUtil.isEmpty(role))
return R.error(511,"权限为空");
//根据字段查询是否有相同数据
Wrapper<ExampaperEntity> queryWrapper = new EntityWrapper<ExampaperEntity>()
.notIn("id",exampaper.getId())
.andNew()
.eq("exampaper_name", exampaper.getExampaperName())
.eq("exampaper_date", exampaper.getExampaperDate())
.eq("exampaper_types", exampaper.getExampaperTypes())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
ExampaperEntity exampaperEntity = exampaperService.selectOne(queryWrapper);
if(exampaperEntity==null){
// String role = String.valueOf(request.getSession().getAttribute("role"));
// if("".equals(role)){
// exampaper.set
// }
exampaperService.updateById(exampaper);//根据id更新
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
logger.debug("delete:,,Controller:{},,ids:{}",this.getClass().getName(),ids.toString());
exampaperService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
5.1.2 问卷调查管理
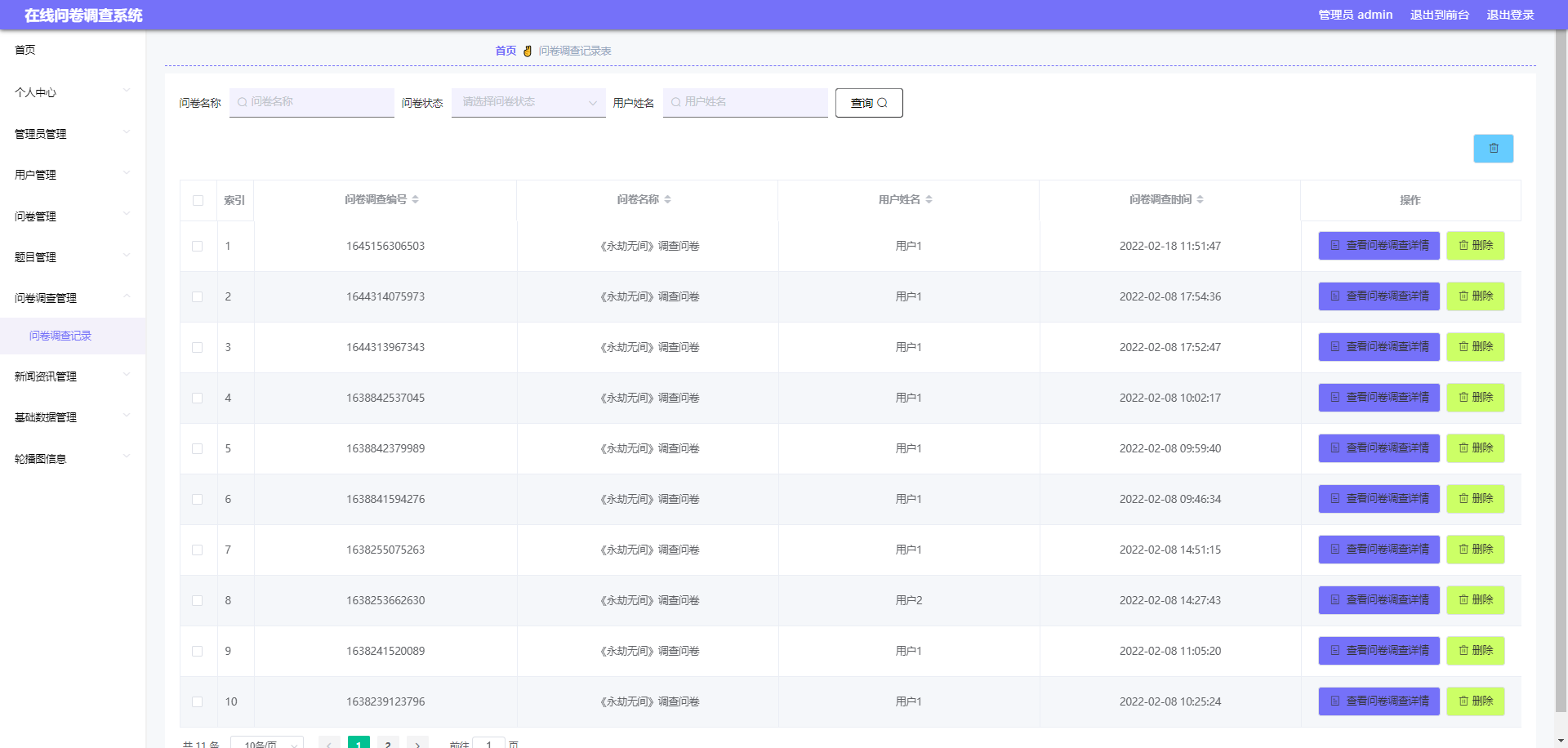
图5.2 即为编码实现的问卷调查管理界面,管理员在该界面中对用户提交的问卷调查信息进行查看,管理员可以直接查看每条问卷调查的调查详情信息,同时可以删除问卷调查信息。

图5.2 问卷调查管理界面
核心代码:
/**
* 批量上传
*/
@RequestMapping("/batchInsert")
public R save( String fileName){
logger.debug("batchInsert方法:,,Controller:{},,fileName:{}",this.getClass().getName(),fileName);
try {
List<ExampaperEntity> exampaperList = new ArrayList<>();//上传的东西
Map<String, List<String>> seachFields= new HashMap<>();//要查询的字段
Date date = new Date();
int lastIndexOf = fileName.lastIndexOf(".");
if(lastIndexOf == -1){
return R.error(511,"该文件没有后缀");
}else{
String suffix = fileName.substring(lastIndexOf);
if(!".xls".equals(suffix)){
return R.error(511,"只支持后缀为xls的excel文件");
}else{
URL resource = this.getClass().getClassLoader().getResource("static/upload/" + fileName);//获取文件路径
File file = new File(resource.getFile());
if(!file.exists()){
return R.error(511,"找不到上传文件,请联系管理员");
}else{
List<List<String>> dataList = PoiUtil.poiImport(file.getPath());//读取xls文件
dataList.remove(0);//删除第一行,因为第一行是提示
for(List<String> data:dataList){
//循环
ExampaperEntity exampaperEntity = new ExampaperEntity();
// exampaperEntity.setExampaperName(data.get(0)); //问卷名称 要改的
// exampaperEntity.setExampaperDate(Integer.valueOf(data.get(0))); //时长(分钟) 要改的
// exampaperEntity.setExampaperTypes(Integer.valueOf(data.get(0))); //问卷状态 要改的
// exampaperEntity.setCreateTime(date);//时间
exampaperList.add(exampaperEntity);
//把要查询是否重复的字段放入map中
}
//查询是否重复
exampaperService.insertBatch(exampaperList);
return R.ok();
}
}
}
}catch (Exception e){
return R.error(511,"批量插入数据异常,请联系管理员");
}
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("list方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
// 没有指定排序字段就默认id倒序
if(StringUtil.isEmpty(String.valueOf(params.get("orderBy")))){
params.put("orderBy","id");
}
PageUtils page = exampaperService.queryPage(params);
//字典表数据转换
List<ExampaperView> list =(List<ExampaperView>)page.getList();
for(ExampaperView c:list)
dictionaryService.dictionaryConvert(c, request); //修改对应字典表字段
return R.ok().put("data", page);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("detail方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
ExampaperEntity exampaper = exampaperService.selectById(id);
