文章目录
- 1.快速开发网站
- 2. 浏览器能识别的标签
- 2.1 编码(head)
- 2.2 Title(head)
- 2.3 标题(body)
- 2.4 div 和 span(body)
- 2.5 超链接(body)
- 2.6 图片(body)
- 2.7 列表
- 2.8 表格
- 2.9 input 系列标签
- 2.10 下拉框
- 2.11 多行文本
- 2.12 网络请求
- 2.13 案例:用户注册
1.快速开发网站
安装flask
pip install flask
from flask import Flask
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info,网站自动执行 index
@app.route("/show/info")
def index():
return "中国联通"
if __name__ == '__main__':
app.run()
2. 浏览器能识别的标签
2.1 编码(head)
<meta charset="UTF-8">
2.2 Title(head)
<title>我的联通</title>

2.3 标题(body)
<body>
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
</body>

2.4 div 和 span(body)
- div,自己占一行【块级标签】
<body>
<div>山东蓝翔</div>
<div>挖掘机哪家强</div>
</body>

- span,自己多大占多少 【行内标签,内联标签】
<body>
<span>山东蓝翔</span>
<span>挖掘机哪家强</span>
</body>

- Q:为什么同一行还要用两个 span 标签呢?
A:这样子两句话就可以使用不同的样式。
2.5 超链接(body)
【行内标签】
- 跳转到其它网站
<a href="http://www.chinaunicom.com.cn/about/about.html">点击跳转</a>
- 跳转到自己网站的其他网页
<a href="/get/news">点击跳转</a>
页面跳转
- 当前页面跳转
<a href="/get/news">点击跳转</a>
- 新的 Tab 页面打开
<a href="/get/news" target='_blank'>点击跳转</a>
2.6 图片(body)
<img src="图片地址" />
- 显示别人的图片(防盗链)
<img src="https://pic.leetcode.cn/1670984637-UIQKWI-image.png" />
- 显示自己的图片
- 创建 static 目录,图片放在该目录下;
- 在页面上引用图片
<img src="/static/1.jpg" />
修改图片样式,如果只设置高度或宽度,另外一个维度会按比例缩放:
<img style="height: 300px; width: 200px" src="/static/1.jpg" />
标签嵌套,下面例子的效果是点击图片会发生页面跳转。
<a href="url" target='_blank'>
<img src="图片地址" />
</a>
2.7 列表
- 无序列表
<ul>
<li>中国移动</li>
<li>中国联通</li>
</ul>

- 有序列表
<ol>
<li>中国移动</li>
<li>中国联通</li>
</ol>

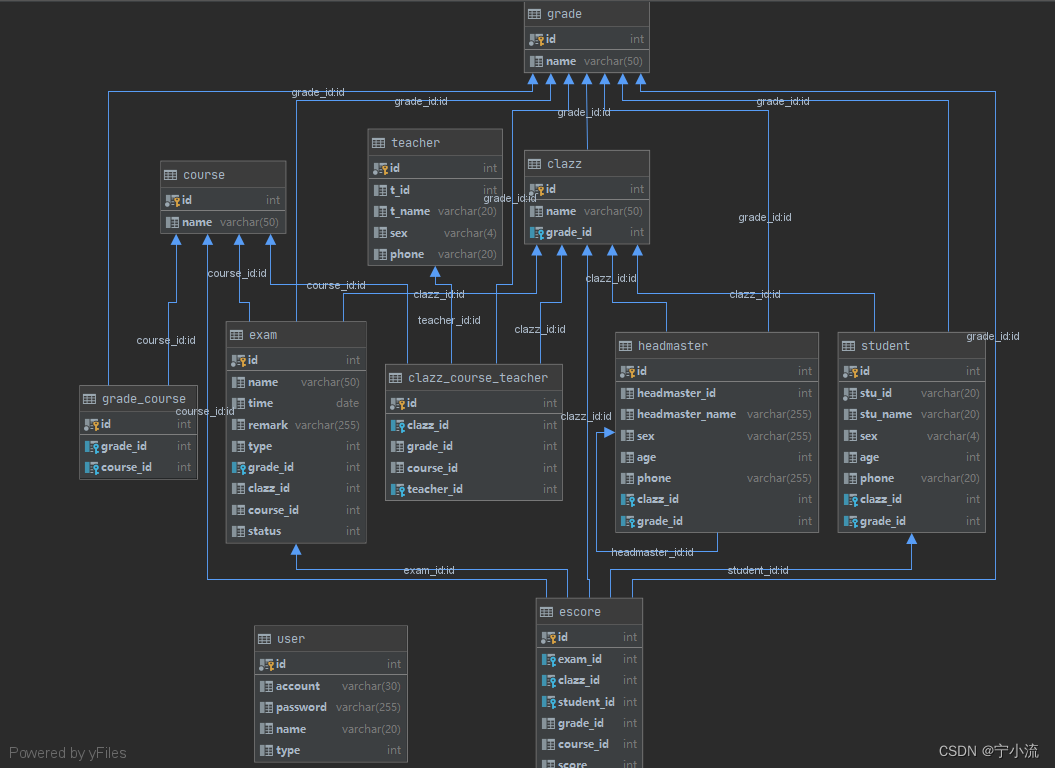
2.8 表格
<table border="1">
<thead>
<tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr>
</thead>
<tbody>
<tr> <td>1</td> <td>rice</td> <td>20</td> </tr>
<tr> <td>2</td> <td>meat</td> <td>20</td> </tr>
<tr> <td>3</td> <td>candy</td> <td>20</td> </tr>
</tbody>
</table>

