为什么要用插槽?
为了实现父组件每次使用组件时,有不一样的呈现
设置的时候比我们props传值更简单
子组件引用时可以写更加复杂的结构
简单地说就是你自定义的组件在被父组件引用时,本身是有一部分是给你开放的,里面是可以添加其他内容的,而不是完全由子组件内部做所有实现,如:
<child> 这里可以添加其他其它内容 </child>
例如:
<child> 🤩 </child>🤩在的位置就是插槽的位置,我们可以在子组件中去规定,这个🤩要在内部的那个地方呈现。
匿名插槽:
子组件:child.vue
<template>
<div>
<!-- 默认插槽的位置在这 -->
<slot></slot>
<el-button type="success">相柳</el-button>
<el-button type="info">檀健次</el-button>
</div>
</template>父组件:
<template>
<div>
<child>🤩</child>
<upload-image></upload-image>
</div>
</template>
solt其实并不是真的标签,它只是引用了父组件在使用该组件时,所设置的一个默认插槽内容,比如:
子组件:
<template>
<div>
<!-- 默认插槽的位置在这 -->
<slot>长相思</slot>
<el-button type="success">相柳</el-button>
<el-button type="info">檀健次</el-button>
</div>
</template>父组件:
<template>
<div>
<child>🤩</child>
<!-- 默认没有填写内容的子组件 -->
<child></child>
<upload-image></upload-image>
</div>
</template>
当你在自定义子组件中多处位置放了插槽,那父组件中写入的内容要怎么区分是放在哪里的呢?
这时候就可以通过name属性给这些插槽做一个标记,这个插槽就叫具名插槽
具名插槽:
子组件:
<template>
<div>
<!-- 默认插槽的位置在这 -->
<slot>长相思</slot>
<el-button type="success">相柳</el-button>
<!-- 具名插槽 -->
<slot name="handsome">毒药</slot>
<el-button type="info">檀健次</el-button>
</div>
</template>父组件:
<template>
<div>
<child></child>
<upload-image></upload-image>
</div>
</template> 
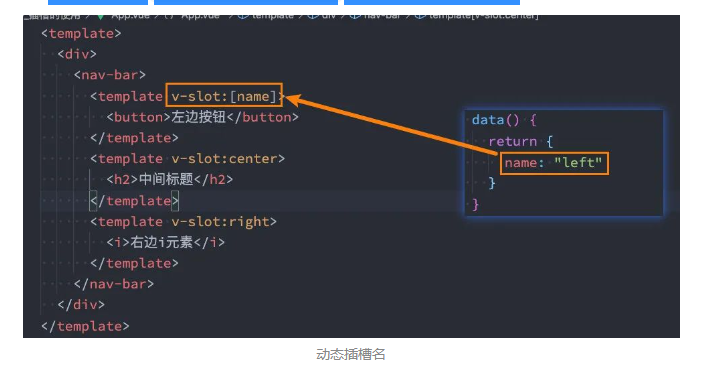
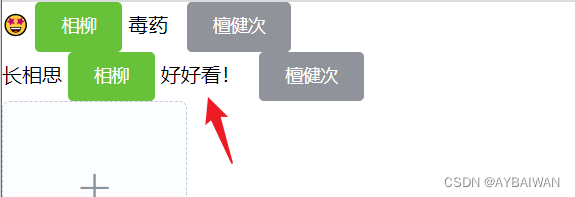
使用: 父组件在要分发的标签里添加 slot=”name名” 属性(不过这种写法已经不推荐了) / v-slot:name名 / #name名
父组件:
<template>
<div>
<child>🤩</child>
<!-- 默认没有填写内容的子组件 -->
<child>
<!-- <template slot="handsome">好好看!</template> -->
<!-- <template #handsome>好好看!</template> -->
<template v-slot:handsome>好好看!</template>
</child>
<upload-image></upload-image>
</div>
</template> 
除了上面两种插槽的使用,我们还可以在插槽里面使用子组件的一些数据,注意区分!!!子组件被引用时,双标签里面的内容仍然属于子组件的内容,不是父组件的内容。
如果子组件双标签里面的内容想要使用子组件的数据,就要用到作用域插槽啦
作用域插槽:
<template>
<div>
<!-- 作用域插槽
设置了一个属性address,绑定了子组件中的address值
注意:这里只有在handsome插槽里面才可以使用这个数据-->
<slot name="handsome" :address="address" >毒药</slot>
<el-button type="info">檀健次</el-button>
</div>
</template>父组件:
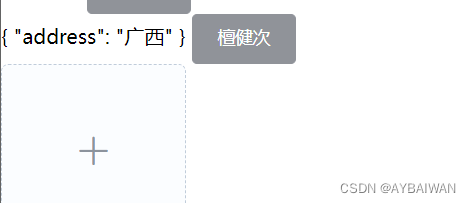
<template>
<div>
<child>
<template #handsome="obj">{{obj}}</template>
</child>
<upload-image></upload-image>
</div>
</template>接收到的是一个对象

可以利用对象.属性方式获取具体值,这里说一下解构赋值方式吧:
带不带引号都可以
<template #handsome="{address}">{{address}}</template>
这篇博客也有详细使用说明
Vuejs——(11)组件——slot内容分发_barnett_y的博客-CSDN博客q
slot-scope简单了解
关于Vue中slot-scope插槽应用详细解读_kirinlau的博客-CSDN博客


![[ MySQL ] — 如何理解索引以及索引的操作](https://img-blog.csdnimg.cn/3042414e51e04808ad2eaf51b467db0e.png)