if(exampaper !=null){
//entity转view
ExampaperView view = new ExampaperView();
BeanUtils.copyProperties( exampaper , view );//把实体数据重构到view中
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
5.1.3 题目管理
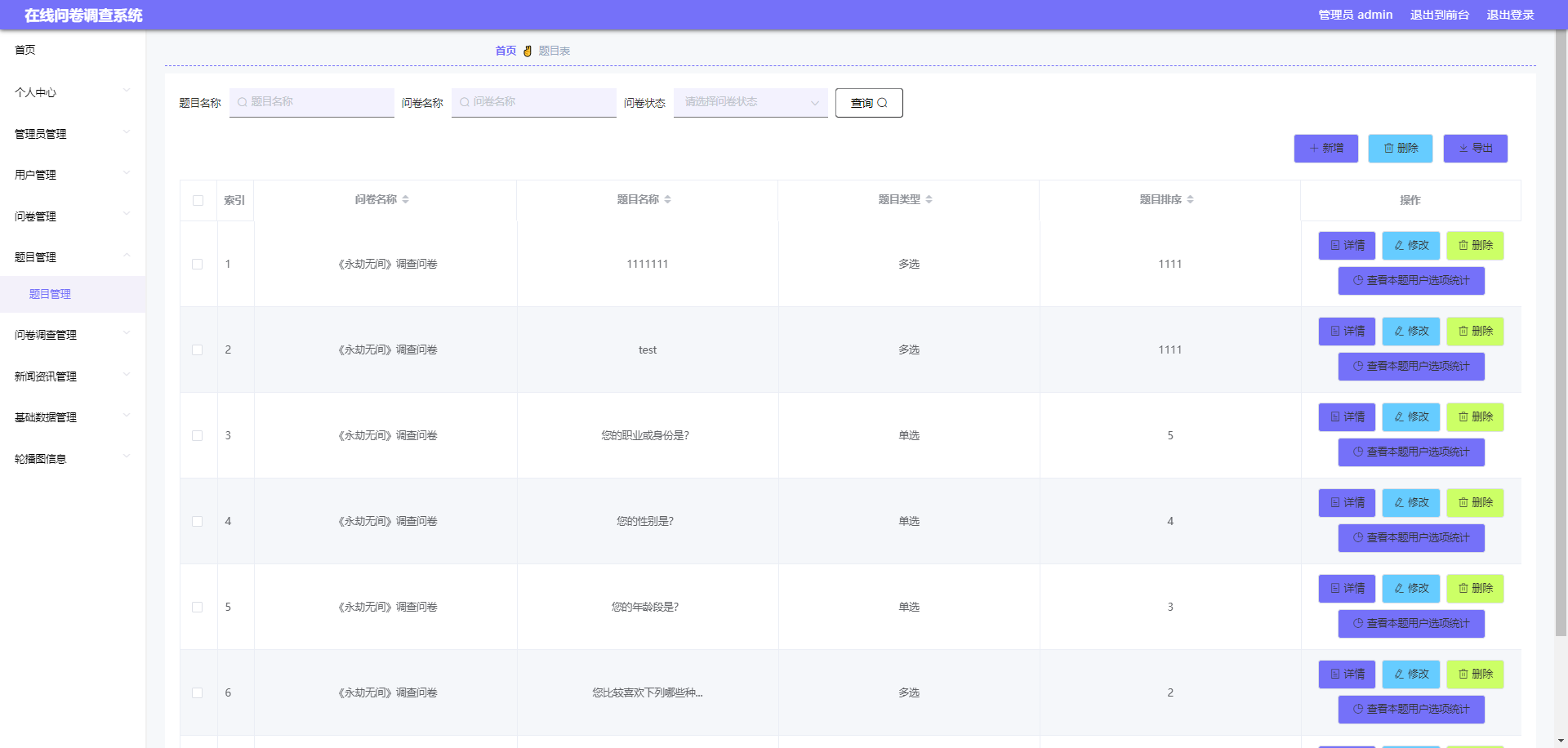
图5.3 即为编码实现的题目管理界面,管理员在该界面中可以导出题目,可以新增题目,可以对指定的题目信息进行修改,删除,同时可以查看用户对各个题目选项的统计信息,该统计信息是以饼图进行展示。

图5.3 题目管理界面
核心代码:
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
ExamquestionEntity examquestion = examquestionService.selectById(id);
if(examquestion !=null){
//entity转view
ExamquestionView view = new ExamquestionView();
BeanUtils.copyProperties( examquestion , view );//把实体数据重构到view中
//级联表
ExampaperEntity exampaper = exampaperService.selectById(examquestion.getExampaperId());
if(exampaper != null){
BeanUtils.copyProperties( exampaper , view ,new String[]{ "id", "createDate"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setExampaperId(exampaper.getId());
}
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody ExamquestionEntity examquestion, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,examquestion:{}",this.getClass().getName(),examquestion.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(StringUtil.isEmpty(role))
return R.error(511,"权限为空");
Wrapper<ExamquestionEntity> queryWrapper = new EntityWrapper<ExamquestionEntity>()
.eq("exampaper_id", examquestion.getExampaperId())
.eq("examquestion_name", examquestion.getExamquestionName())
.eq("examquestion_options", examquestion.getExamquestionOptions())
.eq("examquestion_types", examquestion.getExamquestionTypes())
.eq("examquestion_sequence", examquestion.getExamquestionSequence())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
ExamquestionEntity examquestionEntity = examquestionService.selectOne(queryWrapper);
if(examquestionEntity==null){
examquestion.setCreateTime(new Date());
examquestionService.insert(examquestion);
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
5.1.4 用户管理
图5.4 即为编码实现的用户管理界面,管理员在该界面中为用户重置密码,修改用户基本信息,新增用户,删除需要删除的用户信息。

图5.4 用户管理界面
核心代码:
/**
* 后端修改
*/
@RequestMapping("/update")
public R update(@RequestBody YonghuEntity yonghu, HttpServletRequest request){
logger.debug("update方法:,,Controller:{},,yonghu:{}",this.getClass().getName(),yonghu.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(StringUtil.isEmpty(role))
return R.error(511,"权限为空");
//根据字段查询是否有相同数据
Wrapper<YonghuEntity> queryWrapper = new EntityWrapper<YonghuEntity>()
.notIn("id",yonghu.getId())
.andNew()
.eq("username", yonghu.getUsername())
.or()
.eq("yonghu_id_number", yonghu.getYonghuIdNumber())
.or()
.eq("yonghu_phone", yonghu.getYonghuPhone())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
YonghuEntity yonghuEntity = yonghuService.selectOne(queryWrapper);
if("".equals(yonghu.getYonghuPhoto()) || "null".equals(yonghu.getYonghuPhoto())){
yonghu.setYonghuPhoto(null);
}
if(yonghuEntity==null){
// String role = String.valueOf(request.getSession().getAttribute("role"));
// if("".equals(role)){
// yonghu.set
// }
yonghuService.updateById(yonghu);//根据id更新
return R.ok();
}else {
return R.error(511,"账户或者手机号或者身份证号已经被使用");
