表单
表单:用于采集不同类型的用户输入数据,发送给服务器,实现用户和服务器之间的数据交互;
表单标签 form 用于声明表单,定义数据的采集范围
注意:
1、一个页面中可以有多个表单标签,但是标签之间是相互独立的,不能嵌套;
2、 用户向服务器发送数据一次只能提交一个表单中的数据,如果提交多个需要使用JS中的异步交互方式来实现
语法:
<form action="提交表单时向何处发送表单数据" method="get | post" name="表单名称">
...表单元素
</from>
method属性:提交表单时所用的http方法;默认get方式
get方式:将数据作为URL地址的一部分发送给服务器;安全性低;
有数据长度限制;请求的数据可以被缓存,能够保留在浏览器历史记录;作为书签被收藏;
例如:
https://www.baidu.com/?username=123&psd=asd
https://www.baidu.com/?参数名=参数值&参数名=参数值
post方式:将数据隐藏到http数据流中进行传输;安全性比get高;
数据长度没有限制;请求数据不会被缓存,也不会在浏览器的历史记录被保存,更不会作为书签被收藏;
https://www.baidu.com/
input表单域
placeholder提示信息,在你的value为空的时候他才会显示出来,但是他本身并不是value,也不会被表单提交
<input type="类型" name="提交时的名称" value="表单初始值"><br />
<input type="text" name="username" placeholder="请输入账号"><br />
<input type="password" name="password" placeholder="请输入密码"><br />
radio 单选按钮<input type="radio" name="sex" checked>女
<input type="radio" name="sex">男<br />
checkbox 复选框<input type="checkbox" name="hob" checked>吃饭
<input type="checkbox" name="hob">睡觉
<input type="checkbox" name="hob">唱歌
checked 针对于单选和多选,有默认选中的效果,可以写checked或者checked=”checked” ,他们需要有一个相同的name属性。
提交按钮
<input type="submit" value="提交"> <br />
<input type="reset" value="重置"> <br />
<input type="button" value="按钮"> <br />
<button>按钮</button> 默认类型为submit<br />
<button type="submit">提交</button><br />
<button type="reset">重置</button><br />
<button type="button">普通按钮</button>
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<form action="https://www.baidu.com" method="get" name="表单名称">
<input type="类型" name="提交时的名称" value="表单初始值"><br />
<input type="text" name="username" placeholder="请输入账号"><br />
<input type="password" name="password" placeholder="请输入密码"><br />
radio 单选按钮<input type="radio" name="sex" checked>女
<input type="radio" name="sex">男<br />
checkbox 复选框<input type="checkbox" name="hob" checked>吃饭
<input type="checkbox" name="hob">睡觉
<input type="checkbox" name="hob">唱歌<br />
<input type="submit" value="提交"> <br />
<input type="reset" value="重置"> <br />
<input type="button" value="按钮"> <br />
<button>按钮</button> 默认类型为submit<br />
<button type="submit">提交</button><br />
<button type="reset">重置</button><br />
<button type="button">普通按钮</button>
</from>
</body>
</html>
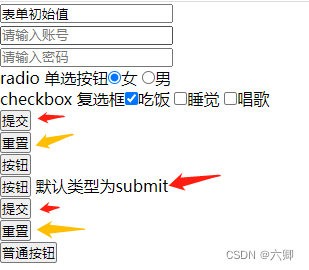
页面展示:

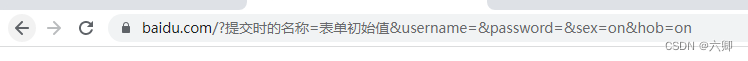
上面红色箭头的是提交,会将当前表单所绑定的信息,都提交到action的值上也就是会生成一个这样的url

