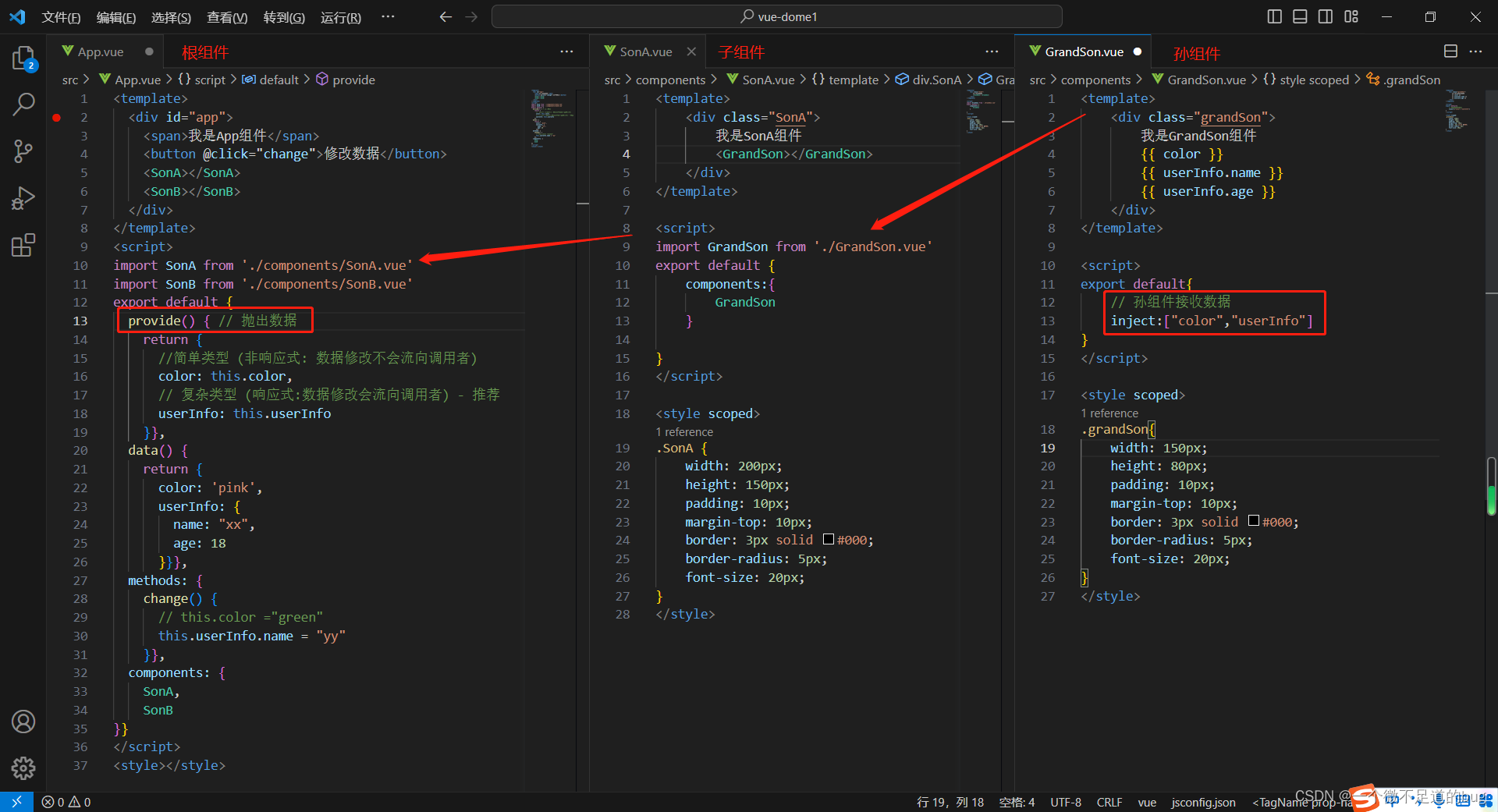
provide & inject 作用: 跨层级 共享数据

1. 父组件 provide 提供数据
export default{
provide () {
return {
// 普通类型 (非响应式)
color: this.color
// 复杂类型 (响应式)
userInfo: this.userInfo
}
}
}2. 子 / 孙组件 inject 取值使用
export default {
inject: ["color","userInfo"],
created (){
console.log(this.color,this.userInfo)
}
}代码示例: