嘿!! 💕
文章目录
- 一、扩展插槽
- 二、基本使用
- 三 、插槽的默认内容
- 四、具名插槽
- 五、 作用域插槽
一、扩展插槽
在开发中,我们会经常封装一个个可复用的组件,前面我们会通过props传递给组件一些数据,让组件来进行展示,但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等这些元素;,比如某种情况下我们使用组件希望组件显示的是一个按钮,某种情况下我们使用组件希望显示的是一张图片,我们应该让使用者可以决定某一块区域到底存放什么内容。

你看,这几个导航栏组件有点相似,可以分为三个部分,左中右,其中中间内容不一样
定义插槽slot:
- 插槽的使用过程其实是抽取共性、保留不同;
- 我们会将共同的元素、内容依然在组件内进行封装;
- 同时会将不同的元素使用slot作为占位,让外部决定到底显示什么样的元素;
使用slot:
- Vue中将 slot 元素作为承载分发内容的出口;
- 在封装组件中,使用特殊的元素就可以为封装组件开启一个插槽;
- 该插槽插入什么内容取决于父组件如何使用;
二、基本使用
组件 里面有个插槽
<template>
<div>
<h2>MySlotCpn开始</h2>
<slot></slot>
<h2>MySlotCpn结尾</h2>
</div>
</template>
使用这个组件
<template>
<div>
<my-slot-cpn>
<!-- 1.普通的内容 -->
Hello World
<!-- 2.html元素 -->
<button>我是按钮</button>
<!-- 3.组件元素 -->
<my-button></my-button>
</my-slot-cpn>
</div>
</template>
三 、插槽的默认内容
当使用组件时,没插入内容,可以在插槽里自定义默认内容
<template>
<div>
<h2>MySlotCpn开始</h2>
<slot>默认内容</slot>
<h2>MySlotCpn结尾</h2>
</div>
</template>
<template>
<div>
<my-slot-cpn>
</my-slot-cpn>
</div>
</template>
四、具名插槽
- 具名插槽顾名思义就是给插槽起一个名字,slot 元素有一个特殊的 attribute:name;
- 一个不带 name 的slot,会带有隐含的名字 default;
- 可以在一个 template 元素上使用 v-slot 指令,并以
v-slot的参数的形式提供其名称
<template>
<div>
<nav-bar>
<template v-slot:left>
<button>左边按钮</button>
</template>
<template v-slot:center>
<h2>中间标题</h2>
</template>
<template v-slot:right>
<i>右边i元素</i>
</template>
</nav-bar>
</div>
</template>
<template>
<div>
<slot name='default'></slot> //默认无名的是default
<slot name='right'></slot>
<slot name='left'></slot>
<slot name='center'></slot>
</div>
</template>
- 跟 v-on 和 v-bind 一样,v-slot 也有缩写;
- 即把参数之前的所有内容 (v-slot:) 替换为字符
#
<template>
<div>
<nav-bar>
<template #left>
<button>左边按钮</button>
</template>
<template #center>
<h2>中间标题</h2>
</template>
<template #right>
<i>右边i元素</i>
</template>
</nav-bar>
</div>
</template>
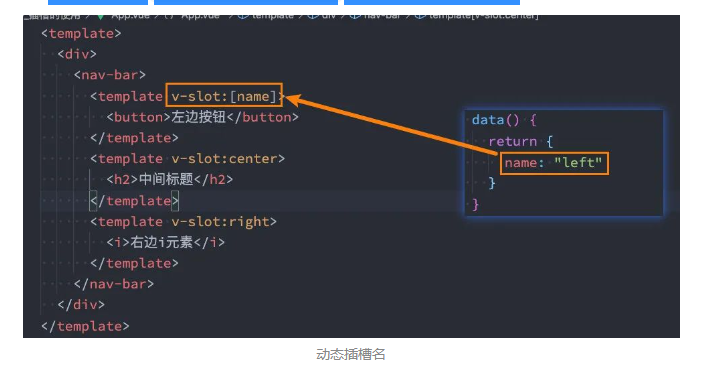
动态具名插槽:
- 目前我们使用的插槽名称都是固定的;
- 比如 v-slot:left、v-slot:center等等;
- 我们可以通过 v-slot:[dynamicSlotName]方式动态绑定一个名称;

五、 作用域插槽
有时候我们希望插槽可以访问到子组件中的内容是非常重要的,当一个组件被用来
渲染一个数组元素时,我们使用插槽,并且希望插槽中没有显示每项的内容,这个Vue给我们提供了作用域插槽
- 在App.vue中定义好数据
- 传递给ShowNames组件中
- ShowNames组件中遍历names数据
- 定义插槽的prop
- 通过v-slot:default的方式获取到slot的props
- 使用slotProps中的item和index
App.vue代码
<template>
<div>
<show-names :names="names">
<template v-slot:default="slotProps">
<span>{{slotProps.item}}-{{slotProps.index}}</span>
</template>
</show-names>
</div>
</template>
<script>
import ShowNames from './ShowNames.vue';
export default {
components: {
ShowNames,
},
data() {
return {
names: ["why", "kobe", "james", "curry"]
}
}
}
</script>
ShowNames.vue
<template>
<div>
<template v-for="(item, index) in names" :key="item">
<!-- 插槽prop -->
<slot :item="item" :index="index"></slot>
</template>
</div>
</template>
<script>
export default {
props: {
names: {
type: Array,
default: () => []
}
}
}
</script>
如果我们的插槽是默认插槽default,那么在使用的时候 v-slot:default="slotProps"可以简写为v-slot=“slotProps”
<show-names :names="names">
<template v-slot="slotProps">
<span>{{slotProps.item}}-{{slotProps.index}}</span>
</template>
</show-names>