点重置的时候:会将所有已经输入或者进行改变的值变成一开始的初始值。
文件
<input type=”file”> 文件上传
需要在form添加enctype属性
enctype=”multipart/form-data”
<form action=”提交表单时向何处发送表单数据” method=”get | post” name=”表单名称” enctype=”multipart/form-data”>
<input type=”file”> 文件上传
</from>
图片形式的按钮
<input type=”image” src=”images/tables.jpg” alt=”pic”> 文件上传
图片可以设置宽高
<input type=”image” src=”images/tables.jpg” alt=”pic” width=”200px”>
注意:input必须与src属性和alt属性配合使用
隐藏域。对用户是不可见的, 目的是收集或发送信息到服务器,有利于程序处理信息
<input type=”hidden” value=”值”>
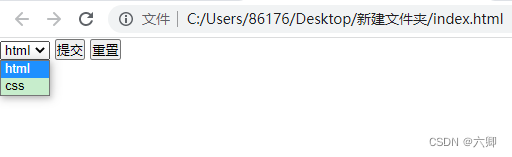
select下拉列表
<select name=””>
<option value=”html” selected>html</option>
<option value=”css”>css</option>
</select>
Selected 属性 用于下拉列表的默认选中,可以直接携程selected或者
Selected=”Selected”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<form action="https://www.baidu.com" method="get" name="表单名称">
<select name="select">
<option value="html" selected>html</option>
<option value="css">css</option>
</select>
<input type="submit" value="提交">
<input type="reset" value="重置">
</from>
</body>
</html>

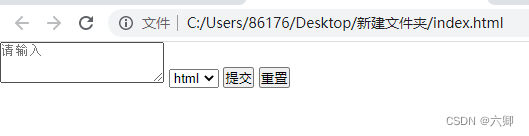
多行文本域textarea
一般用于需要输入大量文本的位置上
<textarea cols=”10” rows=”3”><textarea>
cols属性 cols=”10” 表示宽度,一行最多输入一个汉字 即两个字符
rows属性 rows=”3” 表示高度 行数
textarea{ resize:none;} 禁止调整多行文本域的大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<form action="https://www.baidu.com" method="get" name="表单名称">
<textarea placeholder="请输入" name="textarea"></textarea>
<select name="select">
<option value="html" selected>html</option>
<option value="css">css</option>
</select>
<input type="submit" value="提交">
<input type="reset" value="重置">
</from>
</body>
</html>

label标签
表单标注–扩大点击范围,一般与单选按钮、复选按钮组合使用
显示方式
<input type=”text” id=”eta”>
<label for=”eta”>吃饭</label>
隐式方式:
<label><input type=”checkbox”>吃饭</label>
现在达到的效果就是点击吃饭也能选中这个input框。
表单相关属性
readonly属性:只读属性,不能修改,可以被提交
disabled属性:禁止表单元素,被禁用的元素不可用,不可点击,不会提交
maxlength属性:允许输入的最多的字符数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<form action="https://www.baidu.com" method="get" name="表单名称">
<textarea placeholder="请输入" name="textarea"></textarea>
<select name="select">
<option value="html" selected>html</option>
<option value="css">css</option>
</select>
<input type="submit" value="提交">
<input type="reset" value="重置">
</from>
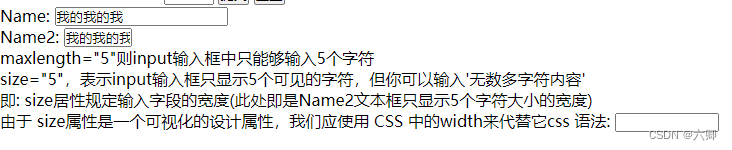
<p>Name: <input type="text" name="fullname" maxlength="5" /></p>
<p>Name2: <input type="text" name="fullname" size="5"></p>
maxlength="5"则input输入框中只能够输入5个字符<br />
size="5",表示input输入框只显示5个可见的字符,但你可以输入'无数多字符内容'<br />
即: size居性规定输入字段的宽度(此处即是Name2文本框只显示5个字符大小的宽度)<br />
由于 size属性是一个可视化的设计属性,我们应使用 CSS 中的width来代替它css 语法: <input style="width:100px" />
</body>
</html>

maxlength="5"则input输入框中只能够输入5个字符
size=“5”,表示input输入框只显示5个可见的字符,但你可以输入’无数多字符内容’
即: size居性规定输入字段的宽度(此处即是Name2文本框只显示5个字符大小的宽度)
由于 size属性是一个可视化的设计属性,我们应使用 CSS 中的width来代替它css 语法:
<input style="width:100px" />
size属性:表单输入内容的可见长度,不影响输入,input框的长度
value属性:初始值
placeholder属性:文本域的提示信息
checked属性:默认选择 用于单选按钮和复选框的默认选择
selected 属性 用于下拉列表的默认选中





![[操作系统笔记]页面置换算法](https://img-blog.csdnimg.cn/b9d3acb1c98649c7a8bb3ad12024b96b.png)







![[附源码]Node.js计算机毕业设计高校社团管理系统Express](https://img-blog.csdnimg.cn/205e2e902eaa4d37aec7d8c82627552a.png)