}
}
5.1.5 新闻资讯管理
图5.5 即为编码实现的新闻资讯管理界面,管理员在该界面中负责发布新闻资讯,更改新闻资讯的部分信息,删除需要删除的新闻资讯信息。

图5.5 新闻资讯管理界面
核心代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
String role = String.valueOf(request.getSession().getAttribute("role"));
if(StringUtil.isEmpty(role))
return R.error(511,"权限为空");
else if("用户".equals(role))
params.put("yonghuId",request.getSession().getAttribute("userId"));
if(params.get("orderBy")==null || params.get("orderBy")==""){
params.put("orderBy","id");
}
PageUtils page = newsService.queryPage(params);
//字典表数据转换
List<NewsView> list =(List<NewsView>)page.getList();
for(NewsView c:list){
//修改对应字典表字段
dictionaryService.dictionaryConvert(c, request);
}
return R.ok().put("data", page);
}
5.2 用户功能实现
5.2.1 问卷列表
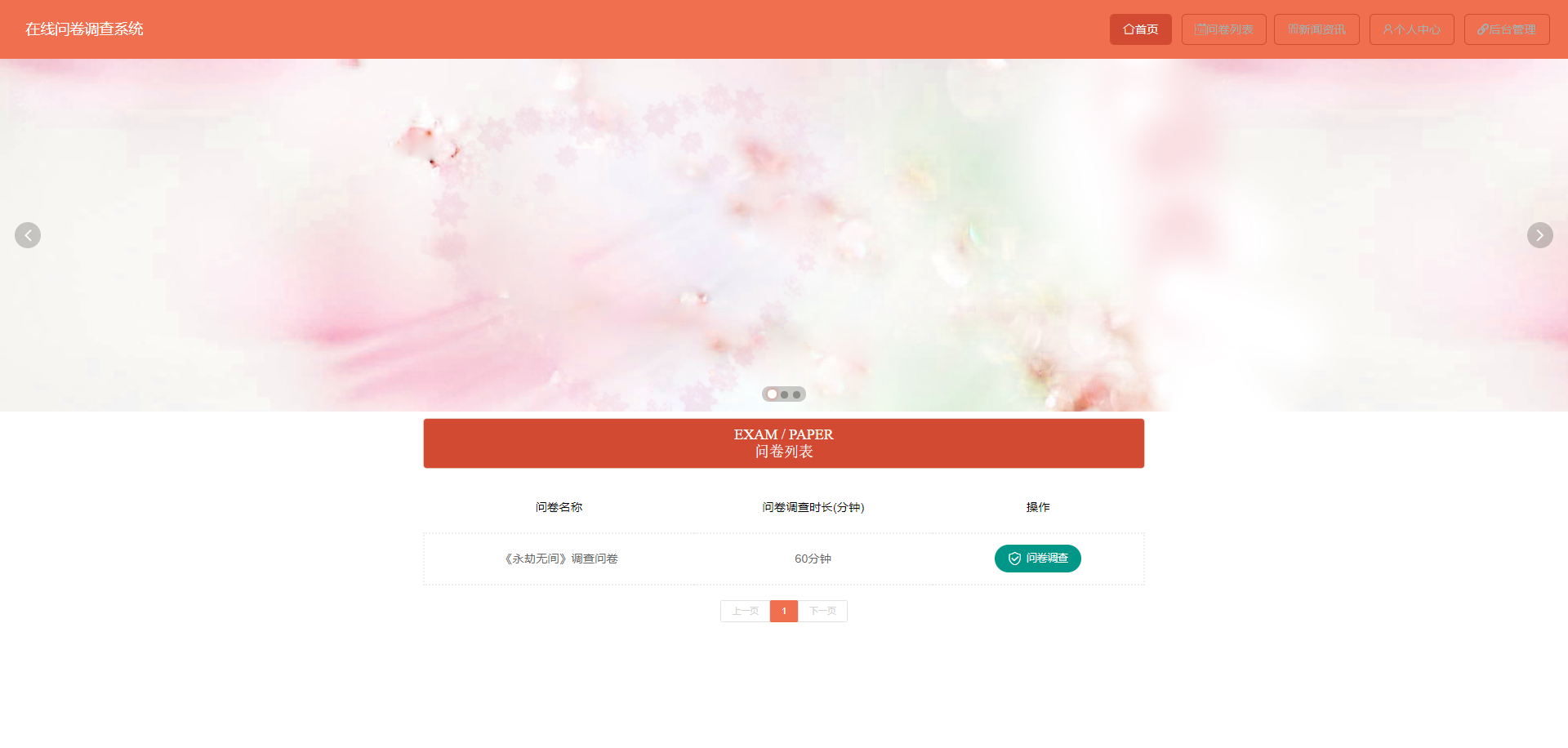
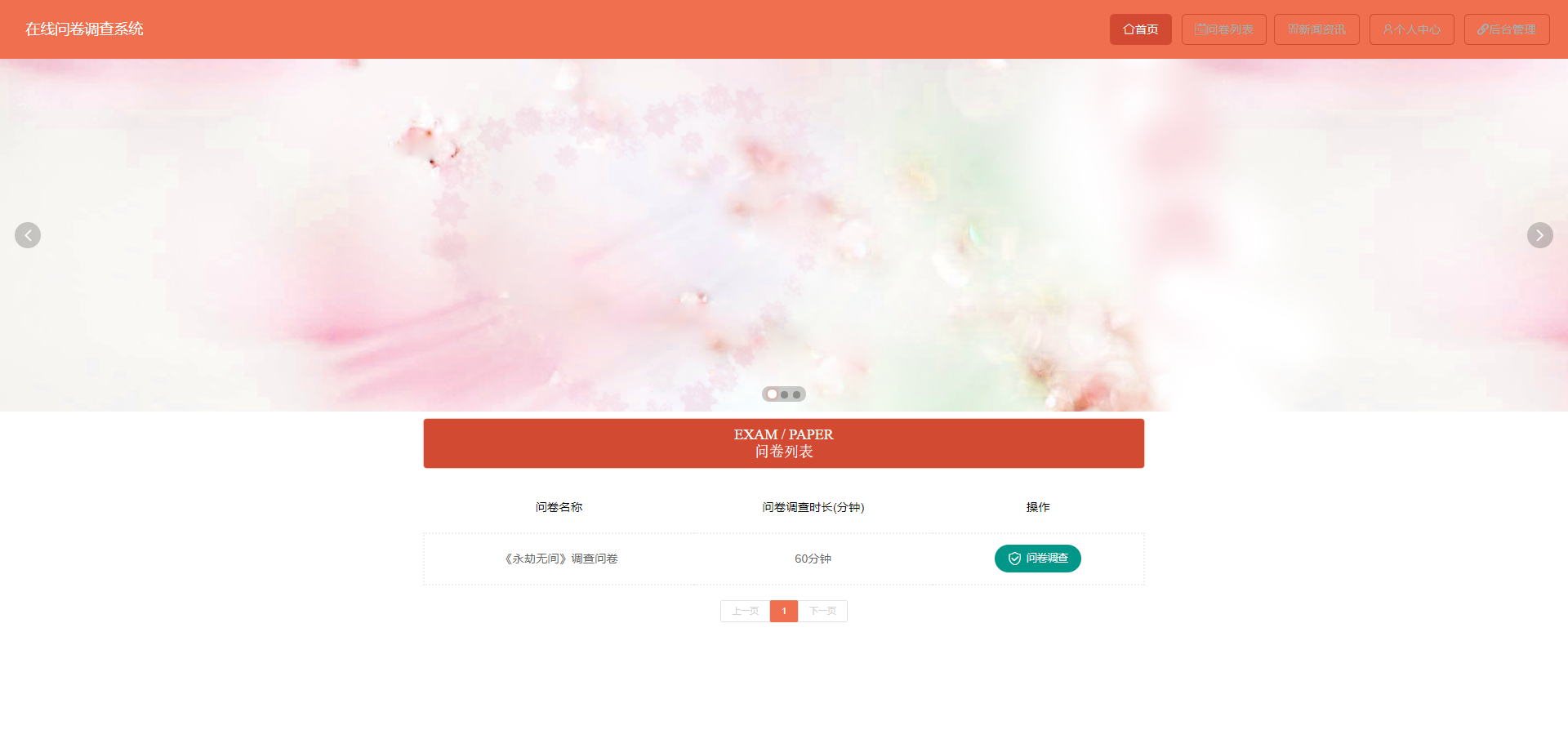
图5.6 即为编码实现的问卷列表界面,用户在该界面中选择问卷并参与问卷调查。

图5.6 问卷列表界面
核心代码:
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("list方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
// 没有指定排序字段就默认id倒序
if(StringUtil.isEmpty(String.valueOf(params.get("orderBy")))){
params.put("orderBy","id");
}
PageUtils page = examrecordService.queryPage(params);
//字典表数据转换
List<ExamrecordView> list =(List<ExamrecordView>)page.getList();
for(ExamrecordView c:list)
dictionaryService.dictionaryConvert(c, request); //修改对应字典表字段
return R.ok().put("data", page);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("detail方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
ExamrecordEntity examrecord = examrecordService.selectById(id);
