1. 配置文件
配置文件由很多种写法:
.eslintrc.*:新建文件,位于项目根目录.eslintrc.eslintrc.js.eslintrc.json- 区别在于配置格式不一样
package.json中eslintConfig:不需要创建文件,在原有文件基础上写。
2. 具体配置
module.exports = {
// 解析选项
parserOptions: {},
// 具体检查规则
rules: {},
// 继承其他规则
extends: [],
// ...
// 其他规则详见:https://eslint.bootcss.com/docs/user-guide/configuring
};
- parserOptions 解析选项
parserOptions: {
ecmaVersion: 6, // ES 语法版本
sourceType: "module", // ES 模块化
ecmaFeatures: { // ES 其他特性
jsx: true // 如果是 React 项目,就需要开启 jsx 语法
}
}
2. rules 具体规则
"off"或0- 关闭规则"warn"或1- 开启规则,使用警告级别的错误:warn(不会导致程序退出)"error"或2- 开启规则,使用错误级别的错误:error(当被触发的时候,程序会退出)
rules: {
semi: "error", // 禁止使用分号
'array-callback-return': 'warn', // 强制数组方法的回调函数中有 return 语句,否则警告
'default-case': [
'warn', // 要求 switch 语句中有 default 分支,否则警告
{ commentPattern: '^no default$' } // 允许在最后注释 no default, 就不会有警告了
],
eqeqeq: [
'warn', // 强制使用 === 和 !==,否则警告
'smart' // https://eslint.bootcss.com/docs/rules/eqeqeq#smart 除了少数情况下不会有警告
],
}
3. extends 继承
现有以下较为有名的规则:
- Eslint 官方的规则open in new window:
eslint:recommended - Vue Cli 官方的规则open in new window:
plugin:vue/essential - React Cli 官方的规则open in new window:
react-app
// 例如在React项目中,我们可以这样写配置
module.exports = {
extends: ["react-app"],
rules: {
// 我们的规则会覆盖掉react-app的规则
// 所以想要修改规则直接改就是了
eqeqeq: ["warn", "smart"],
},
};
在 Webpack 中使用
npm i eslint-webpack-plugin eslint -D- 定义 Eslint 配置文件
- .eslintrc.js
module.exports = {
// 继承 Eslint 规则
extends: ["eslint:recommended"],
env: {
node: true, // 启用node中全局变量
browser: true, // 启用浏览器中全局变量
},
parserOptions: {
ecmaVersion: 6,
sourceType: "module",
},
rules: {
"no-var": 2, // 不能使用 var 定义变量
},
};
- webpack.config.js
const path = require("path");
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "static/js/main.js",
clean: true,
},
plugins: [
new ESLintWebpackPlugin({
context: path.resolve(__dirname, "src"),
}),
],
mode: "development",
};
src / index.js
var result1 = count(2, 1);
console.log(result1);
var result2 = sum(1, 2, 3, 4);
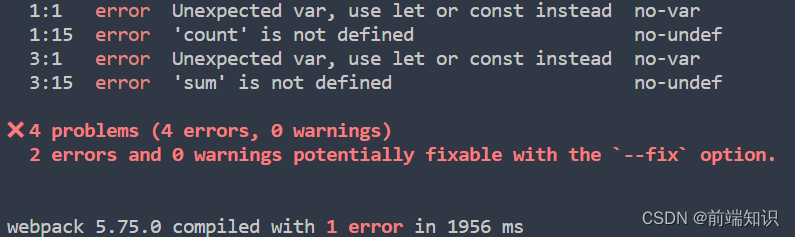
console.log(result2);执行 npx webpack

VSCode Eslint 插件
打开 VSCode,下载 Eslint 插件,即可不用编译就能看到错误,可以提前解决。但是此时就会对项目所有文件默认进行 Eslint 检查了,我们 dist 目录下的打包后文件就会报错。但是我们只需要检查 src 下面的文件,不需要检查 dist 下面的文件,所以可以使用 Eslint 忽略文件解决。在项目根目录新建下面文件:
.eslintignore
# 忽略dist目录下所有文件
dist











![[附源码]Python计算机毕业设计高校篮球训练管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/d2e2ab7e7c3546d8b73f15ac7db677e2.png)

![[计算机网络微课]第三章 数据链路层](https://img-blog.csdnimg.cn/img_convert/b7bdef9ec13795ae5d9ab6c1fdff377c.png)