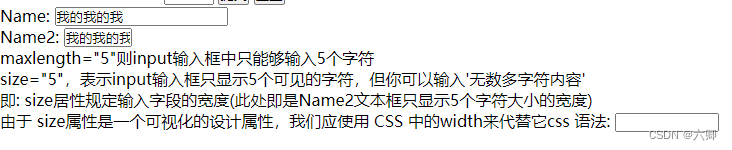
2.9 input 系列标签
【行内标签】
- 文本框
<input type="text" />
- 密码框
<input type="password" />
- 文件选择
<input type="file" />

- 单选框(互斥)
<input type="radio" name="n1"/>男
<input type="radio" name="n1"/>女
- 复选框(多选)
<input type="checkbox" />篮球
<input type="checkbox" />足球
<input type="checkbox" />乒乓球

6.普通按钮
<input type="button" value="提交">
7.按钮 (提交表单)
<input type="submit" value="提交">
2.10 下拉框
- 单选下拉框
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
- 多选下拉框
<select multiple>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
2.11 多行文本
<textarea></textarea>
2.12 网络请求
- 在浏览器的 URL 写入地址,点击回车,访问。
- 浏览器会发送数据,本质发送的是字符串:
“GET /explore http1.1\r\nhost:…\r\nuser-agent\r\n…\r\n\r\n”- 浏览器会发送数据,本质发送的是字符串:
“POST /explore http1.1\r\nhost:…\r\nuser-agent\r\n…\r\n\r\n数据库”
- 浏览器向后端发送请求时:
- GET 请求 【URL方法 / 表单提交】
现象 : URL请求;页面跳转;向后台传入数据,数据拼接在 URL 上;
https://www.sogou.com/web?query=安卓
- POST 【表单提交】
现象:提交数据不在 URL 中体现,而是在请求体中。
2.13 案例:用户注册
- 创建新项目;
- 创建 Flask 代码;
- 页面上的数据,想要提交到后台:
-
form 标签包裹要提交的数据标签;
- 提交方式:method = “get”;
- 提交地址:action = “/xxx/xxx”;
- 在 form 标签里面必须有一个 submit 标签;
-
在 form 里面的一些标签: input/select/textarea …
- 一定要写 name 属性;
<input type="text" name="user" />




![[附源码]Python计算机毕业设计Django酒店客房管理系统](https://img-blog.csdnimg.cn/f7ceac33b0ff402383eaaa0c5834cbe7.png)
![[附源码]Nodejs计算机毕业设计基于大学生兼职系统Express(程序+LW)](https://img-blog.csdnimg.cn/cce5b46e085a495c8fc48ae1c264b587.png)






![[操作系统笔记]页面置换算法](https://img-blog.csdnimg.cn/b9d3acb1c98649c7a8bb3ad12024b96b.png)