if(examrecord !=null){
//entity转view
ExamrecordView view = new ExamrecordView();
BeanUtils.copyProperties( examrecord , view );//把实体数据重构到view中
//级联表
ExampaperEntity exampaper = exampaperService.selectById(examrecord.getExampaperId());
if(exampaper != null){
BeanUtils.copyProperties( exampaper , view ,new String[]{ "id", "createDate"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setExampaperId(exampaper.getId());
}
//级联表
YonghuEntity yonghu = yonghuService.selectById(examrecord.getYonghuId());
if(yonghu != null){
BeanUtils.copyProperties( yonghu , view ,new String[]{ "id", "createDate"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setYonghuId(yonghu.getId());
}
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
5.2.2 问卷调查
图5.7 即为编码实现的问卷调查界面,用户在该界面中主要根据问卷调查题目信息进行选项答题,答题结束可以选择界面顶端的结束问卷调查按钮离开问卷调查界面。

图5.7 问卷调查界面
核心代码:
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("detail方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
ExamredetailsEntity examredetails = examredetailsService.selectById(id);
if(examredetails !=null){
//entity转view
ExamredetailsView view = new ExamredetailsView();
BeanUtils.copyProperties( examredetails , view );//把实体数据重构到view中
//级联表
ExamquestionEntity examquestion = examquestionService.selectById(examredetails.getExamquestionId());
if(examquestion != null){
BeanUtils.copyProperties( examquestion , view ,new String[]{ "id", "createDate"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setExamquestionId(examquestion.getId());
}
//级联表
YonghuEntity yonghu = yonghuService.selectById(examredetails.getYonghuId());
if(yonghu != null){
BeanUtils.copyProperties( yonghu , view ,new String[]{ "id", "createDate"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setYonghuId(yonghu.getId());
}
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
5.2.3 新闻资讯
图5.8 即为编码实现的新闻资讯界面,用户在该界面中浏览新闻资讯,在界面右上角的搜索框中编辑新闻标题可以获取匹配的新闻资讯信息。

图5.8 新闻资讯界面
核心代码:
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("detail方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
NewsEntity news = newsService.selectById(id);
if(news !=null){
//entity转view
NewsView view = new NewsView();
BeanUtils.copyProperties( news , view );//把实体数据重构到view中
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
5.2.4 问卷调查记录
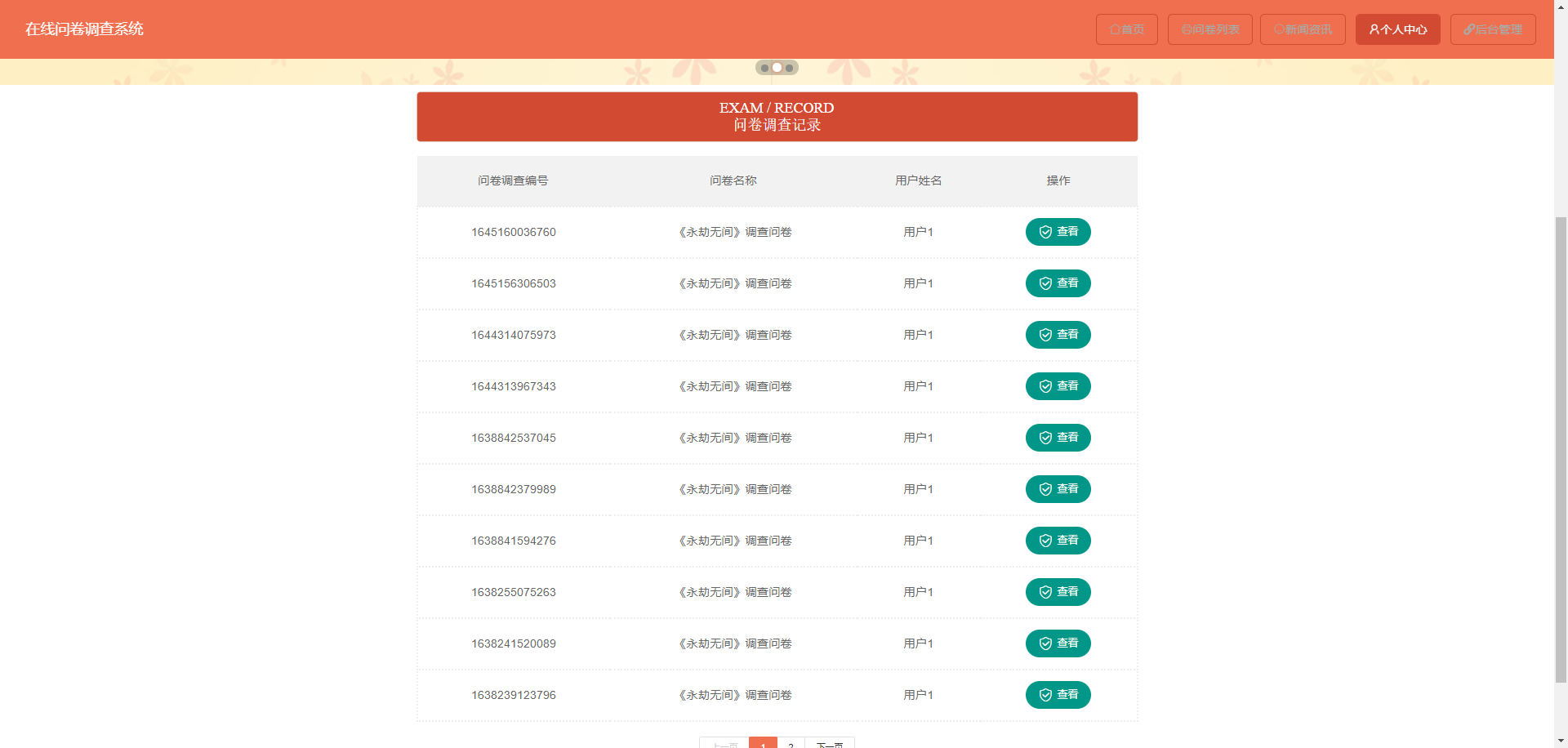
图5.9 即为编码实现的问卷调查记录界面,用户在该界面中可以对参与问卷调查的记录信息进行查看。

图5.9 问卷调查记录界面
核心代码:
@RequestMapping("/saveExamredetails")
public R saveExamredetails(@RequestBody ExamredetailsEntity examredetails,Integer examrecordId, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,examredetails:{}",this.getClass().getName(),examredetails.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(StringUtil.isEmpty(role)){
return R.error(511,"权限为空");
}else if(role.contains("用户id")){
examredetails.setYonghuId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));
}
examredetails.setCreateTime(new Date());
boolean insert = examredetailsService.insert(examredetails);
if(!insert){
return R.error();
}
return R.ok();
}
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:

源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》